Ad Inserter Pro, pese a ser un plugin, posiblemente el mejor, concebido para la gestión de anuncios, puede servir para otros usos.
En esta ocasión veremos cómo crear una ventana emergente en la que se mostrará un formulario de suscripción, aunque puedes usarlo para añadir cualquier otro contenido, ya sea publicidad propia o externa, una llamada a la acción con imagen o simplemente un texto informativo a modo de aviso.
Esta opción no está disponible para la versión gratis de Ad Inserter, hay que usar su versión Pro que permite crear anuncios en posiciones fijas con animaciones de entrada y salida y botón de cierre.
Estos son los pasos:
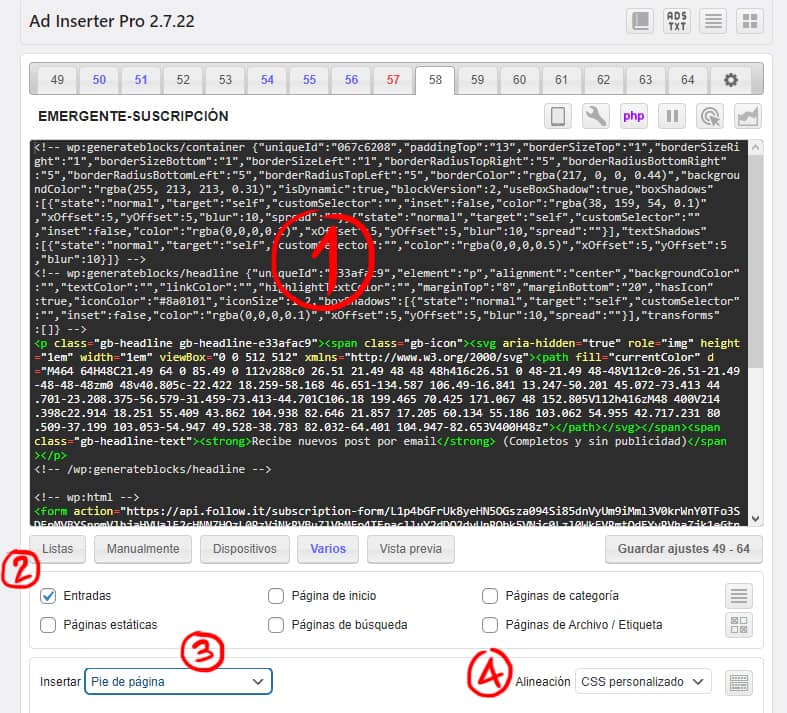
1- Creamos un nuevo bloque en Ad Inserter y añadimos el HTML o el PHP de nuestro formulario. En mi caso está creado con GenerateBlocks y simplemente copié y pegué su código.

2 - Seleccionamos "Entradas" (o donde quieras que se muestre). En "Listas" puedes excluir los post o páginas donde no quieres que se muestre.
3 - En "Insertar" se selecciona Pie de página.
4 - En "Alineación" marcamos "CSS personalizado"

5-6- Se selecciona la ubicación horizontal y vertical.
7- Opcionalmente puedes añadir más CSS para fijar la posición en cualquier lugar, establecer la opacidad del color de fondo o lo que necesites.

El botón de cerrar también se puede personalizar para usar tu propio diseño.
9- Llegados a este punto tenemos un par de vías para configurar las veces que se va a mostrar para no dar la brasa al visitante.

En este caso, una vez que el usuario cierre la ventana, no volverá a aparecer hasta pasados 5 días. Si queremos que no vuelva a aparecer basta añadir un número elevado de días. Aquí también se puede configurar el cierre automático tras X segundos o que se muestre solo cada X páginas vistas.
Por último, en la pestaña "Límites" se puede optar por limitar el número de impresiones y/o clics por día de manera general o individual.

Antes de guardar el bloque para empezar a mostrar tu ventana emergente es aconsejable pulsar en "Vista previa" (ver primera imagen) lo que nos permitirá ver el aspecto final sobre una página de prueba como esta:

Ten en cuenta que el aspecto final variará porque se presenta el previo sin formato, en mi caso este es el aspecto final del borrador con el CSS de la plantilla y de GenerateBlocks.

Como paso final, ya puedes pulir la maquetación de tu ventana y añadir un filo, sombra, ajustar los colores, centrar los textos, añadir espaciado, relleno, márgenes, etc.
Algunas consideraciones
Las ventanas emergentes (Pop-up) que se abren de forma automática interrumpen bruscamente la navegación natural, pueden aparecer al cargar la página, después de un periodo de tiempo o cuando se hace scroll y son muy molestas para el común de los mortales.
Además, como históricamente se han usado para colar publicidad intrusiva a saco, muchos navegadores ya las bloquean por defecto y también suelen ser penalizadas por los buscadores perjudicando el SEO de tu sitio.
Por ello, se aconseja no abusar de este tipo de ventanas y mostrarlas una sola vez por visita y sólo por temporadas breves en campañas puntuales. También es una buena práctica configurarlas para que dejen de aparecer durante un periodo razonablemente largo de tiempo, o no vuelvan a aparecer, después de que el usuario las haya cerrado.
Ad Inserter no es un plugin específico para la creación de ventanas modales, por lo que tiene sus limitaciones en cuanto a variedad de disparadores ("triggers") con condiciones como tienen otros plugins dedicados. Si prefieres algo un poco más configurable y gratis puedes usar este plugin, o bien este otro.
Pros
- Configuración fácil y rápida.
- Se pueden fijar las impresiones, clics, días y horas para mostrarlo.
- Absoluta flexibilidad para definir tamaño, posición y aspecto.
Contras
- Opción de pago por suscripción anual.
- Ajuste regulero en versión móvil.
- Disparadores limitados.
- No puede configurarse para que aparezca al abandonar la página.