Tabla de contenidos

Nämä kolme asiaa määritellään alussa niille, jotka eivät ole aivan selvillä siitä, mitä ne ovat.
Laiska lataus
Lazy load, jota kutsutaan kirjaimellisen käännöksen vuoksi myös väärin nimellä "laiska", on suunnittelumalli, jota käytetään viivyttämään objektin lataamista tai renderöintiä oikeaan käyttöhetkeen, jotta vältetään sellaisten objektien tarpeeton esilataus, joita ei ehkä käytetä. Sitä käytetään yleisimmin kuviin, ja se parantaa latausaikoja ja säästää kaistanleveyttä.
Kunkin kuvan renderöintiä viivytetään, kunnes sitä tarvitaan, ja se latautuu, kun vierität näkymäikkunaa.
Näkymäikkuna
Viewport, jolle ei ole tarkkaa käännöstä, mutta josta käytetään usein nimitystä "näkymäikkuna", on Applen vuonna 2007 iPhonea varten luoma virtuaalinen ikkuna, joka oli samanlainen kuin Nokian Mini Mapille suunnittelema ikkuna. Se oli ja on edelleen metatunniste, jonka tarkoituksena oli tarjota verkkosivuille keino ilmoittaa mobiiliselaimille, miten ne halusivat selaimen renderöivän sivun.
Ilman tätä metatunnistetta iPhonet näyttivät verkkosivut 980 px:n levyisenä ikkunana, jota käyttäjän piti suurentaa ja pienentää. Tämän metatunnisteen avulla sivu voidaan esittää sen todellisessa koossa ja sen jälkeen mukauttaa ulkoasu siten, että se vastaa sivua, jonka me kaikki odotamme näkevämme mobiiliselaimella. Lopulta siitä tuli standardi metatunniste, jota useimmat laitteet tukevat, ja sitä käytetään nykyään niin sanotussa responsiivisessa suunnittelussa.
Litespeed Cache
LiteSpeed Web Server on verkkopalvelinohjelmisto, ja LiteSpeed Cache for WordPress (LSCWP) on sen kaiken kattava sivuston kiihdytyslisäosa, joka sisältää ainutlaatuisen koko palvelimen laajuisen välimuistin ja kokoelman optimointiominaisuuksia WordPress-sivustoille, joita isännöidään LiteSpeed-palvelimella toimivalla palvelimella.
Kuvien lataaminen
Ihannetapauksessa kaikkien kuvien pitäisi latautua viiveettä, lukuun ottamatta niitä, jotka ovat jo näkymäikkunassa, kun sivu latautuu aluksi, eli ne, jotka näkyvät ruudulla ensisilmäyksellä ennen vierittämistä.
Tässä on ongelma. Sivu voi näyttää rumalta ensimmäisellä latauskerralla, koska kuvat näytetään vasta, kun ei ole liikettä ja joudut sulkemaan pois kaksi tai kolme ensimmäistä näytettävää kuvaa.
Vaikka WordPressissä on jo natiivi lykätty lataus versiosta 5.5 lähtien ja voimme tehdä tämän monilla muilla lisäosilla, kuten Perfmattersilla, Viewportin ohjaaminen sen rajoittamiseksi, mitkä kuvat haluat näyttää ja mitkä niistä, ei ole niin yksinkertaista, koska voimme käskeä sitä olemaan lataamatta lykkäämättä esimerkiksi kahta, kolmea tai neljää ensimmäistä kuvaa, mutta emme voi asettaa tai sulkea pois tiettyjä kuvia jokaiselle sivulle yksinkertaisella tavalla ja voimme tehdä sen vain irtotavarana.
VPI
LiteSpeed lisäsi 25. heinäkuuta 5.0-version päivityksessä joustavan vaihtoehdon tämän ongelman korjaamiseksi, jota se kutsui VPI:k si (Viewport Images).
VPI-palvelu tutkii URL-osoitteen ja määrittää, mitkä kuvat näkyvät 1300×900 pikselin näytöllä työpöytänäkymissä ja mitkä kuvat näkyvät 480×800 pikselin näytöllä mobiilinäkymissä. Se palauttaa LiteSpeed-lisäosalle luettelon näistä kuvista, ja LiteSpeed-lisäosa sulkee ne pois hitaasta latauksesta seuraavan kerran, kun se tallentaa URL-osoitteen välimuistiin.
Tuloksena on sivu, joka renderöityy kokonaan taiton yläpuolella, kun taas kaikki taiton alapuolella olevat kuvat käyttäytyvät edelleen kuten ennenkin. Sivu säilyttää hyvän sivunopeusarvosanansa, kun taas ihmiskävijät näkevät sisällön ensimmäisen kerran koko ruudun kokoisena.
Määritys
Jotta voit käyttää tätä uutta palvelua, sinun on luonnollisesti aktivoitava Lazy Load -lisäosassa.
VPI:n konfigurointi on yksinkertainen, siinä on vain kaksi kytkintä.

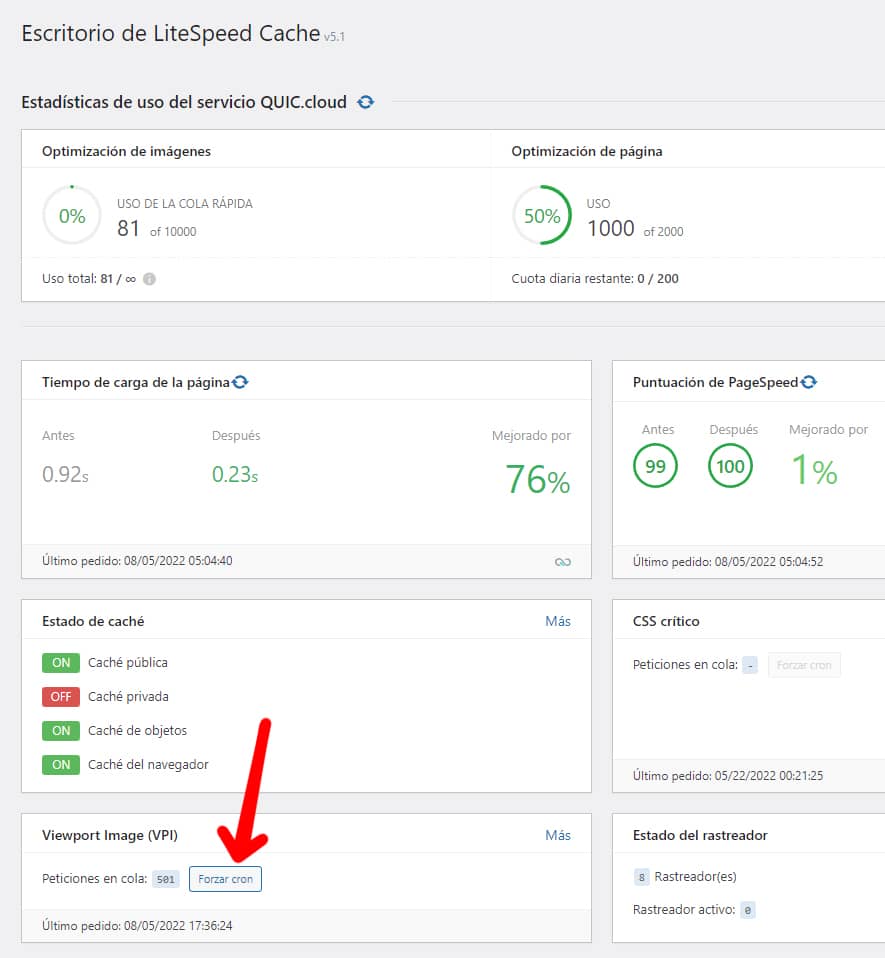
Kun viewport-kuvat (jäljempänä VPI) on otettu käyttöön ja cron on asetettu päälle, VPI-kuvat luodaan taustalla cron-pohjaisen jonon kautta.
Jos et halua ottaa cronia käyttöön, sinun on käsiteltävä VPI-jono manuaalisesti. Voit tehdä tämän"Manually run VPI queue" -painikkeesta, joka tulee näkyviin, kun jonossa on URL-osoitteita, tai pääkojelaudan"Force cron" -vaihtoehdosta.

Mielenkiintoinen ja todella hyödyllinen asia tässä uudessa vaihtoehdossa on se, että nyt sekä klassisessa editorissa että Gutenbergissä jokaisessa postauksessa ja sivulla on LiteSpeed-asetuksissa uusi laatikko, jossa voit poistaa tämän vaihtoehdon kokonaan käytöstä ja poistaa kaikki kuvat Viewportista hienosäätääksesi sen mieleiseksesi.

Näissä laatikoissa näkyviä kuvia ei ladata viivästetysti.
Jos syötettä ei ole vielä käsitelty VPI:n osalta, molemmat laatikot näkyvät tyhjinä, vaikka voit lisätä kuvia manuaalisesti haluamallasi tavalla tai poistaa kuvia molemmista laatikoista ja pakottaa VPI:n uudelleenlaskennan.
Hyvä ja vähemmän hyvä
LiteSpeedin VPI:n suuri etu on epäilemättä se, että voimme päättää nopeasti ja helposti hetken mielijohteesta, mitä tiettyjä kuvia emme halua lykätyn latauksen koskevan, ja asettaa sen manuaalisesti kullekin sivulle.
Juju on siinä, että tämä vaihtoehto on QUIC.cloudin muiden WordPress-optimointipalvelujen, kuten Critical CSS (CCSS), Unique CSS (UCSS), Low Quality Image Placeholders (LQIP) ja Image Optimisation, lisäksi, joista meille tarjotaan rajoitettu ilmaismaksu, joka ei välttämättä aina riitä, ja sen jälkeen on ostettava krediittejä, vaikka ne eivät olekaan kalliita.
Päätin testata sitä verratakseni tulosta WordPress Core- ja Perfmatters-ohjelmien natiivin Lazy Loadin tarjoamaan tulokseen (kiinteillä poissulkemisilla määrän mukaan), ja tällä hetkellä näen parannusta siinä pienessä marginaalissa, joka oli jo jäljellä.

Lopullinen visuaalinen lopputulos on täsmälleen sama kuin Perfmattersin kanssa, sillä voit yksinkertaisesti vaihtaa paikanhaltijan värin harmaasta valkoiseksi ja säätää"fade in" -efektin keston mieleiseksesi tämän CSS:n avulla.
/* Fade for Litespeed Lazy Load - OSA 1 - Ennen Lazy Loadia */
img[data-lazyloaded]{
opasiteetti: 0;
}
/* OSA 2 - Laiskan latauksen jälkeen */
img.litespeed-loaded{
-webkit-transition: opacity .5s linear 0.2s;
-moz-transition: opacity .5s linear 0.2s;
transition: opacity .5s linear 0.2s;
opasiteetti: 1;
}