Perfmatters, guide de configuration
Tabla de contenidos
Si demain on me disait que je ne pouvais emporter qu'un seul plugin sur une île déserte, je prendrais très probablement Perfmatters et si j'avais un fan club, je m'inscrirais et j'irais à tous leurs concerts.
Je l'utilise depuis janvier 2021 et c'est l'un des plugins qui a résolu le plus de problèmes et celui qui contribue le plus et le mieux à alléger la vitesse de chargement
Essentiel
Il s'agit de l'un de ces outils dont vous ne vous posez même pas la question de la lointaine possibilité de ne pas payer lorsque le jour du renouvellement annuel arrive. Ce qui, soit dit en passant, est très économique pour une utilisation sur un seul site. Il ne coûte que 24,95 dollars et bénéficie d'une réduction de 15% pour les renouvellements ultérieurs. Donc, à partir de la deuxième année, c'est 21,21 $ pour un misérable 21,21 $.
Comme j'ai examiné certaines de ses caractéristiques séparément, une analyse plus approfondie et un tutoriel de configuration étaient attendus. C'est l'objectif de ce post.
À propos de la configuration


Clause de non-responsabilité : Il va sans dire que les icônes d'activation et de désactivation que j'ai ajoutées sont issues de ma configuration, qui est la meilleure que j'ai pu obtenir pour ce blog. Cela ne veut pas dire que c'est la solution idéale pour votre environnement
Chaque scénario est différent. Vous devrez étudier chaque option et la comprendre, expérimenter son comportement et décider de ce qui est le mieux dans votre cas. Pour cela, il n'y a rien de mieux que de tester vos options une par une et d'évaluer les résultats.
Une autre chose à garder à l'esprit est que les outils en double entreront en collision. Il existe d'autres plugins comme WP Rocket ou le plugin de cache serveur avec Litespeed qui ont les mêmes fonctions et font exactement la même chose. Les activer ensemble peut provoquer des conflits. Vous devrez évaluer celle qui fonctionne le mieux et vous en tenir à une seule d'entre elles.
Onglet Général
L'onglet général contient les outils les plus courants. À côté de chacun d'entre eux, vous trouverez un lien vers l'aide correspondante. N'ayez pas peur de les essayer. Tout est réversible. En cliquant sur l'interrupteur, tout revient à l'état initial et rien ne s'est produit ici

Désactiver les emojis
Dans la version 4.2 de WordPress de 2015, la prise en charge des emojis a été ajoutée au noyau pour les anciens navigateurs.
Bien qu'ils ne soient pas trop lourds (18 Ko plus d'autres JS), vous pouvez les désactiver car ils chargent le JavaScript wp-emoji-release.min.js sur chaque page de votre blog et une demande de moins est toujours une demande de moins.


Désactiver les dashicons
Dashicons est la police d' icônes officielle de l'administration de WordPress depuis la version 3.8. Certains modèles l'utilisent en front-end en chargeant le CSS dashicons.min.css. Cependant, de nombreux thèmes et plugins modernes utilisent déjà leurs propres icônes, des SVG, ou pas d'icônes du tout. Donc si vous n'utilisez pas de dashicons, vous pouvez les désactiver car la feuille de style ajoute un temps de chargement inutile et bloque également le rendu.

Leur désactivation depuis Perfmatters n'affecte pas le panneau d'administration de WordPress, qui les utilise. Seuls les dashicons sur le front-end seront supprimés lorsque vous n'êtes pas connecté.

Désactiver les embeds
Lorsque vous ajoutez un lien de votre blog dans l'éditeur, WordPress le reconnaît et l'affiche comme tel (si vous n'avez pas modifié le style).

Si vous ne vous souciez pas des embeds, vous pouvez les désactiver et alléger un peu la charge. Je ne les ai pas désactivés car j'ai remarqué que les liens avec aperçu ont tendance à obtenir de bons taux de clics lorsqu'ils sont utilisés comme liens connexes entre les paragraphes.
L'incorporation ou les embeds sont apparus avec la version 4.4 de WordPress. L'inconvénient est qu'ils sont accompagnés d'un code supplémentaire qui est ajouté en incluant un autre JavaScript à charger : wp-embed.min.js

La désactivation des embeds sur votre blog empêche également les autres blogs d'intégrer des liens de votre site avec cet aperçu, mais elle supprime le JavaScript spécifique à oEmbed, désactive le filtrage des résultats oEmbed
, supprime la découverte des liens oEmbed et supprime également toutes les règles de réécriture d'embed.

Désactiver XML-RPC
XML-RPC est un protocole qui a été ajouté dans WordPress 3.5 pour permettre les connexions à distance et, à moins que vous n'utilisiez l'application WordPress pour publier ou modifier votre blog depuis un mobile, il est important de le désactiver car il présente de sérieux risques pour la sécurité.
Très peu de plugins le requièrent, je n'en connais qu'un seul qui l'utilise : JetPack. Un plugin multifonction qui n'est pas recommandé car il entrave considérablement les performances.
Une fois XML-RPCXML-RPC désactivé, il suffit de vérifier son état en visitant yourdomain.com/xmlrpc.php pour s'assurer qu'il ne renvoie qu'un message d'erreur 403.
Vous pouvez également le vérifier dans ce vérificateur. Si vous obtenez un message comme celui-ci, cela signifie que XML-RPC est désactivé.


Supprimer jQuery Migrate
Il a été introduit dans WordPress 3.6 et n'est plus activé par défaut depuis WP 5.5 et plus.
Bien que la plupart des modèles et des plugins n'en aient pas besoin, il y en a encore quelques-uns qui l'exigent pour une fonction mineure. Dans mon cas, il y a deux plugins qui l'utilisent, Ultimate Membership Pro et Rank Math pour une barre de statistiques (que je n'utilise pas) qui n'est affichée que pour les admins. Certains plugins de gestion du consentement aux cookies l'utilisaient encore jusqu'à récemment.
jQuery Migrate est une ressource pour les développeurs qui permet au code ayant des dépendances plus anciennes de communiquer avec le nouveau code.
Il y a de fortes chances que vous n'ayez pas de plugins qui en ont besoin, donc jQuery Migrate ajoute la surcharge inutile du JavaScript jquery-migrate.min.js

Vérifiez tout de même la documentation de vos plugins avant de le désactiver ou demandez à leurs développeurs (nous verrons plus tard comment le désactiver pour des sites spécifiques)

Cacher la version de WordPress
Cette option n'a aucun mystère, elle cache simplement aux yeux indiscrets la version de WordPress que vous avez installée, par mesure de sécurité.
Ceci, qui peut être fait de différentes manières, est utile dans le cas où vous êtes en retard dans la mise à jour de quelque chose et où des vulnérabilités apparaissent avec votre version qui pourraient être exploitées ou le noyau pourrait être compromis. Au moins, en cachant la version, vous rendez la tâche moins facile aux attaquants qui cherchent des failles.
Bien qu'une seule ligne de code soit supprimée, et ce principalement pour des raisons de sécurité, pour les amateurs d'optimisation, c'est juste une autre pincée qui s'ajoute au total à soustraire.

Supprimez le lien wlwmanifest
Il s'agit d'une balise qui apparaît dans chaque installation WordPress et qui était utilisée par Windows Live Writer, qui a cessé d'être mis à jour et pris en charge en janvier 2017.
Comme ci-dessus, c'est juste du code inutile, donc une ligne de moins.

Supprimer le lien RSD
Une autre balise résiduelle qui apparaît dans chaque installation WordPress.
Si vous éditez votre site depuis le navigateur, vous n'en avez pas du tout besoin. Il est également utilisé par certaines applications tierces qui utilisent des requêtes XML-RPC, que vous êtes censé avoir déjà désactivées. C'est donc un code inutile à supprimer.

Supprimer le lien court
Ceci est utilisé pour créer un lien court avec des numéros pour vos pages et articles qui ajoutent cette balise :
<link rel='shortlink' href='https://dominio.com?p=123' />
Si vous utilisez de "jolis" permaliens courts, comme domain.com/%postname%, il n'y a aucune raison de conserver ce code inutilisé, encore plus de code inutile à jeter.

Désactiver le flux RSS
WordPress génère par défaut différents types de flux RSS. Bien que les flux RSS soient toujours utiles pour un blog, si votre site est plutôt statique ou si vous ne l'utilisez tout simplement pas comme un blog, vous pouvez désactiver le flux.

Supprimer les liens des flux RSS
Tout comme WordPress génère des flux RSS, il génère également des liens vers ces flux RSS pour vos pages, articles, commentaires, catégories, balises, etc. Vous pouvez laisser vos flux RSS activés tout en supprimant les liens vers les flux RSS. Le but de cette opération est de supprimer le code supplémentaire et très probablement inutilisé de votre page.

Désactiver les autopingbacks
Un pingback est essentiellement un commentaire automatique avec un lien qui est créé comme une notification sur votre blog lorsqu'un autre blog établit un lien vers vous. Un autopingback est créé lorsque vous créez un lien vers un article dans votre propre blog.
De nos jours, presque personne ne les utilise et les pingbacks externes que vous pouvez recevoir sont généralement des spams, ne font que gaspiller des ressources et peuvent même créer des liens malveillants ou temporaires qui sont brisés et donc nuisibles au référencement.
Comme les trackbacks, ils appartiennent au passé du blogging
, lorsque la création de liens en tant que philosophie de blogging était une tradition faisant partie de la nétiquette.
Désactiver l'API REST

L'API REST de WordPress fournit des points de terminaison API pour les types de données WordPress qui permettent aux développeurs d'interagir avec les sites à distance en envoyant et en recevant des objets JSON
Il permet de croiser les données avec d'autres sites et avec des logiciels écrits en PHP ou tout autre langage.
Il existe différents plugins, services et applications qui utilisent l'API REST. Selon Perfmatters, en voici quelques-uns :
Yoast SEO et le widget du tableau de bord Ryte, Jetpack, certains formulaires de contact, Wordfence et certains widgets spécifiques du tableau de bord WooCommerce.
Il est également utilisé par l'éditeur de blocs Gutenberg pour communiquer lors de la modification des pages et des articles. Si vous le désactivez complètement, vous obtiendrez une erreur "Update failed".
Perfmatters propose trois options. Activé (par défaut), désactivé pour les non-administrateurs et désactivé en cas de déconnexion.

Supprimer les liaisons API REST
Par défaut, un lien API REST est inclus dans l'en-tête du type :
<link rel='https://api.w.org/' href='https://domain.com/wp-json/' />Un en-tête est également envoyé dans chaque requête et une balise API est ajoutée au point de terminaison Really Simple Discovery (RSD). Il est possible de se passer de tout ce code en activant l'option de suppression de ses liens.

Désactiver Google Maps
Juste cela, désactiver l'API Google Maps.
Certains modèles et plugins WordPress intègrent l'API Google Maps et ne proposent souvent pas de moyen de la désactiver. Google Maps peut faire des ravages sur les performances de votre blog, même si les requêtes sont chargées de manière asynchrone. Normalement, une demande est effectuée via l'API officielle de Google Maps.
Rien que pour charger une carte sur votre blog, jusqu'à 20 requêtes HTTP peuvent être adressées à Google Maps. En fonction de l'intégration, vous pouvez faire moins ou même plus de demandes.
Si vous n'en avez pas besoin, vous devriez les désactiver.
Exclure la désactivation de Google Maps par numéro d'identification de poste
Toutefois, si vous n'avez pas d'autre choix que d'intégrer des cartes, vous pouvez exclure la désactivation uniquement pour les messages où vous devez les ajouter. Pour ce faire, vous devez ajouter dans la case suivante l'ID de chaque post séparé par des virgules.



Désactivation de l'indicateur de force du mot de passe
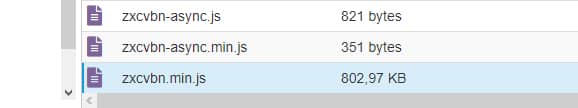
Ceci a été introduit dans les dernières versions de WordPress et WooCommerce. Il s'agit d'un compteur de force de mot de passe intégré qui oblige les utilisateurs à utiliser des mots de passe forts et charge plusieurs fichiers tels que : /wp-admin/js/password-strength-meter.min.js et /wp-includes/js/zxcvbn.min.js

zxcvbn.min.js peut peser plus de 800 KB

Si vous utilisez WooCommerce, le fichier se trouve aussi parfois dans ce chemin :
/wp-content/plugins/woocommerce/assets/js/frontend/password-strength-meter.min.jsEn fonction de chaque modèle et de la façon dont le développeur a mis les choses en file d'attente, ces fichiers sont parfois chargés dans l'ensemble du site. Pour des raisons de performance, ils ne doivent être chargés que sur les pages "compte", "paiement" et "réinitialisation du mot de passe".
Si vous trouvez toujours ces scripts parmi les demandes après l'avoir désactivée, veuillez consulter la documentation de votre modèle et celle de tout plugin qui, selon vous, pourrait utiliser cette fonctionnalité.

Désactiver les commentaires
Si vous n'avez pas besoin des commentaires ou si vous avez décidé de mettre fin au spam par la voie la plus radicale, vous pouvez désactiver l'option permettant à vos lecteurs de commenter. Le formulaire de commentaire disparaîtra.
Il s'agit de la liste des actions que Perfmatters tentera d'effectuer lorsque l'option Désactiver les commentaires est activée :
- Désactivez le widget intégré des commentaires récents.
- Retirez l'en-tête X-Pingback.
- Supprimez les liens du flux de commentaires.
- Désactiver les demandes de flux de commentaires.
- Supprimez les liens de commentaires de la barre d'administration.
- Supprimez la prise en charge des commentaires pour tous les types d'articles.
- Fermez les filtres de commentaires.
- Supprimez les liens vers les commentaires dans le menu d'administration.
- Désactiver la page de discussion intégrée.
- Masquer les commentaires du panneau de contrôle.
- Masquez l'option de paramétrage des commentaires sur la page de profil.
- Renvoyez un modèle de commentaire vierge lorsque cela est demandé.
- Supprimez le script de réponse aux commentaires.
N'oubliez pas que si vous optez pour une option plus douce, vous pouvez fermer les commentaires uniquement sur certains messages à partir de l'édition de chaque message en décochant cette case.

Ou à partir de Paramètres/Commentaires, vous pouvez les configurer pour qu'ils se ferment après un certain nombre de jours.


Supprimer les URL des commentaires
Par défaut, les commentaires WordPress incluent un champ site web qui crée un lien nofollow (bien que cela ne dérange pas les spammeurs) au nom de l'auteur du commentaire.
Si vous ne voulez pas vous occuper des liens qui se cassent avec le temps, si vous avez trop peu de commentaires ou si vous voulez simplement éradiquer le spam, vous pouvez supprimer d'un seul coup toutes les URL ajoutées par les visiteurs dans les commentaires.
En activant cette fonction, vous supprimez également le champ URL du formulaire pour les commentaires futurs.

Ajouter un favicon vierge
Si vous avez déjà un favicon sur votre site, vous devez laisser cette option désactivée.
L'ajout d'un favicon blanc est utile si vous créez et testez un grand nombre de nouvelles installations WordPress. L'ajout d'un favicon vierge vous évite de devoir télécharger un favicon pour chaque site. En outre, si vous l'oubliez, cela peut générer une erreur 404 dans les outils de test de vitesse.

Supprimer les styles globaux
À partir de WordPress 5.9, un code en ligne supplémentaire a été ajouté pour améliorer les styles duotone (code CSS et SVG). La plupart des utilisateurs n'utiliseront probablement pas cette fonction, et le problème est qu'elle ajoute 311 lignes (non minifiées) de code à chaque page de votre site qui sont divisées comme ceci :
196 lignes de CSS avant la balise et 115 lignes de code SVG qui sont également ajoutées avant la balise body.
Une grande partie du code utilise des balises !important ;, ce qui n'est pas non plus idéal.
Perfmatters pense qu'il s'agit peut-être d'un bogue. Ils ajoutent donc cette option comme moyen facile de supprimer tout ce code inutile pendant qu'il est en cours de résolution.
Hearbeat, critiques et autosave

L'API WordPress Heartbeat utilise le fichier /wp-admin/admin-ajax.php pour exécuter des appels AJAX depuis le navigateur Web
C'est une bonne chose car cela permet de sauvegarder vos brouillons et d'éviter qu'un arrêt inattendu ne vous les fasse perdre, mais cela peut également entraîner une utilisation élevée du processeur et une quantité folle d'appels PHP. Par exemple, si vous laissez votre panneau de contrôle ouvert, il continuera à envoyer des requêtes POST à ce fichier à un intervalle régulier, toutes les 15 secondes. Vous pouvez augmenter la fréquence jusqu'à 60 secondes pour atténuer ce problème.
Dans la première option, vous pouvez choisir quand et où il se déclenche.
La troisième option vous permet de limiter le nombre de révisions de vos entrées pour économiser de l'espace. Par exemple, si vous la réglez sur 10, seules les 10 dernières seront enregistrées et les précédentes seront supprimées.
Enfin, vous pouvez définir l'intervalle d'enregistrement automatique des brouillons. Par défaut, WordPress les sauvegarde automatiquement toutes les 60 secondes. Cependant, si vous augmentez l'intervalle, vous devrez sauvegarder manuellement plus fréquemment. Cela évite que le navigateur ne plante autant lorsque vous êtes dans la zone d'administration et permet également de réduire les écritures dans la base de données.
Woocommerce

À propos des options d'optimisation pour WooCommerce, je dirai seulement qu'elles existent, mais j'éviterai tout commentaire car il est de coutume dans cette maison de ne pas passer en revue ce qui n'est pas très clair pour moi, comme c'est le cas. J'ai désinstallé WooCommerce en juillet 2021 et je ne me souviens pratiquement pas de la réponse à ces optimisations ; je vous renvoie donc à leur documentation :
- Désactiver les scripts et les styles de WooCommerce
- Désactiver les extraits de panier
- Désactiver la boîte d'état de WooCommerce
- Désactiver les widgets WooCommerce
URL de connexion

Une autre fonctionnalité intéressante est la possibilité de modifier l'URL de connexion par défaut à la zone d'administration que WordPress définit dans yourdomain/wp-admin. Il fait exactement la même chose que les pugins comme Connexion cachée WPS.
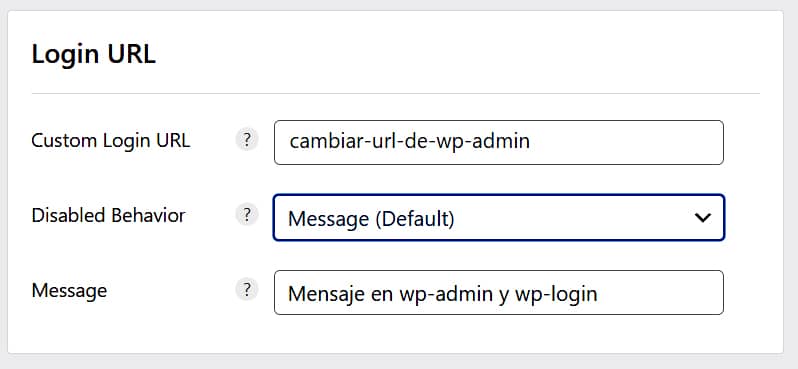
Vous trouverez trois champs :
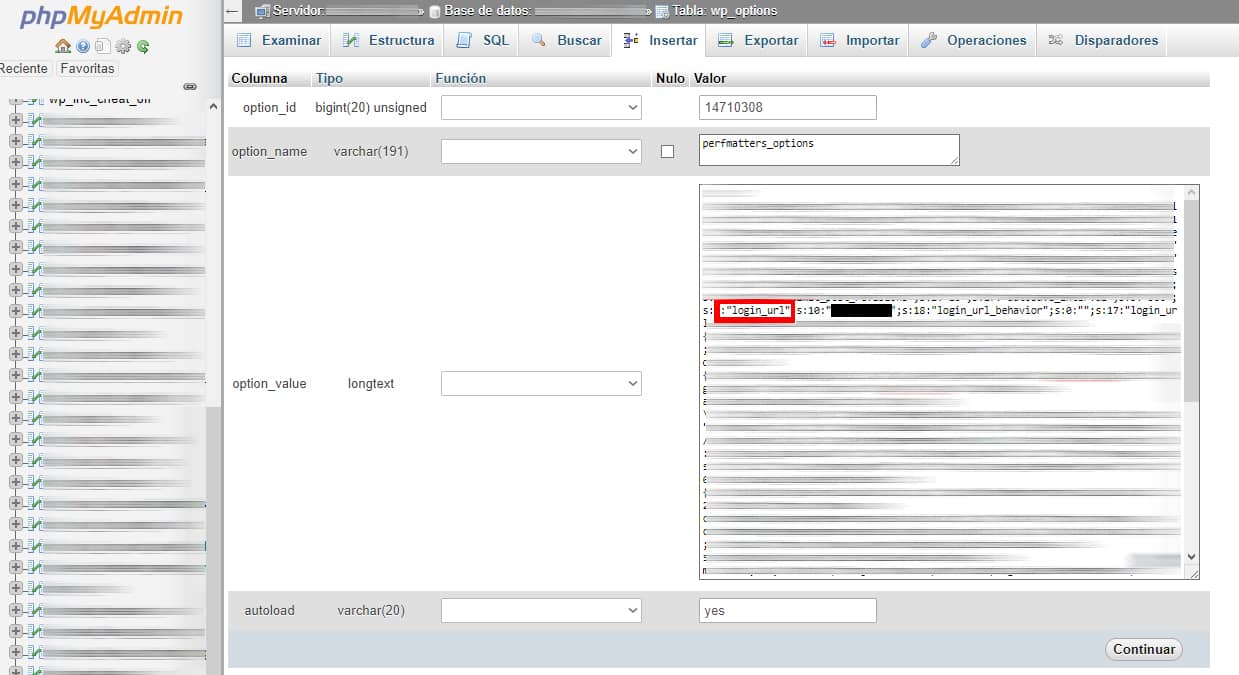
Dans la première, vous pouvez changer l'url de connexion de wp-admin à ce que vous voulez, comme "yourdomain.com/potato", évitant ainsi les attaques par force brute et autres, qui ciblent généralement l'url par défaut. Il suffit de l'écrire et/ou d'essayer de ne pas en faire une url bizarre avec trop de caractères pour ne pas l'oublier (bien que vous puissiez toujours la retrouver en allant dans la table wp_options / perfmatters_options )

Le deuxième champ (Disabled Behavior) définit l'url vers laquelle le visiteur atterrissant sur votredomaine/wp-admin sera envoyé, avec trois possibilités :
- Message (par défaut) : affiche un message à l'intention du visiteur. Vous pouvez personnaliser le message avec le texte de votre choix en l'ajoutant dans le champ Message.
- Modèle 404: L'utilisateur sera envoyé vers une page 404.
- URL d'accueil: L'utilisateur est redirigé vers la page d'accueil.
Actifs
C'est là que cela devient vraiment intéressant.

Script Manager, la cerise sur le gâteau
Le gestionnaire de scripts de Perfmatters est sans aucun doute leur outil le plus puissant et le plus utile. À lui seul, il vaut chaque centime du peu que vous payez pour le plugin et son support.
Il vous permet de désactiver les scripts et CSS utilisés par chaque plugin et de les empêcher de se charger sur un article ou une page, à deux endroits ou sur l'ensemble du site, de filtrer par utilisateurs connectés ou déconnectés, par appareils et d'ajouter des exceptions, même pour les catégories et les balises

Cela peut augmenter considérablement la vitesse de chargement (surtout de la page d'accueil) en éliminant les requêtes inutiles là où les plugins ne sont pas utilisés, comme les formulaires ou autre.

Le mode d'utilisation obligatoire (MU) pousse le Script Manager beaucoup plus loin. Il offre beaucoup plus de contrôle et permet de désactiver les requêtes et les crochets des plugins WordPress, ainsi que les CSS et JS en ligne. Vous pouvez désormais contrôler tous les aspects d'un plugin, depuis ses scripts frontaux, son code en ligne et ses requêtes MySQL, où que vous soyez.
Dans sa vue globale, vous trouverez tous les paramètres appliqués, au cas où vous auriez un jour besoin de les réorganiser, de les modifier, d'en ajouter de nouveaux ou d'en supprimer.

Il dispose d'une documentation assez complète. Si vous n'êtes pas habitué à ce type d'outils, cela peut être intimidant au début, mais dès que vous l'aurez essayé, vous découvrirez qu'il est très facile à utiliser.
JavaScript

Différez et retardez JavaScript.
Ces deux éléments peuvent contribuer à améliorer le PCF et le PCL
L'ajout de l'attribut defer à chaque fichier JavaScript non critique accélère le premier tableau de contenu (FCP) de la page. Cela signifie que le JavaScript est téléchargé pendant l'analyse syntaxique du HTML et exécuté après le chargement de la page (lorsque l'analyse syntaxique est terminée). En d'autres termes, le téléchargement du javascript est poussé vers le bas de la page afin qu'il soit effectué à la fin du processus.
Avec le retard , les résultats de LCP et TBT sont améliorés. Le JavaScript est retardé en fonction de l'interaction de l'utilisateur, accélérant le premier tableau de la page lorsque quelque chose n'est pas nécessaire immédiatement, comme les scripts lourds de tiers comme Google Adsense, Google Analytics, les pixels de conversion Facebook ou Google Ads et similaires.
Pour les deux options, vous pouvez ajouter des exceptions et activer le comportement Delay Timeout, ce qui définit un délai d'attente qui chargera automatiquement les scripts après 10 secondes si aucune interaction de l'utilisateur n'a été détectée. Cette option est facultative et est désactivée par défaut.

Délai d'attente
Si vous activez cette option, vous avez la possibilité de définir le délai d'attente à une valeur différente en utilisant l'un de ces filtres.
Celui de l'exemple le fixe à 7 secondes.
add_filter('perfmatters_delay_js_timeout', function($timeout) {
return '7';
});Ils conseillent de ne pas définir une valeur de temporisation trop courte, sinon la fonction de temporisation JS ne fonctionnera pas correctement. En outre, quel que soit le délai d'attente, dans 99 % des cas, tout se déclenchera à la première interaction de l'utilisateur, qu'il s'agisse d'un défilement, d'un clic ou du premier mouvement de la souris.
CSS

Selon Perfmatters, le moyen le plus simple de résoudre l'avertissement "Réduire les CSS inutilisés" est d'activer cette fonctionnalité, que j'ai examinée lorsqu'elle était encore en version bêta, qui fait tout cela automatiquement. Les développeurs affirment l'avoir testé sur des centaines d'URL (en utilisant différents modèles et paramètres) et voici quelques-uns des résultats qu'ils prétendent avoir obtenus :
- Diminution moyenne du PCF de 15,20 %.
- Diminution moyenne du LCP de 19,66%.
- Diminution moyenne de l'ITT de 14,95 %.
Avant d'activer la fonction "Supprimer les CSS inutilisés" dans Perfmatters, ils recommandent de supprimer tous les préchargements CSS existants qui ont été configurés dans Perfmatters (à l'exception des feuilles de style locales de Google Fonts).
Ne fusionnez pas les CSS (ce qui est souvent fait avec WP Rocket, Litespeed, Autoptimize et autres). La fusion CSS est une technique d'optimisation obsolète depuis HTTP/2. Dans certains cas, la combinaison de CSS peut nuire aux performances (dans mon cas
, ce n'est pas le cas) et enfin, assurez-vous que vous n'essayez pas de supprimer les CSS inutilisés avec un autre plugin.
Il existe trois méthodes d'enlèvement :
- Délai (par défaut) : Toutes les feuilles de style CSS originales (CSS inutilisées) sont retardées et chargées lors de l'interaction avec l'utilisateur. C'est l'option recommandée.
- Asynchrone: toutes les feuilles de style CSS originales (CSS inutilisées) sont chargées via asynchrone. Cette méthode permet d'éviter les pop-in, car les feuilles de style sont exécutées de manière asynchrone pendant le chargement de la page. Cette méthode donnera lieu à un LCP/FCP légèrement plus élevé que le comportement de retard.
- Supprimer: Toutes les feuilles de style CSS originales (CSS inutilisées) sont supprimées. Il s'agit de la méthode la plus agressive, mais elle nécessitera probablement l'ajout d'exceptions. Il est recommandé aux utilisateurs avancés uniquement.
Il n'y a pas de secret ici, si ce n'est d'expérimenter dans un environnement de test et de mesurer les résultats, à la fois isolément et en interaction avec les autres fonctions.

Certaines de ces fonctions peuvent être désactivées sur n'importe quel article ou page dans l'édition de WP.
Code

Un classique utile que beaucoup d'autres plugins incluent, quelque chose qui peut même être fait à la main, mais qui simplifie et facilite l'opération d'ajout de code personnalisé à l'en-tête, au corps ou au pied de page de votre blog.
Les champs suivants impriment le code directement sur le front-end, il doit donc s'agir de HTML valide. Cela inclut les CSS en ligne dans les balises.
Il ne prend pas en charge les langages côté serveur tels que PHP. Pour ajouter du code PHP personnalisé, il est recommandé d'utiliser le plugin Code Snippets.
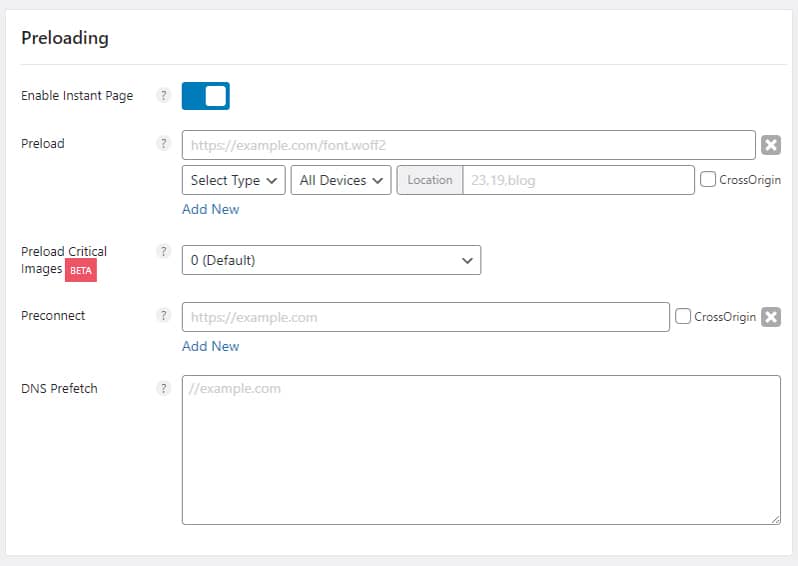
Précharger

Dans Préchargement, la première option appelée"Page instantanée" utilise la bibliothèque instant.page et charge un petit fichier JS de moins de 2 Ko(instantpage.js) localement sur votre site et est utilisée pour précharger les URL lorsqu'un utilisateur survole un lien, ou une image dans la version de bureau. Sur mobile, une URL est préchargée après que l'utilisateur commence à tapoter le lien sur son écran et avant qu'il ne le relâche.
Après 65 millisecondes, le préchargement de l'URL commence automatiquement en arrière-plan.
Cet outil est l'équivalent de"Instant Click" de Litespeed et de"Preload Links" de WP Rocket, donc si vous utilisez cette option dans l'un de ces deux plugins, vous devriez la désactiver pour essayer Perfmatters.
Dans mon cas, elle a fonctionné un peu mieux que l'option équivalente dans Litespeed, bien qu'il faille noter que dans certains cas, elle peut augmenter la charge du serveur.
Comme pour les options Javascript et CSS, l'utilisation du préchargement et de la préconnexion doit être utilisée en fonction de vos besoins sur la base de différents tests.

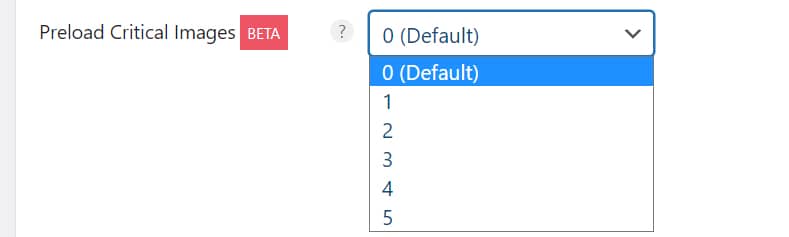
Le préchargement des images critiques (celles qui se trouvent au-dessus du pli) est une option encore en phase bêta qui peut aider à réduire le temps nécessaire pour peindre du contenu plus important (LCP) dans Core Web Vitals.
Il s'agit généralement d'images telles qu'un logo, une image vedette dans un article, une image principale sur une page de renvoi, etc. Lorsque vous les préchargez, ils passent au sommet de la cascade et indiquent essentiellement au navigateur qu'ils sont prioritaires et doivent être chargés immédiatement.
Vous pouvez choisir entre zéro, pour ne précharger aucune (l'option par défaut), et cinq images. Permatters recommande d' en choisir deux ou trois au maximum, car Chrome a une limite de deux images préchargées qui apparaîtront en haut de la cascade.
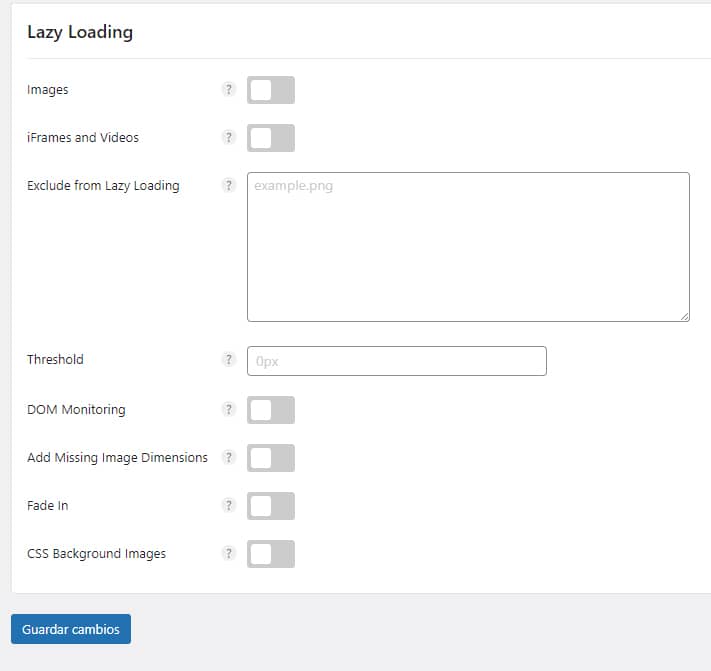
Chargement paresseux

Une autre fonctionnalité classique liée aux performances que WordPress a incluse de manière native depuis sa version 5.4 en 2020.
Dans mon cas, j'utilise l'option Litespeed car dans les tests, j'ai trouvé des résultats légèrement meilleurs. Malgré tout, celle de Perfmatters fonctionne très bien et l'applique également au CSS des images d'arrière-plan
Polices de caractères

Une autre bonne chose. Cette option, ajoutée à la version 1.7.4 de Perfmattersest sorti le 7 juin 2022. Il vous permet d'héberger et de charger les Google Fonts localement en quelques clics.
Les avantages de l'hébergement local des polices sont nombreux, vous en avez le contrôle total, vous éliminez toutes ces requêtes et donc le temps de chargement et vous pouvez décider de la manière de les servir.
Cette fonction localise automatiquement toute référence Google Fonts existant sur votre blog, télécharge les polices correspondantes depuis fonts.google.com et les héberge localement sur votre serveur dans le répertoire : /wp-content/cache/perfmatters/votre-domaine.com/fonts/
Cet autre post explique son utilisation plus en détail.
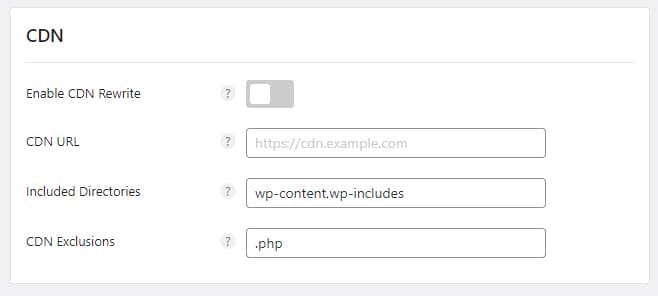
CDN

Il n'y a rien de spécial ici et il y a peu à commenter. Un outil, toujours utile pour ajouter le CDN que vous utilisez. Comme j'utilise QUIC.CLOUD, je n'en ai pas encore eu besoin.
Analitycs

Bien que je ne l'utilise pas maintenant car j'ai commencé la transition vers Matomo et j'ai relégué la gestion du script Analytics à mon plugin de gestion du consentement aux cookies RGPD/CCPA, qui le gère également correctement, mais je sais qu'il fonctionne très bien avec Perfmatters car je l'ai utilisé à l'époque.
À partir de là, vous pouvez héberger le script Google Analytics en local. Cela permet d'accélérer votre site en réduisant les consultations DNS supplémentaires et en résolvant le problème de "l'exploitation du cache du navigateur" de leur script.
Selon Perfmatters, ironiquement, le propre script de Google affiche un avertissement concernant la mise en cache, mais c'est parce que l'expiration de l'en-tête de cache HTTP est très courte. Si vous l'hébergez vous-même, les en-têtes de cache HTTP de votre propre CDN ou serveur seront automatiquement appliqués. En d'autres termes, vous avez un contrôle total sur la mise en cache du script.
Ils notent également que cet outil n'est pas officiellement pris en charge par Google, mais qu'il est utilisé depuis des années sans aucun problème.
Héberger Google Analytics localement et servir le script à partir de votre propre CDN ou serveur vous permet également de profiter d'une connexion HTTP/2 unique.







