Tabla de contenidos

On the 4th of July the now classic Code Snippets plugin released its PRO version after ten years of doing one thing well: simplifying the task of placing filters and functions in the functions.php of your template and having all those pieces of code organized, commented, importable and exportable
The big question now is whether its new features are worth paying for.
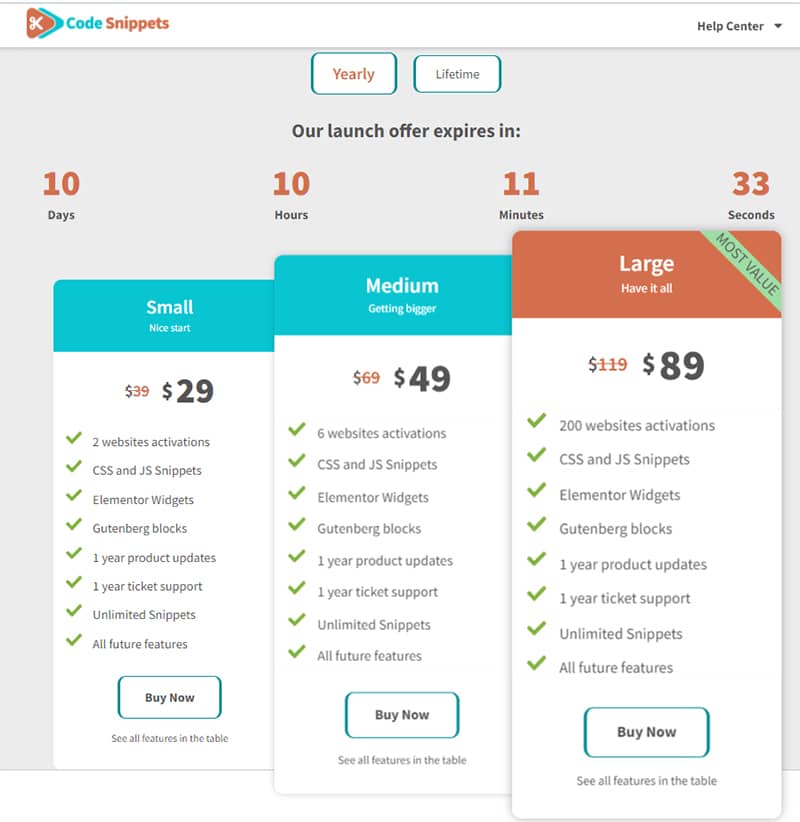
To answer that question, yesterday I decided to pay for one of their cheapest licenses for a year, taking advantage of their 15-day launch offer.
Besides, it seemed like the least I could do as a thank you for so many years of free service.

What's new
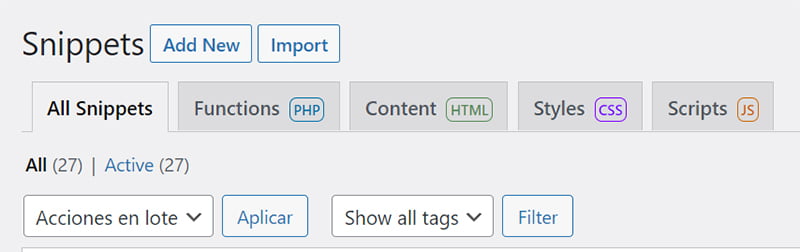
The main new feature is that there are now four types of snippets that will appear in your list organised by colour.
To the traditional PHP to add functions to your template, HTML, CSS and Javascript have been added.

PHP
Its original function (PHP) to add filters and functions to the template is something that could already be done in several ways such as editing the functions.php or pulling the native WordPress theme file editor, although CodeSnippet allows you to undo the possible screw-ups in a simple and above all fast and safe way.
Its configuration options remain the same as before.

HTML
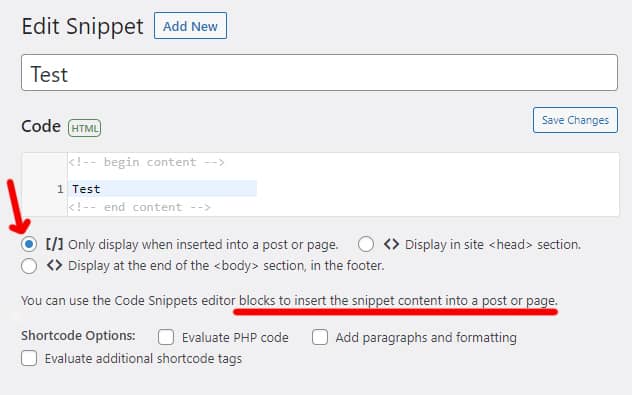
Dubbed "Content", with this option (now also available at its free version) you can add and display your HTML snippets wherever you want, including inside the head and footer, something that many other popular plugins already have in common use.
They have added two new blocks to their PRO version, one for Elementor (and two widgets) and one for Gutenberg.
While this is something that in my case I can do with Elements de GeneratePress, even with Ad Inserteri think it adds one more useful alternative (as a manual reusable block) for those cases where you need to manually add a fixed content only in those pages or posts where you want it to be displayed. But without any conditional option.
You can also embed snippets of content in posts or pages using a shortcode.

CSS
So you can add your CSS flourishes without having to edit the style.css or open the customiser that almost every template comes with
Always useful for centralising all your modifications in one place and being able to review them at a glance.

Scripts
Snippets can be uploaded to the front-end of the site in a JavaScript file, either in the body or head sections. Useful for adding Google Analytics, Microsoft Clarity, Facebook Pixel or any other tracking code and any other custom scripts.

The output JavaScript and CSS snippets are minimised and combined into an external file eliminating whitespace and optimising the code to reduce load times.

While not a great new feature, it doesn't hurt to be able to have scripts organised in this list as well.
Code display block
The plugin adds a second block for Gutenberg to display the code of your code snippets in any post of your blog.

Although this is not new as it can also be done using the Gutenberg code block, Code Snippets offers as an enhancement a long list of templates to give it any colour you prefer

Future options
Among the options in preparation that appear in your feature list there are several related to cloud moves, the use of WP-CLI and access to snippet data and control operations through the WordPress REST API.
Performance
One of the points that I pay special attention to when choosing a plugin is performance because every add-on that is added, no matter how little impact it has, always has some effect on the overall performance.
Code Snippets says that the number of snippets added should not make a big difference, as they are all fetched in the same SQL query to ensure optimal performance, so their resource consumption is likely to be almost imperceptible.
Snippets are stored in the wp_snippets table in the WordPress database (if you use the default prefix) and in WordPress Multisite the network-wide snippets table will be called ms_snippets and preceded by your chosen prefix.

With 28 snippets added the table weighs 48 Kb and according to the script manager at Perfmattersscript manager, the plugin loads only 32.9 Kb.

Conclusions

Even without providing outstanding new features in its PRO version, it improves a lot its free option and the price of its basic license for the use in two sites seems to me correct for what it offers. I still think it is a basic and essential plugin to install.
Lightweight and very useful, it fundamentally saves time by allowing you to have a single place where you can organise, review and edit all those little fixes or modifications that sometimes it is inevitable to add without having to touch in different places
This also prevents all those fragments from being forgotten and over time may end up not being compatible with the WordPress core, the PHP version or the template and throwing unexpected errors.
It should also be noted that, sometimes (although it is not very common), a snippet added in Code Snippets may have a different behaviour to the one it would have added in the file it is directed to. It is therefore always advisable to test both options in case of errors and observe the result.
For a user without a lot of pretensions and/or knowledge, it is also interesting because you can say that Code Snippets is now almost a small, basic and modest builder thanks to its option of being able to add HTML.
Moreover, if you are one of those who don't tinker much with your template you can even no need to use a child theme (with reservations).
Pros
- Lightweight, minimal performance impact.
- Very useful and convenient for centralising all your code snippets.
- Two new blocks for adding HTML content and displaying code.
Cons
- No major new features.
- Freemius is used for subscription, which I never really liked.