Tabla de contenidos

Tyto tři věci jsou definovány na začátku pro ty, kterým není zcela jasné, co to je.
Líné načítání
Lazy load, v doslovném překladu také nesprávně nazývaný "líný", je návrhový vzor, který se používá k odložení načítání nebo vykreslování objektu až do správného okamžiku použití, aby se zabránilo zbytečnému přednačítání objektů, které by nemusely být použity. Nejčastěji se používá pro obrázky a přispívá k lepšímu načítání a úspoře šířky pásma.
Vykreslování každého obrázku je odloženo až do doby, kdy je potřeba, a načítá se při posouvání na ploše zobrazení.
Zobrazovací okno
Viewport, který nemá přesný překlad, ale často se označuje jako "průhled", vytvořila společnost Apple v roce 2007 pro svůj iPhone a jednalo se o virtuální okno podobné tomu, které Nokia navrhla pro Mini Map. Jednalo se a stále se jedná o metaznačku, která měla poskytnout webovým stránkám způsob, jak sdělit mobilním prohlížečům, jak mají stránku vykreslit.
Bez této metaznačky zobrazovaly iPhony webové stránky jako okno o šířce 980 px, které musel uživatel zvětšovat a zmenšovat. Díky této metaznačce můžete stránku vykreslit v její skutečné velikosti a poté rozvržení přizpůsobit tak, aby poskytovalo takovou stránku, jakou všichni očekáváme, že se zobrazí při použití mobilního prohlížeče. Nakonec se z něj stal standardní metaznačka podporovaná většinou zařízení a dnes se používá pro tzv. responzivní design.
Litespeed Cache
LiteSpeed Web Server je software pro webové servery a LiteSpeed Cache for WordPress (LSCWP) je jeho univerzální doplněk pro zrychlení webu, který obsahuje jedinečnou mezipaměť celého serveru a sbírku optimalizačních funkcí pro weby WordPress hostované na serveru běžícím pod LiteSpeed.
Nahrávání obrázků
V ideálním případě by se měly všechny obrázky načítat s odkladem, s výjimkou těch, které se již nacházejí ve viewportu při počátečním načtení stránky, tj. těch, které se zobrazí na první pohled na obrazovce před posunem.
To má však jeden problém. Stránka může při prvním načtení vypadat ošklivě, protože obrázky se zobrazí až po ukončení pohybu a musíte vyloučit první dva nebo tři, které se zobrazí.
Ačkoli WordPress má nativní odložené načítání již od verze 5.5 a můžeme to udělat i s mnoha dalšími pluginy, například Perfmatters, ovládání Viewportu pro omezení toho, které obrázky se mají zobrazit a které ne, není tak jednoduché, protože můžeme říct, aby se neodloženě načítaly například první dva, tři nebo čtyři, ale nemůžeme jednoduše nastavit nebo vyloučit konkrétní obrázky pro každou stránku a můžeme to udělat pouze hromadně.
VPI
Dne 25. července přidala společnost LiteSpeed v aktualizaci verze 5.0 svého pluginu flexibilní možnost, jak toto vyřešit, kterou nazvala VPI (Viewport Images).
Služba VPI zkoumá adresu URL a určuje, které obrázky jsou viditelné na obrazovce s rozlišením 1300 × 900 pixelů pro zobrazení na stolním počítači a které obrázky jsou viditelné na obrazovce s rozlišením 480 × 800 pixelů pro zobrazení na mobilním telefonu. Vrátí seznam těchto obrázků zásuvnému modulu LiteSpeed a zásuvný modul LiteSpeed je při příštím ukládání do mezipaměti dané adresy URL vyloučí z pomalého načítání.
Výsledkem je stránka, která se vykresluje kompletně nad záhybem, zatímco všechny obrázky pod záhybem se nadále chovají jako dříve. Stránka si zachová dobré skóre rychlosti stránky, zatímco lidští návštěvníci se setkají s první celou obrazovkou obsahu.
Konfigurace
Chcete-li tuto novou službu používat, je samozřejmě nutné v zásuvném modulu aktivovat funkci Lazy Load.
Konfigurace VPI je jednoduchá, má pouze dva přepínače.

Pokud jsou povoleny obrázky viewport (dále jen VPI) a funkce cron je nastavena na ON, budou obrázky VPI generovány na pozadí prostřednictvím fronty založené na cronu.
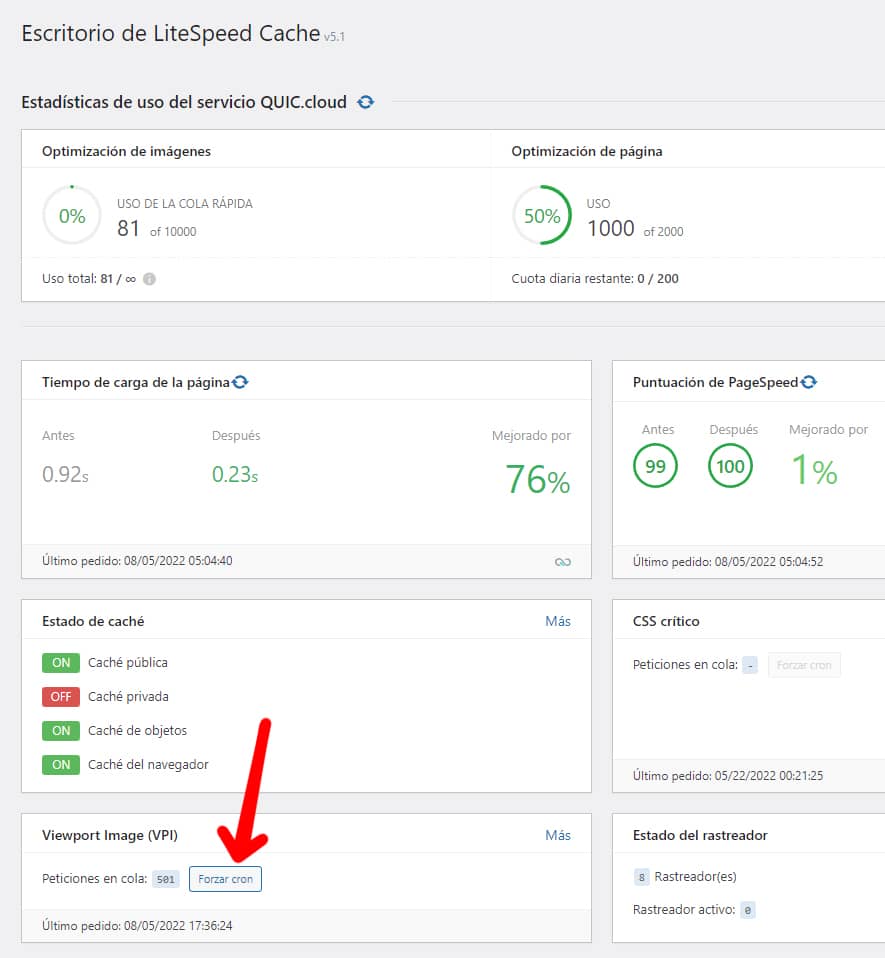
Pokud nechcete povolit cron, budete muset frontu VPI zpracovávat ručně. To můžete provést pomocí tlačítka"Ručně spustit frontu VPI", které se zobrazí, když jsou ve frontě adresy URL, nebo z hlavního panelu pomocí možnosti"Vynutit cron".

Zajímavé a opravdu užitečné na této nové možnosti je to, že nyní jak v klasickém editoru, tak v Gutenbergu najdete v každém příspěvku a stránce nové pole v možnostech LiteSpeed, kde můžete tuto možnost zcela vypnout a odstranit všechny obrázky z Viewportu a vyladit si jej podle svých představ.

Veškeré obrázky, které se v těchto polích zobrazí, se nebudou načítat s odkladem.
Pokud vstup ještě nebyl zpracován pro VPI, budou obě pole prázdná, ačkoli můžete ručně přidat obrázky podle potřeby nebo odstranit obrázky z obou polí a vynutit si přepočet VPI.
Dobré a méně dobré
Velkou výhodou VPI LiteSpeed je bezpochyby možnost rychle a snadno se z rozmaru rozhodnout, které konkrétní obrázky nechceme, aby se odložené načítání použilo, a nastavit je ručně pro každou stránku.
Háček je v tom, že tato možnost doplňuje další služby optimalizace WordPressu QUIC.cloud, jako jsou Critical CSS (CCSS), Unique CSS (UCSS), Low Quality Image Placeholders (LQIP) a Image Optimisation, za které je nám nabízen omezený bezplatný poplatek, který nemusí vždy stačit, a poté je třeba zakoupit kredity, i když nejsou drahé.
Rozhodl jsem se je otestovat, abych porovnal výsledek s tím, který nabízí nativní Lazy Load jádra WordPressu a Perfmatters (s pevně danými vyloučeními podle množství), a prozatím vidím zlepšení v rámci malé rezervy, která již zůstala.

Konečný vizuální výsledek je úplně stejný jako u Perfmatters, protože pomocí tohoto CSS můžete jednoduše změnit barvu zástupného prvku z šedé na bílou a upravit dobu trvání efektu"fade in" podle svých představ.
/* Fade pro Litespeed Lazy Load - ČÁST 1 - Před Lazy Load */
img[data-lazyloaded]{
opacity: 0;
}
/* ČÁST 2 - Po líném načtení */
img.litespeed-loaded{
-webkit-transition: opacity .5s linear 0.2s;
-moz-transition: opacity .5s linear 0.2s;
transition: opacity .5s linear 0.2s;
opacity: 1;
}






