
Tabla de contenidos
Wenn man mir morgen sagen würde, dass ich nur einen Stecker mit auf eine einsame Insel nehmen könnte, würde ich wahrscheinlich Perfmatters nehmen und wenn ich einen Fanclub hätte, würde ich mich anmelden und auf alle ihre Konzerte gehen.
Ich verwende es seit Januar 2021 und es ist eines der Plugins, das die meisten Probleme gelöst hat und das am meisten und am besten zur Verbesserung der Ladegeschwindigkeit beiträgt
Wesentlich
Es ist eines dieser Tools, bei dem Sie nicht einmal die entfernte Möglichkeit in Betracht ziehen, nicht zu zahlen, wenn der Tag der jährlichen Erneuerung kommt. Das ist übrigens sehr sparsam für den Einsatz auf einer einzigen Website. Es kostet nur 24,95 Dollar und bietet einen Rabatt von 15% für nachfolgende Verlängerungen. Ab dem zweiten Jahr sind es also schlappe $21,21.
Da ich einige seiner Funktionen separat besprochen habe, stand eine ausführlichere Analyse und Anleitung zur Einrichtung noch aus. Das ist das Ziel dieses Beitrags.
Über die Konfiguration


Haftungsausschluss: Die von mir hinzugefügten An- und Ausschaltsymbole stammen natürlich aus meiner Konfiguration, die das Beste ist, was ich für diesen Blog bekommen konnte. Das heißt aber nicht, dass er für Ihre Umgebung ideal ist
Jedes Szenario ist anders. Sie müssen jede Option studieren und verstehen, mit ihrem Verhalten experimentieren und entscheiden, was in Ihrem Fall am besten ist. Hierfür gibt es nichts Besseres, als Ihre Optionen eine nach der anderen zu testen und die Ergebnisse auszuwerten.
Eine weitere Sache, die Sie beachten sollten, ist, dass doppelte Werkzeuge miteinander kollidieren. Es gibt andere Plugins wie WP Rocket oder das Server-Cache-Plugin mit Litespeed, die die gleichen Funktionen haben und genau das Gleiche tun. Ihre gemeinsame Aktivierung kann zu Konflikten führen. Sie müssen abwägen, welche Methode am besten funktioniert und sich an eine von ihnen halten.
Registerkarte Allgemein
Die Registerkarte Allgemein enthält die gängigsten Tools. Neben jeder dieser Optionen finden Sie einen Link zur entsprechenden Hilfe. Scheuen Sie sich nicht, sie auszuprobieren. Alles ist umkehrbar. Wenn Sie auf den Schalter klicken, kehrt alles in den ursprünglichen Zustand zurück und hier ist nichts passiert

Emojis deaktivieren
In WordPress Version 4.2 von 2015 wurde die Unterstützung für Emojis für ältere Browser zum Kern hinzugefügt.
Obwohl sie nicht allzu schwer sind (18 KB plus andere JS), können Sie sie deaktivieren, da sie das wp-emoji-release.min.js JavaScript auf jeder Seite Ihres Blogs laden und eine Anfrage weniger immer eine Anfrage weniger ist.


Dashicons deaktivieren
Dashicons ist die offizielle Icon-Schriftart der WordPress-Verwaltung seit Version 3.8. Einige Vorlagen verwenden es im Frontend, indem sie die CSS-Datei dashicons.min.css laden. Viele moderne Themes und Plugins verwenden jedoch bereits ihre eigenen Symbole, SVGs oder gar keine Symbole. Wenn Sie also keine Dashicons verwenden, können Sie diese deaktivieren, da das Stylesheet unnötige Ladezeit hinzufügt und auch das Rendern blockiert.

Die Deaktivierung von Perfmatters wirkt sich nicht auf das WordPress-Admin-Panel aus, das sie verwendet. Nur die Dashicons auf dem Frontend werden entfernt, wenn Sie nicht angemeldet sind.

Deaktivieren von Einbettungen
Wenn Sie im Editor einen Link aus Ihrem Blog hinzufügen, erkennt WordPress diesen und zeigt ihn als solchen an (sofern Sie das Styling nicht geändert haben).

Wenn Sie sich nicht für Einbettungen interessieren, können Sie diese deaktivieren und so die Last ein wenig verringern. Ich habe sie nicht ausgeschaltet, weil ich festgestellt habe, dass Links mit Vorschaubildern gute Klickraten erzielen, wenn sie als verwandte Links zwischen Absätzen verwendet werden.
Das Einbetten wurde mit WordPress Version 4.4 eingeführt. Der Nachteil ist, dass sie einen zusätzlichen Code enthalten, der durch ein weiteres zu ladendes JavaScript hinzugefügt wird: wp-embed.min.js

Die Deaktivierung von Einbettungen in Ihrem Blog verhindert auch, dass andere Blogs Links von Ihrer Website mit dieser Vorschau einbetten, entfernt jedoch das oEmbed-spezifische JavaScript, deaktiviert die Filterung von oEmbed-Ergebnissen
, entfernt die oEmbed-Link-Erkennung und entfernt auch alle Rewrite-Regeln für Einbettungen
.

XML-RPC deaktivieren
XML-RPC ist ein Protokoll, das in WordPress 3.5 hinzugefügt wurde, um Remote-Verbindungen zu ermöglichen. Sofern Sie nicht die WordPress App verwenden, um Ihren Blog von unterwegs aus zu veröffentlichen oder zu bearbeiten, ist es wichtig, dieses Protokoll zu deaktivieren, da es ernsthafte Sicherheitsrisiken birgt.
Nur sehr wenige Plugins benötigen es, ich kenne nur eines, das es verwendet: JetPack. Ein Multifunktions-Plugin, das nicht zu empfehlen ist, da es die Leistung erheblich beeinträchtigt.
Sobald XML-RPCXML-RPC deaktiviert ist, überprüfen Sie einfach den Status, indem Sie Ihredomain.com/xmlrpc.php aufrufen, um sicherzustellen, dass nur eine 403-Fehlermeldung zurückgegeben wird.
Sie können es auch mit diesem Checker überprüfen. Wenn Sie eine solche Meldung erhalten, bedeutet dies, dass XML-RPC deaktiviert ist.


JQuery Migrate entfernen
Sie wurde in WordPress 3.6 eingeführt und ist seit WP 5.5 und höher nicht mehr standardmäßig aktiviert.
Obwohl die meisten Vorlagen und Plugins dies nicht benötigen, gibt es doch einige, die es für einige kleinere Funktionen benötigen. In meinem Fall gibt es zwei Plugins, die es verwenden, Ultimate Membership Pro und Rank Math für eine Statistikleiste (die ich nicht verwende), die nur für Admins angezeigt wird. Einige Plugins zur Verwaltung der Cookie-Zustimmung haben sie bis vor kurzem noch verwendet.
jQuery Migrate ist eine Ressource für Entwickler, mit der Code mit älteren Abhängigkeiten mit neuem Code kommunizieren kann.
Wahrscheinlich haben Sie keine Plugins, die dies benötigen, so dass jQuery Migrate den unnötigen Overhead des JavaScript jquery-migrate.min.js hinzufügt

Prüfen Sie dennoch die Dokumentation Ihrer Plugins, bevor Sie sie deaktivieren, oder fragen Sie deren Entwickler (wir werden später sehen, wie Sie sie für bestimmte Websites deaktivieren können)

WordPress-Version ausblenden
Diese Option ist nicht geheimnisvoll, sie verbirgt lediglich die Version von WordPress, die Sie als Sicherheitsmaßnahme installiert haben, vor neugierigen Augen.
Dies kann auf verschiedene Weise geschehen und ist nützlich, wenn Sie mit der Aktualisierung in Verzug sind und in Ihrer Version Schwachstellen auftauchen, die ausgenutzt werden könnten, oder der Kern kompromittiert werden könnte. Indem Sie die Version verbergen, machen Sie es Angreifern, die nach Schlupflöchern suchen, zumindest weniger leicht.
Obwohl nur eine Zeile Code entfernt wird und dies hauptsächlich aus Sicherheitsgründen geschieht, ist es für Optimierungsbegeisterte nur eine weitere Prise, die zu der Summe hinzukommt, die abgezogen werden muss.

Entfernen Sie den Link wlwmanifest
Dies ist ein Tag, das in jeder WordPress-Installation erscheint und von Windows Live Writer verwendet wurde, das seit Januar 2017 nicht mehr aktualisiert und unterstützt wird.
Wie oben, es ist nur unnötiger Code, also eine Zeile weniger.

RSD-Link entfernen
Ein weiterer übrig gebliebener Tag, der in jeder WordPress-Installation vorkommt.
Wenn Sie Ihre Website vom Browser aus bearbeiten, benötigen Sie ihn überhaupt nicht. Sie wird auch von einigen Anwendungen von Drittanbietern verwendet, die XML-RPC-Anfragen verwenden, die Sie eigentlich bereits deaktiviert haben sollten. Das ist also unnötiger Code, der entfernt werden muss.

Entfernen Sie den kurzen Link
Damit können Sie einen kurzen Link mit Nummern für Ihre Seiten und Beiträge erstellen, die dieses Tag enthalten:
<link rel='shortlink' href='https://dominio.com?p=123' />
Wenn Sie "nette" kurze Permalinks wie domain.com/%postname% verwenden, gibt es keinen Grund, diesen unnötigen Code aufzubewahren und wegzuwerfen.

Deaktivieren des RSS-Feeds
WordPress erzeugt standardmäßig verschiedene Arten von RSS-Feeds. Obwohl RSS-Feeds für einen Blog immer noch nützlich sind, können Sie den Feed deaktivieren, wenn Ihre Website eher statisch ist oder Sie sie einfach nicht als Blog verwenden.

Links aus RSS-Feeds entfernen
So wie WordPress RSS-Feeds erzeugt, erzeugt es auch Links zu diesen RSS-Feeds für Ihre Seiten, Beiträge, Kommentare, Kategorien, Tags usw. Sie können Ihre RSS-Feeds aktiviert lassen und trotzdem die RSS-Feed-Links entfernen. Dies dient dazu, zusätzlichen und höchstwahrscheinlich ungenutzten Code von Ihrer Seite zu entfernen.

Automatische Wiedervorlagen deaktivieren
Ein Pingback ist im Grunde ein automatischer Kommentar mit einem Link, der als Benachrichtigung in Ihrem Blog erstellt wird, wenn ein anderer Blog auf Sie verlinkt. Ein Autopopback wird erstellt, wenn Sie auf einen Artikel in Ihrem eigenen Blog verlinken.
Heutzutage verwendet sie kaum noch jemand, und die externen Pingbacks, die Sie erhalten, sind in der Regel spammig, verschwenden nur Ressourcen und können sogar bösartige oder temporäre Links erzeugen, die kaputt sind und somit der Suchmaschinenoptimierung schaden.
Wie Trackbacks gehören sie zur Vergangenheit des Bloggens, als das Verlinken als Blogging-Philosophie Teil der Netiquette war.
Deaktivieren der REST API

Die WordPress REST API bietet API-Endpunkte für WordPress-Datentypen, die es Entwicklern ermöglichen, durch das Senden und Empfangen von JSON-Objekten aus der Ferne mit Websites zu interagieren
Es ermöglicht den Querverweis von Daten mit anderen Websites und mit Software, die in PHP oder einer anderen Sprache geschrieben wurde.
Es gibt verschiedene Plugins, Dienste und Anwendungen, die die REST-API nutzen, laut Perfmatters sind dies einige davon:
Yoast SEO und Ryte Dashboard Widget, Jetpack, einige Kontaktformulare, Wordfence und einige spezielle WooCommerce Dashboard Widgets.
Sie wird auch vom Gutenberg-Block-Editor zur Kommunikation bei der Bearbeitung von Seiten und Beiträgen verwendet. Wenn Sie sie vollständig deaktivieren, erhalten Sie die Fehlermeldung "Update fehlgeschlagen".
Perfmatters bietet drei Optionen. Aktiviert (Standard), deaktiviert für Nicht-Administratoren und deaktiviert, wenn Sie abgemeldet sind.

REST API Bindungen entfernen
Standardmäßig ist ein REST-API-Link in der Kopfzeile des Typs enthalten:
<link rel='https://api.w.org/' href='https://domain.com/wp-json/' />Außerdem wird bei jeder Anfrage eine Kopfzeile gesendet und dem RSD-Endpunkt ( Really Simple Discovery ) wird ein API-Tag hinzugefügt. Auf all diesen Code können Sie verzichten, indem Sie die Option zum Entfernen der Links aktivieren.

Google Maps deaktivieren
Deaktivieren Sie einfach die Google Maps API.
Einige WordPress-Vorlagen und Plugins haben die Google Maps-API integriert und bieten oft keine Möglichkeit, sie zu deaktivieren. Google Maps kann die Leistung Ihres Blogs stark beeinträchtigen, auch wenn die Anfragen asynchron geladen werden. Normalerweise wird eine Anfrage über die offizielle Google Maps API gestellt.
Allein um eine Karte in Ihrem Blog zu laden, können bis zu 20 HTTP-Anfragen an Google Maps gestellt werden. Je nach Integration können Sie weniger oder sogar mehr Anfragen stellen.
Wenn Sie sie nicht benötigen, sollten Sie sie deaktivieren.
Deaktivierung von Google Maps nach Post-ID-Nummer ausschließen
Wenn Sie jedoch keine andere Wahl haben, als Karten einzubetten, können Sie die Deaktivierung nur für die Beiträge ausschließen, in denen Sie sie hinzufügen müssen. Dazu müssen Sie in das folgende Feld die ID jedes Beitrags durch Kommata getrennt eingeben.



Deaktivieren der Messung der Passwortstärke
Dies wurde in den letzten Versionen von WordPress und WooCommerce eingeführt. Es handelt sich um einen eingebauten Passwortstärkemesser, der Benutzer zur Verwendung starker Passwörter zwingt und mehrere Dateien lädt, wie zum Beispiel: /wp-admin/js/password-strength-meter.min.js und /wp-includes/js/zxcvbn.min.js

zxcvbn.min.js kann mehr als 800 KB wiegen

Wenn Sie WooCommerce verwenden, befindet sich die Datei manchmal auch in diesem Pfad:
/wp-content/plugins/woocommerce/assets/js/frontend/password-strength-meter.min.jsJe nach Vorlage und je nachdem, wie der Entwickler die Dinge in die Warteschlange gestellt hat, werden diese Dateien manchmal site-weit geladen. Aus Leistungsgründen sollten sie nur auf den Seiten "Konto", "Zahlung" und "Passwort zurücksetzen" geladen werden.
Wenn Sie diese Skripte nach der Deaktivierung immer noch unter den Anfragen finden, konsultieren Sie bitte die Dokumentation Ihrer Vorlage und die Dokumentation aller Plugins, von denen Sie annehmen, dass sie diese Funktion nutzen.

Kommentare deaktivieren
Wenn Sie die Kommentare nicht benötigen oder sich entschieden haben, dem Spam auf die radikalste Weise ein Ende zu setzen, können Sie die Option für Ihre Leser zum Kommentieren deaktivieren. Das Kommentarformular wird verschwinden.
Dies ist die Liste der Aktionen, die Perfmatters versuchen wird, durchzuführen, wenn die Option Kommentare deaktivieren aktiviert ist:
- Deaktivieren Sie das integrierte Widget für aktuelle Kommentare.
- Entfernen Sie den X-Pingback-Header.
- Entfernen Sie Links zum Kommentar-Feed.
- Deaktivieren Sie Anfragen für Kommentar-Feeds.
- Entfernen Sie Kommentar-Links aus der Admin-Leiste.
- Entfernen Sie die Kommentarunterstützung für alle Beitragstypen.
- Kommentarfilter schließen.
- Entfernen Sie Kommentar-Links aus dem Administrationsmenü.
- Deaktivieren Sie die integrierte Diskussionsseite.
- Kommentare aus dem Kontrollzentrum ausblenden.
- Blenden Sie die Option für die Kommentareinstellungen auf der Profilseite aus.
- Geben Sie auf Anfrage eine leere Kommentarvorlage zurück.
- Entfernen Sie das Kommentar-Antwort-Skript.
Denken Sie daran, dass Sie, wenn Sie sich für eine weichere Option entscheiden, Kommentare nur zu bestimmten Beiträgen aus der Bearbeitung jedes Beitrags heraus schließen können , indem Sie dieses Kontrollkästchen deaktivieren.

Oder Sie können unter Einstellungen/Kommentare festlegen, dass sie nach einer bestimmten Anzahl von Tagen geschlossen werden.


URLs aus Kommentaren entfernen
WordPress-Kommentare enthalten standardmäßig ein Website-Feld, das einen Nofollow-Link im Namen des Kommentarverfassers erzeugt (obwohl Spammer das nicht stört).
Wenn Sie sich nicht mit Links herumschlagen wollen, die mit der Zeit kaputt gehen, zu wenige Kommentare haben oder einfach nur Spam ausmerzen wollen, können Sie alle URLs, die von Besuchern in Kommentaren hinzugefügt wurden, auf einen Schlag löschen.
Wenn Sie dies aktivieren, wird auch das URL-Feld aus dem Formular für zukünftige Kommentare entfernt.

Ein leeres Favicon hinzufügen
Wenn Sie bereits ein Favicon auf Ihrer Website haben, sollten Sie diese Option deaktiviert lassen.
Das Hinzufügen eines weißen Favicons ist nützlich, wenn Sie viele neue WordPress-Installationen erstellen und testen. Wenn Sie ein leeres Favicon hinzufügen, müssen Sie nicht für jede Website ein eigenes Favicon hochladen. Wenn Sie es vergessen, kann es außerdem zu einem 404-Fehler in den Geschwindigkeitstools führen.

Globale Stile entfernen
Ab WordPress 5.9 wurde zusätzlicher Inline-Code hinzugefügt, um Duotone-Stile zu verbessern (CSS- und SVG-Code). Die meisten Benutzer werden diese Funktion wahrscheinlich nicht nutzen, und das Problem ist, dass sie jeder Seite Ihrer Website 311 Codezeilen (ungemindert) hinzufügt, die auf diese Weise aufgeteilt sind:
196 Zeilen CSS vor dem -Tag und 115 Zeilen SVG-Code, der ebenfalls vor dem -Tag body eingefügt wird.
Ein Großteil des Codes verwendet !important; Tags, was ebenfalls nicht ideal ist.
Perfmatters ist der Meinung, dass es sich hierbei um einen Fehler handeln könnte. Daher fügen sie diese Option als einfache Möglichkeit hinzu, um all diesen unnötigen Code zu entfernen, während das Problem behoben wird.
Hearbeat, Bewertungen und automatische Speicherung

Die WordPress Heartbeat API verwendet /wp-admin/admin-ajax.php, um AJAX-Aufrufe über den Webbrowser auszuführen
Das ist großartig, weil es Ihre Entwürfe speichert und verhindert, dass sie bei einem unerwarteten Herunterfahren verloren gehen, aber es kann auch zu einer hohen CPU-Auslastung und zu verrückten Mengen von PHP-Aufrufen führen. Wenn Sie z.B. Ihr Control Panel geöffnet lassen, sendet es in regelmäßigen Abständen (alle 15 Sekunden) POST-Anfragen an diese Datei. Sie können die Frequenz auf bis zu 60 Sekunden erhöhen, um dies abzumildern.
Bei der ersten Option können Sie wählen, wann und wo er ausgelöst wird.
Mit der dritten Option können Sie die Anzahl der Überarbeitungen Ihrer Einträge begrenzen, um Speicherplatz zu sparen. Wenn Sie z.B. 10 einstellen, werden nur die letzten 10 gespeichert und die vorherigen werden gelöscht.
Schließlich können Sie das Intervall für das automatische Speichern von Entwürfen festlegen. Standardmäßig speichert WordPress sie automatisch alle 60 Sekunden. Wenn Sie jedoch das Intervall erhöhen, müssen Sie häufiger manuell speichern. Dadurch stürzt der Browser nicht so oft ab, während Sie sich im Verwaltungsbereich befinden, und es werden auch weniger Daten in die Datenbank geschrieben.
Woocommerce

Zu den Optimierungsmöglichkeiten für WooCommerce kann ich nur sagen, dass es sie gibt, aber ich werde mir jeden Kommentar ersparen, da es in diesem Haus üblich ist, nichts zu rezensieren, was ich nicht genau weiß, was der Fall ist. Ich habe WooCommerce im Juli 2021 deinstalliert und kann mich kaum noch an die Reaktion auf diese Optimierungen erinnern, daher verweise ich Sie auf die Dokumentation:
- Deaktivieren Sie WooCommerce-Skripte und -Stile
- Warenkorb-Snippets deaktivieren
- Deaktivieren Sie das WooCommerce-Statusfeld
- WooCommerce Widgets deaktivieren
Anmelde-URL

Eine weitere interessante Funktion ist die Möglichkeit, die Standard-URL für den Login in den Admin-Bereich zu ändern, die WordPress in yourdomain/wp-admin festlegt. Es tut genau das Gleiche wie Mops wie WPS Anmeldung verbergen.
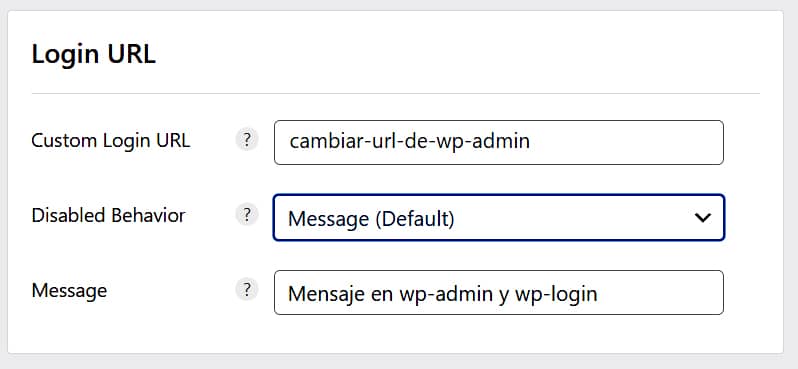
Sie werden drei Felder finden:
In der ersten können Sie die wp-admin Login-URL in eine beliebige Adresse ändern, z.B. "ihredomain.com/potato", und so Brute-Force- und andere Angriffe verhindern, die normalerweise auf die Standard-URL abzielen. Schreiben Sie sie einfach auf und/oder versuchen Sie, sie nicht zu einer seltsamen URL mit zu vielen Zeichen zu machen, damit Sie sie nicht vergessen (obwohl Sie sie jederzeit über die Tabelle wp_options / perfmatters_options abrufen können)

Das zweite Feld (Disabled Behavior) legt fest, an welche URL der Besucher, der auf yourdomain/wp-admin landet, weitergeleitet wird, wobei drei Möglichkeiten bestehen:
- Nachricht (Standard): Zeigt eine Nachricht für den Besucher an. Sie können die Nachricht mit einem beliebigen Text versehen, indem Sie ihn in das Feld Nachricht.
- 404-Vorlage: Der Benutzer wird auf eine 404-Seite weitergeleitet.
- Home-URL: Der Benutzer wird zur Startseite weitergeleitet.
Vermögenswerte
Hier wird es wirklich interessant.

Script Manager, das Sahnehäubchen auf dem Kuchen
Der Perfmatters Script Manager ist zweifelsohne das leistungsstärkste und nützlichste Tool des Unternehmens. Das allein ist schon jeden Cent wert, den Sie für das Plugin und seinen Support bezahlen.
Sie können die von jedem Plugin verwendeten Skripte und CSS deaktivieren und verhindern, dass sie in einem Beitrag oder auf einer Seite geladen werden, an beiden Stellen oder site-weit, nach angemeldeten oder abgemeldeten Benutzern, nach Geräten filtern und Ausnahmen hinzufügen, sogar für Kategorien und Tags

Dies kann die Ladegeschwindigkeit (insbesondere der Startseite) drastisch erhöhen, da unnötige Anfragen, bei denen keine Plugins verwendet werden, wie z.B. Formulare oder ähnliches, vermieden werden.

Der obligatorische Verwendungsmodus (MU) geht noch viel weiter als Script Manager. Es gibt Ihnen viel mehr Kontrolle und bietet die Möglichkeit, WordPress-Plugin-Abfragen und -Hooks sowie Inline-CSS und JS zu deaktivieren. Jetzt können Sie alle Aspekte eines Plugins kontrollieren, von den Front-End-Skripten, dem Inline-Code und den MySQL-Abfragen, wo immer Sie wollen.
In der globalen Ansicht finden Sie alle angewendeten Einstellungen, falls Sie diese eines Tages neu anordnen, ändern, neue hinzufügen oder entfernen möchten.

Es verfügt über eine recht vollständige Dokumentation. Wenn Sie mit dieser Art von Tools nicht vertraut sind, kann das zunächst einschüchternd wirken, aber sobald Sie es ausprobiert haben, werden Sie feststellen, dass es sehr einfach zu bedienen ist.
JavaScript

Verschieben und verzögern Sie JavaScript.
Beides kann dazu beitragen, FCP und LCP zu verbessern
Das Hinzufügen des Attributs " defer" zu jeder unkritischen JavaScript-Datei beschleunigt das erste Content Painting (FCP) der Seite. Das bedeutet, dass das JavaScript während des Parsens von HTML heruntergeladen und ausgeführt wird, nachdem die Seite geladen wurde (wenn das Parsen beendet ist). Mit anderen Worten, der Javascript-Download wird an den unteren Rand der Seite verschoben, so dass er erst am Ende des Prozesses erfolgt.
Mit Verzögerung werden die LCP- und TBT-Ergebnisse verbessert. Das JavaScript wird entsprechend der Benutzerinteraktion verzögert, wodurch das erste Bild der Seite beschleunigt wird, wenn etwas nicht sofort benötigt wird, z.B. schwere Skripte von Dritten wie Google Adsense, Google Analytics, Facebook Conversion Pixel oder Google Ads und ähnliches.
Für beide Optionen können Sie Ausnahmen hinzufügen und das Verhalten Zeitüberschreitung verzögern aktivieren. Dadurch wird eine Zeitüberschreitung festgelegt, die Skripte automatisch nach 10 Sekunden lädt, wenn keine Benutzerinteraktion festgestellt wurde. Dies ist optional und standardmäßig deaktiviert.

Verzögerung Timeout
Wenn Sie diese Option aktivieren, haben Sie die Möglichkeit, die Verzögerungszeit mithilfe eines dieser Filter auf einen anderen Wert einzustellen.
In dem Beispiel ist er auf 7 Sekunden eingestellt.
add_filter('perfmatters_delay_js_timeout', function($timeout) {
return '7';
});Sie raten dazu, den Timeout-Wert nicht zu kurz einzustellen, da die JS-Verzögerungsfunktion sonst nicht richtig funktioniert. Außerdem wird unabhängig von der Zeitüberschreitung in 99 % der Fälle alles bei der ersten Benutzerinteraktion ausgelöst, egal ob es sich um einen Bildlauf, einen Klick oder die erste Mausbewegung handelt.
CSS

Laut Perfmatters ist der einfachste Weg, die Warnung "Ungenutzte CSS reduzieren" zu beheben, die Aktivierung dieser Funktion, die ich bereits in der Beta-Phase getestet habe. Sie erledigt das alles automatisch. Die Entwickler behaupten, dass sie es an Hunderten von URLs (mit verschiedenen Vorlagen und Einstellungen) getestet haben und dies sind einige der Ergebnisse, die sie angeblich erzielt haben:
- Durchschnittlicher Rückgang des FCP um 15,20%.
- Durchschnittlicher LCP-Rückgang von 19,66%.
- Durchschnittlicher Rückgang des TTI um 14,95%.
Bevor Sie die Funktion "Unbenutzte CSS entfernen" in Perfmatters aktivieren, empfehlen sie, alle vorhandenen CSS-Vorlasten zu entfernen, die in Perfmatters konfiguriert wurden (mit Ausnahme der lokalen Stylesheets von Google Fonts).
Führen Sie CSS nicht zusammen (wie es oft mit WP Rocket, Litespeed, Autoptimize und anderen gemacht wird). Die CSS-Mischung ist seit HTTP/2 eine veraltete Optimierungstechnik. In manchen Fällen kann das Kombinieren von CSS die Leistung beeinträchtigen (in meinem Fall war das nicht
der Fall), und schließlich sollten Sie sicherstellen, dass Sie nicht versuchen, nicht verwendete CSS mit einem anderen Plugin zu entfernen.
Es gibt drei Methoden der Entfernung:
- Verzögerung (Standard): Alle ursprünglichen CSS-Stylesheets (nicht verwendete CSS) werden verzögert und bei Benutzerinteraktion geladen. Dies ist die empfohlene Option.
- Asynchron: Alle ursprünglichen CSS-Stylesheets (nicht verwendete CSS) werden asynchron geladen. Diese Methode kann dazu beitragen, Pop-In zu vermeiden, da die Stylesheets asynchron ausgeführt werden, während die Seite geladen wird. Diese Methode führt zu einem etwas höheren LCP/FCP als das Verzögerungsverhalten.
- Entfernen: Alle ursprünglichen CSS-Stylesheets (nicht verwendete CSS) werden entfernt. Dies ist die aggressivste Methode, aber wahrscheinlich müssen auch Ausnahmen hinzugefügt werden. Es wird nur für fortgeschrittene Benutzer empfohlen.
Es gibt hier kein anderes Geheimnis, als in einer Testumgebung zu experimentieren und die Ergebnisse zu messen, sowohl isoliert als auch im Zusammenspiel mit den anderen Funktionen.

Einige dieser Funktionen können in der WP-Bearbeitung für jeden Beitrag oder jede Seite deaktiviert werden.
Code

Ein nützlicher Klassiker, der in vielen anderen Plugins enthalten ist. Er kann sogar von Hand gemacht werden, aber er vereinfacht und erleichtert das Hinzufügen von benutzerdefiniertem Code in den Header, Body oder Footer Ihres Blogs
Die folgenden Felder geben den Code direkt an das Frontend aus. Es muss sich also um gültiges HTML handeln. Dazu gehören Inline-CSS innerhalb der
Es unterstützt keineserverseitigen Sprachen wie z.B.PHP.Um benutzerdefinierten PHP-Code hinzuzufügen,empfehlen wir Ihnen die Verwendung desCode SnippetsPlugins.
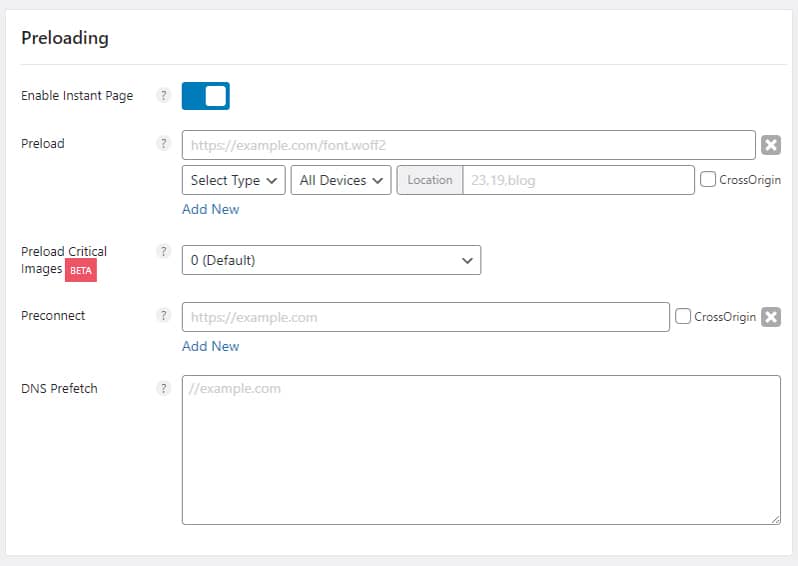
Vorladen

Beim Vorladen verwendet die erste Option"Instant Page" dieinstant.page-Bibliothekund lädt eine kleine JS-Datei von weniger als 2 KB(instantpage.js)lokal auf Ihre Website.Sie wird verwendet,um URLs vorzuladen,wenn ein Benutzer den Mauszeiger über einen Link oder ein Bild in der Desktop-Version bewegt.Auf Mobiltelefonen wird eine URL vorgeladen,nachdem der Benutzer den Link auf seinem Bildschirm angetippt hat und bevor er ihn loslässt.
Nach65 Millisekundenbeginnt das Vorladen der URL automatisch im Hintergrund.
Dieses Tool ist das Äquivalent zu"Instant Click" von Litespeed und"Preload Links" von WP Rocket.Wenn Sie also diese Option in einem dieser beiden Plugins verwenden,sollten Sie sie deaktivieren,um Perfmatters auszuprobieren.
In meinem Fall hat es etwas besser funktioniert als die entsprechende Option in Litespeed,obwohl zu beachten ist,dass es in einigen Fällen die Serverlast erhöhen kann.
Wie bei den Javascript-und CSS-Optionen sollte die Verwendung von Preloading und Preconnection je nach Ihren Bedürfnissen auf der Grundlage verschiedener Tests erfolgen.

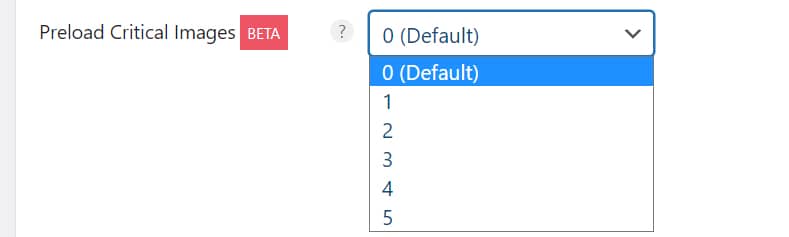
Das Vorladen kritischer Bilder(oberhalb der Falz)ist eine Option,diesichnochin der Beta-Phasebefindet und dazu beitragen kann,die Zeit für die Darstellung größerer Inhalte(LCP)in Core Web Vitals zu verkürzen.
Dies sind in der Regel Bilder wie ein Logo,ein Bild in einem Beitrag,ein Hauptbild auf einer Landing Page usw.Wenn Sie sie vorladen,rücken sie an die Spitze des Wasserfalls undteilendem Browser mit,dass sie Priorität haben und sofort geladen werden sollten.
Sie können zwischen null,keinem(die Standardoption)und fünf Bildern wählen.Permattersempfiehlt,zwei oder maximal dreiBilder auszuwählen,da Chrome eine Begrenzung vonzweivorgeladenen Bildern hat,die oben im Wasserfall erscheinen.
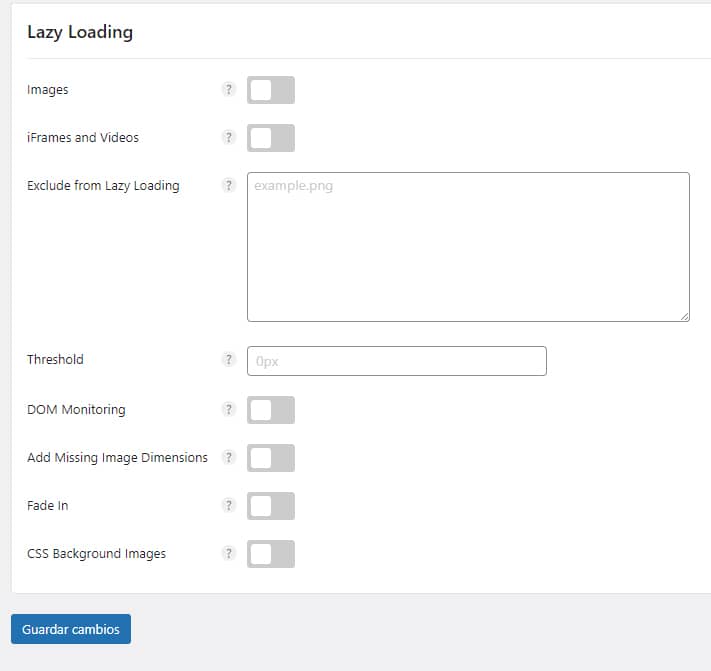
Langsames Laden

Ein weiterer leistungsbezogener Klassiker,den WordPress seit der Version 5.4 im Jahr 2020 nativ integriert hat.
In meinem Fall verwende ichdie Litespeed-Option,weil ich in den Tests etwas bessere Ergebnisse gefunden habe.Trotzdem funktioniert die Perfmatters-Option wirklich gut und wendet sie auch auf das CSS der Hintergrundbilder an
Schriftarten

Eine weitere gute Sache.Diese Option,die in Version 1.7.4 vonPerfmatterswurde am 7.Juni 2022 veröffentlicht.Es ermöglicht Ihnen,Google Fonts mit ein paar Klicks lokal zu hosten und zu laden.
Die Vorteile des lokalen Hostings von Schriftarten sind vielfältig:Sie haben die volle Kontrolle über sie,Sie vermeiden all diese Anfragen und damit die Ladezeit und Sie können entscheiden,wie Sie sie bereitstellen.
Die Funktion findet automatisch jeden Google Fonts-Verweis,der in Ihrem Blog vorhanden ist,lädt die entsprechenden Schriftarten vonfonts.google.comherunter und hostet sie lokal auf Ihrem Server im Verzeichnis:/wp-content/cache/perfmatters/your-domain.com/fonts/
In diesem anderen Beitragwird die Verwendung ausführlicher erläutert.
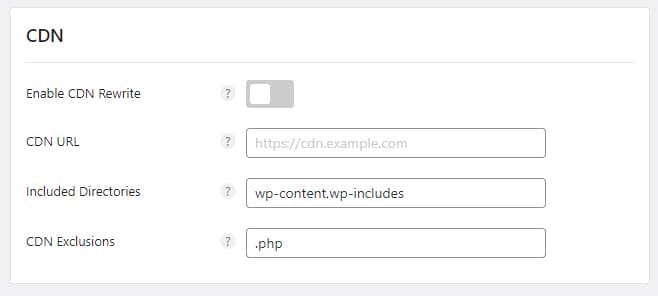
CDN

Hier gibt es nichts Besonderes und es gibt wenig zu kommentieren.Ein Tool,das immer nützlich ist,um das von Ihnen verwendete CDN hinzuzufügen.Da ichQUIC.CLOUDverwende,habe ich es noch nicht gebraucht.
Analitycs

Zwar verwende ich es jetzt nicht mehr,da ich mit demÜbergang zu Matomobegonnen habe und die Verwaltung des Analytics-Skripts anmein RGPD/CCPA-Pluginzur Verwaltung von Cookie-Einwilligungen abgegeben habe,das es auch korrekt verwaltet,aber ich weiß,dass es sehr gut mit Perfmatters funktioniert,da ich es früher verwendet habe.
Von hier aus können Sie das Google Analytics-Skript lokal hosten.Dies trägt zur Beschleunigung Ihrer Website bei,indem es zusätzliche DNS-Suchvorgänge reduziert und das Problem des "Ausnutzens des Browser-Caches" ihres Skripts löst.
LautPerfmattersgibt Googles eigenes Skript ironischerweise eine Warnung über Caching aus,aber das liegt daran,dass der Ablauf des HTTP-Cache-Headers sehr kurz ist.Wenn Sie es selbst hosten,werden die HTTP-Cache-Header von Ihrem eigenen CDN oder Server automatisch übernommen.Mit anderen Worten:Sie haben die volle Kontrolle über das Caching des Skripts.
Sie weisen auch darauf hin,dassdieses Toolnicht offiziell von Google unterstützt wird,aber schon seit Jahren ohne Probleme verwendet wird.
Wenn Sie Google Analytics lokal hosten und das Skript von Ihrem eigenen CDN oder Server bereitstellen,können Sie auch die Vorteile einer einzigen HTTP/2-Verbindung nutzen.







