
Tabla de contenidos
Als ik morgen te horen zou krijgen dat ik maar één plugin mee mocht nemen naar een onbewoond eiland, zou ik waarschijnlijk Perfmatters nemen en als ik een fanclub had, zou ik me aanmelden en naar al hun concerten gaan.
Ik gebruik het al sinds januari 2021 en het is een van de plugins die de meeste problemen heeft opgelost en degene die het meeste en het beste bijdraagt aan het verlichten van de laadsnelheid.
Essentieel
Het is een van die tools waarvan u zich niet eens afvraagt of het mogelijk is dat u ze niet betaalt als de jaarlijkse verlenging eraan komt. Dat overigens zeer voordelig is voor gebruik op een enkele site. Het kost slechts 24,95 dollar en heeft een korting van 15% voor volgende verlengingen. Dus vanaf het tweede jaar kost het maar 21,21 dollar.
Omdat ik een aantal van de functies afzonderlijk heb bekeken, was een meer diepgaande analyse en installatiehandleiding in afwachting. Dat is het doel van deze post.
Over de configuratie


Disclaimer: Het spreekt voor zich dat de aan- en uit-pictogrammen die ik heb toegevoegd, afkomstig zijn van mijn configuratie, die het beste is dat ik voor deze blog kon krijgen. Dat betekent niet dat het de ideale configuratie is voor uw omgeving.
Elk scenario is anders. U zult elke optie moeten bestuderen en begrijpen, experimenteren met het gedrag ervan en beslissen wat in uw geval het beste is. Hiervoor gaat er niets boven het één voor één testen van uw opties en het evalueren van de resultaten.
Iets anders dat u in gedachten moet houden, is dat dubbele tools met elkaar zullen botsen. Er zijn andere plugins zoals WP Rocket of de server cache plugin met Litespeed die enkele functies hebben die precies hetzelfde doen. Als u ze samen activeert, kan dat conflicten veroorzaken. U zult moeten evalueren welke het beste werkt en het bij één ervan houden.
Tab Algemeen
De algemene tab bevat de meest gebruikte tools. Naast al deze tools vindt u een link naar de bijbehorende Help. Wees niet bang om ze uit te proberen. Alles is omkeerbaar. Als u op de schakelaar klikt, keert alles terug naar de oorspronkelijke staat en is er hier niets gebeurd

Emoji's uitschakelen
In WordPress versie 4.2 van 2015 werd ondersteuning voor emoji's toegevoegd aan de kern voor oudere browsers.
Hoewel ze niet al te zwaar zijn (18 KB plus andere JS) kunt u ze uitschakelen omdat ze het wp-emoji-release.min.js JavaScript op elke pagina van uw blog laden en een minder verzoek is altijd een minder verzoek.


Dashicons uitschakelen
Dashicons is het officiële pictogramlettertype van de WordPress admin sinds versie 3.8. Sommige sjablonen gebruiken het op de front-end door de dashicons.min.css CSS te laden. Veel moderne thema's en plugins gebruiken echter al hun eigen iconen, SVG's, of helemaal geen iconen. Dus als u geen dashicons gebruikt, kunt u ze uitschakelen omdat de stylesheet onnodige laadtijd toevoegt en ook het renderen blokkeert.

Het uitschakelen van dashicons vanuit Perfmatters heeft geen invloed op het WordPress admin paneel, dat ze wel gebruikt. Alleen dashicons op de front-end worden verwijderd als u niet ingelogd bent.

Embedden uitschakelen (Embebs)
Wanneer u een link van uw blog toevoegt in de editor, herkent WordPress deze en geeft deze als zodanig weer (als u de styling niet heeft veranderd).

Als u niet om embeds geeft, kunt u ze uitschakelen om de belasting wat te verlichten. Ik heb ze niet uitgeschakeld omdat ik heb gemerkt dat links met voorvertoningen een goede klikfrequentie hebben als ze worden gebruikt als gerelateerde links tussen paragrafen.
Embedden of insluiten kwam met WordPress versie 4.4. Het nadeel is dat ze met een extra code kwamen die wordt toegevoegd door nog een JavaScript op te nemen om te laden: wp-embed.min.js

Door het insluiten op uw blog uit te schakelen, voorkomt u ook dat andere blogs links van uw site met dat voorbeeld insluiten, maar verwijdert u wel het oEmbed-specifieke JavaScript en schakelt u het filteren van oEmbed-resultaten uit,
verwijdert u de linkdetectie van oEmbed en verwijdert u ook alle embed herschrijfregels.

XML-RPC uitschakelen
XML-RPC is een protocol dat in WordPress 3.5 werd toegevoegd om verbindingen op afstand mogelijk te maken en, tenzij u de WordPress App gebruikt om uw blog mobiel te publiceren of te bewerken, is het belangrijk om het uit te schakelen omdat het ernstige veiligheidsrisico's met zich meebrengt.
Er zijn maar heel weinig plugins die het nodig hebben, ik ken er maar één die het gebruikt: JetPack. Een multifunctionele plugin die niet wordt aanbevolen omdat het de prestaties aanzienlijk belemmert.
Zodra XML-RPC gedeactiveerd is, kunt u de status ervan controleren door naar yourdomain.com/xmlrpc.php te gaan om er zeker van te zijn dat het alleen een 403 foutmelding teruggeeft.
U kunt het ook controleren met deze checker. Als u een bericht als dit krijgt, betekent dit dat XML-RPC is uitgeschakeld.


Verwijder jQuery Migrate
Het werd geïntroduceerd in WordPress 3.6 en is niet langer standaard ingeschakeld sinds WP 5.5 en hoger.
Hoewel de meeste sjablonen en plugins het niet nodig hebben, zijn er nog steeds een paar die het nodig hebben voor een kleine functie. In mijn geval zijn er twee plugins die het gebruiken, Ultimate Membership Pro en Rank Math voor een statistiekenbalk (die ik niet gebruik) die alleen voor admins wordt weergegeven. Sommige plugins die cookies beheren gebruikten het tot voor kort nog.
jQuery Migrate is een hulpmiddel voor ontwikkelaars waarmee code met oudere afhankelijkheden kan communiceren met nieuwe code.
De kans is groot dat u geen plugins hebt die dit nodig hebben, dus jQuery Migrate voegt de onnodige overhead van het jquery-migrate.min.js JavaScript toe

Controleer toch de documentatie van uw plugins voordat u het uitschakelt of vraag het hun ontwikkelaars (we zullen later zien hoe u het voor specifieke sites kunt uitschakelen).

WordPress versie verbergen
Deze optie heeft geen geheimen, het verbergt gewoon de versie van WordPress die u geïnstalleerd hebt voor nieuwsgierige ogen als veiligheidsmaatregel.
Dit, dat op verschillende manieren gedaan kan worden, is handig voor het geval u te laat bent met het updaten van iets waarbij er kwetsbaarheden in uw versie verschijnen die uitgebuit kunnen worden of de kern gecompromitteerd kan worden. Door de versie te verbergen maakt u het in ieder geval minder gemakkelijk voor aanvallers die op zoek zijn naar mazen in de wet.
Hoewel er maar één regel code wordt verwijderd en dit voornamelijk voor de beveiliging wordt gedaan, is het voor liefhebbers van optimalisatie gewoon nog een snufje dat bij het totaal komt dat moet worden afgetrokken.

Verwijder de link wlwmanifest
Dit is een tag die in elke WordPress-installatie voorkomt en gebruikt werd door Windows Live Writer, die in januari 2017 gestopt is met updaten en ondersteunen.
Net als hierboven is het gewoon overbodige code, dus een regel minder.

RSD link verwijderen
Nog een overgebleven tag die in elke WordPress installatie voorkomt.
Als u uw site vanuit de browser bewerkt, hebt u deze helemaal niet nodig. Het wordt ook gebruikt door sommige toepassingen van derden die XML-RPC verzoeken gebruiken, die u eigenlijk al uitgeschakeld zou moeten hebben. Dus dat is onnodige code om te verwijderen.

De korte link verwijderen
Dit wordt gebruikt om een korte link met nummers te maken voor uw pagina's en berichten die deze tag toevoegt:
<link rel='shortlink' href='https://dominio.com?p=123' />
Als u "mooie" korte permalinks gebruikt, zoals domain.com/%postname% dan is er geen reden om deze ongebruikte, onnodige code te bewaren.

De RSS-feed uitschakelen
WordPress genereert standaard verschillende soorten RSS feeds. Hoewel RSS-feeds nog steeds nuttig zijn voor een blog, kunt u de feed uitschakelen als uw site vrij statisch is of u hem gewoon niet als blog gebruikt.

Verwijderen van links uit RSS feeds
Net zoals WordPress RSS feeds genereert, genereert het ook links naar die RSS feeds voor uw pagina's, berichten, reacties, categorieën, tags, enz. U kunt uw RSS feeds ingeschakeld laten en toch de RSS feed links verwijderen. Het doel hiervan is om extra en waarschijnlijk ongebruikte code van uw pagina te verwijderen.

Schakel autopingbacks uit
Een pingback is eigenlijk een automatisch commentaar met een link die wordt aangemaakt als melding op uw blog wanneer een andere blog naar u linkt. Een autopingback wordt aangemaakt wanneer u naar een artikel in uw eigen blog linkt.
Tegenwoordig gebruikt bijna niemand ze meer en de externe pingbacks die u mogelijk ontvangt, zijn meestal spammy, verspillen alleen maar bronnen en kunnen zelfs kwaadaardige of tijdelijke links creëren die gebroken zijn en daarom schadelijk zijn voor SEO.
Net als trackbacks behoren ze tot het verleden van bloggen, toen linken als blogfilosofie traditie was als onderdeel van de netiquette.
De REST API uitschakelen

De WordPress REST API biedt API eindpunten voor WordPress gegevenstypen waarmee ontwikkelaars op afstand met sites kunnen communiceren door JSON objecten te verzenden en te ontvangen.
Hierdoor kunnen gegevens worden vergeleken met andere sites en met software die in PHP of een andere taal is geschreven.
Er zijn verschillende plugins, services en toepassingen die de REST API gebruiken, volgens Perfmatters zijn dit er enkele van:
Yoast SEO en Ryte dashboard widget, Jetpack, sommige contactformulieren, Wordfence en sommige specifieke WooCommerce dashboard widgets.
Het wordt ook gebruikt door de Gutenberg block editor om te communiceren bij het maken van pagina- en postbewerkingen. Als u het volledig uitschakelt, krijgt u een "Update mislukt" foutmelding.
Perfmatters biedt drie opties. Ingeschakeld (standaard), uitgeschakeld voor niet-beheerders en uitgeschakeld wanneer u bent uitgelogd.

REST API-bindingen verwijderen
Standaard is er een REST API-binding opgenomen in de header van het type:
<link rel='https://api.w.org/' href='https://domain.com/wp-json/' />Er wordt ook een header verzonden in elk verzoek en er wordt een API-tag toegevoegd aan het Really Simple Discovery (RSD) eindpunt. Al deze code kan weggelaten worden door de optie te activeren om de links te verwijderen.

Google Maps uitschakelen
Gewoon dat, de Google Maps API uitschakelen.
Sommige WordPress sjablonen en plugins hebben de Google Maps API ingebouwd en bieden vaak geen manier om deze uit te schakelen. Google Maps kan een ravage aanrichten op de prestaties van uw blog, ook al worden de verzoeken asynchroon geladen. Normaal gesproken wordt een verzoek gedaan via de officiële Google Maps API.
Alleen al om een kaart op uw blog te laden, kunnen er tot 20 HTTP-verzoeken naar Google Maps worden gedaan. Afhankelijk van de integratie kunt u minder of zelfs meer aanvragen doen.
Als u ze niet nodig hebt, kunt u ze het beste uitschakelen.
Deactivering van Google Maps per post ID-nummer uitsluiten
Als u echter geen andere keuze hebt dan kaarten in te sluiten, kunt u de deactivering alleen uitsluiten voor die berichten waarin u ze moet toevoegen. Hiervoor moet u in het volgende vak de ID van elk bericht, gescheiden door komma's, invoeren.



De wachtwoordsterktemeter uitschakelen
Deze is geïntroduceerd in de nieuwste versies van WordPress en WooCommerce. Het is een ingebouwde wachtwoordsterktemeter die gebruikers dwingt om sterke wachtwoorden te gebruiken en verschillende bestanden laadt zoals: /wp-admin/js/password-strength-meter.min.js en /wp-includes/js/zxcvbn.min.js

zxcvbn.min.js kan meer dan 800 KB wegen

Als u WooCommerce gebruikt, is het bestand soms ook te vinden in dit pad:
/wp-content/plugins/woocommerce/assets/js/frontend/password-strength-meter.min.jsAfhankelijk van elke sjabloon en hoe de ontwikkelaar dingen in de wachtrij heeft gezet, worden deze bestanden soms sitebreed geladen. Om prestatieredenen zouden ze alleen geladen moeten worden op de pagina's "account", "betaling" en "wachtwoord resetten".
Als u na het uitschakelen nog steeds deze scripts tussen de verzoeken vindt, raadpleeg dan uw sjabloondocumentatie en de documentatie van plugins waarvan u denkt dat ze gebruik maken van deze functie.

Commentaar uitschakelen
Als u de commentaren niet nodig hebt of u hebt besloten om op de meest radicale manier een einde te maken aan spam, kunt u de optie voor uw lezers om te reageren uitschakelen. Het commentaarformulier zal verdwijnen.
Dit is de lijst met acties die Perfmatters zal proberen uit te voeren wanneer de optie Reacties uitschakelen is ingeschakeld:
- De ingebouwde widget voor recente opmerkingen uitschakelen.
- De X-Pingback-koptekst verwijderen.
- Comment feed links verwijderen.
- Commentaar feed verzoeken uitschakelen.
- Commentaarlinks verwijderen uit de beheerdersbalk.
- Verwijder commentaarondersteuning voor alle berichttypen.
- Commentaarfilters sluiten.
- Verwijder commentaarlinks uit het beheermenu.
- De ingebouwde discussiepagina uitschakelen.
- Verberg opmerkingen in het configuratiescherm.
- Verberg de optie Commentaarinstellingen op de profielpagina.
- Stuur een blanco commentaarsjabloon terug wanneer daarom wordt gevraagd.
- Verwijder het reactiescript.
Vergeet niet dat als u voor een zachtere optie kiest, u opmerkingen alleen voor bepaalde berichten kunt sluiten vanuit de bewerking van elk bericht door dit vakje uit te vinken.

Of vanuit Instellingen/commentaren kunt u instellen dat ze na een bepaald aantal dagen worden gesloten.


URL's uit opmerkingen verwijderen
Standaard bevatten WordPress opmerkingen een websiteveld dat een nofollow-link maakt (hoewel spammers dit niet erg vinden) in de naam van de schrijver van de opmerking.
Als u niet wilt omgaan met links die na verloop van tijd afbreken, te weinig reacties hebt of gewoon spam wilt uitbannen, kunt u in één klap al die URL's verwijderen die door bezoekers in reacties zijn toegevoegd.
Als u dit inschakelt, wordt ook het URL-veld uit het formulier verwijderd voor toekomstige opmerkingen.

Een leeg favicon toevoegen
Als u al een favicon op uw site hebt, kunt u deze optie het beste uitgeschakeld laten.
Het toevoegen van een witte favicon is handig als u veel nieuwe WordPress installaties aan het maken en testen bent. Door een lege favicon toe te voegen, hoeft u niet voor elke site een favicon te uploaden. Als u het vergeet, kan het ook een 404-fout genereren in de snelheidstestprogramma's.

Globale stijlen verwijderen
Vanaf WordPress 5.9 is er extra inline code toegevoegd om duotone stijlen (CSS en SVG code) te verbeteren. De meeste gebruikers zullen deze functie waarschijnlijk niet gebruiken, en het probleem is dat het 311 regels code (niet geminimaliseerd) toevoegt aan elke pagina van uw site, die als volgt zijn opgesplitst:
196 regels CSS vóór de body-tag en 115 regels SVG-code die ook vóór de /body-tag wordt toegevoegd.
Veel van de code gebruikt!important; tags, wat ook niet ideaal is.
Perfmatters denkt dat dit een bug kan zijn, dus ze voegen deze optie toe als een gemakkelijke manier om al deze onnodige code te verwijderen terwijl het wordt opgelost.
Hearbeat, beoordelingen en automatisch opslaan

De WordPress Heartbeat API gebruikt /wp-admin/admin-ajax.php om AJAX-aanroepen uit te voeren vanuit de webbrowser.
Dit is geweldig omdat het uw concepten bewaart en voorkomt dat u ze bij een onverwachte shutdown kwijtraakt, maar het kan ook leiden tot hoog CPU-gebruik en gekke hoeveelheden PHP-aanroepen. Als u bijvoorbeeld uw configuratiescherm open laat staan, zal het POST-verzoeken naar dit bestand blijven sturen met een regelmatig interval, elke 15 seconden. U kunt de frequentie verhogen tot 60 seconden om dit te verminderen.
Bij de eerste optie kunt u kiezen wanneer en waar het geactiveerd wordt.
Met de derde optie kunt u het aantal revisies van uw vermeldingen beperken om ruimte te besparen, als u dit bijvoorbeeld instelt op 10, worden alleen de laatste 10 bewaard en worden de vorige verwijderd.
Ten slotte kunt u de interval voor het automatisch opslaan van concepten instellen. Standaard slaat WordPress ze automatisch elke 60 seconden op. Als u echter het interval verhoogt, zult u vaker handmatig moeten opslaan, dit voorkomt dat de browser zo veel "hangt" terwijl u in het beheergebied bent en bespaart ook minder schrijfbewerkingen naar de database.
Woocommerce

Over de optimalisatieopties voor WooCommerce zal ik alleen zeggen dat ze bestaan, maar ik zal commentaar vermijden omdat het in dit huis gebruikelijk is om niets te beoordelen wat ik niet heel duidelijk heb, zoals in dit geval. Ik heb WooCommerce in juli 2021 gedeïnstalleerd en ik herinner me nauwelijks iets over de reactie op deze optimalisaties, dus ik verwijs u naar hun documentatie:
- WooCommerce scripts en stijlen uitschakelen
- Cart snippets uitschakelen
- Schakel het statusvak van WooCommerce uit
- WooCommerce widgets uitschakelen
Inloggen URL

Een andere interessante functie is de mogelijkheid om de standaard login URL naar het beheerdersgebied te wijzigen die WordPress instelt op yourdomain/wp-admin. Dit doet precies hetzelfde als pugins zoals WPS Hide Login.
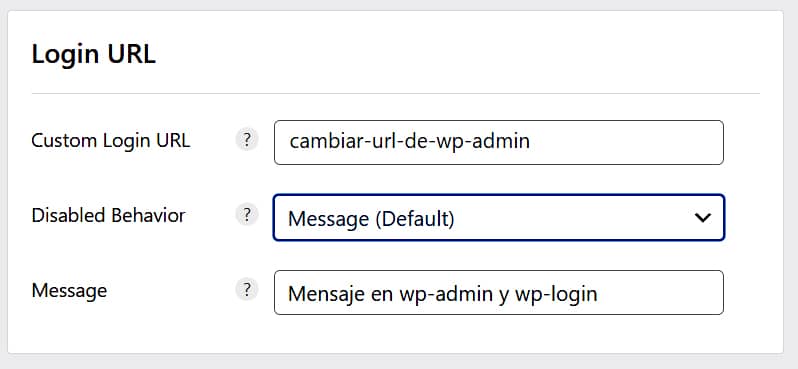
U vindt drie velden:
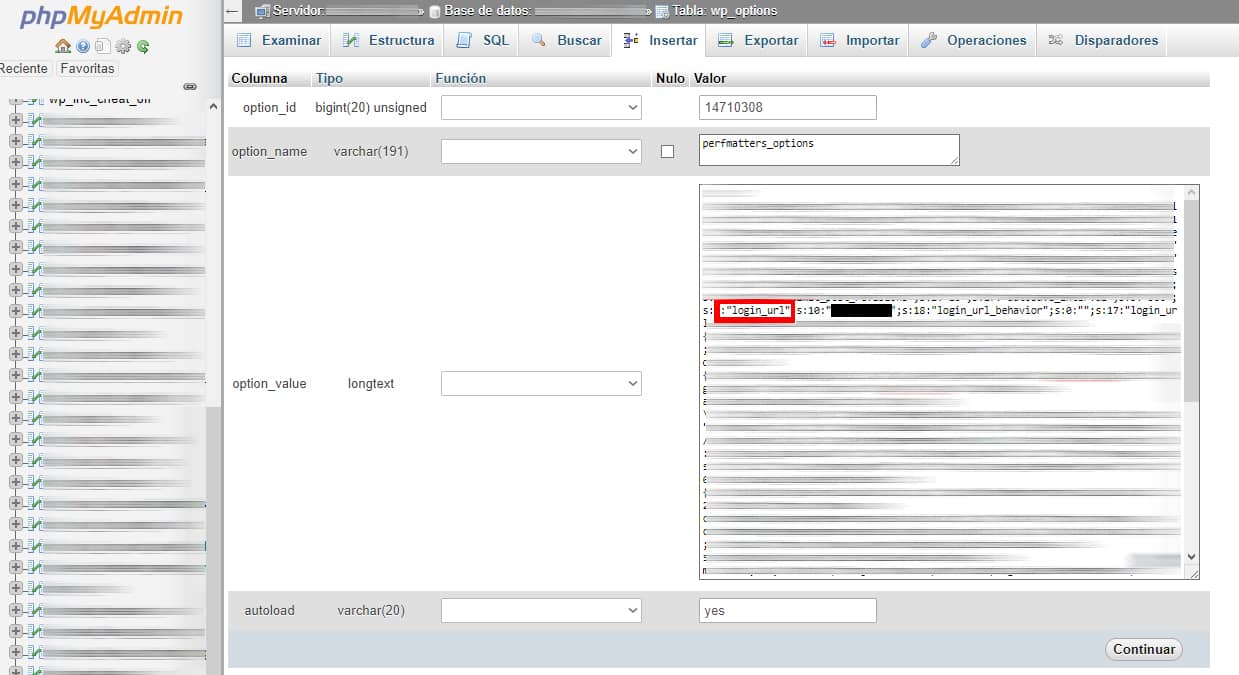
In de eerste kunt u de wp-admin login url veranderen in wat u maar wilt, zoals "yourdomain.com/potato", waardoor brute force aanvallen en andere aanvallen, die meestal gericht zijn op de standaard url, vermeden worden. Schrijf het gewoon op en/of probeer er geen rare url met te veel tekens van te maken, zodat u het niet vergeet (hoewel u het altijd kunt opvragen door naar de wp_options / perfmatters_options tabel te gaan)

Het tweede veld (Disabled Behavior) stelt in naar welke url de bezoeker die op uwdomein/wp-admin landt gestuurd zal worden met drie mogelijkheden:
- Message (standaard): Toont een bericht aan de bezoeker. U kunt het bericht aanpassen met elke tekst die u wilt door het toe te voegen in het veld Bericht.
- 404-sjabloon: De gebruiker wordt naar een 404-pagina gestuurd.
- Home URL: De gebruiker wordt doorgestuurd naar de startpagina.
Activa
Hier begint het echt interessante werk.

Script Manager, de kers op de taart
De Perfmatters Script Manager is zonder twijfel hun krachtigste en nuttigste hulpmiddel. Dit alleen al is elke cent waard van het weinige dat u voor de plugin en de ondersteuning betaalt.
Hiermee kunt u de scripts en CSS uitschakelen die door elke plugin worden gebruikt en voorkomen dat ze op een bericht of pagina worden geladen, op beide plaatsen of sitebreed, filteren op ingelogde of uitgelogde gebruikers, op apparaten en uitzonderingen toevoegen, zelfs voor categorieën en tags.

Dit kan de laadsnelheid drastisch verhogen (vooral van de homepage) door onnodige verzoeken te elimineren waar plugins niet worden gebruikt, zoals formulieren of iets anders.

Verplichte gebruiksmodus (MU) gaat veel verder met Script Manager. Het geeft veel meer controle en biedt de mogelijkheid om WordPress plugin queries en hooks uit te schakelen, evenals inline CSS en JS. Nu kunt u alle aspecten van een plugin controleren, van de front-end scripts, inline code en MySQL queries waar u maar wilt.
In de globale weergave vindt u alle toegepaste instellingen voor het geval u ze op een dag moet herschikken, wijzigen, nieuwe moet toevoegen of sommige moet verwijderen.

Het heeft een vrij complete documentatie. Als u dit soort hulpmiddelen niet gewend bent, kan het in het begin intimiderend zijn, maar zodra u het uitprobeert, zult u ontdekken dat het heel gemakkelijk te gebruiken is.
JavaScript

JavaScriptuitstellen en vertragen.
Beide kunnen helpen om FCP en LCP te verbeteren
Het toevoegen van het defer attribuut aan elk niet-kritisch JavaScript-bestand versnelt het eerste content painting (FCP) van de pagina. Dit betekent dat de JavaScript wordt gedownload tijdens het HTML parsen en wordt uitgevoerd nadat de pagina klaar is met laden (wanneer het parsen is voltooid). Met andere woorden, het downloaden van javascript wordt naar de onderkant van de pagina geduwd, zodat het aan het einde van het proces gebeurt.
Met vertraging worden de LCP- en TBT-resultaten verbeterd. Het JavaScript wordt vertraagd op basis van de gebruikersinteractie, waardoor het eerste schilderij van de pagina sneller wordt gemaakt als er niet meteen iets nodig is, zoals zware scripts van derden zoals Google Adsense, Google Analytics, Facebook-conversiepixels of Google Ads en dergelijke.
Voor beide opties kunt u uitzonderingen toevoegen en Delay Timeout gedrag inschakelen, dit stelt een time-out in die scripts automatisch na 10 seconden laadt als er geen gebruikersinteractie is gedetecteerd. Dit is optioneel en is standaard uitgeschakeld.

Uitgestelde time-out
Als u deze optie inschakelt, hebt u de mogelijkheid om de time-outvertraging op een andere waarde in te stellen met behulp van een van deze filters.
Die in het voorbeeld is ingesteld op 7 seconden.
add_filter('perfmatters_delay_js_timeout', function($timeout) {
return '7';
});Er wordt geadviseerd om de time-outwaarde niet te kort in te stellen, anders zal de JS vertragingsfunctie niet correct werken. Ook zal, ongeacht de time-out, 99% van de tijd alles afgaan bij de eerste gebruikersinteractie, of dat nu scrollen, klikken of de eerste muisbeweging is.
CSS

Perfmatters zegt dat de eenvoudigste manier om de waarschuwing "Verminder ongebruikte CSS" op te lossen is door deze functie in te schakelen, die ik heb bekeken toen het nog in bèta was, en die het allemaal automatisch doet. De ontwikkelaars beweren dat ze het op honderden URL's hebben getest (met verschillende sjablonen en instellingen) en dit zijn enkele van de resultaten die ze beweren te hebben behaald:
- Gemiddelde FCP-verlaging van 15,20%.
- Gemiddelde LCP-verlaging van 19,66%.
- Gemiddelde TTI-afname van 14,95%.
Voordat u de functie "Ongebruikte CSS verwijderen" in Perfmatters activeert, raden zij u aan alle bestaande CSS-preloads te verwijderen die in Perfmatters zijn geconfigureerd (met uitzondering van de lokale stylesheets van Google Fonts).
Voeg geen CSS samen (dingen die vaak worden gedaan met WP Rocket, Litespeed, Autoptimize en anderen). CSS samenvoegen is een verouderde optimalisatietechniek sinds HTTP/2. In sommige gevallen kan het samenvoegen van CSS de prestaties schaden(in mijn geval heeft het dat niet gedaan) en ten slotte moet u ervoor zorgen dat u geen ongebruikte CSS probeert te verwijderen met een andere plugin.
Er zijn drie verwijderingsmethoden:
- Vertraging (standaard): Alle originele CSS stylesheets (ongebruikte CSS) worden vertraagd en geladen bij interactie van de gebruiker. Dit is de aanbevolen optie.
- Asynchroon: Alle originele CSS stylesheets (ongebruikte CSS) worden via async geladen. Deze methode kan helpen om pop-in te voorkomen, omdat de stylesheets asynchroon worden uitgevoerd terwijl de pagina laadt. Deze methode zal resulteren in een iets hogere LCP/FCP dan het vertragingsgedrag.
- Verwijderen: Alle originele CSS stylesheets (ongebruikte CSS) worden verwijderd. Dit is de meest agressieve methode, maar zal waarschijnlijk ook vereisen dat er uitzonderingen worden toegevoegd. Het wordt alleen aanbevolen voor gevorderde gebruikers.
Er is hier geen geheim, behalve dat u in een testomgeving moet experimenteren en de resultaten moet meten, zowel afzonderlijk als in interactie met de andere functies.

Sommige van deze functies kunnen op elk bericht of elke pagina in WP-bewerking worden uitgeschakeld.
Code

Een handige klassieker die veel andere plugins ook hebben, iets dat zelfs met de hand gedaan kan worden, maar die het toevoegen van aangepaste code aan de header, body of footer van uw blog vereenvoudigt en vergemakkelijkt.
De volgende velden printen code rechtstreeks naar de front-end, dus het moet geldige HTML zijn. Dit omvat inline CSS binnen <style> tags of inline JS binnen <script> tags. U kunt ook een JS- of CSS-bestand uploaden.
Het ondersteunt geen server-side talen zoals PHP. Om aangepaste PHP-code toe te voegen, kunt u het beste de Code Snippets plugin gebruiken.
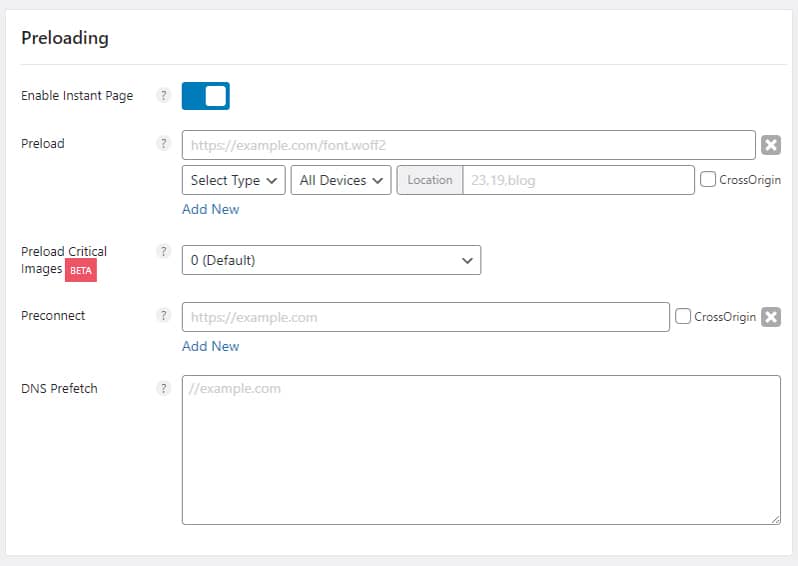
Voorladen

In Preloading gebruikt de eerste optie genaamd"Instant Page" de instant.page bibliotheek en laadt een klein JS-bestand van minder dan 2 KB(instantpage.js) lokaal op uw site en wordt gebruikt om URL's vooraf te laden wanneer een gebruiker met de muis over een link of afbeelding beweegt in de desktopversie. Op mobiel wordt een URL voorgeladen nadat de gebruiker op de link op zijn scherm begint te tikken en voordat hij deze loslaat.
Na 65 milliseconden begint het vooraf laden van de URL automatisch op de achtergrond.
Deze tool is het equivalent van Litespeed's"Instant Click" en WP Rocket's"Preload Links", dus als u deze optie in een van deze twee plugins gebruikt, moet u deze deactiveren om Perfmatters te proberen.
In mijn geval heeft het iets beter gewerkt dan de equivalente optie in Litespeed, hoewel opgemerkt moet worden dat het in sommige gevallen de serverbelasting kan verhogen.
Net als met de Javascript en CSS opties, moet het gebruik van preloading en preconnection gebruikt worden volgens uw behoeften op basis van verschillende tests.

Het vooraf laden van kritieke afbeeldingen (die boven de vouw) is een optie die nog in Beta is en die kan helpen om de tijd te verminderen die nodig is om grotere inhoud (LCP) in Core Web Vitals te schilderen.
Dit zijn meestal afbeeldingen zoals een logo, een uitgelichte afbeelding in een bericht, een hoofdafbeelding op een landingspagina, enz. Wanneer u ze vooraf laadt, gaan ze naar de top van de waterval en vertellen ze de browser dat ze prioriteit hebben en onmiddellijk geladen moeten worden.
U kunt kiezen tussen nul afbeeldingen (de standaardoptie) en vijf afbeeldingen. Permatters raadt aan om er maximaal twee of drie te kiezen, omdat Chrome een limiet heeft van twee voorgeladen afbeeldingen die bovenaan de waterval zullen verschijnen.
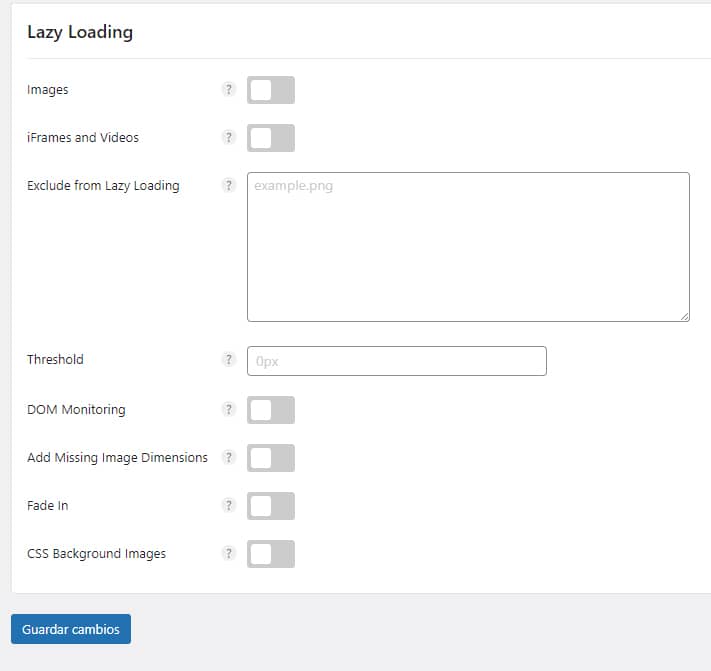
Lui laden

Een andere klassieke prestatiegerelateerde functie die WordPress al sinds de release van versie 5.4 in 2020 standaard heeft.
In mijn geval gebruik ik de Litespeed-optie omdat ik in de tests iets betere resultaten vond, maar de Perfmatters-optie werkt echt goed en past deze ook toe op de CSS van de achtergrondafbeeldingen.
Lettertypen

Nog een goede optie. Deze optie, toegevoegd aan Perfmatters versie 1.7.4, werd uitgebracht op 7 juni 2022. Hiermee kunt u Google Fonts lokaal hosten en uploaden met een paar klikken.
De voordelen van het lokaal hosten van lettertypen zijn legio: u krijgt er volledige controle over, u elimineert al die verzoeken en dus laadtijd en u kunt zelf bepalen hoe u ze serveert.
De functie zoekt automatisch elke verwijzing naar Google Fonts die op uw blog bestaat, downloadt de bijbehorende lettertypen van fonts.google.com en host ze lokaal op uw server in de map: /wp-content/cache/perfmatters/uw-domein.com/fonts/
Dit andere bericht legt het gebruik ervan in meer detail uit.
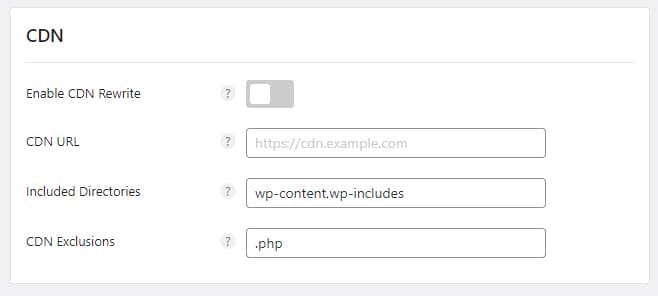
CDN

Er is hier niets bijzonders en er valt weinig op aan te merken. Een hulpmiddel, altijd handig om de CDN die u gebruikt toe te voegen. Aangezien ik QUIC.CLOUD gebruik, heb ik het nog niet nodig gehad.
Analytics

Hoewel ik het nu niet meer gebruik omdat ik ben overgestapt op Matomo en het beheer van het Analytics-script heb overgelaten aan mijn RGPD/CCPA cookie consent management plugin , die het ook correct beheert, maar ik weet dat het heel goed werkt met Perfmatters omdat ik het vroeger heb gebruikt.
Vanaf hier kunt u het Google Analytics-script lokaal hosten. Dit helpt bij het versnellen van uw site door het verminderen van extra DNS-opzoekingen en het oplossen van het probleem met het "uitbuiten van de browsercache" van hun script.
Volgens Perfmatters geeft Google's eigen script ironisch genoeg een waarschuwing over caching, maar dit komt omdat ze een zeer korte HTTP cache header vervaldatum hebben. Als u het zelf host, worden de HTTP cache headers van uw eigen CDN of server automatisch toegepast. Met andere woorden, u krijgt volledige controle over de caching van het script.
Ze merken ook op dat deze tool niet officieel wordt ondersteund door Google, maar al jaren zonder problemen wordt gebruikt.
Door Google Analytics lokaal te hosten en het script vanaf uw eigen CDN of server te serveren, kunt u ook profiteren van een enkele HTTP/2-verbinding.







