Tabla de contenidos

Czas czytania.
czy raportowanie czasu czytania zwiększa czas spędzony na stronie?
W niektórych przypadkach dodanie tych informacji może zwiększyć ilość czasu, w którym odwiedzający pozostają na Twojej stronie.
Z różnych analiz i doświadczeń wynika, że przynajmniej że mówi sięjest oczywiste, że ludzie chętniej odwiedzają artykuł, gdy z góry znają przybliżony czas, jaki zajmie im jego przeczytanie.
jak szybko czytamy?
Czytanie różne teksty powtarzają się pewne dane lub przybliżenia, np. że średnia prędkość czytania osoby dorosłej wynosi 240 słów na minutę przy poziomie zrozumienia 60%, jednak prędkość czytania spada o około 25%, gdy czytamy na ekranie komputera zamiast na papierze.
Dlatego w poniższym przykładzie prędkość jest ustawiona na 200 słów na minutę.
Dodaj szacunkowy czas czytania bez wtyczki
Te informacje można dodać za pomocą wtyczki lub odrobiny kodu. Ponieważ dogmatem jest tutaj unikanie instalowania nowego pluginu, który służy tylko jednej prostej rzeczy (poza, najczęściej są raczej zaniedbane) wyjaśniamy, jak to zrobić za pomocą snippet.
Jeśli wolisz coś bardziej wizualnego i prostego, jak pasek postępu czytania u góry, który wypełnia się w miarę czytania, tutaj można znaleźć jak to dodać bez pluginu.
Wybrałem i przetestowałem ten kodeks bo jest najprostszy, ponieważ te, które uwzględniają obrazy, mierzą parametr, który jest dość względny. Będzie to zależeć od rodzaju obrazów, ich rozmiaru i ilości elementów i tekstu, które zawierają itp. i tak naprawdę nie uszlachetnia całkowitej liczby.
Niewiele blogów dodaje ten szacunek łącznie ze zdjęciami, ale ponieważ w tym blogu jest ich mnóstwo, a większość z nich to winiety, z natury rzeczy z niewielką ilością tekstu, postanowiłam zostawić go na poziomie 10 sekund i nadal uważam, że to dużo.
Mediumna przykład, mierzy 265 słów na minutę z dostosowaniem do obrazów 12 sekund dla pierwszego, 11 dla drugiego i 1 sekunda mniej dla każdego obrazu po tym. Każdy po dziesiątym obrazku jest liczony w trzech sekundach Źródło.
W przypadku postów chińskich, japońskich i koreańskich, Medium ustawia liczbę znaków na 500 na minutę z takim samym ustawieniem jak powyżej dla obrazów.
Kod
Ten inny kod uwzględnia czas odczytu obrazów, który jest ustawiony na 10 sekund. Zawsze można by to poprawić, dodając obliczanie sekund lub bardziej złożonych zmiennych w zależności od liczby obrazów lub innych parametrów, aby spróbować nieco bardziej dopracować dane (zachęcam każdego, kto wie, aby to zrobić).
/*Tiempo de lectura */
function wp_reading_time() {
// OBTENER EL CONTENIDO DE LA ENTRADA DE WORDPRESS
$content = get_post_field( 'post_content', $post->ID );
// CONTAR EL NÚMERO DE PALABRAS
$word_count = str_word_count( strip_tags( $content ) );
// CONTAR EL NÚMERO DE IMÁGENES
$image_count = substr_count( $content, '<img' );
// TIEMPO DE LECTURA DE TEXTOS - 200 PALABRAS POR MINUTO
$reading_time = $word_count / 200;
// TIEMPO DE LECTURA DE IMÁGENES - 10 SEGUNDOS POR IMAGEN
$image_time = ( $image_count * 10 ) / 60;
// AÑADIR EL TIEMPO DE LECTURA DE TEXTOS E IMÁGENES
$total_time = round( $reading_time + $image_time );
// DETERMINAR SI ES SINGULAR O PLURAL
if ( $total_time == 1 ) { $minute = " minuto"; }
else { $minute = " minutos"; }
return $total_time . $minute;
}Kod można dodać na kilka sposobów: pobierając i edytując functions.php lokalnie, bezpośrednio z edytora szablonów WordPress (Appearance/Theme Editor) lub edytując go, również "w locie", z menedżera plików Cpanel lub podobnego.
Jeśli nie czujesz się na tyle odważny, aby dodać ten snippet do pliku functions.php swojego szablonu ręcznie, możesz wybrać, aby zrobić to za pomocą wtyczki Wycinki koduwtyczka, która służy również do lepszego zorganizowania Twojej kolekcji funkcji w jednym miejscu.
W ten sposób będziesz mógł szybko i łatwo przywrócić zmiany, jeśli coś się zepsuje lub kod nie będzie już kompatybilny z aktualizacją PHP, wtyczki lub rdzenia WordPress
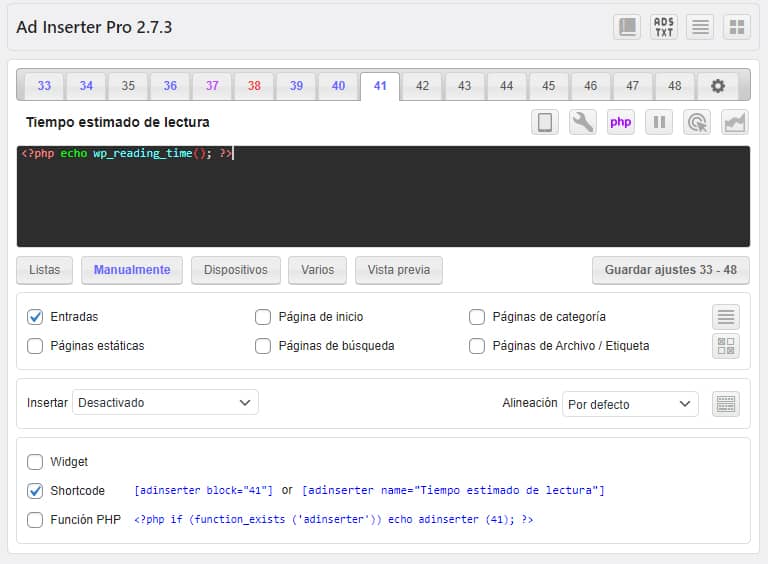
Potem wystarczy dodać ten kod, który będzie malował minuty na Twoim blogu, gdzie czyta "szacowany czas czytania" możesz napisać to, co uważasz za najlepsze.
<?php echo "Tiempo de lectura: " . wp_reading_time(); ?>Możesz dodać go gdziekolwiek chcesz, ale jeśli zdecydujesz się umieścić go w post meta, gdzie twój szablon pokazuje autora postu, datę publikacji, liczbę komentarzy itp. musisz dodać kod do pętli post meta w pliku content.php lub single.php (w zależności od każdego szablonu) lub page.php, jeśli chcesz dodać go również do stron.
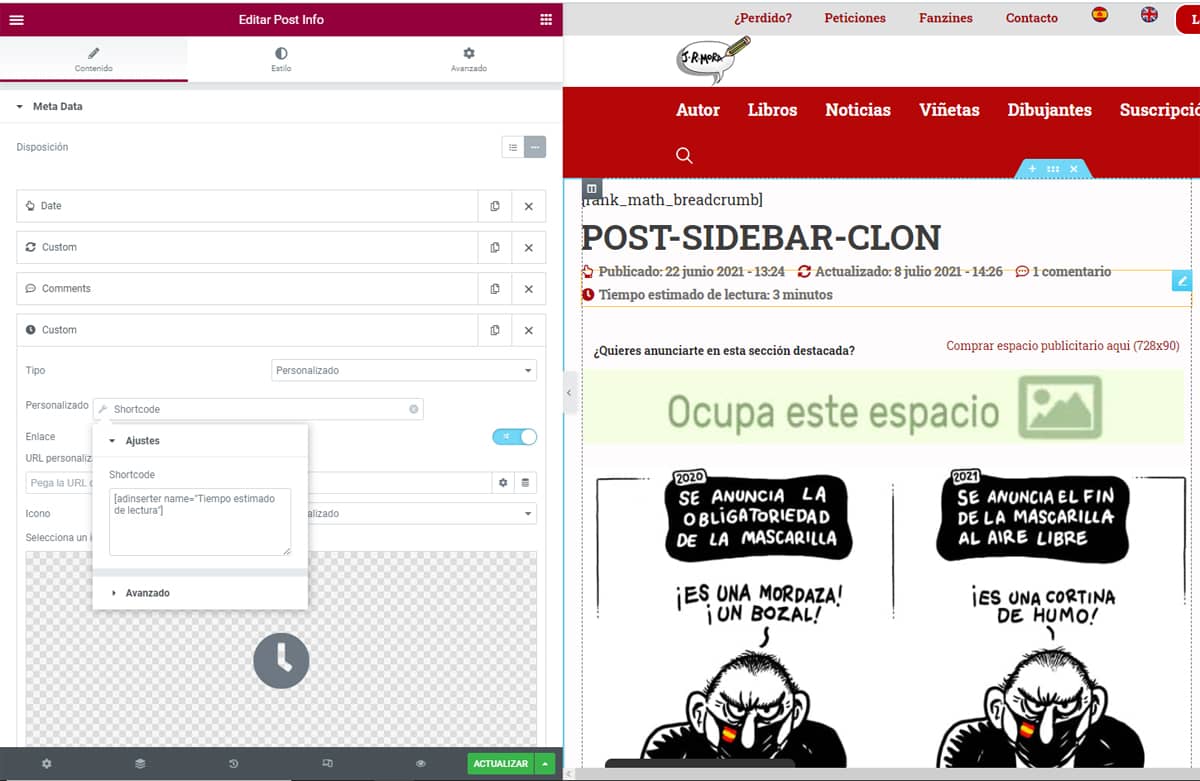
Po sprawdzeniu, że działa, wystarczy dostosować formatowanie, dodać ikonę lub cokolwiek. Tutaj wygląda to tak:

Zdecydowałem się dodać go za pomocą shortcode utworzonego za pomocą Ad Inserter na motyw dziecka w szablonie utworzonym za pomocą Elementor PRO dla wszystkie stanowiska.


Chociaż brzmi to niechlujnie, jest to bardzo czysta opcja, więc nie musisz dotykać ani jednej linii kodu w WordPressie i możesz go szybko i łatwo zmodyfikować w dowolnym momencie.
Aktualizacja 9 września 2021 r
Extra, licznik słów bez wtyczki
Prosty i szybki sposób na dodanie liczby słów w każdym poście. Możesz umieścić go pod tytułem lub w meta, lub gdziekolwiek chcesz i sformatować go za pomocą odrobiny CSS.
1-Tworzyć shortcode z Code Snippet.
add_shortcode('contador', 'word_count');2-Przypisać funkcję.
function word_count() {
$content = get_post_field( 'post_content', get_the_ID());
$word_count = str_word_count( strip_tags( $content ) );
return $word_count;
}
echo ' ' , word_count();Na koniec, tą samą metodą opisaną powyżej, dodajesz shortcode "counter" w szablonie za pomocą Elementora, GeneratePress, czy czegokolwiek, czego używasz.
I to jest właśnie ten wynik:







