
Когда установка WordPress старше, чем лес, и ее содержание обновляется с определенной регулярностью, как в случае с этой, которую Вы сейчас читаете, накопление изображений может стать большой проблемой, лучше не скажешь.
Если позволить изображениям накапливаться со временем, это чревато последствиями в долгосрочной перспективе.
Иноды или иноды
Эти неизвестные. Inode - это любой файл или папка на сервере. Сюда входят изображения, картинки, электронные письма, журналы, скрипты, таблицы стилей и т.д. Все считается за 1, независимо от того, что именно.
Подавляющее большинство хостов, несмотря на рекламу "неограниченного пространства", всегда имеют ограничение на количество inodes. Хотя есть и очень щедрые, LucusHost например, они ограничивают их более чем щедрым количеством один миллион но другие хосты ограничивают количество инодов до может снизиться значительно.
Возможно, однажды Вам понадобится мигрировать, а Вы не сможете, если не избавитесь от огромного количества этих inodes, меня выгнали с хостинга по этой причине.
Расточительное использование ресурсов
Размещая горы неиспользуемых изображений, Вы тратите дисковое пространство, которое можно было бы использовать для чего-то необходимого, а также способствуете тому, что он не будет таким легким, каким должен быть
Также вполне вероятно, что если Вы пренебрегали ими в течение многих лет, многие из них не оптимизированы или, по какой-либо причине (смена шаблона или остатки плагина, например), они сломались, добавив больше вечных запросов и увеличив потребление ресурсов.
Главное - иметь план
И прежде чем приступить к реализации плана, сделайте недавнюю резервную копию всего Вашего блога, включая базу данных. Всегда делайте это.
Цель - сократить количество изображений до двух. Загруженный оригинал (достаточного размера и в шаблоне, позволяющем отображать его в масштабе в любом месте) плюс миниатюра.
Помимо наличия плана, Вам необходимо знать, как определить, какие изображения используются, а от каких Вы можете без проблем избавиться. Для этого крайне важно знать, что их создает.
Первое и самое важное - это пройтись по всем используемым размерам и выяснить, где генерируется каждый из них. Во многих случаях они создаются в шаблоне из кода, который обычно находится в файле functions.php и обычно выглядит примерно так (это зависит от каждого шаблона и может даже не быть там или вообще не существовать, как в случае с GeneratePress).
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 223, 137, true ); add_image_size( 'schema-featured', 680, 350, true ); // Featured. add_image_size( 'schema-featured2', 1360, 700, true ); // Featured x 2. add_image_size( 'schema-related', 211, 150, true ); // Related. add_image_size( 'schema-related2', 422, 300, true ); // Related x 2. add_image_size( 'schema-widgetthumb', 70, 60, true ); // Widget. add_image_size( 'schema-widgetthumb2', 140, 120, true ); // Widget x 2. add_image_size( 'schema-widgetfull', 300, 200, true ); // Sidebar full width. add_image_size( 'schema-slider', 772, 350, false ); // Slider. add_image_size( 'schema-slider2', 1544, 700, false ); // Slider x 2.
Этот пример взят из файла functions.php шаблона Схема я использовал до тот, который я использую сейчас.
Здесь все просто, достаточно изменить true на false (или удалить строку), чтобы избежать генерации размера при загрузке нового. Там также указано, для чего он используется. Прежде чем "укупоривать" размер, убедитесь, что Вы не собираетесь использовать функцию, для которой он был создан.
Это относится только к новым изображениям, которые Вы загружаете, а не к тем, которые Вы уже загрузили. О том, как от них избавиться, мы поговорим позже.
Обратите внимание, что некоторые из Ваших плагинов и виджетов могут также создавать копии других размеров для конкретного использования. Вам придется обратиться к документации по каждому из них и следить за траекторией движения изображений, пока Вы не сможете определить их источник и место назначения.
Прежде чем мы продолжим, я предполагаю, что Вы уже знаете, откуда берется каждое изображение, и что Вы знаете, что можете обойтись без того, которое Вы решили удалить
Эскизы, которые создает WordPress
Это, как правило, самая легкая часть. Они все еще называют их эскизами, но суть в том, что при этом создаются и другие, гораздо более толстые размеры.
Начиная с версии 5.3, WordPress генерирует семь дополнительных изображений для каждого изображения, которое Вы загружаете через медиатеку и/или визуальный редактор. Таким образом, каждый раз, когда Вы загружаете изображение, Вы добавляете восемь к общему количеству.
Если Вы добавите другие возможные из шаблона, плагинов и виджетов, то оно может увеличиться до 12 и более.
Это те, которые создает WordPress:
Miniatura (150x150px) Tamaño medio (300x300px) Tamaño grande (1024x1024px) Medium large 768px 2x Medium large 1536px 2x large 2048px Scaled 2560px
Из первых трех мы можем обойтись без 300 и 1024 и уменьшить миниатюру с 150x150 до 100x100. Для этого просто зайдите в Настройки/Медиа и измените размеры и установите 0 (ноль) на тех, которые Вы не хотите генерировать.

Теперь, в моем случае, миниатюра 100x100 будет той, которая отображается в медиатеке. Мы уже сэкономили несколько сотен, может быть, тысяч изображений и кучу Кб или Мб, уменьшив их количество и размер.
Для остальных четырех мы можем "снять с регистрации" создание каждого из них отдельно, добавив эти фрагменты в functions.php нашего шаблона или через плагин Сниппеты кода.
Отключить 768px широкий, пропорциональный
function shapeSpace_disable_medium_large_images($sizes) {
unset($sizes['medium_large']); // disable 768px size images
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_medium_large_images');Отключить ширину 1536px, пропорциональную
function shapeSpace_disable_2x_medium_large_images($sizes) {
unset($sizes['1536x1536']); // disable 2x medium-large size
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_medium_large_images');Отключить 2048px широкий, пропорциональный
function shapeSpace_disable_2x_large_images($sizes) {
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_large_images');Отключить масштабирование изображения (2560px)
add_filter('big_image_size_threshold', '__return_false');Если Вы предпочитаете использовать единый код для всех генерируемых размеров, которые Вы хотите отключить, включая размеры других возможных размеров, Вы можете использовать этот код и удалить строки для тех, которые Вы хотите сохранить или контролировать из медиа настроек WordPress, как в случае с первыми тремя.
Отключить все размеры
// Deshabilitar los tamaños de imagen generados
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// Deshabilitar el tamaño de la imagen escalada
add_filter('big_image_size_threshold', '__return_false');
// Deshabilitar otros tamaños de imagen
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // Deshabilita imágenes agregadas con set_post_thumbnail_size ()
remove_image_size('another-size'); // Deshabilita cualquier otro tamaño de imagen agregado
}
add_action('init', 'shapeSpace_disable_other_image_sizes');Источник: блог Джеффа Старра Как отключить автоматически генерируемые изображения WordPress - полное руководство. Я советую Вам скопировать код из того сообщения, настоятельно рекомендую, на случай, если что-то было вставлено здесь неправильно.
Джефф Старр также является создателем различных плагинов и один из них делает именно это (Я не пробовал) на случай, если Вы из тех, кто предпочитает не усложнять себе жизнь
Чтобы загрузить оставшиеся изображения
Итак, мы уже отключили создание всех тех дополнительных размеров, которые нам не нужны, когда мы загружаем изображение
Теперь мы загрузим тестовое изображение и проверим, что эти дополнительные размеры не создаются. В моем случае это выглядит следующим образом:

но как удалить все те загруженные изображения, которые теперь остались и не используются?
Есть, по крайней мере, два не слишком сложных варианта.
Вручную. Немного более утомительно и требует много времени. Вы можете найти их в файловом менеджере Cpanel или в FTP-клиенте по уникальным строкам имен файлов, таким как 300x300, 768x, 1536x и т.д., и удалить их.
Если у Вас много изображений, Вы можете использовать плагин Регенерировать эскизы который по-прежнему хорошо справляется со своей задачей.
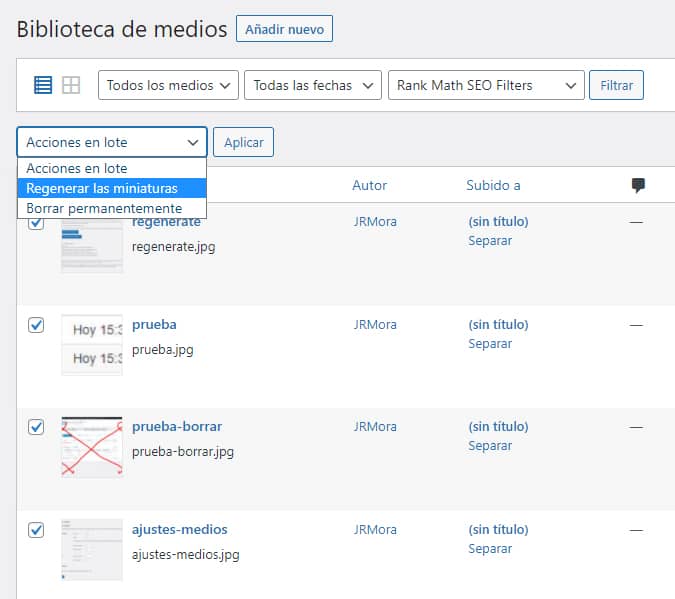
Этот плагин, классический плагин Алекса Миллса, делает следующее: регенерирует эскизы загруженных Вами изображений. Вы можете делать это по одному из медиатеки или все сразу, если их не слишком много.
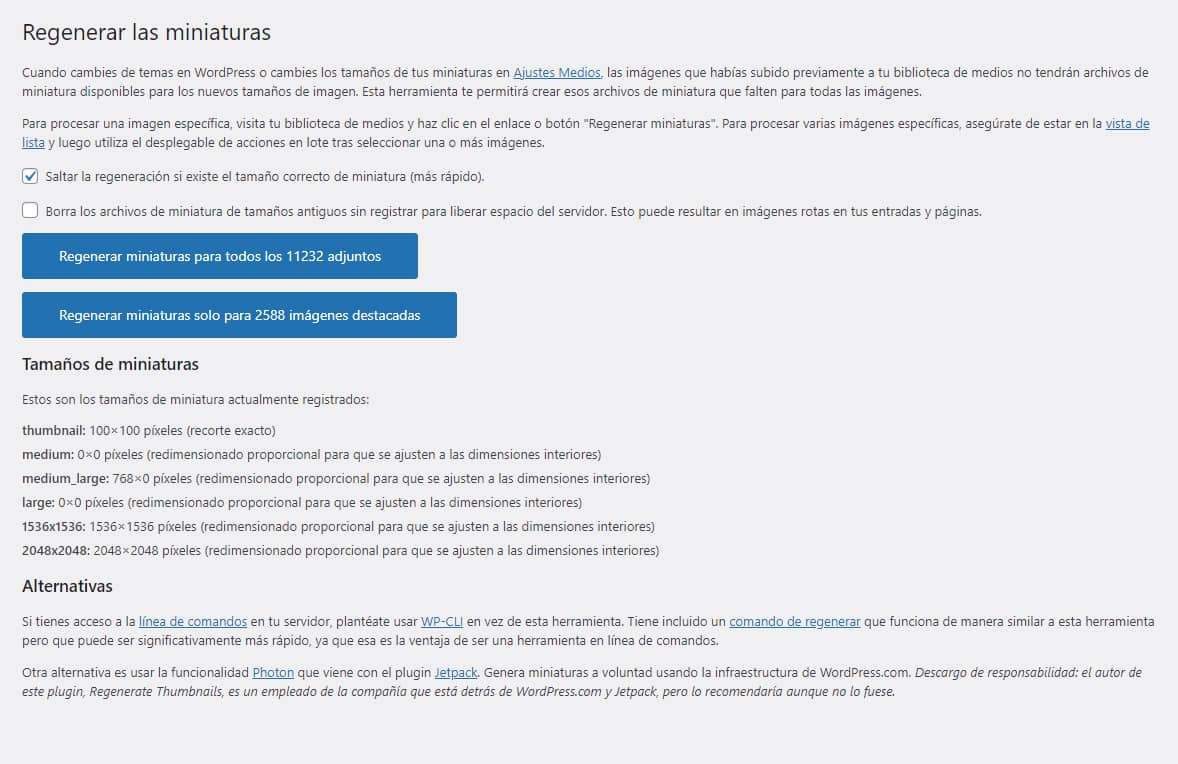
После установки и активации, когда Вы откроете его из "Tools/Regenerate thumbnails", Вы увидите следующее:

Там Вы увидите список почти всех размеров, которые использует WordPress, но поскольку мы уже "сняли с регистрации" создание большинства из них, рекомендуется провести тестирование с одним тестовым изображением, отметив также опцию"Удалить файлы миниатюр старых размеров без регистрации..."

Если все прошло хорошо при тестировании одного изображения, теперь Вы можете массово регенерировать миниатюры для всех XXXX вложений (первая кнопка). Это позволит удалить все лишние размеры за один раз.
Я сделал это недавно и помню, что массовая регенерация не удалась, я думаю, потому что было очень много изображений (более 20K) и процесс прерывался в некоторых моментах, поэтому я решил сделать это блоками по 200 изображений из медиатеки.

После того, как Вы выполнили задание, Вы можете удалить плагин
Хорошая идея, теперь, когда у Вас наверняка появилось достаточно места, воспользоваться этим, чтобы создавать оптимизированные копии Ваших .jpg в формате .webp бесплатно с помощью плагина Litespeed Cache если Ваш хостинг работает под Litespeed.







