Tabla de contenidos

Nacimiento
El 7 de octubre de 2015, Google presentó Accelerated Mobile Pages Project, lo que conocemos como AMP. En 2016 empezó a funcionar.
Bajo el razonable argumento de mejorar el rendimiento de las páginas móviles lo explicaron así:
"Cada vez que una página web tarda demasiado en cargarse, se pierde un lector y la oportunidad de obtener ingresos a través de la publicidad o las suscripciones. Esto se debe a que los anunciantes de estos sitios web tienen dificultades para conseguir que los consumidores presten atención a sus anuncios cuando las páginas se cargan tan lentamente que la gente las abandona por completo".
"El objetivo es mejorar drásticamente el rendimiento de la web móvil. Queremos que las páginas web con contenidos enriquecidos, como vídeos, animaciones y gráficos, funcionen junto con los anuncios inteligentes y se carguen instantáneamente. También queremos que el mismo código funcione en múltiples plataformas y dispositivos para que el contenido pueda aparecer en todas partes en un instante, sin importar el tipo de teléfono, tableta o dispositivo móvil que se utilice".

Según Google, el proyecto, basado en AMP HTML, se inició como un nuevo marco abierto hecho completamente a partir de tecnologías web existentes, que permitían construir fácilmente páginas web ligeras. Poco más tarde pudimos comprobar que esto no era tan así, fácil era, pero porque se capaba casi cualquier personalización.
AMP contó en su día con un primer grupo de socios tecnológicos formado por Twitter, Pinterest, WordPress.com, Adobe Analytics, Parse.ly, Chartbeat y LinkedIn que planeaban integrar las páginas AMP HTML.
AMP, acotando la web
Desde 2015 han cambiado muchas cosas, como los recursos de los servidores de alojamiento y la velocidad de las conexiones, sin embargo AMP no ha evolucionado de la misma forma.
Además, la promesa de poder construir páginas rápidas era en parte engañosa porque aunque Google anunció que se podrían servir las AMP desde tu servidor, para variar, se sigue apropiando de estas páginas. Las AMP se sirven desde los servidores de Google, usando código abierto, pero gestionado por Google y solo por Google, algo que para muchos va en contra de la filosofía de la web.
Pero si mejoraba la velocidad había que probarlo. Una vez más esto también era relativo. Si tu web era lenta se notaba la mejora, pero hoy en día hay plantillas igual o incluso bastante más rápidas que las páginas AMP.
Otro aspecto negativo es que fuerza a "encerrar" las páginas móviles en el ecosistema de Google y sus intereses y con posibilidades de diseño muy reducidas, al menos para un usuario medio, aunque puedan subir las impresiones suelen dar un CTR casi absurdo y tasas de rebote exageradas.
Por si esto fuera poco, el que visita una página AMP tiene la sensación de estar ante una página completamente distinta de la versión de escritorio, esto para la imagen de marca no deja de ser una chapuza. Incluso desaparece, o se complica mucho, la posibilidad de integrar cosas básicas para la usabilidad y la navegación.
Además de todo esto, son muchos los que creen que AMP daña la privacidad, la seguridad y la experiencia de Internet de los usuarios y contribuye a que Google monopolice y controle aún más la dirección de la Web.
Poco margen de maniobra
Para echar a andar las AMP existen básicamente dos plugins, el oficial y otro gratuito que enseguida vio mercado para ofrecer extensiones de pago para todas aquellas cosas, muchas de ellas básicas, que se echaban de menos. También andan por ahí otros tantos plugins de pago.
AMP no es un factor de posicionamiento
AMP no es, ni ha sido nunca un factor de posicionamiento en si mismo, lo es la velocidad de carga y otros factores, pero ofrecía el reclamo de poder aparecer en mejores posiciones en determinados resultados de servicios de Google.

En julio de 2021, Google anunció la desaparición del icono que distinguía las páginas AMP en los resultados de las búsquedas en móvil, también desapareció de los resultados dentro del carrusel de News y desde el día en que se lanzó el Page Experience Update, tener AMP dejó de ser requisito para poder aparecer en estos carruseles.
Desinstalar AMP
Hace cinco días dije adiós a las páginas AMP, existen varias guías para quitarlas sin dejar enlaces rotos y cargarte el posicionamiento.

El mejor consejo, si decides usar AMP, es que lo hagas usando el plugin oficial con el modo de parámetro de consulta o el transicional heredado con estructura de URLs emparejadas con cadena de consulta. Esto te permitirá desinstalar el plugin si mañana quieres desprenderte de ellas sin tener que hacer nada más.
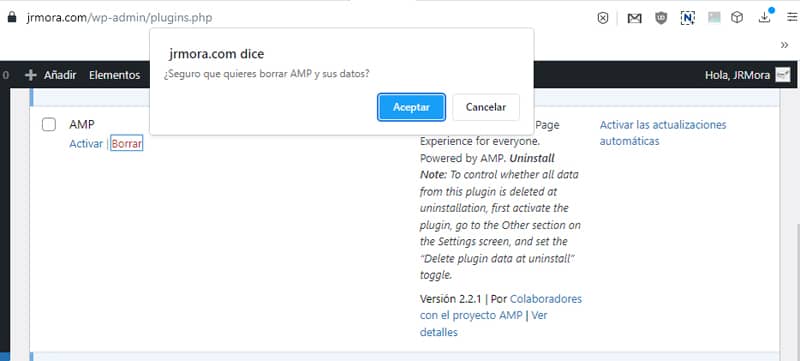
Para ello, asegúrate de marcar "Delete plugin data uninstall" en la ultima opción de los ajustes del plugin. Esto eliminará los datos de configuración de las URL validadas y los transitorios utilizados para almacenar las dimensiones de las imágenes y las hojas de estilo analizadas.

Tras desinstalar y borrar el plugin, las url AMP redireccionarán a su canónica y en un periodo de entre unos días y un par de semanas, Google irá desindexando las AMP de su buscador.
Si quieres acelerar un poco el proceso, más bien avisar a Google para que vuelva a visitar tus direcciones, puedes volver a enviar tu sitemap desde Search Console.

Si además quieres asegurarte de que se estén redireccionando correctamente, puedes usar este snippet y después comprobar que las páginas /?amp=1 redirigen a su versión canónica.
/* Redirigir de /?amp a su canonical */
add_action( 'template_redirect', function() {
if ( isset( $_GET['amp'] ) ) {
wp_safe_redirect( remove_query_arg( 'amp' ), 301 );
exit;
}
} );Para el modo /amp/ no es tan simple como desinstalar y borrar el plugin y requiere hacer una redirección desde .htaccess o tirar de un plugin de redirección. Puedes leer los pasos aquí o bien aquí si no usas el plugin oficial.
Primeros efectos de desinstalar AMP
El primer efecto inmediato es que he dejado de perder un montón de horas solucionando la ristra de errores relacionados con las páginas AMP que recibía casi cada día en Search Console. Eran tantas y en ocasiones tan poco solucionables, que llegué a silenciar las notificaciones.
Lo más importante, al menos en mi caso, es que se empieza a incrementar el tiempo de permanencia en página y el número de páginas visitadas por sesión, y por tanto ha empezado a bajar la tasa de rebote.
Aunque aún es un poco pronto para tener datos suficientes que sirvan como elemento de comparación, no he encontrado nada que pueda considerar negativo desprendiéndome de las páginas AMP.
En cuanto a la velocidad de carga, incluso he conseguido una modesta reducción dentro del poco margen de mejora que ya quedaba.

En resumen
No todo en las páginas AMP es malo. Si tu web es lenta, no tienes mucha idea de optimización y diseño y no te importan ni te preocupan las limitaciones que lleva aparejadas, es una opción rápida y fácil para mejorar la velocidad de tus páginas móviles. Si por el contrario tu versión móvil nativa es rápida o puedes optimizarla para que lo sea, no necesitas AMP y puedes conseguir mejores resultados.