
Comme je l'ai déjà dit plus d'une fois, je fais généralement de petits travaux pour les blogs qui fonctionnent sous WordPress optimisation pour les blogs fonctionnant sous WordPress. Tout ce que j'applique, je le teste et le mesure généralement avant de le présenter ici et, à la fin, je finis par transformer les notes en un billet à titre de rappel et au cas où il serait utile à quelqu'un. C'est l'un d'entre eux.
L'une des choses qui ralentissent parfois vraiment le chargement sont ces boutons de partage social boiteux sur les réseaux sociaux, car ils sont soit accompagnés d'artefacts visuels lourds, de compteurs et de défilements déroulants, soit ils chargent des requêtes même là où ils ne sont pas utilisés ou en une seule fois.
Partage social sans script est un plugin léger et gratuit pour ajouter les boutons typiques à vos posts et/ou pages développé par Robin Cornett qui dispense de tout cela.
Il est si léger qu'il n'ajoute que des liens de partage utilisant la méthode la plus basique que chaque réseau autorise. Il n'y a pas de javascript, pas d'animation, pas de compteur, pas de fioritures. Il construit simplement un ensemble de liens avec son propre petit bout de CSS. Le résultat est qu'il réduit les demandes à zéro, aucune.
Il dispose d'une page de paramètres, également très simple, qui vous permet d'ajuster les types de contenu devant disposer de boutons de partage, les boutons à ajouter et l'utilisation ou non des styles du plugin. En outre, vous pouvez également utiliser un filtre pour ajouter tout autre réseau hébergeant son icône .SVG correspondante.
Tout ce que fait le plugin peut être fait à la main en enregistrant les icônes, mais comme il n'ajoute aucune requête, que son poids est minimal et que son code est propre, c'est l'une des meilleures options pour économiser un peu de travail.

Son auteur déclare une compatibilité totale avec WordPress 5.8 et bien qu'il n'annonce pas de compatibilité avec WordPress 5.8, il fonctionne parfaitement dans la nouvelle version WordPress 5.9 il fonctionne parfaitement dans la nouvelle version car il n'ajoute rien de nouveau.
Paramètres
Par défaut, lorsque vous activez le plugin, vous trouverez les icônes comme ceci :

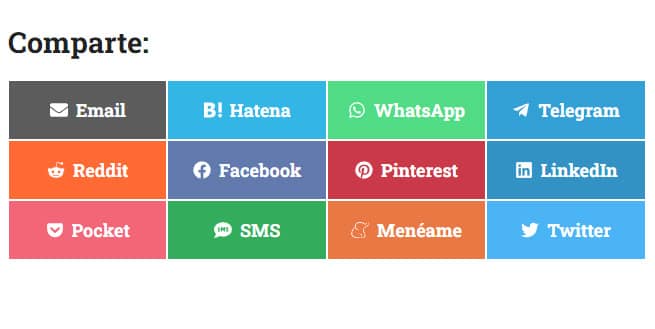
Ou comme ceci si vous sélectionnez "montrer les noms".

Et voici la capture d'écran des paramètres de l'icône fonctionnant ici avec ce résultat :


Mais pour faire apparaître les boutons ronds et ajouter le bouton Menéame (ou tout autre réseau) il suffit de tirer leurs filtres pour enregistrer l’icône et de bricoler un peu le CSS. Rien de trop compliqué.
Étapes à suivre pour ajouter un nouveau bouton
1- Recherchez et téléchargez l’icône .SVG du réseau que vous voulez ajouter, dans ce cas la meilleure, bien qu’elle puisse être améliorée, que j’ai trouvée chez Menéame est le suivant.
2. Téléchargez l’icône dans le répertoire /assets/svg/ de votre modèle (si ce chemin n’existe pas, vous devez le créer) et le plugin le reconnaîtra et l’utilisera automatiquement
3. Enregistrez l’icône avec son filtre correspondant en l’ajoutant à votre plugin de fonctions, en utilisant Extraits de code ou l’ajouter à la main dans le functions.php du modèle, la méthode vous appartient.
add_filter( ‘scriptlesssocialsharing_register’, ‘prefix_scriptless_add_meneame_button’ ) ;
/***
Ajoutez un bouton personnalisé à Scriptless Social Sharing.
*
* @return void*/function
prefix_scriptless_add_meneame_button( $buttons ) {$buttons
[‘tumblr’] = array(
‘label’ => __( ‘Menéame’, ‘scriptless-social-sharing’ ),
‘url_base’ => ‘https://www.meneame.net/submit?url=’.get_permalink().' » target= »_blank »,
‘args’ => array(
‘query_args’ => array(
‘name’ => ‘%%title%%%’,
‘url’ => ‘%%permalink%%’,
),
‘colour’ => ‘#e35614’,
‘svg’ => ‘meneame-square’, //Transférer dans `assets/svg` à partir de votre modèle
‘icon’ => ‘f173’, // Pour les polices FontAwesome
),)
;
return $buttons ;
}
Vous devez appeler votre fichier d’icône« loquesea-square.svg » pour que le filtre fonctionne.
Il est également important que vous fassiez attention à la structure exacte du lien de partage du réseau en question car il doit être ajouté dans ‘url_base’. Dans le cas de Menéame, il s’agit de https://www.meneame.net/submit?url=’.get_permalink()
Enfin, il vous suffit de jouer avec le CSS jusqu’à ce que vous trouviez l’apparence et la position finale que vous souhaitez. Pour l’exemple, nous avons utilisé ce CSS :
/* CSS botones compartir del plugin */
.scriptlesssocialsharing__buttons a.button {
/* CONVERTIR A colores parar linea background*/
background-color: #7F7F7F !important; */
color: #ffffff;
border-radius: 100px;
margin-right: 1px;
margin-left: 1px;
font-size: 13px;
letter-spacing: 2px;
font-weight: 900;
}
.scriptlesssocialsharing__buttons {
justify-content: right;
}
.scriptlesssocialsharing__buttons a.button:hover {
background-color: #ff2121 !important;
color: #ffffff !important;
}Si tout s’est bien passé, vous trouverez maintenant l’icône ajoutée dans les paramètres du plugin et vous pourrez la commander, la supprimer ou la définir dans votre propre style comme le reste des icônes par défaut.
Bloc et shortcodes Gutenberg
Le plugin ajoute également un bloc (que vous pouvez désactiver) à Gutenberg qui vous permet de placer vos boutons entre les paragraphes ou sous certains éléments de contenu.

Vous avez également shortcodes afin que vous puissiez les placer où vous voulez et avec la possibilité de limiter les réseaux qui sont affichés à un point spécifique.
Ajouter [ ]
Shortcode « Générique ».
scriptlesPour supprimer l’en-tête ou le personnaliser.
scriptless heading=""Pour afficher uniquement certains boutons (séparés par des virgules et sans espace)
scriptless buttons="email,facebook"L’auteur ajoute également sur son site les filtres spécifiques nécessaires pour ajouter un bouton Facebook Messenger.
Il existe d’autres plugins, également légers et dotés de fonctionnalités plus esthétiques, mais celui-ci est parfait si vous êtes passionné par la vitesse de chargement. Une alternative légère et payante avec quelques options de conception supplémentaires, Novashare (des créateurs de Perfmatters) est également une très bonne option.
Share on EmailShare on PinterestShare on WhatsAppShare on TelegramShare on FacebookShare on RedditShare on Menéame







