
Tabla de contenidos
WordPress 6.3 è arrivato. La nuova versione, soprannominata "Lionel", che è stata rilasciata ieri, sta lavorando qui da qualche ora senza alcun problema, dopo i tipici ritocchi delle versioni Beta e RC.
Una cosa che posso già dire è che l'aggiornamento di WordPress con timore è un ricordo del passato. Anche se eseguo sempre tutti i test in "staging", ho aggiornato per almeno quattro o cinque versioni finali senza rompere nulla.
La maggior parte delle nuove funzionalità si concentra sulla FSE (Full Site Edition). I contenuti, i modelli e gli schemi possono ora essere modificati insieme, senza dover lasciare l'editor del sito.
Prestazioni
Leprestazioni promesse sono evidenti, e i primi miglioramenti si notano nell'area di amministrazione e nell'anteprima delle bozze. Ora vengono visualizzate in modo significativamente più veloce.
Come annunciato, sono inclusi più di 170 miglioramenti delle prestazioni, come il supporto defer e async per l'API di scripting e il supporto fetchpriority per le immagini. Questi miglioramenti, insieme alla risoluzione dei modelli di blocco, al caricamento differito delle immagini e al caricatore di emoji, possono ridurre la velocità di caricamento percepita dai visitatori.
Secondo WordPress, in base ai test sulle prestazioni condotti per la RC3, la versione 6.3 si carica il 24% più velocemente per i temi debloque e il 18% più velocemente per i temi classici, rispetto a WordPress 6.2.
Accessibilità
Questa versione aggiunge 50 miglioramenti per l'accessibilità nel tagging, la navigazione ottimizzata delle schede e dei tasti freccia, la gerarchia dell'intestazione rivista e i nuovi controlli nell'editor di immagini dell'amministrazione rendono più facile la navigazione per coloro che utilizzano tecnologie assistive. Elenco dei miglioramenti dell'accessibilità.
Controlli di layout
Sono stati aggiunti nuovi controlli di layout per consentire la messa a punto delle impostazioni, come la personalizzazione degli stili delle didascalie dall'interfaccia degli stili, senza dover aggiungere codice. Le impostazioni per il colore del testo, i controlli di layout e le opzioni dei bordi sono state aggiunte anche al blocco di sfondo.

I blocchi riutilizzabili sono ora chiamati modelli sincronizzati
Un modello sincronizzato si comporta esattamente come un blocco riutilizzabile.
Ora, questi blocchi possono essere organizzati in molti modi per salvarli come modelli da applicare in qualsiasi momento. Può anche specificare se desidera sincronizzare i suoi modelli, in modo che una modifica si applichi all'intero sito. Oppure può utilizzare uno qualsiasi di essi come punto di partenza, con la possibilità di personalizzare ogni istanza.
Blocco "Dettagli
Ci sono un paio di nuovi blocchi che, senza essere nulla di nuovo, possono essere utili. Uno di questi si chiama "Dettagli", che è semplicemente una fisarmonica che può essere realizzata con vari plugin(GenerateBlocks e altri editor e template la includono già) o con un po' di codice.
Può essere utilizzata per nascondere (o lasciare aperto per impostazione predefinita) un testo lungo o una frase che non si desidera visualizzare, con impostazioni di base come il padding, la dimensione e il colore del testo.

Può anche essere utilizzato per visualizzare domande con risposte a discesa o anche per una semplice sezione FAQ.
E qui può testare il risultato:
Clicca qui per lo spoiler
oh, sorpresa!
Blocco "Note a piè di pagina
Il blocco aggiunge le tradizionali note a piè di pagina collegate per citare una fonte o un'opera menzionata nel testo, anche se credo che sia migliorabile in termini di usabilità.
Penso che, sebbene possa essere utile, in linea di principio sia un po' confuso e non sia molto ben pensato e spiegato. Inoltre, non va d'accordo con la cache, mantiene le note aggiunte quando le si elimina e bisogna cancellare la cache per risolvere il problema.
Questo blocco ha anche problemi con le traduzioni Polylang. Applica la lingua dell'ultima traduzione aggiunta a tutte le altre traduzioni, come se fosse un blocco riutilizzabile (ma non lo è).
È molto semplice da usare. Per aggiungere il numerino, selezioni la parola in questione e scelga"Note a piè di pagina" dalla freccia in basso del menu di modifica. In questo modo si crea il numerino dopo la parola con il relativo link alla nota a piè di pagina creata alla fine dell'articolo. Dovremo poi aggiungere noi stessi il testo e, se necessario, il link esterno corrispondente. La nota a piè di pagina creata include un collegamento alla parola o al testo in questione con una freccia.

Tavolozza dei comandi
Ora può passare rapidamente a un modello specifico (se sta lavorando con un modello che supporta l'editing a blocchi) o aprire le preferenze dell'editor per navigare rapidamente tra le diverse funzioni. Può accedervi con una scorciatoia da tastiera (⌘ K su Mac o CTRL K su Windows), cliccando sull'icona di ricerca laterale nella vista del sito o nella barra del titolo.

Altre modifiche
Tra le altre novità, sono state apportate lievi modifiche estetiche e di usabilità alla barra degli strumenti, per prepararla alle funzionalità future, ed è stata migliorata la funzionalità di trascinamento della vista elenco.
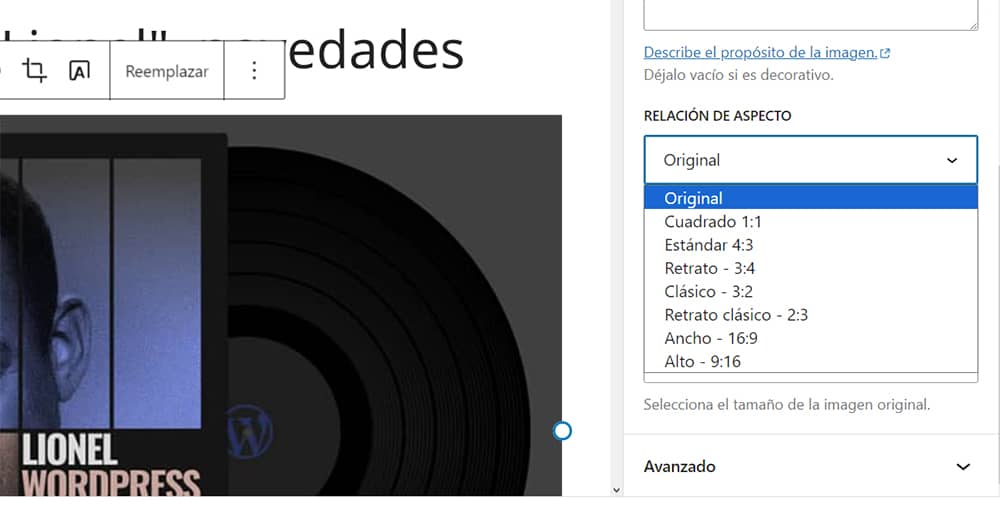
Ora è anche possibile impostare il rapporto di aspetto delle immagini.

La versione PHP minima aggiornata supportata da WordPress 6.3 è ora 7.0.0
WordPress 6.3 è il risultato del lavoro di oltre 650 collaboratori in 52 Paesi, di cui ~32 (205) hanno contribuito per la prima volta.







