Tabla de contenidos

Deze drie dingen worden aan het begin gedefinieerd voor degenen die niet helemaal duidelijk weten wat ze zijn.
Luie lading
Lazy load, ook wel "lui" genoemd voor een letterlijke vertaling, is een ontwerppatroon dat wordt gebruikt om het laden of renderen van een object uit te stellen tot het juiste gebruiksmoment om onnodig voorladen van objecten die misschien niet worden gebruikt, te voorkomen. Het wordt het meest gebruikt voor afbeeldingen en draagt bij aan betere laadtijden en bandbreedtebesparing.
Het renderen van elke afbeelding wordt uitgesteld totdat deze nodig is en wordt geladen terwijl u door de viewport scrollt.
Viewport
Viewport, dat geen exacte vertaling heeft, maar vaak "viewport" wordt genoemd, werd in 2007 door Apple gemaakt voor de iPhone en was een virtueel venster dat leek op het venster dat Nokia had ontworpen voor Mini Map. Het was, en is nog steeds, een metatag die bedoeld was om webpagina's een manier te bieden om mobiele browsers te laten weten hoe ze wilden dat de webbrowser de pagina zou weergeven.
Zonder deze meta-tag gaven iPhones webpagina's weer als een 980 px breed venster waarin de gebruiker moest in- en uitzoomen. Met deze meta-tag kunt u een pagina op ware grootte weergeven en vervolgens de lay-out aanpassen om het soort pagina te bieden dat we allemaal verwachten te zien wanneer we een mobiele browser gebruiken. Uiteindelijk werd het een standaard metatag die door de meeste apparaten wordt ondersteund en vandaag de dag wordt deze gebruikt voor wat bekend staat als responsief ontwerp.
Litespeed Cache
LiteSpeed Web Server is een webserversoftware en LiteSpeed Cache for WordPress (LSCWP) is de alles-in-één siteversnellingsplugin, met een unieke serverwijde cache en een verzameling optimaliseringsfuncties voor WordPress-sites die gehost worden op een server die onder LiteSpeed draait.
Afbeeldingen uploaden
In het ideale geval worden alle afbeeldingen uitgesteld geladen, behalve de afbeeldingen die zich al in de viewport bevinden wanneer de pagina voor het eerst wordt geladen, d.w.z. de afbeeldingen die op het eerste gezicht op het scherm worden weergegeven voordat u scrollt.
Dit heeft een probleem. De pagina kan er bij de eerste keer laden lelijk uitzien, omdat de afbeeldingen pas getoond worden als er geen beweging meer is en u de eerste twee of drie die getoond worden, moet uitsluiten.
Hoewel WordPress al sinds versie 5.5 native uitgesteld laden heeft en we dit ook met veel andere plugins kunnen doen, zoals Perfmatters, is het niet zo eenvoudig om de Viewport te regelen om te beperken welke afbeeldingen u wilt weergeven en welke niet. We kunnen namelijk wel zeggen dat bijvoorbeeld de eerste twee, drie of vier niet uitgesteld geladen moeten worden, maar we kunnen niet op een eenvoudige manier specifieke afbeeldingen voor elke pagina instellen of uitsluiten en we kunnen dit alleen in bulk doen.
VPI
Op 25 juli heeft LiteSpeed in de 5.0 versie-update van zijn plugin een flexibele optie toegevoegd om dit op te lossen, die het VPI (Viewport Images) heeft genoemd.
De VPI-service onderzoekt een URL en bepaalt welke afbeeldingen zichtbaar zijn op een scherm van 1300×900 pixels voor desktopweergaven en welke afbeeldingen zichtbaar zijn op een scherm van 480×800 pixels voor mobiele weergaven. De LiteSpeed-plugin stuurt een lijst van deze afbeeldingen terug naar de LiteSpeed-plugin, en de LiteSpeed-plugin sluit ze uit van langzaam laden de volgende keer dat hij die URL cached.
Het resultaat is een pagina die volledig boven de vouw wordt weergegeven, terwijl alle afbeeldingen onder de vouw zich blijven gedragen zoals voorheen. De pagina behoudt zijn goede paginasnelheidsscore, terwijl menselijke bezoekers een eerste volledig scherm met inhoud te zien krijgen.
Configuratie
Om deze nieuwe service te gebruiken, moet u natuurlijk Lazy Load activeren in de plugin.
De configuratie van VPI is eenvoudig, het heeft slechts twee schakelaars.

Als viewport-afbeeldingen (hierna VPI) zijn ingeschakeld en cron is ingesteld op AAN, dan worden de VPI-afbeeldingen op de achtergrond gegenereerd via een cron-gebaseerde wachtrij.
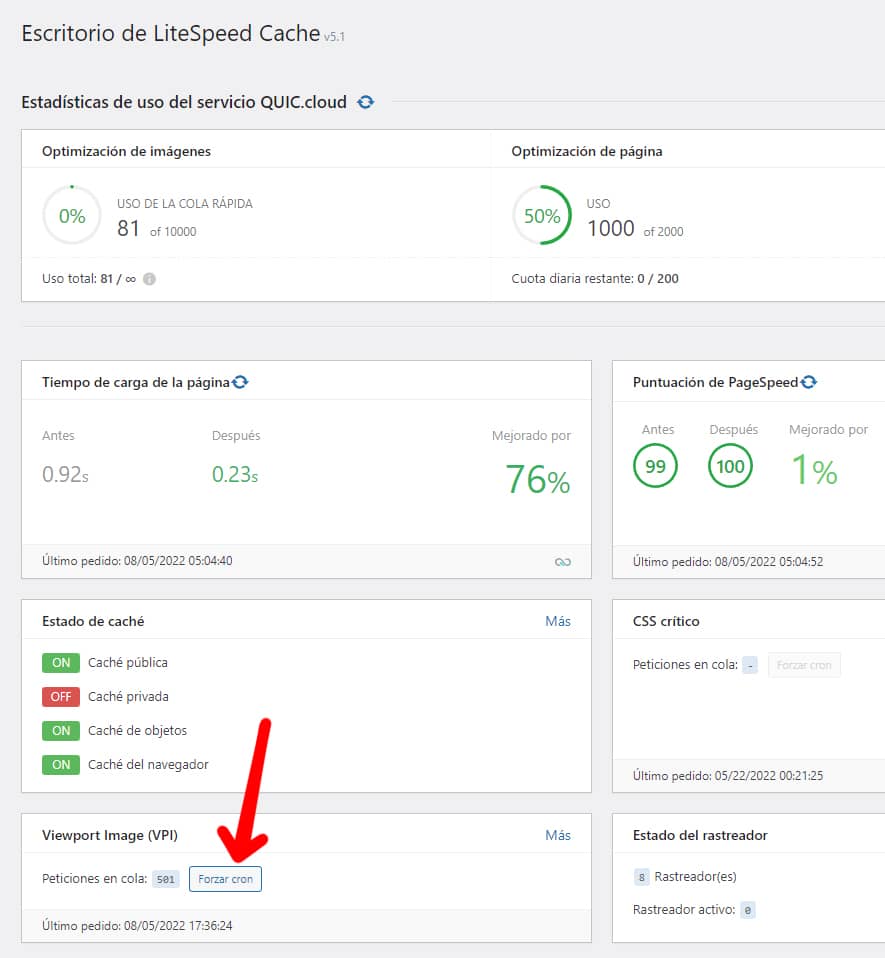
Als u cron niet wilt inschakelen, moet u de VPI-wachtrij handmatig verwerken. U kunt dit doen via de knop"VPI wachtrij handmatig uitvoeren" die verschijnt wanneer er URL's in de wachtrij staan of via het hoofddashboard via de optie"Forceer cron".

Het interessante en echt handige van deze nieuwe optie is dat u nu, zowel in de klassieke editor als in Gutenberg, in elke post en pagina een nieuw vakje zult vinden in de LiteSpeed-opties waar u deze optie volledig kunt uitschakelen en alle afbeeldingen uit de Viewport kunt verwijderen om deze naar wens af te stellen.

Afbeeldingen die in deze vakjes staan, worden niet uitgesteld geladen.
Als de invoer nog niet verwerkt is voor VPI, zullen beide vakken leeg verschijnen, hoewel u handmatig afbeeldingen naar wens kunt toevoegen of afbeeldingen uit beide vakken kunt verwijderen en een herberekening van VPI kunt forceren.
Het goede en het minder goede
Het grote voordeel van LiteSpeed's VPI is ongetwijfeld de mogelijkheid om snel en gemakkelijk in een opwelling te beslissen welke specifieke afbeeldingen we niet willen dat het uitgestelde laden wordt toegepast en dit handmatig voor elke pagina in te stellen.
Het addertje onder het gras is dat deze optie een aanvulling is op de andere WordPress optimalisatie diensten van QUIC.cloud, zoals Critical CSS (CCSS), Unique CSS (UCSS), Low Quality Image Placeholders (LQIP) en Image Optimisation waarvoor we een beperkte gratis vergoeding krijgen, die misschien niet altijd genoeg is, en daarna moet u credits kopen, hoewel ze niet duur zijn.
Ik besloot het te testen om het resultaat te vergelijken met dat van de native Lazy Load van WordPress Core en Perfmatters (met vaste uitsluitingen per hoeveelheid) en op dit moment zie ik een verbetering binnen de kleine marge die al over was.

Het uiteindelijke visuele resultaat is precies hetzelfde als met Perfmatters, omdat u gewoon de kleur van de placeholder kunt veranderen van grijs naar wit en de duur van het"fade-in" effect naar wens kunt aanpassen met deze CSS.
/* Fade voor Litespeed Lazy Load - DEEL 1 - Vóór Lazy Load */
img[data-lazyloaded]{
opaciteit: 0;
}
/* DEEL 2 - Bij Lazy Load */
img.litespeed-loaded{
-webkit-transitie: opaciteit .5s lineair 0.2s;
-moz-overgang: opaciteit .5s lineair 0.2s;
overgang: opaciteit .5s lineair 0.2s;
opaciteit: 1;
}






