
Tabla de contenidos
Si mañana me dijeran que sólo puedo llevarme un único plugin a una isla desierta, muy probablemente me quedaría con Perfmatters y si tuviera club de fans, me apuntaría e iría a todos sus conciertos.
Lo uso desde enero de 2021 y ha sido uno de los complementos que ha solucionado más problemas y el que más y mejor contribuye a aligerar la velocidad de carga.
Imprescindible
Es de esas herramientas que ni te cuestionas la remota posibilidad de no pagar cuando llega el día de la renovación anual. Que por cierto, es muy económica para el uso en un solo sitio. Sólo cuesta 24.95 dólares y tiene un 15% de descuento para las siguientes renovaciones. Así que a partir del segundo año se queda en 21,21 míseros dólares.
Como he reseñado algunas de sus funciones por separado, quedaba pendiente un análisis más profundo y tutorial de configuración. Esa son las pretensiones de este post.
Sobre la configuración


Aviso: Huelga decir que los iconos de activado y desactivado que añado son los correspondientes a mi configuración, que es la mejor que he podido conseguir para este blog. Lo que no quiere decir que sea la ideal para tu entorno.
Cada escenario es diferente. Tendrás que estudiar cada opción y entenderla, experimentar con su comportamiento y decidir qué es lo mejor en tu caso. Para esto no hay nada mejor que probar sus opciones una a una y valorar los resultados.
Otra cosa que debes tener en cuenta es que las herramientas duplicadas colisionarán. Hay otros plugins como WP Rocket o el plugin de caché para servidores con Litespeed que tienen algunas funciones que hacen exactamente lo mismo. Activarlas juntas puede provocar conflictos. Tendrás que valorar cuál funciona mejor y quedarte solo con una de ellas.
Pestaña general
En la pestaña general están las herramientas más comunes. Junto a todas ellas encontrarás un enlace a su correspondiente ayuda. No tengas miedo a probarlas. Todo es reversible. Volviendo a pulsar su conmutador cada cosa volverá a su estado original y aquí no ha pasado nada

Desactivar los emojis
En la versión 4.2 de WordPress de 2015 se añadió soporte para emojis en el core para los navegadores antiguos.
Aunque no suponen un peso excesivo (18 KB más el de otros JS) puedes desactivarlos porque cargan el JavaScript wp-emoji-release.min.js en todas las página de tu blog y una petición menos siempre es una petición menos.


Desactivar dashicons
Dashicons es la fuente de iconos oficial del administrador de WordPress desde su versión 3.8. Algunas plantillas la utilizan en el front-end cargando el CSS dashicons.min.css. Sin embargo, muchos temas y plugins modernos utilizan ya sus propios iconos, SVGs, o no tienen ningún icono. Así que si no estás usando dashicons puedes desactivarlos porque la hoja de estilos añade un tiempo de carga innecesario y también bloquea la renderización.

Desactivarlos desde Perfmatters no afecta al panel de administración de WordPress, que los utiliza. Sólo se eliminarán los dashicons en el front-end cuando no se haya iniciado sesión.

Desactivar incrustaciones (Embebs)
Cuando añades cualquier enlace de tu blog en el editor, WordPress lo reconoce y lo muestra así (si no has modificado el estilo).

Si no te interesan las incrustaciones, puedes desactivarlas y aligerar otro poco la carga. Yo no las he desactivado porque he notado que los enlaces con previo suelen tener buenas cifras de clics cuando se usan como relacionados entre párrafos.
Las incrustaciones o embeds vinieron con la versión 4.4 de WordPress. Lo negativo es que llegaron acompañados de un código extra que se añade incluyendo otro JavaScript más a cargar: wp-embed.min.js

Al desactivar las incrustaciones en tu blogs se evita también que en otros blogs se incrusten enlaces de tu sitio con ese previo, sin embargo elimina el JavaScript específico de oEmbed, desactiva el filtrado de los resultados de oEmbed,
elimina el descubrimiento de enlaces de oEmbed y también todas las reglas de reescritura de incrustación.

Desactivar XML-RPC
XML-RPC es un protocolo que se añadió en WordPress 3.5 para permitir conexiones remotas y, salvo que estés usando la App de WordPress para publicar o editar tu blog desde el móvil, es importante desactivarlo porque supone graves riesgos para la seguridad.
Muy pocos plugins lo necesitan, sólo conozco uno que lo usa: JetPack. Un plugin multifunción poco recomendable porque lastra considerablemente el rendimiento.
Una vez desactivado XML-RPC bastará comprobar su estado visitando tudominio.com/xmlrpc.php para asegurarte de que sólo devuelve un mensaje de error 403.
También puedes comprobarlo en este verificador. Si recibes un mensaje como este significa que XML-RPC está desactivado.


Eliminar jQuery Migrate
Se introdujo en WordPress 3.6 y ya no está activado por defecto desde WP 5.5 y superiores.
Aunque la mayoría de plantillas y plugins no lo necesitan, aún quedan unos pocos que lo requieren para alguna función menor. En mi caso hay dos plugins que lo usan, Ultimate Membership Pro y Rank Math para una barra de estadísticas (que no uso) que solo se muestra para administradores. Algunos plugins de gestión de consentimiento de cookies aún lo usaban hasta hace poco.
jQuery Migrate es un recurso para desarrolladores que permite que el código con dependencias más antiguas se comunique con el nuevo.
Lo más probable es que no tengas ningún plugin que lo necesite, así que jQuery Migrate está añadiendo la carga innecesaria del Javascrip jquery-migrate.min.js

Aún así, revisa la documentación de tus plugins antes de desactivarlo o pregunta a sus desarrolladores (luego veremos cómo desactivarlo para lugares concretos).

Ocultar la versión de WordPress
Esta opción no tiene ningún misterio, simplemente oculta la versión de WordPress que tienes instalada a ojos de curiosos como medida de seguridad.
Esto, que se puede hacer de distintas formas, sirve por si tardas en actualizar alguna cosa en la que aparecen vulnerabilidades con tu versión que pudieran explotarse o el core se viera comprometido. Al menos escondiendo la versión se lo estarás poniéndolo menos fácil a posible atacantes que buscan "bujeros".
Aunque se elimina solo una línea de código, y se hace principalmente por seguridad, para los amantes de la optimización, es otra pizca que se suma al total a restar.

Eliminar el enlace wlwmanifest
Se trata de una etiqueta que aparece en cada instalación de WordPress y era utilizada por Windows Live Writer, que dejó de actualizarse y de recibir soporte en enero de 2017.
Como en el caso anterior, sólo se trata de código innecesario, así que otra línea menos.

Eliminar el enlace RSD
Otra etiqueta sobrante que aparece en toda instalación de WordPress.
Si editas su sitio desde el navegador no lo necesitas para nada. También lo usan algunas aplicaciones de terceros que utilizan peticiones XML-RPC, que se supone que ya has desactivado. Pues eso, código innecesario a eliminar.

Eliminar el enlace corto
Esto se utiliza para un crear enlace corto con números para tus páginas y post del que añade esta etiqueta:
<link rel='shortlink' href='https://dominio.com?p=123' />
Si estás usando enlaces permanentes cortos "bonitos", como dominio.com/%postname% entonces no hay motivo para mantener esto sin ningún uso, más código innecesario para desechar.

Desactivar el Feed RSS
WordPress genera por defecto distintos tipos de fuentes RSS. Aunque los canales RSS siguen siendo útiles para un blog, si tu página es más bien estática o simplemente no lo usas como un blog puedes desactivar el feed.

Eliminar los enlaces de los canales RSS
Al igual que WordPress genera canales RSS, también genera enlaces a esos canales RSS para tus páginas, post, comentarios, categorías, etiquetas, etc. Puedes dejar tus fuentes RSS habilitadas y aún así eliminar los enlaces de las fuentes RSS. El propósito de esto es eliminar el código adicional y muy probablemente no utilizado en tu página.

Desactivar los autopingbacks
Un pingback es básicamente un comentario automático con enlace que se crea a modo de aviso en tu blog cuando otro blog te enlaza. Un autopingback se crea cuando enlazas a algún artículo dentro de tu propio blog.
Actualmente no los usa casi nadie y los pingbacks externos que puedes recibir suelen ser spam, solo desperdician recursos e incluso pueden crear enlaces maliciosos o temporales y luego rotos y por tanto perjudiciales para el SEO.
Al igual que los trackbacks, pertenecen al pasado de los blogs, de cuando enlazar como filosofía bloguera era tradición como parte de la netiqueta.
Desactivar la API REST

La API REST de WordPress proporciona puntos finales de la API para los tipos de datos de WordPress que permiten a los desarrolladores interactuar con los sitios de forma remota mediante el envío y la recepción de objetos JSON.
Permite cruzar datos con otros sitios y con software escrito tanto en PHP como en cualquier otro lenguaje.
Hay distintos plugins, servicios y aplicaciones que utilizan la API REST, según Perfmatters estos son algunos de ellos:
Yoast SEO y Ryte dashboard widget, Jetpack, algunos formularios de contacto, Wordfence y algunos widgets específicos del dashboard de WooCommerce.
También la usa el editor de bloques de Gutenberg para comunicarse cuando haces ediciones de páginas y posts. Si la deshabilitas por completo obtendrás un error de "Actualización fallida".
Perfmatters ofrece tres opciones. Activado (por defecto), desactivar para no administradores y desactivar cuando se cierra la sesión.

Eliminar los enlaces de la API REST
Por defecto, se incluye un enlace de la API REST en la cabecera del tipo:
<link rel='https://api.w.org/' href='https://domain.com/wp-json/' />También se envía una cabecera en cada solicitud y una etiqueta API que se añade al punto final de Really Simple Discovery (RSD). Todo ese código puedes despachártelo activando la opción de eliminar sus enlaces.

Desactivar Google Maps
Justo eso, desactiva la API de Google Maps.
Algunas plantillas y plugins de WordPress tienen la API de Google Maps incorporada y en muchas ocasiones no ofrecen una forma de desactivarla. Los mapas de Google pueden causar estragos en el rendimiento de tu blog a pesar de que las solicitudes se cargan de forma asíncrona. Normalmente se realiza una solicitud a través de la API oficial de Google Maps.
Solo para cargar un mapa en tu blog se pueden hacer hasta 20 peticiones HTTP a Google Maps. Dependiendo de la integración pueden realizar menos o incluso más peticiones.
Si no los necesitas, lo suyo es proceder a su desactivación.
Excluir la desactivación de Google Maps por el número de identificador de post
Sin embargo, si no tienes más remedio que incrustar mapas puedes excluir la desactivación solo para aquellos post donde necesitas añadirlos. Para esto debes añadir en la siguiente caja los ID de cada post separados por comas.



Desactivar el medidor de fuerza de la contraseña
Esto se introdujo en las últimas versiones de WordPress y WooCommerce. Es un medidor de fuerza de la contraseña integrado que obliga a los usuarios a utilizar contraseñas fuertes y carga varios archivos como: /wp-admin/js/password-strength-meter.min.js y /wp-includes/js/zxcvbn.min.js

zxcvbn.min.js puede pesar más de 800 KB

Si usas WooCommerce, el archivo también se encuentra a veces en esta ruta:
/wp-content/plugins/woocommerce/assets/js/frontend/password-strength-meter.min.jsDependiendo de cada plantilla y de cómo el desarrollador haya puesto en cola las cosas, a veces estos archivos se cargan en todo el sitio. Por razones de rendimiento, sólo deberían cargarse en las páginas de "cuenta", "pago" y "restablecimiento de contraseña".
Si después de desactivarlo sigues encontrando estos scripts entre las peticiones consulta la documentación de tu plantilla y la de los plugins que creas que pueden estar haciendo uso de esta función.

Desactivar comentarios
Si no necesitas los comentarios o has decidido acabar con el spam por la vía más radical puedes desactivar la opción de que tus lectores puedan comentar. Desaparecerá el formulario de comentarios.
Esta es la lista de acciones que Perfmatters intentará realizar cuando se activa la opción de Desactivar comentarios:
- Desactivar el widget de comentarios recientes incorporado.
- Eliminar la cabecera X-Pingback.
- Eliminar los enlaces de feed de comentarios.
- Desactivar las solicitudes de feed de comentarios.
- Eliminar los enlaces de comentarios de la barra de administración.
- Eliminar el soporte para los comentarios de todos los tipos de entradas.
- Cerrar los filtros de comentarios.
- Eliminar los enlaces de comentarios del menú de administración.
- Desactivar la página de discusión incorporada.
- Ocultar los comentarios del panel de control.
- Ocultar la opción de configuración de comentarios de la página de perfil.
- Devolver una plantilla de comentarios en blanco cuando se solicite.
- Eliminar el script de respuesta a los comentarios.
Recuerda que si optas por una opción más suave puedes cerrar los comentarios solo en determinadas entradas desde la edición de cada uno de ellos desactivando esta casilla.

O bien desde Ajustes/comentarios puedes configurar que se cierren después una cierta cantidad de días.


Eliminar las URL de los comentarios
Por defecto, los comentarios de WordPress incluyen un campo de sitio web que crea un enlace nofollow (aunque a los spammers esto no les importa) en el nombre del autor del comentario.
Si no quieres lidiar con los enlaces que se rompen con el tiempo, tienes muy pocos comentarios o simplemente te propones erradicar el spam, puedes eliminar de una tacada todas esas URL que añadieron los visitantes en los comentarios.
Al activarlo también desaparecerá el campo URL del formulario para futuros comentarios.

Añadir un favicon en blanco
Si ya tienes un favicon en tu sitio, debes dejar esta opción desactivada.
Añadir un favicon blanco es útil si estás creando y probando muchas nuevas instalaciones de WordPress. Al añadir un favicon en blanco te ahorras tener que subir un favicon para cada sitio. Además, si lo olvidas puede generar un error 404 en las herramientas de pruebas de velocidad.

Eliminar los estilos globales
A partir de WordPress 5.9, se añadió código inline adicional para mejorar los estilos duotono (código CSS y SVG). La mayoría de usuarios probablemente no utilizarán esta función, y el problema es que añade 311 líneas (sin minificar) de código a cada página de tu sitio que se reparten así:
196 líneas de CSS antes de la etiqueta body y 115 líneas de código SVG que también se añaden antes de la etiqueta /body.
Gran parte del código utiliza etiquetas !important;, lo que tampoco es ideal.
Desde Perfmatters creen que puede tratarse de un error, y por eso añaden esta opción como una forma sencilla de eliminar todo este código innecesario mientras se resuelve.
Hearbeat, revisiones y autoguardado

La API Heartbeat de WordPress utiliza /wp-admin/admin-ajax.php para ejecutar llamadas AJAX desde el navegador web.
Esto está muy bien porque va guardando tus borradores y evita que un cierre inesperado te haga perderlos, pero también puede causar un alto uso de la CPU y cantidades locas de llamadas PHP. Por ejemplo, si dejas tu panel de control abierto, seguirá enviando peticiones POST a este archivo en un intervalo regular, cada 15 segundos. Puedes subir la frecuencia hasta 60 segundos para mitigar esto.
En la primera opción puedes elegir cuando y dónde se activa.
La tercera opción permite limitar el número de revisiones de tus entradas para ahorrar espacio, por ejemplo si lo estableces en 10 se guardarán solo las 10 últimas y se eliminarán las anteriores.
Por último puedes establecer el intervalo del autoguardado de los borradores. Por defecto, WordPress los guarda automáticamente cada 60 segundos. Aunque al aumentar el intervalo tendrás que guardar de forma manual con más frecuencia, así se evita que el navegador se "cuelgue" tanto mientras estás en el área de administración y también se realizan menos escrituras en la base de datos.
Woocommerce

Sobre las opciones de optimización para WooCommerce solo diré que existen, pero evitaré cualquier comentario ya que es costumbre en esta casa no reseñar nada que no tenga muy claro, como es el caso. Desinstalé WooCommerce en julio de 2021 y ya casi no recuerdo nada sobre la respuesta a estas optimizaciones así que te remito a su documentación:
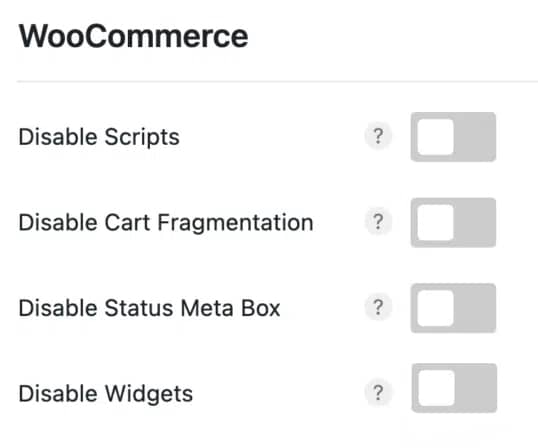
- Desactivar los scripts y estilos de WooCommerce
- Desactivar los fragmentos del carro
- Desactivar la caja de estado de WooCommerce
- Desactivar los widgets de WooCommerce
URL de inicio de sesión

Otra función interesante es la de poder cambiar la URL por defecto de entrada al área de administración que WordPress establece en tudominio/wp-admin. Hace exactamente lo mismo que pugins como WPS Hide Login.
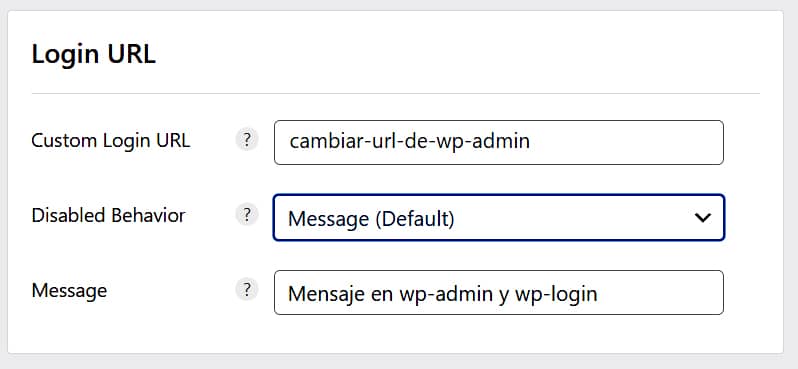
Encontrarás tres campos:
En el primero puedes cambiar la url de acceso wp-admin por lo que quieras, como por ejemplo, tudominio.com/patata", evitando así los ataques de fuerza bruta y otros, que suelen dirigirse a la url por defecto. Eso sí, apúntala por ahí y/o intenta que no sea una url rara con demasiados caracteres para no olvidarla (aunque siempre puedes recuperarla acudiendo a la tabla wp_options / perfmatters_options )

El segundo campo (Disabled Behavior) establece a qué url se enviará al visitante que aterriza en tudominio/wp-admin con tres posibilidades:
- Mensaje (por defecto): Muestra un mensaje al visitante. Puedes personalizar el mensaje con el texto que quieras añadiéndolo en el campo Message.
- Plantilla 404: El usuario será enviado a una página 404.
- URL de inicio: Se redirige al usuario a la página de inicio.
Assets
Aquí empieza lo realmente interesante.

Script Manager, la guinda
El Script Manager de Perfmatters es sin duda su herramienta más poderosa y útil. Sólo esto ya vale hasta el último céntimo de lo poco que se paga por el plugin y su soporte.
Permite desactivar los scripts y el CSS que usa cada plugin y evitar que se carguen en un post o página, en ambos lugares o en todo el sitio, filtrar por usuarios conectados o no conectados, por dispositivos y añadir excepciones, incluso para categorías y etiquetas.

Así se puede aumentar drásticamente la velocidad de carga (especialmente de la página de inicio) al eliminar peticiones innecesarias allí donde los plugins no se usan, como por ejemplo los formularios o cualquier otra cosa.

El modo de uso obligatorio (MU) lleva al Script Manager mucho más allá. Da mucho más control y brinda la capacidad de deshabilitar las consultas y ganchos de los plugins de WordPress, así como el CSS y JS en línea. Ahora se pueden controlar todos los aspectos de un plugin, desde sus scripts frontales, el código en línea y las consultas MySQL donde quieras.
En su vista global encontrarás todas las configuraciones aplicadas por si un día necesitas reorganizarlas, modificarlas, añadir nuevas o eliminar alguna.

Tiene una documentación bastante completa. Si no estás habituado a este tipo de herramientas en principio puede intimidar, pero a poco que lo trastees descubrirás que es muy fácil de usar.
JavaScript

Defer (aplazar) y delay (retrasar) el Javascript.
Ambas cosas pueden contribuir a mejorar el FCP y el LCP
Añadiendo el atributo defer en cada archivo JavaScript no crítico se acelera la primera pintura con contenido (FCP) de la página. Esto significa que el JavaScript se descarga durante el análisis sintáctico del HTML y se ejecuta después de que la página haya terminado de cargarse (cuando el análisis sintáctico haya terminado). Es decir, se empuja hacia la parte inferior de la página la descarga del javascript para que se haga al final del proceso.
Con delay se mejoran los resultados de LCP y TBT. Se retrasa el JavaScript según la interacción del usuario acelerando sensiblemente la primera pintura de la página cuando algo no se necesita de inmediato como puede ser scripts pesados de terceros como Google Adsense, Google Analytics, píxeles de conversión de Facebook o Google Ads y similares.
Para ambas opciones se pueden añadir excepciones y activar el comportamiento de retardo (Delay Timeout), esto fija un tiempo de espera que cargará automáticamente los scripts después de 10 segundos si no se ha detectado ninguna interacción del usuario. Esto es opcional y está desactivado por defecto.

Delay Timeout
Si activas esta opción tienes la posibilidad de configurar el tiempo de espera con un valor diferente usando alguno de estos filtros.
El del ejemplo lo fija en 7 segundos.
add_filter('perfmatters_delay_js_timeout', function($timeout) {
return '7';
});Aconsejan no establecer el valor del tiempo de espera demasiado corto, de lo contrario la función de retraso JS no funcionará correctamente. Además, independientemente del tiempo fijado, el 99% de las veces todo se disparará con la primera interacción del usuario ya sea scroll, un clic o al primer movimiento del ratón.
CSS

Perfmatters afirma que la forma más fácil de resolver la advertencia de "Reducir CSS no utilizado" es activar esta función, que reseñé cuando aún estaba en fase beta, que lo hace todo automáticamente. Sus desarrolladores aseguran que la han probado en cientos de URLs (usando diferentes plantillas y configuraciones) y estos son algunos de los resultados que dicen haber obtenido:
- Disminución media de FCP del 15,20%.
- Disminución media de LCP del 19,66%.
- Disminución media del TTI del 14,95%.
Antes de activar la función "Eliminar el CSS no utilizado" en Perfmatters recomiendan eliminar cualquier precarga de CSS existente que se haya configurado en Perfmatters (excluyendo las hojas de estilo locales de Google Fonts).
No combinar el CSS (cosas que suele hacerse con WP Rocket, Litespeed, Autoptimize y otros). La combinación de CSS es una técnica de optimización obsoleta desde HTTP/2. En algunos casos, combinar el CSS puede perjudicar el rendimiento (en mi caso no ha sido así) y por último asegurarse de que no estás intentando eliminar el CSS no utilizado con otro plugin.
Hay tres métodos de eliminación:
- Retraso (por defecto): Todas las hojas de estilo CSS originales (CSS no utilizadas) se retrasan y se cargan en la interacción con el usuario. Es la opción recomendada.
- Asíncrono: Todas las hojas de estilo CSS originales (CSS no utilizadas) se cargan mediante async. Este método puede ayudar a evitar el pop-in, ya que las hojas de estilo se ejecutan de forma asíncrona mientras se carga la página. Este método dará como resultado un LCP/FCP ligeramente mayor que el comportamiento de retraso.
- Eliminar: Se eliminan todas las hojas de estilo CSS originales (CSS no utilizadas). Este es el método más agresivo pero también requerirá probablemente que se añadan excepciones. Se recomienda sólo para usuarios avanzados.
Aquí no hay más secreto que experimentar en un entorno de pruebas y medir los resultados, tanto aislados como en la interacción con el resto de funciones.

Algunas de estas funciones se pueden desactivar en cualquier entrada o página desde la edición de WP.
Code

Un clásico útil que incluyen muchos otros plugins, algo que puede incluso hacerse a mano, pero que simplifica y facilita la operación de añadir código personalizado a la cabecera, al cuerpo o al pie de página de tu blog.
Los siguientes campos imprimen código directamente en el front-end, por lo que debe ser HTML válido. Esto incluye CSS en línea dentro de las etiquetas <style> o JS en línea dentro de las etiquetas <script>. También podría cargar un archivo JS o CSS.
No acepta lenguajes del lado del servidor, como PHP. Para añadir código PHP personalizado se recomienda usar el plugin Code Snippets.
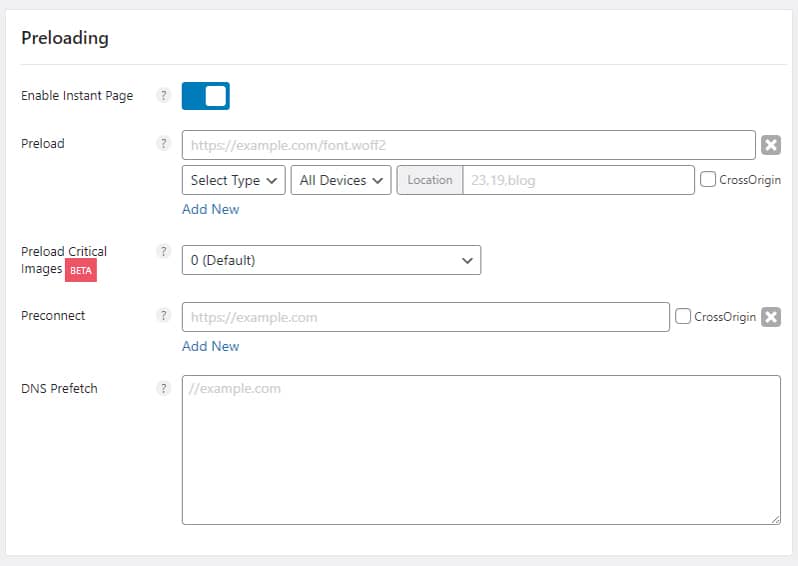
Preloading

En Preloading, la primera opción llamada "Instant Page" utiliza la librería de instant.page y carga un pequeño archivo JS de menos de 2 KB (instantpage.js) localmente en tu sitio y se utiliza para precargar las URLs cuando un usuario pasa el puntero del ratón por encima de un enlace, o imagen en la versión de escritorio. En móvil, una URL se precarga después de que el usuario empiece a tocar el enlace en su pantalla y antes de soltarlo.
Al cabo de 65 milisegundos se inicia automáticamente la precarga de la URL en segundo plano.
Esta herramienta es la equivalente al "Clic instantáneo" de Litespeed y a "Preload Links" de WP Rocket, así que si usas esta opción en algunos de estos dos plugins deberás desactivarla para probar la de Perfmatters.
En mi caso ha funcionado algo mejor que su opción equivalente en Litespeed aunque hay que advertir que en algunos casos puede aumentar la carga del servidor.
Al igual que con las opciones de Javascript y CSS, el uso de la precarga y la preconexión debes usarla según tus necesidades basándote en diferentes pruebas.

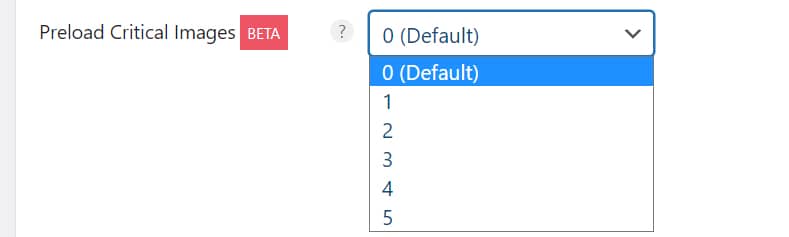
La precarga de imágenes críticas (las que están por encima del pliegue), es una opción aún en fase Beta que puede ayudar a reducir los tiempos de la pintura de contenido más grande (LCP) en Core Web Vitals.
Se trata normalmente de imágenes como un logotipo, una imagen destacada en un post, una imagen principal en una página de destino, etc. Al precargarlas, se mueven a la parte superior de la cascada y esencialmente le dicen al navegador que tienen prioridad y deben ser cargadas de inmediato.
Puedes elegir entre cero, para no precargar ninguna (opción por defecto), y cinco imágenes. Permatters recomienda elegir dos o tres como máximo ya que Chrome tiene un límite de dos imágenes precargadas que aparecerán en la parte superior de la cascada.
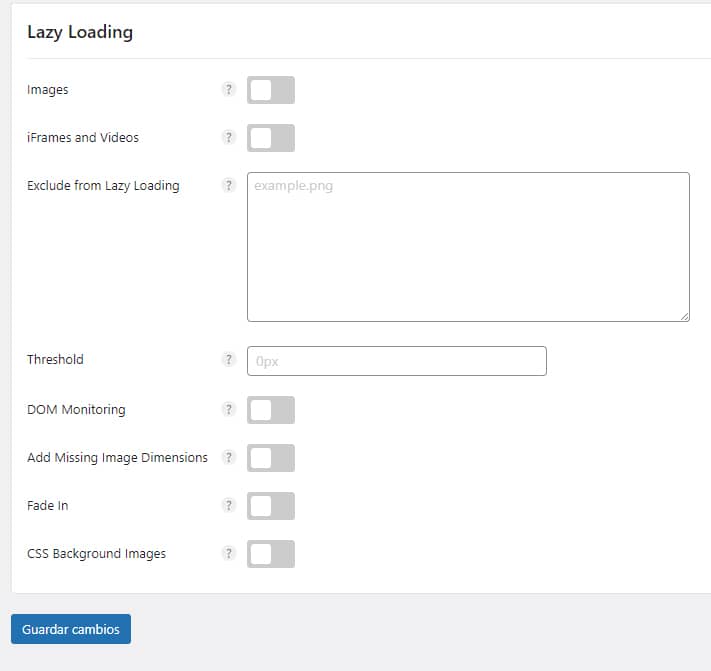
Lazy loading

Otro clásico relacionado con el rendimiento que WordPress ya incluye de forma nativa desde su versión 5.4 lanzada en 2020.
En mi caso utilizo la opción de Litespeed ya que en las pruebas encontré resultados ligeramente mejores, aún así, la de Perfmatters funciona realmente bien y además también lo aplica al CSS de las imágenes de fondo.
Fonts

Otro acierto. Esta opción, añadida a la versión 1.7.4 de Perfmatters, fue lanzada el 7 de junio de 2022. Permite alojar y cargar las fuentes de Google en local con un par de clics.
Las ventajas de alojar las fuentes localmente son muchas, pasas a tener el control total sobre ellas, eliminas todas esas solicitudes y por tanto el tiempo de carga y además puedes decidir cómo servirlas.
La función localiza automáticamente cualquier referencia de Google Fonts que exista en tu blog, descarga las fuentes correspondientes de fonts.google.com y las aloja localmente en tu servidor en el directorio: /wp-content/cache/perfmatters/tu-dominio.com/fonts/
En este otro post se explica su uso con más detalle.
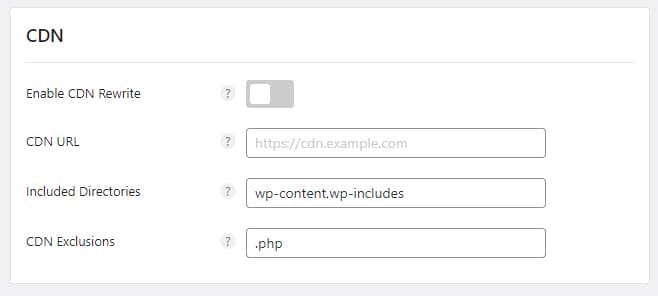
CDN

Aquí no hay nada del otro mundo y tiene poco que comentar. Una herramienta, siempre útil para añadir el CDN que uses. Como utilizo QUIC.CLOUD, aún no la he necesitado.
Analytics

Aunque ahora lo no uso ya que inicié la transición a Matomo y relegué la gestión del script de Analytics a mi plugin de gestión del consentimiento de cookies para RGPD/CCPA, que también lo gestiona correctamente, pero me consta que funciona muy bien con Perfmatters porque lo usé en su día.
Desde aquí puedes alojar el script de Google Analytics localmente. Esto ayuda a acelerar tu sitio reduciendo las búsquedas adicionales de DNS y resolviendo el problema de "aprovechar la caché del navegador" de su script.
Según Perfmatters, irónicamente, el propio script de Google lanza una advertencia sobre el almacenamiento en caché, pero esto se debe a que tienen la caducidad de su cabecera de caché HTTP muy corta. Si lo alojas tú mismo, se aplicarán automáticamente las cabeceras de caché HTTP de tu propio CDN o servidor. En otras palabras, pasas a tener el control total sobre el almacenamiento en caché del script.
También advierten que esta herramienta no está soportada oficialmente por Google, pero que se usa desde hace años sin ningún problema.
Alojar Google Analytics localmente y servir el script desde su propio CDN o servidor también te permite aprovechar una única conexión HTTP/2.