Tabla de contenidos

De entrada se definen estas tres cosas para aquellos que no tienen muy claro lo que son.
Lazy Load
La carga diferida, también mal llamada "perezosa" por una traducción literal, es un patrón de diseño que se usa para retrasar la carga o representación de un objeto hasta el momento justo de su utilización para evitar precargas innecesarias de objetos que podrían no llegar a utilizarse. Su uso más común es para las imágenes y contribuye a conseguir mejores tiempos de carga y a ahorrar ancho de banda.
La representación de cada imagen se retrasa hasta que se necesita, cargándose a medida que te desplazas por la ventana gráfica.
Viewport
Viewport, que no tiene una traducción exacta, pero suele llamarse "ventana gráfica", fue creado por Apple en 2007 para su iPhone y era una ventana virtual similar a la que Nokia había diseñado para Mini Map. Era, y sigue siendo, una metaetiqueta que tenía como propósito conseguir una forma de que las páginas web comunicaran a los navegadores móviles cómo querían que el navegador web representara la página.
Sin esta metaetiqueta, los iPhones renderizaban las páginas web como una ventana de 980 px de ancho que el usuario tenía que ampliar o reducir. Con esta metaetiqueta, se consigue representar una página en su tamaño real y luego adaptar el diseño para proporcionar el tipo de página que todos esperamos ver cuando usamos un navegador móvil. Finalmente se convirtió en una metaetiqueta standard soportada por la mayoría de dispositivos y es la que se usa hoy para lo que conocemos como diseño "responsive".
Litespeed Cache
LiteSpeed Web Server es un software de servidor web y LiteSpeed Cache para WordPress (LSCWP) es su plugin de aceleración de sitios todo en uno, que presenta un caché exclusivo a nivel de servidor y una colección de funciones de optimización para aquellas páginas que usan WordPress y se alojan en un servidor con corre bajo LiteSpeed.
La carga de imágenes
Lo ideal es que todas las imágenes se carguen de forma diferida, excepto aquellas que ya están en la ventana gráfica cuando la página se carga inicialmente, es decir, en aquello que se muestra a primera vista en pantalla antes de que hagamos scroll.
Esto tiene un problema. La página puede verse fea en la primera carga al no mostrar las imágenes hasta que no hay movimiento y hay que excluir las dos o tres primeras que se muestran.
Aunque WordPress ya dispone de carga diferida nativa desde su versión 5.5 y esto podemos hacerlo con muchos otros plugins como Perfmatters, controlar el Viewport para limitar qué imágenes en concreto quieres que se muestren y cuales no es tan simple, ya que podemos indicarle que no se haga carga diferida de por ejemplo las dos, tres o cuatro primeras, pero no podemos establecer o excluir imágenes concretas para cada página de una forma simple y solo podemos hacerlo a bulto.
VPI
El 25 de julio, LiteSpeed añadió en la actualización de la versión 5.0 de su plugin una opción flexible para solucionar esto que ha llamado VPI (Viewport Images).
El servicio VPI examina una URL y determina qué imágenes son visibles en una pantalla de 1300×900 píxeles para las vistas de escritorio y qué imágenes son visibles en una pantalla de 480×800 para las vistas móviles. Devuelve una lista de esas imágenes al plugin de LiteSpeed, y éste las excluye de la carga lenta la próxima vez que almacene en caché esa URL.
El resultado es una página que se renderiza completamente por encima del pliegue, mientras que todas las imágenes por debajo del pliegue siguen comportándose como antes. La página conserva su buena puntuación de velocidad de página, mientras que los visitantes humanos encuentran una primera pantalla completa de contenido.
Configuración
Para usar este nuevo servicio, obviamente, hay que activar Lazy Load en el plugin.
La configuración de VPI es simple, sólo tiene dos conmutadores.

Cuando las imágenes de la ventana gráfica o Viewport (en adelante VPI) están habilitadas y el cron se establece en ON, las imágenes de la VPI se generarán en segundo plano a través de una cola basada en cron.
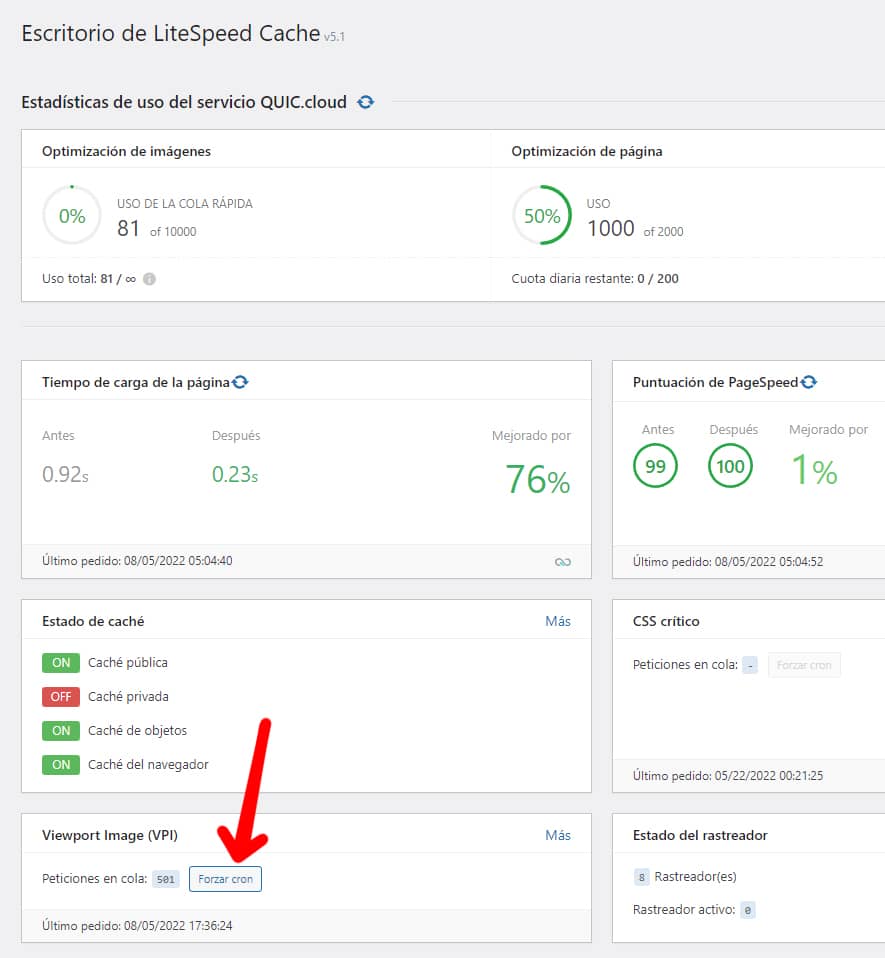
Si no quieres habilitar el cron, tendrás que procesar la cola de VPI manualmente. Puedes hacerlo desde el botón "Ejecutar manualmente la cola VPI" que aparecerá cuando existan URL´s en la cola o bien desde el tablero principal desde la opción "Forzar cron".

Lo interesante y realmente útil de esta nueva opción es que ahora, tanto en el editor clásico como en Gutenberg, en cada post y página encontrarás una nueva caja en las opciones de LiteSpeed donde podrás desactivar completamente esta opción y quitar cualquier imagen del Viewport para afinarlo al gusto.

Cualquier imagen que aparezca en estas cajas no se cargará de forma diferida.
Si la entrada aún no ha sido procesada para el VPI, ambas cajas aparecerán vacías aunque podrás añadir imágenes manualmente según te interese o borrar las imágenes de ambas cajas y forzar un recálculo de VPI.
Lo bueno y lo menos bueno
Sin duda, la gran ventaja de VPI de LiteSpeed es poder decidir a capricho y de forma rápida y simple sobre qué imagenes en concreto no queremos que se aplique la carga diferida y establecerlo manualmente para cada página.
La pega es que esta opción se suma al resto de servicios de optimización de WordPress de QUIC.cloud como CSS crítico (CCSS), CSS único (UCSS), Marcadores de posición de imágenes de baja calidad (LQIP) y Optimización de imágenes para los que nos ofrecen una cuota gratuita limitada, que puede no ser siempre suficiente, y a partir de ahí hay que comprar créditos, aunque no son caros.
He decidido probarlo para comparar el resultado con el que ofrece el Lazy Load nativo del Core de WordPress y el de Perfmatters (con exclusiones fijas por cantidad) y de momento se aprecia una mejora dentro del escaso margen que ya quedaba.

El resultado visual final es exactamente el mismo que se conseguía con Perfmatters ya que basta cambiar el color del marcador de posición de gris a blanco y ajustar a tu gusto la duración del efecto "fade in" con este CSS.
/* Fade para Lazy Load de Litespeed - PART 1 - Before Lazy Load */
img[data-lazyloaded]{
opacity: 0;
}
/* PART 2 - Upon Lazy Load */
img.litespeed-loaded{
-webkit-transition: opacity .5s linear 0.2s;
-moz-transition: opacity .5s linear 0.2s;
transition: opacity .5s linear 0.2s;
opacity: 1;
}