
Nuova funzione Perfmatters
Uno dei vantaggi dell'hosting dei font a livello locale è che lei ha il pieno controllo su di essi, può ridurre le richieste e quindi il tempo di caricamento e decidere come servirli. La cosa migliore da fare è non impazzire e utilizzare una o due famiglie di font, al massimo.
Per cominciare, può salvare almeno due richieste a fonts.googleapis.com: quella per il font e quella per il foglio di stile. Anche se inizialmente Google li serviva abbastanza bene dal suo CDN, questo è cambiato nel tempo e c'è un ampio margine di miglioramento ospitandoli sul suo sito.
Con un clic
Una delle novità interessanti che hanno aggiunto alla versione 1.7.4 di Perfmatters rilasciato il 7 giugno, è la possibilità di ospitare Google Fonts sul suo server con un solo clic
Ci sono altri modi per farlo, sia manualmente (molto più macchinoso) che con un plugin (che non sempre funziona), ma Perfmatters, oltre a farle risparmiare questo e altri plugin, semplifica e automatizza il compito il più possibile. Un clic e il gioco è fatto.
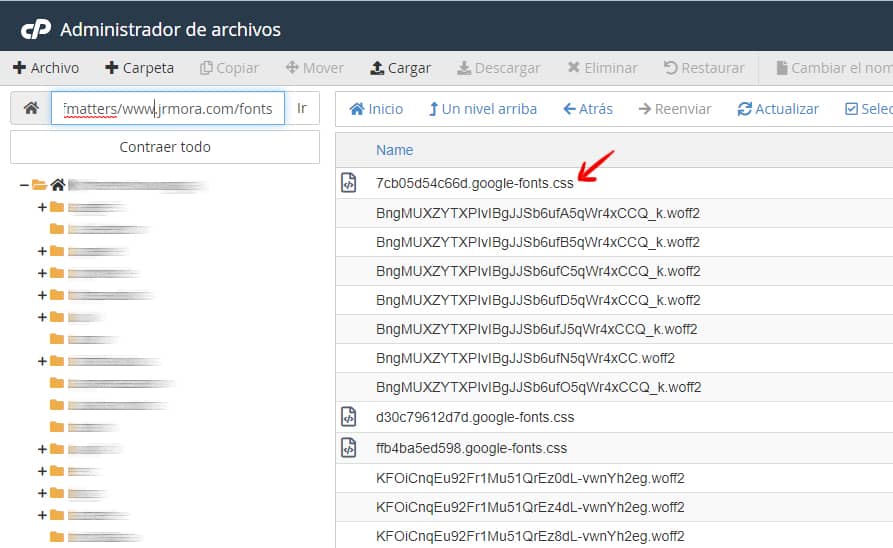
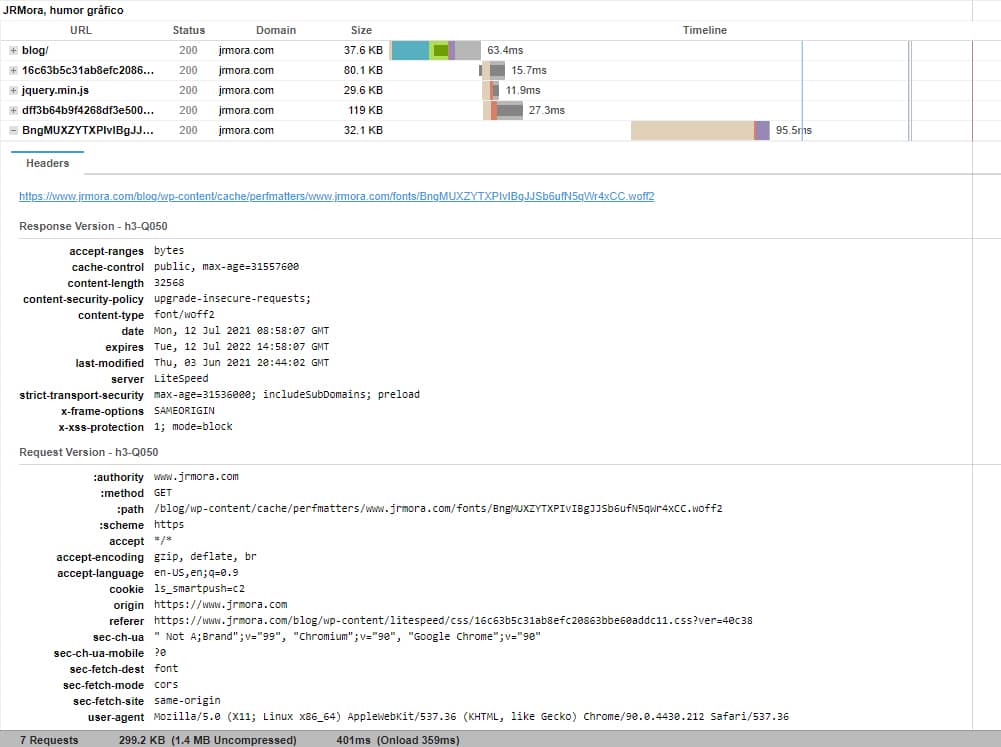
La funzione individua automaticamente tutti i riferimenti a Google Font che esistono sul suo blog, scarica i font da fonts.google.com e li ospita localmente nella directory: /wp-content/cache/perfmatters/your-domain.com/fonts/

I font saranno scaricati in quella cartella al primo accesso a una qualsiasi pagina del suo blog dopo aver abilitato la funzione.
Crea anche i fogli di stile CSS locali corrispondenti per ogni font nella stessa directory. Quindi niente più richieste DNS a Google.
Basta selezionare la casella di controllo, verificare che i file siano stati creati in quel percorso e verificare che vengano utilizzati.

Perfmatters merita una recensione completa, si tratta di un plugin a pagamento che è non mi stanco mai di raccomandare è indispensabile. Offre un supporto potente che può utilizzare insieme a qualsiasi altro plugin di caching. Si tratta di un plugin che migliora le prestazioni, il cosiddetto "tweaking" (niente a che vedere con la danza sul sedere).
Oltre alle sue opzioni di "battaglia", dispone di un gestore di script che vale il piccolo costo del plugin, può ottenerlo a partire da soli 21 euro per un sito
Il suo "Manager di script" Le permette di controllare gli script che caricano altri plugin in tutto il sito, per evitare richieste inutili e decidere dove non vuole che vengano caricati per ridurre significativamente la velocità di caricamento. Tutti i loro funzioni sono ben documentati nella loro pagina.
Alternativa gratuita
Se non può o non vuole spendere qualche soldo per Perfmatters per fare questo, può provare il nuovo plugin gratuito Local Google Fonts (non l'ho ancora provato) che è stato rilasciato qualche giorno fa.








