
Ny Perfmatters-funktion
En av fördelarna med att hosta teckensnitt lokalt är att du får full kontroll över dem, du kan minska förfrågningarna och därmed laddningstiden och bestämma hur de ska serveras. Det bästa är att inte bli galen och använda en eller två typsnittsfamiljer, som mest.
Till att börja med kan du spara minst två förfrågningar till fonts.googleapis.com: den för teckensnittet och den för formatmallen. Även om Google ursprungligen erbjöd dem ganska bra service från sitt CDN, har detta förändrats med tiden och det finns gott om utrymme för förbättringar genom att hosta dem på din webbplats.
Med ett klick
En av de intressanta nya funktionerna i Perfmatters version 1.7.4, som släpptes den 7 juni, är möjligheten att hosta Google Fonts på din server med ett klick.
Det finns andra sätt att göra det, antingen manuellt (mycket mer omständligt) eller med ett plugin (som inte alltid fungerar), men Perfmatters, förutom att spara dig detta och andra plugins, förenklar och automatiserar uppgiften så mycket som möjligt. Ett klick och det är klart.
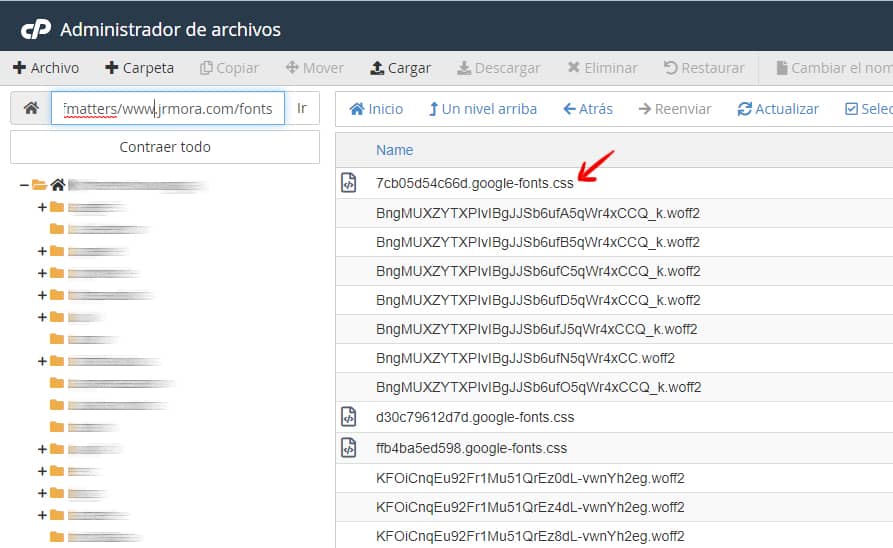
Funktionen lokaliserar automatiskt alla Google Font-referenser som finns på din blogg, laddar ner teckensnitten från fonts.google. com och hostar dem lokalt i katalogen: /wp-content/cache/perfmatters/your-domain.com/fonts/

Teckensnitten hämtas direkt till den mappen första gången du besöker en sida på din blogg efter att funktionen har aktiverats.
Det skapar också motsvarande lokala CSS-formatmallar för varje teckensnitt i samma katalog. Så inga fler DNS-förfrågningar till Google.
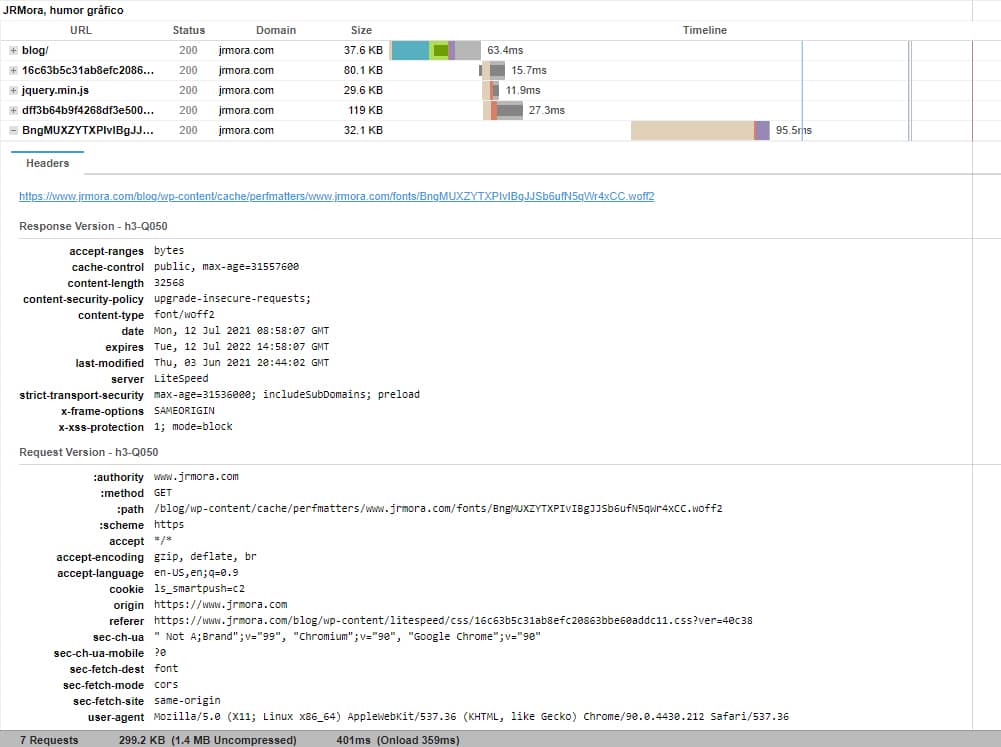
Markera bara kryssrutan, kontrollera att filerna har skapats i den sökvägen och kontrollera att de används.

Perfmatters förtjänar en fullständig recension, det är ett betalt plugin som jag inte kan rekommendera nog. Det erbjuder kraftfull hjälp som du kan använda tillsammans med något annat cachningsplugin. Det är ett prestandaförbättrande plugin, ett så kallat "tweaking"-plugin (inget att göra med att dansa med arslet).
Förutom sina "battle"-alternativ har det en script manager som är värd den lilla summan som pluginet kostar, du kan få det från bara 21€ för en webbplats.
Dess"Script Manager" låter dig styra skripten som laddar andra plugins på hela webbplatsen för att undvika onödiga förfrågningar och bestämma var du inte vill att de ska laddas för att avsevärt minska laddningshastigheten. Alla dess funktioner är väl dokumenterade på dess sida.
Gratis alternativ
Om du inte kan eller inte vill spendera några dollar på Perfmatters för att göra detta, kan du prova det nya gratis Local Google Fonts plugin (jag har inte provat det ännu) som släpptes för några dagar sedan.
Ett annat äldre alternativ är OMGF | GDPR/DSVGO Compliant, Faster Google Fonts. Easy, som förutom att hantera teckensnitt lokalt har andra funktioner för optimering och kontroll av teckensnitts integritet.








