Tabla de contenidos

Il 4 luglio, l'ormai classico plugin Code Snippets ha rilasciato il suo versione PRO dopo dieci anni in cui ha fatto bene una cosa: semplificare il compito di inserire filtri e funzioni nel functions.php del suo modello e avere tutti questi pezzi di codice organizzati, commentati, importabili ed esportabili
La grande domanda che ci si pone ora è se valga la pena pagare per le sue nuove funzioni.
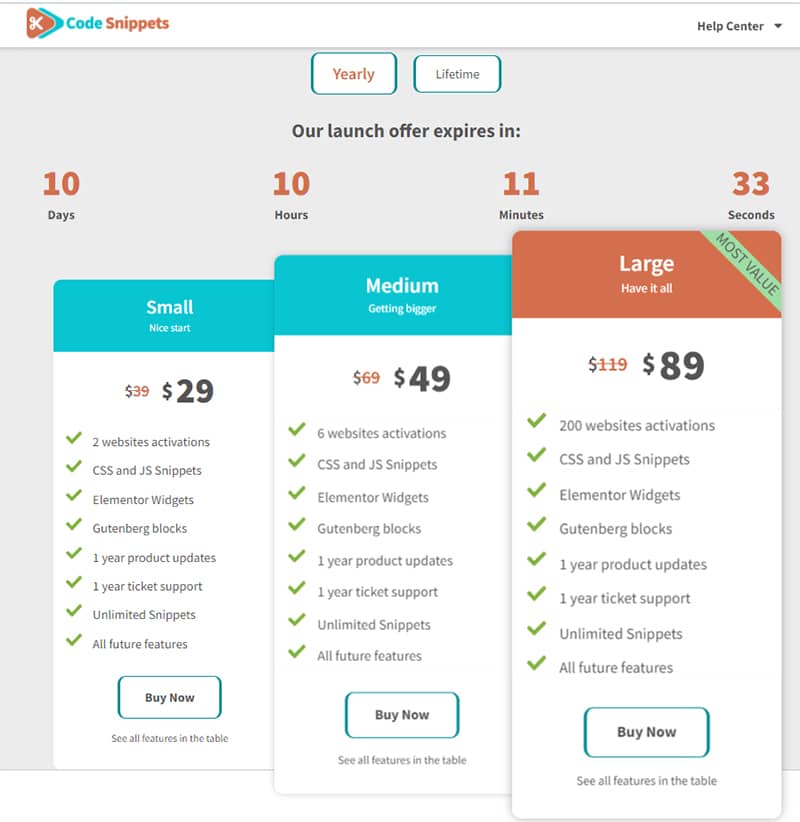
Per rispondere a questa domanda, ieri ho deciso di pagare una delle loro licenze più economiche per un anno, approfittando dell'offerta di lancio di 15 giorni.
Inoltre, mi sembrava il minimo che potessi fare come ringraziamento per tanti anni di servizio gratuito.

Cosa c'è di nuovo
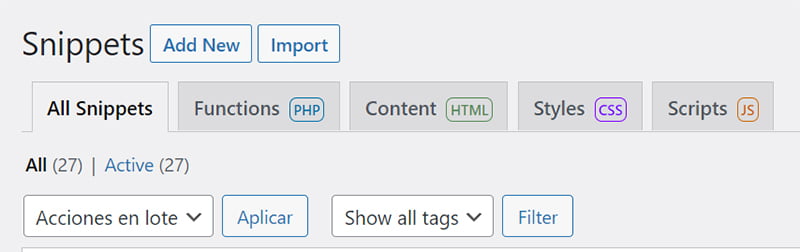
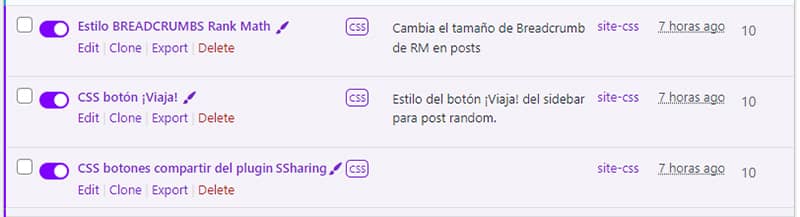
La novità principale è che ora ci sono quattro tipi di snippet che appariranno nel suo elenco, organizzati per colore.
Al tradizionale PHP per aggiungere funzioni al suo modello, sono stati aggiunti HTML, CSS e Javascript.

PHP
La sua funzione originale (PHP) di aggiungere filtri e funzioni al modello è qualcosa che potrebbe già essere fatto in diversi modi, come la modifica del file functions.php o l'utilizzo dell'editor nativo del tema di WordPress, anche se CodeSnippet le permette di eliminare i possibili errori in modo semplice e soprattutto veloce e sicuro.
Le sue opzioni di configurazione rimangono le stesse di prima.

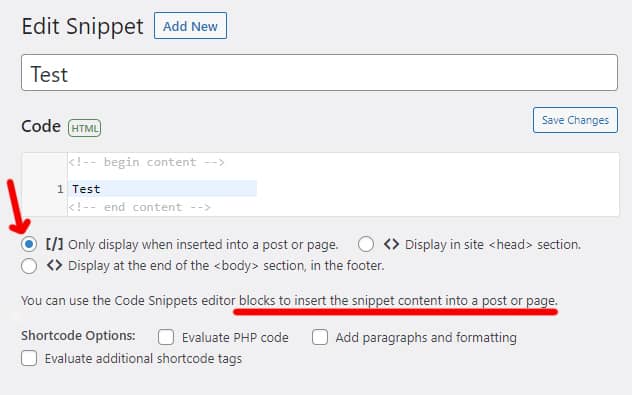
HTML
Denominato "Contenuto", con questa opzione (ora disponibile anche su la sua versione gratuita) può aggiungere e visualizzare i suoi snippet HTML ovunque desideri, anche all'interno della testata e del piè di pagina, cosa che molti altri plugin popolari hanno già in uso comune.
Hanno aggiunto due nuovi blocchi alla loro versione PRO, uno per Elementor (e due widget) e uno per Gutenberg.
Anche se questo è qualcosa che nel mio caso posso fare con Elements de GeneratePressanche con Inseritore di annuncipenso che aggiunga un'ulteriore alternativa utile (come blocco riutilizzabile manualmente) per quei casi in cui è necessario aggiungere manualmente un contenuto fisso solo nelle pagine o nei post in cui si desidera visualizzarlo. Ma senza alcuna opzione condizionale.
Può anche incorporare frammenti di contenuto nei post o nelle pagine utilizzando uno shortcode.

CSS
In questo modo può aggiungere i suoi accorgimenti CSS senza dover modificare il file style.css o aprire il personalizzatore di cui quasi tutti i modelli sono dotati
È sempre utile per centralizzare tutte le sue modifiche in un unico posto e poterle rivedere a colpo d'occhio.

Scripts
Gli snippet possono essere caricati sul front-end del sito in un file JavaScript, sia nel corpo che nella testa. Utile per aggiungere Google Analytics, Microsoft Clarity, Facebook Pixel o qualsiasi altro codice di tracciamento e qualsiasi altro script personalizzato.

Gli snippet JavaScript e CSS in uscita vengono minimizzati e combinati in un file esterno, eliminando gli spazi bianchi e ottimizzando il codice per ridurre i tempi di caricamento.

Anche se non è una grande novità, non è male poter organizzare gli script in questo elenco.
Blocco di visualizzazione del codice
Il plugin aggiunge un secondo blocco per Gutenberg per visualizzare il codice dei suoi snippet di codice in qualsiasi post del suo blog.

Sebbene non si tratti di una novità, in quanto è possibile farlo anche utilizzando il blocco di codice di Gutenberg, Code Snippets offre come miglioria un lungo elenco di modelli per dare il colore che preferisce

Opzioni future
Tra le opzioni di preparazione che appaiono nel suo elenco delle caratteristiche ce ne sono diversi relativi agli spostamenti nel cloud, all'uso di WP-CLI e all'accesso ai dati degli snippet e alle operazioni di controllo attraverso l'API REST di WordPress.
Prestazioni
Uno dei punti a cui presto particolare attenzione quando scelgo un plugin è la performance, perché ogni componente aggiuntivo che viene aggiunto, a prescindere dal suo impatto minimo, ha sempre un effetto sulla performance complessiva.
Code Snippets afferma che il numero di snippet aggiunti non dovrebbe fare una grande differenza, in quanto vengono recuperati tutti nella stessa query SQL per garantire prestazioni ottimali, quindi il loro consumo di risorse sarà probabilmente quasi impercettibile.
I frammenti sono memorizzati nella tabella wp_snippets nel database di WordPress (se utilizza il prefisso predefinito) e in WordPress Multisite la tabella dei frammenti a livello di rete sarà chiamata ms_snippets e preceduta dal prefisso scelto.

Con i 28 snippet aggiunti, la tabella pesa 48 Kb e, secondo il gestore degli script di Perfmattersscript manager, il plugin carica solo 32,9 Kb.

Conclusioni

Anche senza fornire nuove funzionalità eccezionali nella sua versione PRO, migliora molto la sua opzione gratuita e il prezzo della sua licenza di base per l'utilizzo in due siti mi sembra corretto per ciò che offre. Continuo a pensare che sia un plugin di base ed essenziale da installare.
Leggero e molto utile, permette fondamentalmente di risparmiare tempo, consentendole di avere un unico luogo in cui organizzare, rivedere e modificare tutte quelle piccole correzioni o modifiche che a volte è inevitabile aggiungere, senza dover toccare in diversi luoghi
In questo modo si evita anche che tutti quei frammenti vengano dimenticati e che, con il tempo, finiscano per non essere compatibili con il nucleo di WordPress, con la versione di PHP o con il template e per generare errori imprevisti.
Si noti anche che, a volte (anche se non è molto comune), uno snippet aggiunto in Code Snippets può avere un comportamento diverso da quello che avrebbe aggiunto nel file a cui è diretto. Pertanto, è sempre consigliabile testare entrambe le opzioni in caso di errori e osservare il risultato.
Per un utente senza molte pretese e/o conoscenze, è anche interessante perché si può dire che Code Snippets è ora quasi un piccolo, basilare e modesto builder grazie alla sua opzione di poter aggiungere HTML.
Inoltre, se lei è uno di quelli che non armeggiano molto con il suo modello, può anche non è necessario utilizzare un tema figlio (con riserva).
Pro
- Leggero, impatto minimo sulle prestazioni.
- Molto utile e comodo per centralizzare tutti i suoi snippet di codice.
- Due nuovi blocchi per aggiungere contenuti HTML e visualizzare il codice.
Contro
- Nessuna novità importante.
- Freemius viene utilizzato per l'abbonamento, che non mi è mai piaciuto molto.