Tabla de contenidos

这三件事在一开始就为那些不清楚它们是什么的人定义了。
懒惰负载
Lazy load,也被误称为 "懒惰 "的直译,是一种设计模式,用于将对象的加载或渲染推迟到合适的使用时间,以避免不必要的预加载可能不会被使用的对象。它最常用于图像,有助于提高加载时间和节省带宽。
每张图片的渲染被推迟到需要的时候,在你滚动浏览视口的时候加载。
视口
视口placeholder,没有确切的翻译,但通常被称为 "图形窗口",是苹果公司在2007年为其iPhone创建的,是一个类似于诺基亚为Mini Map设计的虚拟窗口。它过去是,现在也是,一个元标签,目的是为网页提供一种方式,向移动浏览器传达他们希望网页浏览器如何呈现该网页。
如果没有这个元标签,iPhone将网页渲染成一个980px宽的窗口,用户不得不放大和缩小。有了这个元标签,你就可以按实际尺寸呈现一个页面,然后调整布局,以提供我们在使用移动浏览器时都希望看到的那种页面。最终,它成为大多数设备支持的标准元标签,并且是今天用于所谓的响应式设计的标签。
Litespeed Cache
LiteSpeed Web Server是一款网络服务器软件,它可以为您的网站带来更多好处。 莱特Speed缓存用于WordPress的LSCWP是其一体化的网站加速插件,它具有独特的全服务器缓存和一系列优化功能,适用于使用WordPress并在该软件下运行的服务器上托管的页面。
载入图像
理想情况下,所有的图片都应该延迟加载,除了那些在页面最初加载时已经在视口中的图片,也就是说,在我们滚动之前,在屏幕上第一眼看到的是什么。
这有一个问题。页面在第一次加载时可能看起来很难看,因为直到没有运动时才会显示图片,你必须排除显示的前两或三个图片。
虽然WordPress从5.5版本开始就有了原生的延迟加载功能,而且我们可以用很多其他的插件来做这个,比如说 绩效管理用Viewport控件来限制哪些图片需要显示,哪些不需要显示就不那么简单了,因为我们可以告诉它不要对例如我们想显示的图片进行延迟加载,但我们不能设置或排除它们。 前二、三、四但我们不能以简单的方式为每个页面设置或排除特定的图片,我们只能用 成批的.
VPI
7月25日,LiteSpeed在其插件的5.0版本更新中增加了一个灵活的选项来解决这个问题,它被称为VPI(视口图像)。
VPI服务检查一个URL,并确定哪些图像在1300×900像素的屏幕上可以看到,用于桌面浏览,哪些图像在480×800屏幕上可以看到,用于移动浏览。它向LiteSpeed插件返回这些图像的列表,而LiteSpeed插件在下次缓存该URL时将它们排除在缓慢加载之外。
其结果是,页面完全呈现在折页之上,而折页之下的所有图片则继续像以前那样表现。该页面保留了其良好的页面速度得分,而人类访客遇到的是第一个全屏的内容。
配置
要使用这项新服务,显然,你必须激活 懒惰负载在该插件中。
它的配置非常简单,只要激活它,它只有两个开关。

当视口图像(以下简称VPI)被启用并且cron被设置为ON时,VPI图像将通过一个基于cron的队列在后台生成。
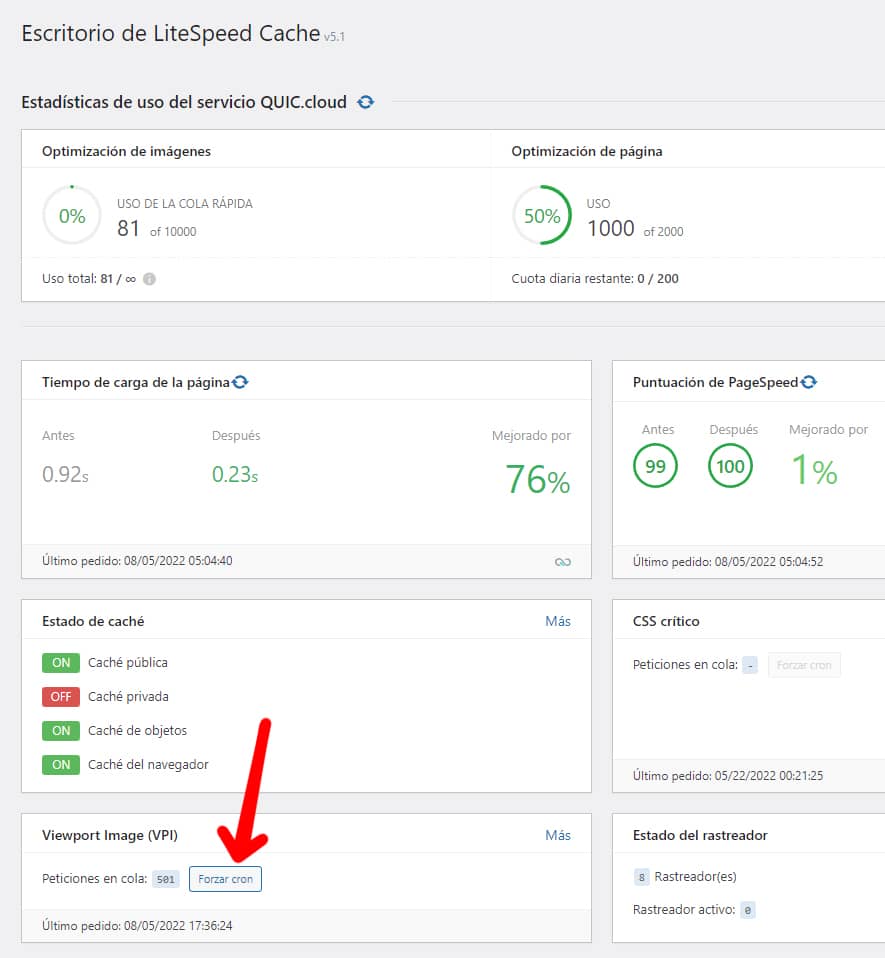
如果你不想启用cron,你将不得不手动处理VPI队列。你可以通过"手动运行VPI队列"按钮来完成,当队列中有URL时,该按钮就会出现,或者从主仪表板的"Force cron"选项中完成。

这个新选项的有趣和真正有用之处在于,现在,无论是在经典编辑器还是在Gutenberg中,在每个帖子和页面中,你会发现一个新的LiteSpeed选项框,你可以完全禁用这个选项,并从视口中删除任何图像,以微调到你喜欢的程度。

出现在这些框中的任何图像将不会被延迟加载。
如果输入尚未进行VPI处理,两个框将显示为空,尽管你可以根据你的意愿手动添加图像,或从两个框中删除图像并强制进行VPI重新计算。
好的和不太好的
毫无疑问,LiteSpeed的VPI的最大优势是能够快速、轻松地决定我们不希望延迟加载的特定图像,并为每个页面手动设置。
问题是,这个选项是在其他WordPress优化服务之外,从 QUIC.cloud如关键CSS(CCSS)、独特CSS(UCSS)、低质量图像占位符(LQIP)和图像优化,我们提供有限的免费费用,这可能不总是足够的,此后你必须购买点数,虽然 不贵.
我决定测试一下,把它与WordPress Core和Perfmatters的原生Lazy Load(每个数量的固定排除)的结果进行比较,到目前为止,我可以看到在已经留下的小范围内有了改进。

最终的视觉效果与使用Perfmatters实现的效果完全相同,因为只需改变 占位符从灰色到白色,用这个CSS调整"淡入"效果的持续时间。
/* Fade para Lazy Load de Litespeed - PART 1 - Before Lazy Load */
img[data-lazyloaded]{
opacity: 0;
}
/* PART 2 - Upon Lazy Load */
img.litespeed-loaded{
-webkit-transition: opacity .5s linear 0.2s;
-moz-transition: opacity .5s linear 0.2s;
transition: opacity .5s linear 0.2s;
opacity: 1;
}






