
Come ho già detto più di una volta, di solito svolgo piccoli lavori per i blog che funzionano con WordPress ottimizzazione per i blog gestiti con WordPress. Tutto ciò che applico di solito lo provo e lo misuro prima di qui e alla fine finisco per trasformare gli appunti in un post come promemoria e nel caso sia utile a qualcuno. Questa è una di quelle.
Una delle cose che a volte rallentano davvero il caricamento sono quei pallosi pulsanti di condivisione sui social network, perché sono dotati di pesanti artefatti visivi, contatori e scorrimenti a discesa, oppure caricano richieste anche quando non vengono utilizzati o tutti insieme.
Condivisione sociale senza script è un plugin leggero e gratuito per aggiungere i tipici pulsanti ai vostri post e/o pagine, sviluppato da Robin Cornett che fa a meno di tutto questo.
È così leggero che si limita ad aggiungere i link di condivisione utilizzando il metodo più elementare che ogni rete consente. Non ci sono javascript, né animazioni, né contatori, né fronzoli. Costruisce semplicemente un insieme di collegamenti con il suo piccolo CSS. Il risultato è che riduce le richieste a zero, nessuna.
Ha una pagina di impostazioni, anch'essa molto semplice, che consente di regolare quali tipi di contenuti devono avere i pulsanti di condivisione, quali pulsanti devono essere aggiunti e se utilizzare o meno gli stili del plugin. Inoltre, è possibile utilizzare un filtro per aggiungere qualsiasi altra rete che ospita l'icona .SVG corrispondente.
Tutto ciò che fa il plugin può essere fatto a mano registrando le icone, ma poiché non aggiunge richieste, il suo peso è minimo e il suo codice è pulito, è una delle migliori opzioni per risparmiare un po' di lavoro.

Il suo autore dichiara la piena compatibilità con WordPress 5.8 e anche se non annuncia ancora la compatibilità con WordPress 5.9funziona perfettamente nella nuova versione, poiché non aggiunge nulla di nuovo.
Impostazioni
Per impostazione predefinita, quando si attiva il plugin le icone sono queste:

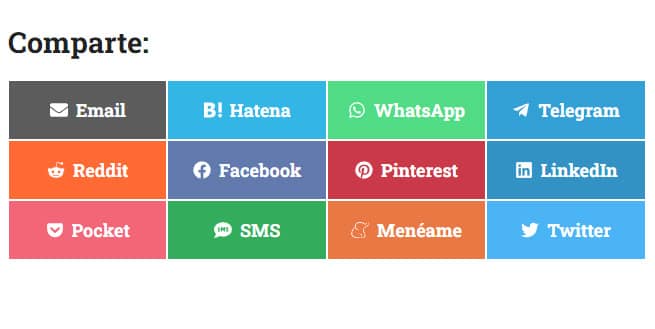
O come questo se si seleziona "mostra nomi".

Questa è la schermata delle impostazioni delle icone con questo risultato:


Ma per far apparire i pulsanti rotondi e per aggiungere il pulsante Menéame (o qualsiasi altra rete) è sufficiente estrarre i loro filtri per registrare l'icona e armeggiare un po' con il CSS. Niente di troppo complicato.
Passi per aggiungere un nuovo pulsante
1- Cercare e scaricare l'icona .SVG della rete che si desidera aggiungere, in questo caso la migliore, anche se migliorabile, che ho trovato da Menéame è questo.
2. Caricare l'icona nella cartella /assets/svg/ del modello (se questo percorso non esiste, occorre crearlo) e il plugin la riconoscerà e la utilizzerà automaticamente
3. Registrate l'icona con il suo filtro corrispondente aggiungendola al vostro plugin di funzioni, usando Snippet di codice o aggiungerlo a mano nel functions.php del template, il metodo è a vostra scelta.
add_filter( ‘scriptlesssocialsharing_register’, ‘prefix_scriptless_add_meneame_button’ );
/**
* Añade un botón personalizado a Scriptless Social Sharing.
*
* @return void
*/
function prefix_scriptless_add_meneame_button( $buttons ) {
$buttons[‘tumblr’] = array(
‘label’ => __( ‘Menéame’, ‘scriptless-social-sharing’ ),
‘url_base’ => ‘https://www.meneame.net/submit?url=’.get_permalink().’» target=»_blank’,
‘args’ => array(
‘query_args’ => array(
‘name’ => ‘%%title%%’,
‘url’ => ‘%%permalink%%’,
),
‘color’ => ‘#e35614’,
‘svg’ => ‘meneame-square’, //Subir a `assets/svg` de tu plantilla
‘icon’ => ‘f173’, // Para fuentes FontAwesome
),
);
return $buttons;
}È necessario chiamare il file di icone"loquesea-square.svg" affinché il filtro funzioni.
È inoltre importante prestare attenzione alla struttura esatta del link di condivisione della rete in questione, perché deve essere aggiunto in 'url_base'. Nel caso di Menéame è https://www.meneame.net/submit?url='.get_permalink().
Infine, è sufficiente giocare con il CSS fino a trovare l'aspetto e la posizione finale desiderati; per l'esempio abbiamo utilizzato questo CSS:
/* CSS botones compartir del plugin */
.scriptlesssocialsharing__buttons a.button {
/* CONVERTIR A colores parar linea background*/
background-color: #7F7F7F !important; */
color: #ffffff;
border-radius: 100px;
margin-right: 1px;
margin-left: 1px;
font-size: 13px;
letter-spacing: 2px;
font-weight: 900;
}
.scriptlesssocialsharing__buttons {
justify-content: right;
}
.scriptlesssocialsharing__buttons a.button:hover {
background-color: #ff2121 !important;
color: #ffffff !important;
}Se tutto è andato bene, ora troverete l'icona aggiunta nelle impostazioni del plugin e potrete ordinarla, rimuoverla o impostarla secondo il vostro stile, come il resto delle icone predefinite.
Blocco Gutenberg e shortcode
Il plugin aggiunge anche un blocco (che si può disattivare) a Gutenberg che consente di posizionare i pulsanti tra i paragrafi o sotto determinati elementi di contenuto.

Avete anche codici brevi in modo da poterli posizionare dove si vuole e con la possibilità di limitare le reti visualizzate in un punto specifico.
Aggiungere [ ]
Shortcode "generico".
scriptlessPer rimuovere l'intestazione o personalizzarla.
scriptless heading=""Per visualizzare solo alcuni pulsanti (separati da virgole e senza spazi)
scriptless buttons="email,facebook"L'autrice aggiunge sul suo sito web anche i filtri specifici necessari per aggiungere un pulsante di Facebook Messenger.
Esistono altri plugin, anch'essi leggeri e con maggiori caratteristiche estetiche, ma questo è perfetto se siete appassionati di velocità di caricamento. Come alternativa leggera a pagamento con qualche opzione di design in più, Novashare (dai creatori di Perfmatters) è un'altra ottima opzione.







