
Tabla de contenidos
Se amanhã me dissessem que só podia levar um plugin para uma ilha deserta, muito provavelmente levaria os Perfmatters e se tivesse um clube de fãs, inscrever-me-ia e iria a todos os seus concertos.
Tenho-o usado desde Janeiro de 2021 e tem sido um dos plugins que tem resolvido mais problemas e o que contribui mais e melhor para aliviar a velocidade de carregamento
Essencial
É uma dessas ferramentas que você nem sequer questiona a possibilidade remota de não pagar quando chega o dia da renovação anual. O que, a propósito, é muito económico para uso num único site. Custa apenas 24,95 dólares e tem um desconto de 15% para renovações subsequentes. Assim, a partir do segundo ano são $21,21 por uns míseros $21,21.
Como revi algumas das suas características separadamente, estava pendente uma análise mais aprofundada e um tutorial de configuração. Esse é o objectivo deste post.
Sobre a configuração


Aviso: Escusado será dizer que os ícones on e off que adicionei são da minha configuração, o que é o melhor que pude obter para este blog. Isso não significa que seja o ideal para o seu ambiente
Cada cenário é diferente. Terá de estudar cada opção e compreendê-la, experimentar o seu comportamento e decidir o que é melhor no seu caso. Para isso, nada melhor do que testar as suas opções uma a uma e avaliar os resultados.
Outra coisa a ter em mente é que as ferramentas duplicadas irão colidir. Existem outros plugins como o WP Rocket ou o plugin de cache do servidor com Litespeed que têm as mesmas funções e fazem exactamente a mesma coisa. Activá-los em conjunto pode causar conflitos. Terá de avaliar qual deles funciona melhor e ficar apenas com um deles.
Aba Geral
O separador geral contém as ferramentas mais comuns. Ao lado de todos eles encontrará um link para a sua ajuda correspondente. Não tenha medo de os experimentar. Tudo é reversível. Clicando no interruptor, tudo voltará ao seu estado original e nada aconteceu aqui

Desactivar emojis
Na versão 4.2 do WordPress de 2015, o suporte para emojis foi adicionado ao núcleo para browsers mais antigos.
Embora não sejam muito pesados (18 KB mais outros JS) você pode desactivá-los porque carregam o wp-emoji-release.min.js JavaScript em cada página do seu blog e um pedido a menos é sempre um pedido a menos.


Desactivar dashicons
Dashicons é a fonte do ícone oficial do administrador do WordPress desde a versão 3.8. Alguns modelos usam-no no front-end carregando os dashicons.min.css CSS. No entanto, muitos temas e plugins modernos já usam os seus próprios ícones, SVGs, ou nenhum ícone. Assim, se não estiver a usar dashicons pode desactivá-los porque a folha de estilo adiciona tempo de carregamento desnecessário e também bloqueia a renderização.

Desactivá-los dos Perfmatters não afecta o painel de administração do WordPress, que os utiliza. Apenas os traços no front-end serão removidos quando você não estiver logado.

Desactivar brasas
Quando adiciona qualquer link do seu blog no editor, o WordPress reconhece-o e mostra-o como tal (se não tiver alterado o estilo).

Se não se importar com as brasas, pode desactivá-las e aliviar um pouco a carga. Não os desliguei porque reparei que os links com pré-visualizações tendem a ter boas taxas de click-through quando usados como links relacionados entre parágrafos.
Embutir ou incorporar veio com a versão 4.4 do WordPress. A desvantagem é que eles vieram com um código extra que é adicionado ao incluir mais um JavaScript para carregar: wp-embed.min.js

Desactivar a incorporação no seu blog também impede que outros blogs incorporem links do seu site com essa visualização, no entanto, remove o JavaScript específico do oEmbed, desactiva a filtragem dos resultados do oEmbed
, remove a descoberta de links do oEmbed e também remove todas as regras de reescrita da incorporação
.

Desactivar o XML-RPC
XML-RPC é um protocolo que foi adicionado no WordPress 3.5 para permitir ligações remotas e, a menos que esteja a usar o WordPress App para publicar ou editar o seu blog a partir do telemóvel, é importante desactivá-lo porque representa sérios riscos de segurança.
Muito poucos plugins requerem-no, só conheço um que o utilize: JetPack. Um plugin multifuncional que não é recomendado porque dificulta consideravelmente o desempenho.
Assim que o XML-RPCXML-RPC estiver desactivado, basta verificar o seu estado visitando yourdomain.com/xmlrpc.php para ter a certeza que só devolve uma mensagem de erro 403.
Pode também verificá-lo neste verificador. Se receber uma mensagem como esta, significa que o XML-RPC está desactivado.


Remover jQuery Migrate
Foi introduzido no WordPress 3.6 e já não está activado por defeito desde o WP 5.5 ou superior.
Embora a maioria dos templates e plugins não precise dele, ainda há alguns que o requerem para alguma função menor. No meu caso existem dois plugins que o usam, Ultimate Membership Pro e Rank Math para uma barra de estatísticas (que eu não uso) que só é exibida para os administradores. Alguns plugins de gestão de consentimento de cookies ainda o utilizavam até recentemente.
jQuery Migrate é um recurso para desenvolvedores que permite que o código com dependências mais antigas se comunique com o novo código.
É provável que não tenha nenhum plugin que precise dele, por isso jQuery Migrate está a adicionar a sobrecarga desnecessária do jquery-migrate.min.js JavaScript

Ainda assim, verifique a documentação dos seus plugins antes de o desactivar ou pergunte aos seus programadores (veremos como desactivá-lo para sites específicos mais tarde)

Esconder versão WordPress
Esta opção não tem mistério, ela simplesmente esconde a versão do WordPress que você instalou de olhos curiosos como medida de segurança.
Isto, que pode ser feito de diferentes maneiras, é útil no caso de se atrasar na actualização de algo em que apareçam vulnerabilidades com a sua versão que possam ser exploradas ou o núcleo possa ser comprometido. Pelo menos escondendo a versão você está a tornar menos fácil para os atacantes à procura de lacunas.
Embora apenas uma linha de código seja removida, e isso é feito principalmente por razões de segurança, para os amantes da optimização, é apenas mais uma pitada que se soma ao total a subtrair.

Remover o link wlwmanifest
Esta é uma etiqueta que aparece em cada instalação do WordPress e foi usada pelo Windows Live Writer, que deixou de ser actualizada e suportada em Janeiro de 2017.
Como acima, é apenas um código desnecessário, por isso uma linha a menos.

Remover o link RSD
Outra etiqueta restante que aparece em cada instalação do WordPress.
Se editar o seu site a partir do browser, não precisa dele de todo. É também utilizado por algumas aplicações de terceiros que utilizam pedidos XML-RPC, que supostamente já desactivou. Portanto, isso é um código desnecessário para remover.

Remova o pequeno link
Isto é usado para criar um pequeno link com números para as suas páginas e mensagens que adicionam esta etiqueta:
<link rel='shortlink' href='https://dominio.com?p=123' />
Se está a usar ligações permanentes curtas "boas", tais como domain.com/%postname%, então não há razão para manter este código não utilizado, mais desnecessário para deitar fora.

Desactivar o RSS Feed
O WordPress gera diferentes tipos de feeds RSS por defeito. Embora os feeds RSS ainda sejam úteis para um blog, se o seu site é bastante estático ou simplesmente não o usa como blog pode desactivar o feed.

Remover links de feeds RSS
Tal como o WordPress gera feeds RSS, também gera links para esses feeds RSS para as suas páginas, posts, comentários, categorias, tags, etc. Pode deixar os seus feeds RSS activados e ainda assim remover os links dos feeds RSS. O objectivo disto é remover código adicional e provavelmente não utilizado da sua página.

Desactivar o autopingbacks
Um pingback é basicamente um comentário automático com um link que é criado como uma notificação no seu blog quando outro blog se liga a si. Um autopingback é criado quando você cria um link para um artigo dentro do seu próprio blog.
Hoje em dia quase ninguém os usa e os pingbacks externos que pode receber são geralmente spammy, apenas desperdiçam recursos e podem até criar ligações maliciosas ou temporárias que estão quebradas e, portanto, prejudiciais para SEO.
Tal como os trackbacks, eles pertencem ao passado do blogging, quando a ligação como filosofia de blogging era tradição como parte da netiqueta.
Desactivar o REST API

O WordPress REST API fornece pontos finais de API para tipos de dados WordPress que permitem aos programadores interagir com sites remotamente, enviando e recebendo objectos JSON
Permite o cruzamento de dados com outros sites e com software escrito em PHP ou qualquer outra linguagem.
Existem diferentes plugins, serviços e aplicações que utilizam a API REST, de acordo com a Perfmatters, estes são alguns deles:
Yoast SEO e widget do painel de instrumentos Ryte, Jetpack, alguns formulários de contacto, Wordfence e alguns widgets específicos do painel de instrumentos WooCommerce.
Também é usado pelo editor de blocos do Gutenberg para comunicar ao fazer edições de páginas e posts. Se o desactivar completamente, irá receber um erro de "Actualização falhada".
Perfmatters oferece três opções. Ativado (padrão), desativado para não-administradores e desativado quando desconectado.

Remova as ligações REST API
Por defeito, um link REST API está incluído no cabeçalho do tipo:
<link rel='https://api.w.org/' href='https://domain.com/wp-json/' />Um cabeçalho é também enviado em cada pedido e uma etiqueta API é adicionada ao terminal Really Simple Discovery (RSD). Todo este código pode ser dispensado activando a opção de remover as suas ligações.

Desactivar o Google Maps
Só isso, desactive a API do Google Maps.
Alguns modelos WordPress e plugins têm a API do Google Maps integrada e muitas vezes não oferecem uma forma de a desactivar. O Google Maps pode causar estragos no desempenho do seu blog mesmo que os pedidos sejam carregados de forma assíncrona. Normalmente um pedido é feito através da API oficial do Google Maps.
Apenas para carregar um mapa no seu blog, podem ser feitos até 20 pedidos HTTP para o Google Maps. Dependendo da integração você pode fazer menos ou até mais pedidos.
Se não precisar deles, deve desactivá-los.
Excluir a desactivação do Google Maps através do número de identificação postal
No entanto, se não tiver outra escolha senão incorporar mapas, pode excluir a desactivação apenas para os postos onde precisa de os adicionar. Para o fazer deve adicionar na caixa seguinte a identificação de cada correio separada por vírgulas.



Desactivar o medidor de força da palavra-passe
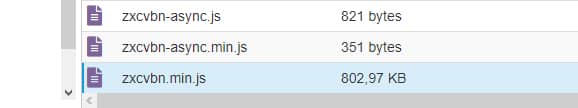
Isto foi introduzido nas últimas versões do WordPress e do WooCommerce. É um medidor de força de senha embutido que força os usuários a usar senhas fortes e carrega vários arquivos como: /wp-admin/js/password-strength-meter.min.js e /wp-includes/js/zxcvbn.min.js

zxcvbn.min.js pode pesar mais de 800 KB

Se você usa o WooCommerce, o ficheiro também é por vezes encontrado neste caminho:
/wp-content/plugins/woocommerce/assets/js/frontend/password-strength-meter.min.jsDependendo de cada modelo e de como o programador fez fila, por vezes estes ficheiros são carregados em todo o site. Por razões de desempenho, eles só devem ser carregados nas páginas "conta", "pagamento" e "redefinição de senha".
Se ainda encontrar estes scripts entre os pedidos depois de os desactivar, por favor consulte a sua documentação modelo e a documentação de quaisquer plugins que pense que possam estar a fazer uso desta funcionalidade.

Comentários incapacitantes
Se não precisar dos comentários ou tiver decidido acabar com o spam da forma mais radical, pode desactivar a opção para os seus leitores comentarem. O formulário de comentários irá desaparecer.
Esta é a lista de acções que a Perfmatters tentará realizar quando a opção Desactivar comentários estiver activada:
- Desactive o widget de comentários recentes incorporado.
- Remova o cabeçalho do X-Pingback.
- Remova os links de alimentação de comentários.
- Desactivar os pedidos de alimentação de comentários.
- Remova os links para comentários da barra de administração.
- Remova o suporte de comentários para todos os tipos de mensagens.
- Fechar filtros de comentários.
- Remova os links para comentários do menu de administração.
- Desactivar a página de discussão incorporada.
- Ocultar comentários do painel de controlo.
- Oculte a opção de definições de comentários a partir da página de perfil.
- Devolva um modelo de comentário em branco quando solicitado.
- Remova o guião de resposta aos comentários.
Lembre-se que se optar por uma opção mais suave, pode fechar comentários apenas em certas mensagens a partir da edição de cada mensagem , desmarcando esta caixa.

Ou a partir de Configurações/Comentários pode defini-los para fechar após um certo número de dias.


Remover URLs dos comentários
Por defeito, os comentários do WordPress incluem um campo do website que cria um link nofollow (embora os spammers não se importem com isto) no nome do autor do comentário.
Se não quer lidar com links que se quebram com o tempo, tem muito poucos comentários, ou simplesmente quer eliminar o spam, pode eliminar todos aqueles URLs adicionados pelos visitantes nos comentários de uma só vez.
A activação disto também irá remover o campo URL do formulário para comentários futuros.

Adicionar um favicon em branco
Se já tem um favicon no seu site, deve deixar esta opção desactivada.
Adicionar um favicon branco é útil se estiver a criar e testar muitas novas instalações WordPress. Adicionar um favicon em branco poupa-o de ter de carregar um favicon para cada site. Além disso, se o esquecer, pode gerar um erro de 404 nas ferramentas de teste de velocidade.

Remover estilos globais
A partir do WordPress 5.9, foi adicionado código adicional em linha para melhorar os estilos duotónicos (código CSS e SVG). A maioria dos utilizadores provavelmente não irá usar esta funcionalidade, e o problema é que adiciona 311 linhas (não modificadas) de código a cada página do seu site que estão divididas desta forma:
196 linhas de CSS antes da
Muito do código usa!importantes; tags, o que também não é o ideal.
Perfmatters acredita que isto pode ser um bug, por isso eles estão a adicionar esta opção como uma forma fácil de remover todo este código desnecessário enquanto ele está a ser resolvido.
Ouvir, rever e auto-salvar

O WordPress Heartbeat API usa /wp-admin/admin-ajax.php para executar chamadas AJAX a partir do navegador web
Isto é óptimo porque poupa os seus rascunhos e evita que um encerramento inesperado os faça perder, mas também pode causar uma elevada utilização de CPU e quantidades loucas de chamadas PHP. Por exemplo, se deixar o seu painel de controlo aberto, ele continuará a enviar pedidos POST para este ficheiro num intervalo regular, a cada 15 segundos. Você pode aumentar a frequência até 60 segundos para mitigar isto.
Na primeira opção pode escolher quando e onde é accionada.
A terceira opção permite-lhe limitar o número de revisões das suas entradas para poupar espaço, por exemplo, se o definir para 10 apenas as últimas 10 serão guardadas e as anteriores serão apagadas.
Finalmente, você pode definir o intervalo de auto-salvamento para os rascunhos. Por defeito, o WordPress salva-os automaticamente a cada 60 segundos. No entanto, se aumentar o intervalo terá de guardar manualmente com mais frequência, isto evita que o navegador falhe tanto enquanto estiver na área de administração e também guarda menos escritas na base de dados.
Woocommerce

Sobre as opções de optimização para o WooCommerce apenas direi que elas existem, mas evitarei qualquer comentário como é costume nesta casa não rever nada que eu não tenha muito claro, como é o caso. Eu desinstalei o WooCommerce em Julho de 2021 e quase não me lembro de nada sobre a resposta a estas optimizações, por isso remeto-o para a sua documentação:
- Desactivar scripts e estilos de WooCommerce
- Desactivar os trechos do carrinho
- Desactivar a caixa de estado do WooCommerce
- Desactivar os widgets do WooCommerce
URL de Login

Outra característica interessante é a capacidade de alterar o URL de login padrão para a área de administração que o WordPress define no yourdomain/wp-admin. Ele faz exactamente o mesmo que pugins como WPS Ocultar Login.
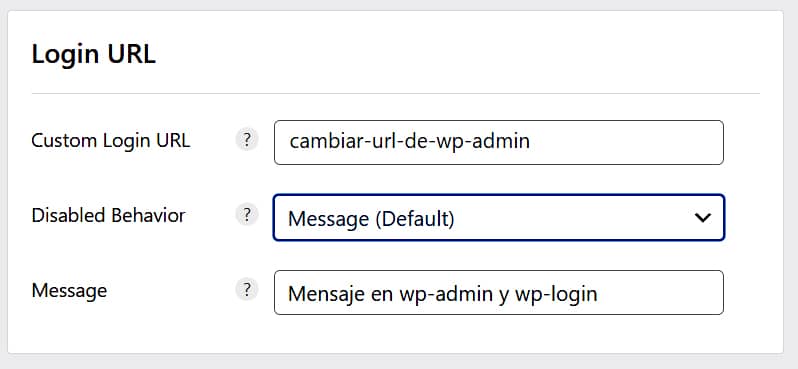
Encontrará três campos:
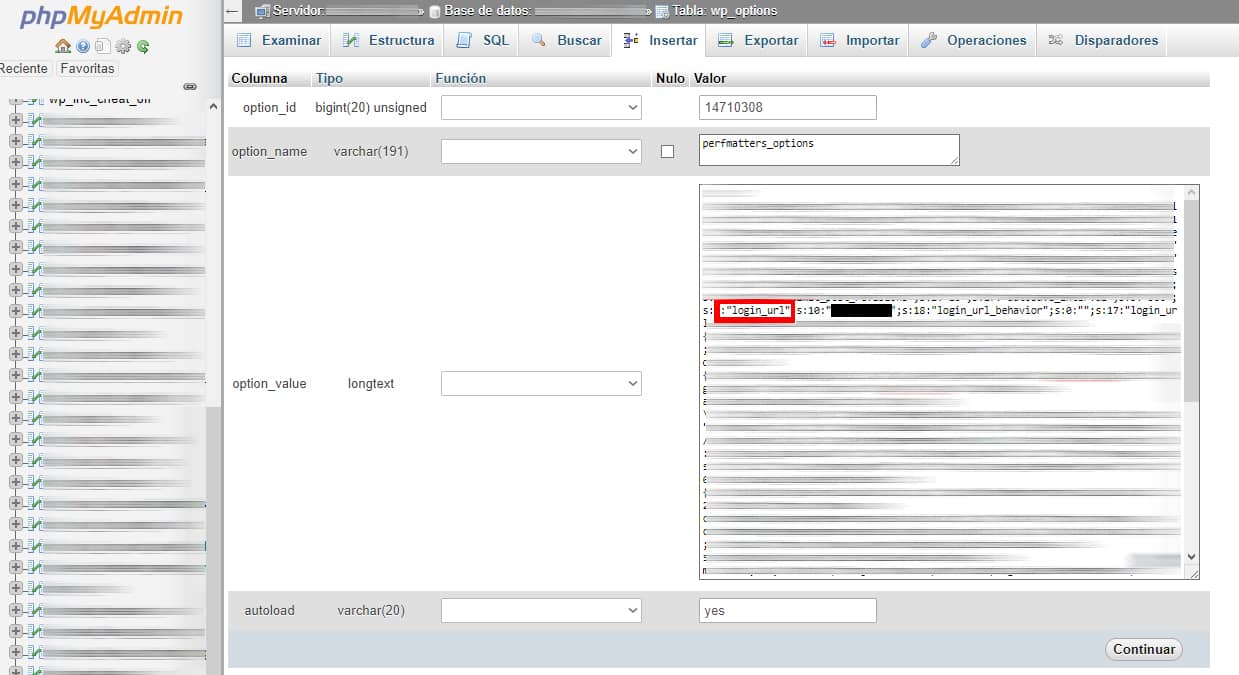
No primeiro pode alterar a url de login wp-admin para o que quiser, tal como "yourdomain.com/potato", evitando assim a força bruta e outros ataques, que normalmente visam a url padrão. Basta escrevê-la e/ou tentar não a tornar numa url estranha com demasiados caracteres para não a esquecer (embora possa sempre recuperá-la indo à tabela wp_options / perfmatters_options )

O segundo campo (Disabled Behavior) define para qual url o visitante que aterra no yourdomain/wp-admin será enviado com três possibilidades:
- Mensagem (predefinida): Apresenta uma mensagem ao visitante. Pode personalizar a mensagem com qualquer texto que queira, adicionando-o no campo Mensagem.
- 404 Template: O utilizador será enviado para uma página 404.
- URL inicial: O utilizador é redireccionado para a página inicial.
Bens
É aqui que a situação se torna realmente interessante.

Script Manager, a cereja no bolo
O Perfmatters Script Manager é sem dúvida a sua ferramenta mais poderosa e útil. Só isto vale cada centavo do pouco que você paga pelo plugin e pelo seu apoio.
Permite-lhe desactivar os scripts e CSS utilizados por cada plugin e impedir que sejam carregados num post ou página, em ambos os lugares ou em todo o site, filtrar por utilizadores com sessão iniciada ou terminada, por dispositivos e adicionar excepções, mesmo para categorias e tags

Isto pode aumentar drasticamente a velocidade de carregamento (especialmente da página inicial) ao eliminar pedidos desnecessários onde não são utilizados plugins, tais como formulários ou qualquer outra coisa.

O Modo de Utilização Obrigatória (MU) leva o Script Manager muito mais longe. Dá muito mais controlo e fornece a capacidade de desactivar as consultas de plugins e ganchos do WordPress, bem como o CSS e o JS em linha. Agora você pode controlar todos os aspectos de um plugin, desde os seus scripts front-end, código em linha e consultas MySQL onde quiser.
Na sua visão global encontrará todas as configurações aplicadas no caso de um dia precisar de reorganizá-las, modificá-las, adicionar novas configurações ou remover algumas.

Tem uma documentação bastante completa. Se não estiver habituado a este tipo de ferramentas pode ser intimidante no início, mas assim que o experimentar, descobrirá que é muito fácil de usar.
JavaScript

Deferir e atrasar o JavaScript.
Ambos podem ajudar a melhorar o FCP e o LCP
A adição do atributo de diferimento a cada ficheiro JavaScript não crítico acelera a primeira pintura de conteúdo (FCP) da página. Isto significa que o JavaScript é descarregado durante a análise HTML e executado após a página ter terminado de carregar (quando a análise tiver terminado). Por outras palavras, o download do javascript é empurrado para o fundo da página para que seja feito no final do processo.
Com o atraso , os resultados do LCP e do TBT são melhorados. O JavaScript é atrasado de acordo com a interação do usuário, acelerando a primeira pintura da página quando algo não é necessário imediatamente, tais como scripts pesados de terceiros como Google Adsense, Google Analytics, pixels de conversão do Facebook ou Google Ads e similares.
Para ambas as opções você pode adicionar excepções e activar o comportamento de Delay Timeout, isto define um timeout que irá automaticamente carregar scripts após 10 segundos se nenhuma interacção do utilizador tiver sido detectada. Isto é opcional e é desactivado por defeito.

Atraso no tempo limite
Se activar esta opção tem a possibilidade de definir o tempo limite de atraso para um valor diferente usando um destes filtros.
O do exemplo fixa em 7 segundos.
add_filter('perfmatters_delay_js_timeout', function($timeout) {
return '7';
});Eles aconselham a não definir o valor de tempo limite demasiado curto, caso contrário a função de atraso do JS não funcionará correctamente. Além disso, independentemente do tempo limite, 99% do tempo tudo irá disparar na primeira interacção do utilizador quer seja scroll, clique ou primeiro movimento do rato.
CSS

Perfmatters diz que a maneira mais fácil de resolver o aviso "Reduzir CSS não utilizado" é activar esta funcionalidade, que eu revi quando ainda estava em beta, que faz tudo isso automaticamente. Os programadores afirmam tê-lo testado em centenas de URLs (usando diferentes modelos e configurações) e estes são alguns dos resultados que eles afirmam ter obtido:
- Redução média de FCP de 15,20%.
- A diminuição média de LCP é de 19,66%.
- Redução média do TTI de 14,95%.
Antes de activar a funcionalidade "Remover CSS não utilizado" no Perfmatters, eles recomendam a remoção de qualquer pré-carga CSS existente que tenha sido configurada no Perfmatters (excluindo as folhas de estilo locais do Google Fonts).
Não fundir CSS (coisas que são frequentemente feitas com WP Rocket, Litespeed, Autoptimize e outros). A fusão do CSS é uma técnica de optimização obsoleta desde o HTTP/2. Em alguns casos, combinar o CSS pode prejudicar o desempenho (no meu caso não o fez) e, por último, certifique-se de que não está a tentar remover o CSS não utilizado com outro plugin.
Existem três métodos de remoção:
- Atraso (por defeito): Todas as folhas de estilo CSS originais (CSS não utilizadas) são atrasadas e carregadas na interacção do utilizador. Esta é a opção recomendada.
- Assíncrono: Todas as folhas de estilo originais do CSS (CSS não utilizado) são carregadas via assíncrono. Este método pode ajudar a evitar pop-in, pois as folhas de estilo são executadas de forma assíncrona enquanto a página é carregada. Este método resultará num LCP/FCP um pouco mais elevado do que o comportamento de atraso.
- Remover: Todas as folhas de estilo CSS originais (CSS não utilizadas) são removidas. Este é o método mais agressivo, mas provavelmente também irá requerer excepções a serem acrescentadas. É recomendado apenas para utilizadores avançados.
Não há aqui nenhum segredo a não ser experimentar num ambiente de teste e medir os resultados, tanto isoladamente como em interacção com as outras funções.

Algumas destas funções podem ser desactivadas em qualquer post ou página na edição do WP.
Código

Um clássico útil que muitos outros plugins incluem, algo que pode até ser feito à mão, mas que simplifica e facilita a operação de adicionar código personalizado ao cabeçalho, corpo ou rodapé do seu blog
Os seguintes campos imprimem o código directamente no front-end, por isso deve ser HTML válido. Isto inclui CSS inline dentro de
Não suporta linguagens do lado do servidor, como o PHP. Para adicionar código PHP personalizado é recomendado o uso do plugin Code Snippets.
Pré-carregamento

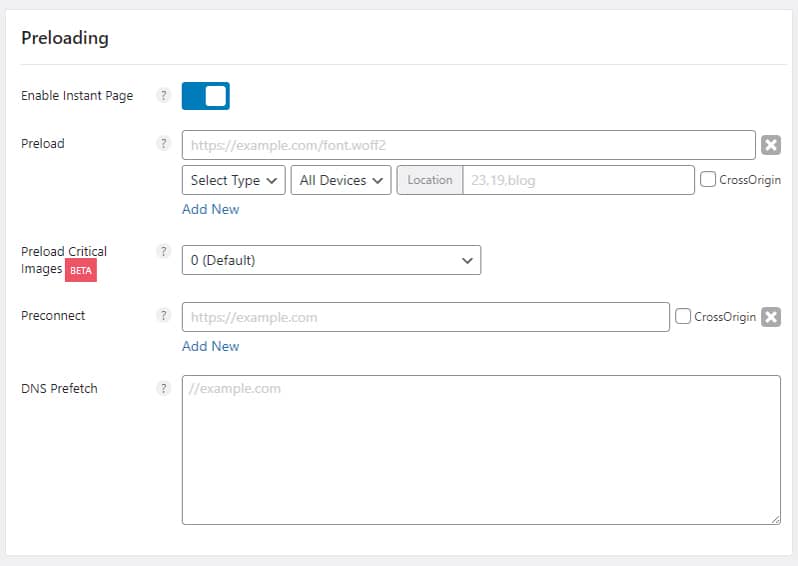
No Pré-carregamento, a primeira opção chamada"Página Instantânea" usa a biblioteca instant.page e carrega um pequeno ficheiro JS de menos de 2 KB(instantpage.js) localmente no seu site e é usado para pré-carregar URLs quando um utilizador paira sobre um link, ou imagem na versão desktop. No telemóvel, um URL é pré-carregado após o utilizador começar a tocar no link no seu ecrã e antes de o libertar.
Após 65 milissegundos, a pré-carga do URL começa automaticamente em segundo plano.
Esta ferramenta é o equivalente ao"Instant Click" da Litespeed e ao"Preload Links" da WP Rocket, por isso se usar esta opção em qualquer um destes dois plugins deverá desactivá-la para experimentar Perfmatters.
No meu caso tem funcionado um pouco melhor do que a opção equivalente em Litespeed embora se deva notar que em alguns casos pode aumentar a carga do servidor.
Tal como com as opções Javascript e CSS, o uso de pré-carga e pré-conexão deve ser usado de acordo com as suas necessidades com base em diferentes testes.

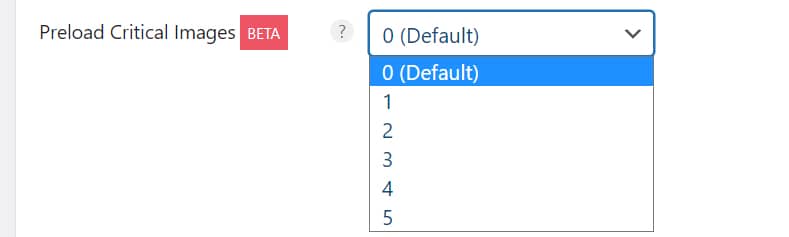
A pré-carga de imagens críticas (aquelas acima da dobra), é uma opção ainda em Beta que pode ajudar a reduzir o tempo necessário para pintar um conteúdo maior (LCP) em Core Web Vitals.
Estas são tipicamente imagens tais como um logotipo, uma imagem em destaque num post, uma imagem principal numa página de destino, etc. Quando você os pré-carrega, eles movem-se para o topo da cascata e essencialmente dizem ao navegador que têm prioridade e que devem ser carregados imediatamente.
Você pode escolher entre zero, para pré-carregar nenhuma (a opção padrão), e cinco imagens. Permatters recomenda a escolha de duas ou três no máximo, uma vez que o cromado tem um limite de duas imagens pré-carregadas que irão aparecer no topo da cascata.
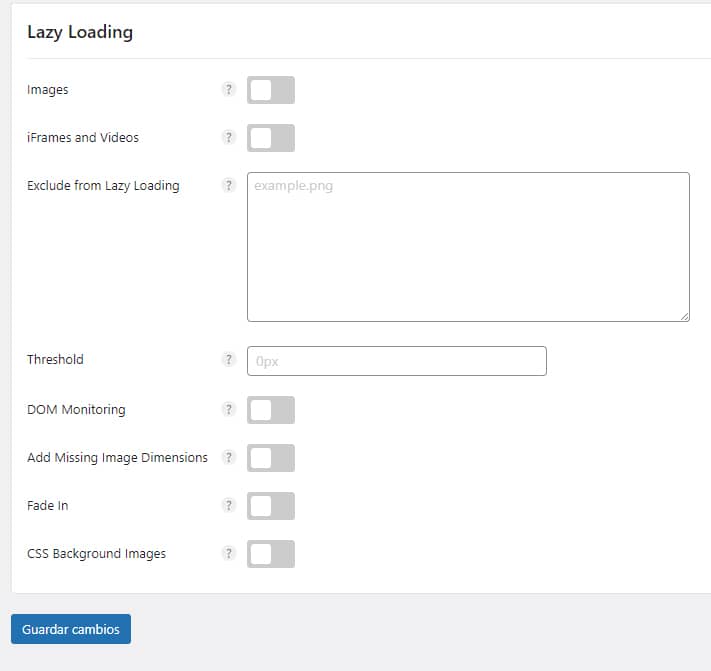
Carregamento preguiçoso

Outra característica clássica relacionada com o desempenho que o WordPress tem incluído nativamente desde o seu lançamento 5.4 em 2020.
No meu caso eu uso a opção Litespeed porque nos testes encontrei resultados ligeiramente melhores, mesmo assim, o Perfmatters funciona muito bem e também o aplica ao CSS das imagens de fundo
Fontes

Outra coisa boa. Esta opção, adicionada à versão 1.7.4 de Perfmattersfoi lançado a 7 de Junho de 2022. Permite-lhe alojar e carregar Google Fonts localmente com um par de cliques.
As vantagens de alojar fontes localmente são muitas, você ganha controlo total sobre elas, elimina todos esses pedidos e, portanto, o tempo de carregamento e pode decidir como servi-las.
A função localiza automaticamente qualquer referência de fontes do Google que exista no seu blog, descarrega as fontes correspondentes a partir de fonts.google.com e aloja-as localmente no seu servidor no directório: /wp-content/cache/perfmatters/your-domain.com/fonts/
Este outro post explica o seu uso com mais detalhes.
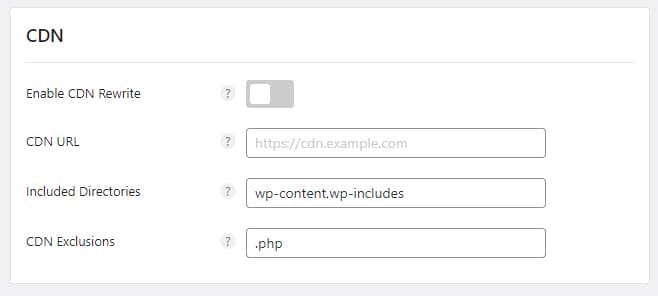
CDN

Não há nada de especial aqui e há pouco a comentar. Uma ferramenta, sempre útil para adicionar o CDN que você usa. Como eu uso QUIC.CLOUD, ainda não precisei dele.
Analíticos

Embora eu não o use agora que comecei a transição para a Matomo e releguei a gestão do script analítico para o meu plugin de gestão de cookies RGPD/CCPA, que também o gere correctamente, mas sei que funciona muito bem com Perfmatters porque o usei nos meus tempos.
A partir daqui você pode hospedar localmente o script do Google Analytics. Isto ajuda a acelerar o seu site, reduzindo a procura adicional de DNS e resolvendo o problema da "exploração da cache do browser" do seu script.
De acordo com Perfmatters, ironicamente, o próprio script do Google lança um aviso sobre o cache, mas isto é porque eles têm uma expiração muito curta do cabeçalho do cache HTTP. Se for você mesmo a hospedá-lo, os cabeçalhos de cache HTTP do seu próprio CDN ou servidor serão automaticamente aplicados. Por outras palavras, você ganha controlo total sobre o cache do guião.
Eles também notam que esta ferramenta não é oficialmente suportada pelo Google, mas tem sido utilizada durante anos sem qualquer problema.
Hospedar o Google Analytics localmente e servir o script a partir do seu próprio CDN ou servidor também lhe permite tirar partido de uma única ligação HTTP/2.







