
Как я уже не раз говорил, обычно я выполняю небольшие работы для блогов, работающих под управлением WordPress оптимизация для блогов, работающих под управлением WordPress. Все, что я применяю, я обычно тестирую и измеряю перед этим, и в конце концов я превращаю заметки в пост как напоминание и на случай, если это будет полезно кому-то еще. Это один из них.
Одной из вещей, которая иногда действительно замедляет загрузку, являются эти убогие кнопки социального обмена в социальных сетях, потому что они либо сопровождаются тяжелыми визуальными артефактами, счетчиками и выпадающими прокрутками, либо загружают запросы даже там, где они не используются, или все сразу.
Бесскриптовый социальный обмен это легкий и бесплатный плагин для добавления типичных кнопок к вашим постам и/или страницам, разработанный Робин Корнетт которая избавляет от всего этого.
Она настолько легкая, что добавляет ссылки для совместного использования только с помощью самого основного метода, который позволяет каждая сеть. Здесь нет ни javascript, ни анимации, ни счетчика, ни каких-либо излишеств. Он просто создает набор ссылок с помощью собственного небольшого набора CSS. В результате он снижает количество запросов до нуля, ни одного.
У него есть страница настроек, также очень простая, так что вы можете настроить, какие типы контента должны иметь кнопки поделиться, какие кнопки должны быть добавлены, и использовать ли стили плагина. Кроме того, вы можете использовать фильтр для добавления любой другой сети, в которой находится соответствующий значок .SVG.
Все, что делает плагин, можно сделать вручную, зарегистрировав иконки, но поскольку он не добавляет никаких запросов, его вес минимален, а код чист, это один из лучших вариантов сэкономить немного работы.

Его автор заявляет о полной совместимости с WordPress 5.8, и хотя он не заявляет о совместимости с WordPress 5.8, он прекрасно работает в новой версии WordPress 5.9он прекрасно работает в новой версии, поскольку не добавляет ничего нового.
Настройки
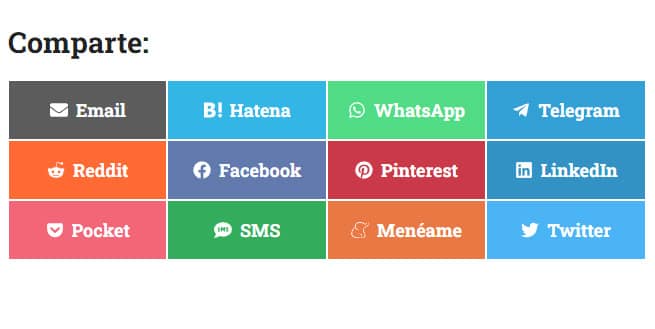
По умолчанию, когда вы активируете плагин, иконки выглядят следующим образом:

Или вот так, если выбрать "показать имена".

А это скриншот работающих настроек иконки с таким результатом:


Но чтобы сделать кнопки круглыми и добавить кнопку Menéame (или любой другой сети), просто потяните их фильтры для регистрации иконки и немного поработайте с CSS. Ничего сложного.
Шаги для добавления новой кнопки
1- Найдите и загрузите .SVG иконку сети, которую вы хотите добавить, в данном случае лучшую, хотя ее можно улучшить, которую я нашел у Menéame это.
2. Загрузите иконку в каталог /assets/svg/ вашего шаблона (если этот путь не существует, вам придется его создать), и плагин распознает ее и будет использовать автоматически
3. Зарегистрируйте значок с соответствующим фильтром, добавив его в свой плагин функций, используя Сниппеты кода или добавить его вручную в файл functions.php шаблона, способ остается на ваше усмотрение.
add_filter( ‘scriptlesssocialsharing_register’, ‘prefix_scriptless_add_meneame_button’ );
/**
* Añade un botón personalizado a Scriptless Social Sharing.
*
* @return void
*/
function prefix_scriptless_add_meneame_button( $buttons ) {
$buttons[‘tumblr’] = array(
‘label’ => __( ‘Menéame’, ‘scriptless-social-sharing’ ),
‘url_base’ => ‘https://www.meneame.net/submit?url=’.get_permalink().’» target=»_blank’,
‘args’ => array(
‘query_args’ => array(
‘name’ => ‘%%title%%’,
‘url’ => ‘%%permalink%%’,
),
‘color’ => ‘#e35614’,
‘svg’ => ‘meneame-square’, //Subir a `assets/svg` de tu plantilla
‘icon’ => ‘f173’, // Para fuentes FontAwesome
),
);
return $buttons;
}Чтобы фильтр работал, нужно назвать файл иконки"loquesea-square.svg".
Также важно, чтобы вы обратили внимание на точную структуру ссылки обмена данной сети, потому что ее нужно добавить в 'url_base'. В случае с Menéame это https://www.meneame.net/submit?url='.get_permalink().
Наконец, вам просто нужно поиграть с CSS, пока вы не найдете нужный вам внешний вид и конечное положение, для примера мы использовали этот CSS:
/* CSS botones compartir del plugin */
.scriptlesssocialsharing__buttons a.button {
/* CONVERTIR A colores parar linea background*/
background-color: #7F7F7F !important; */
color: #ffffff;
border-radius: 100px;
margin-right: 1px;
margin-left: 1px;
font-size: 13px;
letter-spacing: 2px;
font-weight: 900;
}
.scriptlesssocialsharing__buttons {
justify-content: right;
}
.scriptlesssocialsharing__buttons a.button:hover {
background-color: #ff2121 !important;
color: #ffffff !important;
}Если все прошло успешно, то теперь вы найдете иконку, добавленную в настройки плагина, и сможете заказать ее, удалить или установить ее в своем собственном стиле, как и остальные иконки по умолчанию.
Блок Gutenberg и шорткоды
Плагин также добавляет в Gutenberg блок (который можно деактивировать), позволяющий размещать кнопки между абзацами или под определенными элементами контента.

У вас также есть шорткоды чтобы вы могли разместить их в любом удобном месте и с возможностью ограничения сетей, отображаемых в конкретной точке.
Добавить [ ]
Шорткод "Generic".
scriptlessЧтобы удалить заголовок или настроить его.
scriptless heading=""Чтобы отобразить только определенные кнопки (разделенные запятыми и без пробелов)
scriptless buttons="email, facebook"Автор также добавляет на своем сайте конкретные фильтры, необходимые для добавления кнопки Facebook Messenger.
Существуют и другие плагины, также легкие и с более эстетичными функциями, но этот идеально подходит, если вы заботитесь о скорости загрузки. В качестве легкой платной альтернативы с несколькими дополнительными вариантами дизайна, Novashare (от создателей Perfmatters) также является очень хорошим вариантом.







