Tabla de contenidos

Pasos para crear una plantilla de post con Elementor
Me decidí a escribir esto tras liarme bastante para conseguir hacer lo que se anuncia en el título, en gran parte porque llevaba tiempo sin usar Elementor y porque los Builders, por muy intuitivos que pretendan ser, no son como lo de montar en bici. Además, no hace tanto que actualicé a PRO.
Así que como tuve que trastear y buscar durante un rato hasta dar con el rollo para lo que buscaba, dejo por aquí el proceso por si le sirve a alguien que esté en las mismas.
La misión es hacer una plantilla mejorada a partir de tu plantilla actual con Elementor para aplicarla después a todos los post.
Esto se puede conseguir también con la versión free de Elementor, aunque recuerdo que tanto la forma de crearla como de aplicarla es diferente y bastante menos automatizada.
Para empezar, si pretendes hacer modificaciones directamente sobre la plantilla, huelga decir que lo suyo es trabajar siempre sobre un tema hijo para no perder los cambios en las actualizaciones de la plantilla.
Si no lo tienes ya tardas en crearlo y enterarte de por qué deber tenerlo. El "child theme", o tema hijo, se puede hacer de forma manual o con un plugin. Sobre este particular tienes información para aburrirte.
En mi caso hice la plantilla sobre la de GeneratePress PRO, que dicho sea de paso combina de lujo con Elementor PRO aunque el proceso es el mismo para cualquier otra plantilla.
Ahí van los pasos.
Opción 1
El primer paso es el habitual para una plantilla. Abre tu editor preferido, como el bloc de botas y escribe:
<?php
/*
* Template Name: Mi-plantilla
* Template Post Type: post
*/
get_header(); ?>
>
<main id="main" <?php generate_do_element_classes( 'main' ); ?>>
<?php
/**
* generate_before_main_content hook.
*
* @since 0.1
*/
do_action( 'generate_before_main_content' );
if ( generate_has_default_loop() ) {
while ( have_posts() ) :
the_post();
generate_do_template_part( 'single' );
endwhile;
}
/**
* generate_after_main_content hook.
*
* @since 0.1
*/
do_action( 'generate_after_main_content' );
?>
</main>
<?php
/**
* generate_after_primary_content_area hook.
*
* @since 2.0
*/
do_action( 'generate_after_primary_content_area' );
generate_construct_sidebars();
get_footer();Ahora copia todo lo que aparece después de get_header(); ?> en la página single.php de tu plantilla actual.
Después se pega todo eso que acabas de copiar justo debajo de get_header(); ?> en tu nuevo archivo y se guarda dentro de la carpeta de tu tema hijo con la extensión .php y con el nombre que quieras. Elige uno que te permita recordar que se trata de tu nueva plantilla, como por ejemplo mi-plantilla.php
La cosa queda tal que así.
A partir de aquí hay dos posibles caminos, uno es crear un nuevo post y aplicar "Mi-plantilla" en Atributos de entrada para empezar a montar la cosa

Después bastará con guardar el trabajo como plantilla, en cuyo caso puedes saltarte los pasos hasta "A maquetar" o tomar el segundo camino, quizá menos confuso, que es el que se describe a continuación.
Opción 2
En el menú "Plantillas" seleccionamos Añadir nueva.

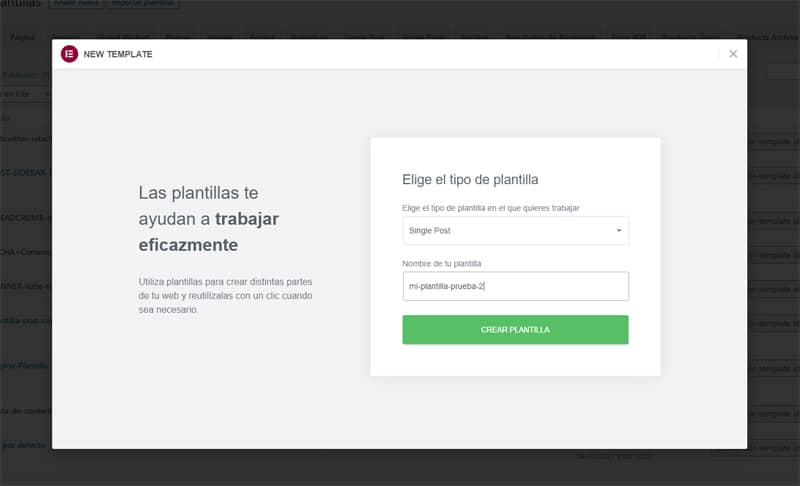
En la siguiente pantalla de elegimos Single Post. Le damos el nombre que queramos y apretujamos CREAR PLANTILLA.

La siguiente pantalla nos mostrará la biblioteca de plantillas disponibles.

Cerramos esta ventana de biblioteca sin seleccionar nada (a no ser que quieras empezar a maquetar con uno de esos diseños) y veremos lo siguiente (con el aspecto de tu plantilla).
Lo normal es que ya veas el header con la cabecera, los menús y el footer.
A maquetar

Pinchamos en ese círculo rojo con el símbolo + y aparecerá en su lugar el siguiente cuadro para elegir la estructura de tu página de post.

Aquí la elección es simple. Si las páginas de post de tu blog tienen un sidebar a derecha, izquierda, ambos o ninguno, elige la opción que coincida.
En cualquier caso, si lo que pretendes es replicar exactamente la disposición de los elementos de tus páginas de post actuales, esta estructura debe ser coincidente. Deshacer lo hecho para añadir espacios más adelante implicaría obligatoriamente borrar celdas y widgets y empezar desde cero desde el paso de elegir estructura.
En mi caso, como en mi plantilla uso un sidebar a la derecha, elijo esta:
Eso sí, recuerda que si un día decides cambiar el sidebar de derecha a izquierda o quitarlo deberás crear una nueva plantilla de post con esa nueva estructura porque ahora es Elementor el que manda en esta opción.
Tetris de widgets
Ahora toca el trabajo de colocar cada cosa en su lugar, añadimos el sidebar y empezamos a darle duro a la disposición de widgets de las cosas que se mostrarán.

En opciones generales

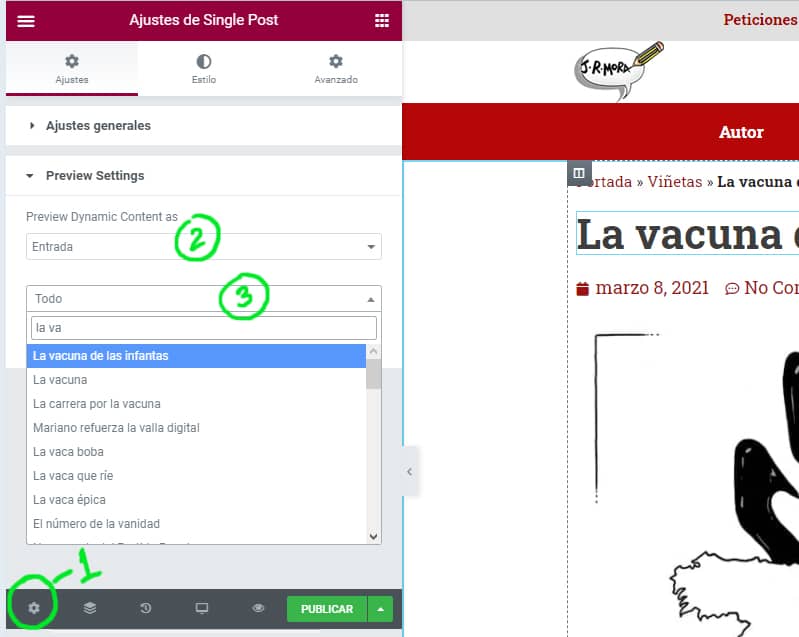
Entre las mil cosas que se pueden configurar también es posible seleccionar cualquier entrada como vista previa. Así es posible ver los cambios refrescarse en tiempo real sobre un contenido concreto.

Publicando
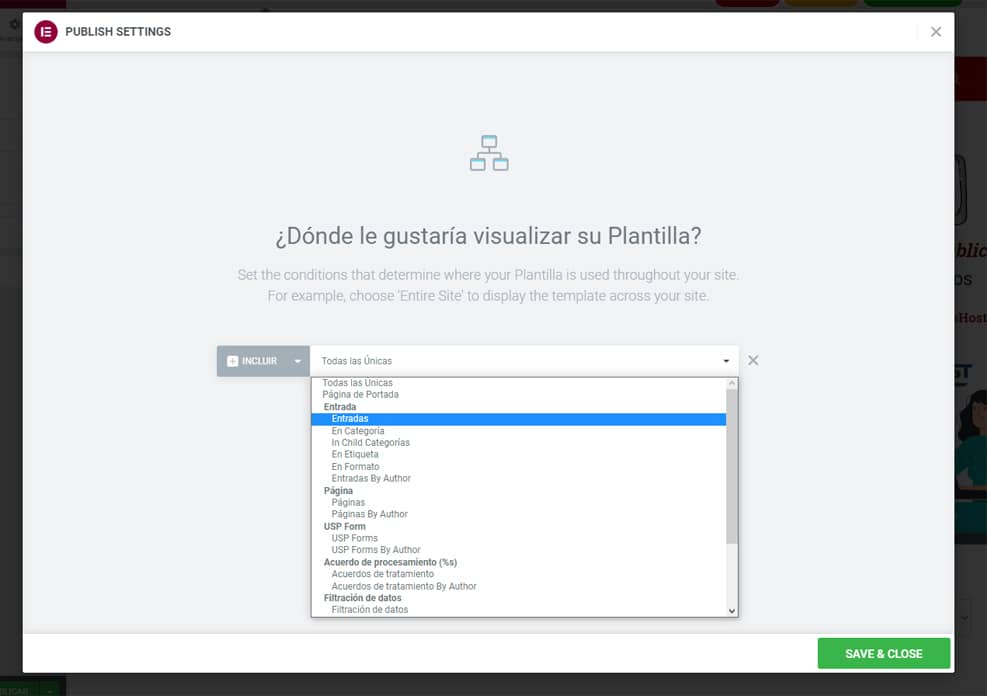
Una vez que hemos terminado, comprobado que en ajustes generales está todo lo necesario, que el sitio se ve como que queremos que aparezca y hemos hecho las previsualizaciones necesarias podemos guardarla sin más o publicarla. Si elegimos publicar puedes hacer que se aplique a todas las entradas. O puedes optar por probarla en un solo post antiguo si no quieres arriesgarte a que tus visitantes se encuentren con algún error inesperado.


El mismo proceso sirve para crear plantillas de post y de páginas de distintos tipos. No tengas miedo a equivocarte, para revertir todos los cambios y volver a tu plantilla por defecto bastará con regresar a esta configuración y eliminar la condición con lo que todo volverá al estado en el que estaba antes de aplicar la plantilla.