Nueva función de Perfmatters
Una de las ventajas de alojar las fuentes localmente es que pasas a tener el control total sobre ellas, puedes reducir esas peticiones y por tanto el tiempo de carga y decidir cómo servirlas. Lo suyo es que no te vuelvas loco y uses una o dos familias de fuentes, como mucho.
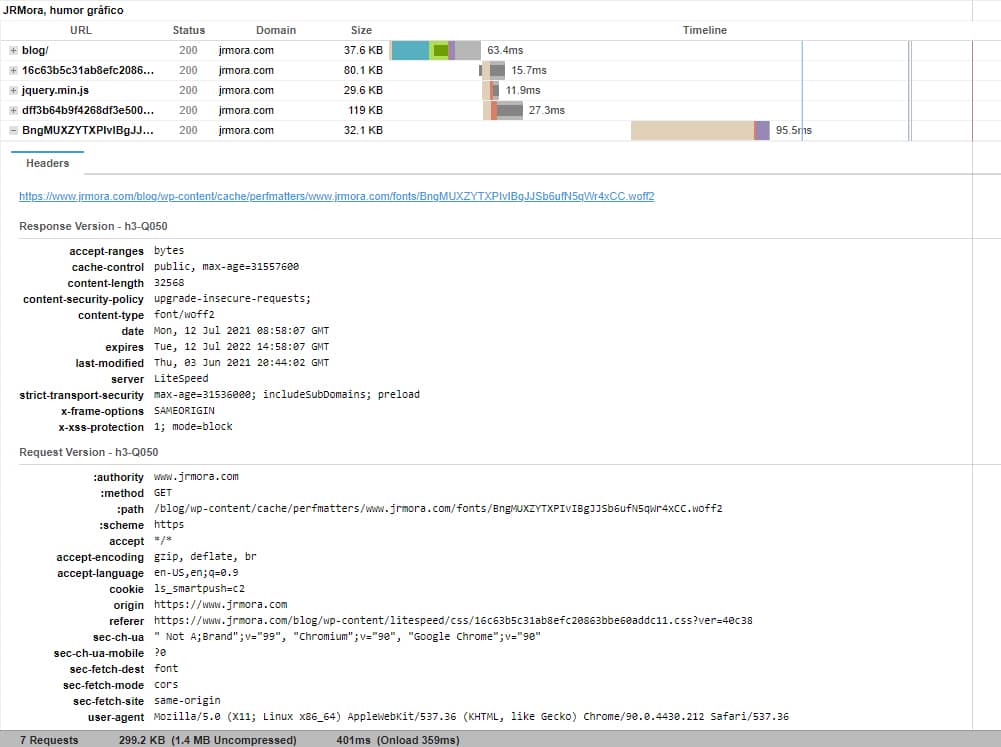
De entrada, puedes ahorrarte al menos dos solicitudes a fonts.googleapis.com: la que se hace para la fuente y la de la hoja de estilo. Aunque Google las servía en principio bastante bien desde su CDN, esto ha ido variando a lo largo del tiempo y hay bastante margen de mejora alojándolas en tu página.
Con un clic
Una de las novedades interesantes que añadieron a la versión 1.7.4 de Perfmatters, lanzada el 7 de junio, es la posibilidad de alojar las fuentes de Google en tu servidor con un clic.
Hay otras formas de hacerlo, tanto manualmente (mucho más engorroso) como con un plugin (que no siempre cumple), pero Perfmatters, además de ahorrarte este y otros plugins, simplifica y automatiza al máximo la tarea. Con un clic ya está hecho.
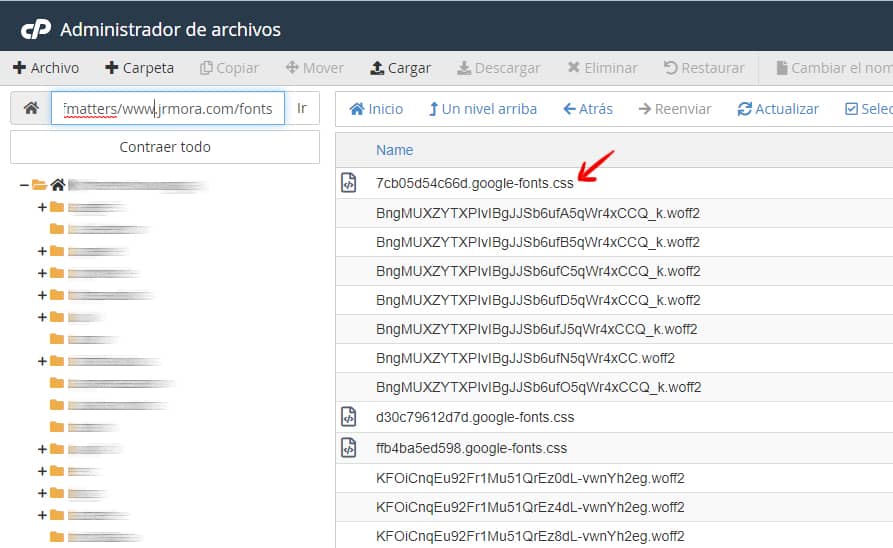
La función localiza automáticamente cualquier referencia de Google Font que exista en tu blog, descarga las fuentes de fonts.google.com y las aloja localmente en el directorio: /wp-content/cache/perfmatters/tu-dominio.com/fonts/

Las fuentes se descargarán en esa carpeta del tirón la primera vez que visites cualquier página de tu blog después de habilitar la función.
También crea las correspondientes hojas de estilo CSS local para cada fuente en el mismo directorio. Así que ya no se realizará ninguna solicitud DNS más a Google.
Basta activar la casilla, comprobar que se han creado los archivos en esa ruta y verificar que se estén usando.

Perfmatters merece una reseña completa, es un plugin de pago que no me canso de recomendar por indispensable. Ofrece una ayuda poderosa que puedes usar junto a cualquier otro plugin de caché. Es un complemento para mejorar el rendimiento, de los llamados de "tweaking", algo así como de "retoques" (nada que ver con lo de bailar con el culo).
Además de sus opciones "de batalla", tiene un gestor de scripts que ya vale lo poco que cuesta el plugin, lo puedes pillar desde apenas 21€ para un sitio.
Su "Script Manager" permite controlar los scripts que cargan otros plugins en todo el sitio para evitar peticiones innecesarias y decidir donde quieres que no se carguen para reducir notablemente la velocidad de carga. Todas sus funciones están bien documentadas en su página.
Alternativas gratis
Si no puedes o no quieres gastarte unos eurillos en Perfmatters para hacer esto, puedes probar el nuevo plugin gratuito Local Google Fonts (no lo he probado aún) que se lanzó hace unos días.
Otra opción más veterana es OMGF | GDPR/DSVGO Compliant, Faster Google Fonts. Easy, que además de gestionar localmente las fuentes tiene otras funciones de optimización y para el control de la privacidad de las fuentes.