Tabla de contenidos
El 8 de febrero terminé el proceso que me llevó a despedir y desinstalar definitivamente Elementor después de usarlo durante casi un año y replicar todo lo que había en el blog con alternativas gratis, o no demasiado caras como GenerateBlocks.

Adiós, Elementor
No le doy puerta a Elementor con rencor, aunque sí con cierta sensación de alivio. Sobre todo en lo que respecta a la optimización, que ahora ha mejorado notablemente.
Creo que sigue siendo el mejor y más completo "builder", al menos entre los que he probado, aunque no sea precisamente una herramienta para minimalistas.
Tiene un precio razonable, se puede aprender rápido a usarlo y te permite hacer cosas muy guapas. Además te ahorra un buen puñado de plugins.
Por contra, requiere un trabajo extra en optimización. Es una herramienta muy engordada, el código que pinta no es todo lo limpio que debiera y, por mucho que digan, se nota bastante el impacto en la carga hasta en el panel de administración de WordPress.
Todo eso es solucionable. Quizá lo peor de Elementor sea el efecto Torre de Babel. Si te lias con diseños complejos hechos íntegramente con este constructor en muchas partes de tu página, desinstalarlo puede ser traumático. Despídete de ellos con el consiguiente drama de tener que rehacerlos desde cero.
Por cierto, Elementor deja un montonazo de tablas en la base de datos después de desinstalarlo, por aquí cuentan cómo eliminarlas.
He aquí la fórmula elegida para sustituir a Elementor:
GenerateBlocks Pro + Kadence Blocks + WP Show Posts + Advanced Popups
Y ustedes podrían pensar ahora, con razón, ¿cambiar un plugin por cuatro no es un negocio regulero pensando en la optimización?
No se apresuren porque entre estos cuatro plugins no pesan ni consumen ni una mínima parte de lo que se comía Elementor Pro.
Ahí va el explicoteo general de lo que son y por qué han sido elegidos.

GenerateBlocks Pro
GenerateBlocks no es un constructor en sí mismo, es una colección de cuatro (ya son seis) bloques básicos ligeros con los que se puede montar casi cualquier cosa. Aunque está creado para trabajar con GeneratePress, se puede usar con cualquier plantilla.
Páginas más rápidas
Se elige porque es muy ligero. Tiene una salida de HTML limpia y sólo genera 1 archivo con el CSS estrictamente necesario que no suele superar los 2 KB y no usa absolutamente nada de javascript o jQuery.

No esperes algo parecido a Elementor, esto es otro rollo. Y si no estás familiarizado con la edición de bloques , la curva de aprendizaje puede volverse un poco sinuosa. Reconozco que me costó bastante habituarme al nuevo escenario, pero como me gusta complicarme la existencia e investigar ya no echo tanto de menos la facilidad del pim-pam-pum de Elementor.
Ahora las cosas se construyen desde cero, aunque también se puede partir de unas cuantas plantillas disponibles.

Confieso también que en su día no me llamó mucho la atención, pero tras meterle mano a fondo creo que tiene muchas más posibilidades de las que en un principio parece plantear, aunque para hacerse con él haya que cambiar de costumbres y vicios. Sea como sea, se consiguen páginas con mucho menos código y más limpio y por tanto mucho más rápidas.
Además, me arriesgo a decir que puedes construir y replicar casi cualquier plantilla de las de la biblioteca de Elementor, eso sí, habrá que trabajar bastante más.
Hay versión gratis, aunque la biblioteca de plantillas, efectos y alguna otra cosa que añade la versión Pro pueden resultar útiles.
Tiene la documentación justa y aún no tanta información como la que se puede consultar en el potente foro de soporte de GeneratePress, pero tiene también tiene su foro y por ahí hay varios tutoriales y ejemplos interesantes de cosas que se pueden hacer que pueden servirte como primeras lecciones prácticas para familiarizarte con su uso.
Estos son los vídeos que me sirvieron como práctica.
- Cómo diseñar una página con Gutenberg, GeneratePress y GenerateBlocks
- Diseño de plantilla personalizada para post con GenerateBlocks
- Pie de página (footer) personalizado con GeneratePress Block Elements y GenerateBlocks
- Caja de autor para sidebar con elemento de bloque, contenido dinámico y GenerateBlocks
- Meta de publicación personalizada con el módulo de elemento de bloque, contenido dinámico de GeneratePesss y GenerateBlocks
- Crear un sidebar "Sticky" con GenerateBlocks (post y vídeo)
Espero que sus desarrolladores apuesten por aumentar el ritmo de las actualizaciones de mejora.
BOLA EXTRA: Aquí tienes un buen montón de bloques para GenerateBlocks gratis, basta copiar, pegar y adaptar a tu rollo.

Kadence Blocks
Conjunto de bloques que amplían las posibilidades de Gutenberg si no quieres complicarte la vida con algunas cosas que echarás de menos de Elementor. (De momento yo solo lo uso para los formularios y las tablas de contenido mientras encuentro alternativa sin plugin)
Se elige por unos cuantos bloques, como el de pestañas (opción sin plugin), acordeones (también hay opción sin plugin). las tablas de contenido (opción sin plugin) y los formularios (también se pueden añadir sin plugin) todo ello huérfano de opción tras la desinstalación de Elementor. No me explico por qué WordPress aún no se ha decidido a añadir los formularios y las tablas de contenido a su core como algo nativo.
Bloques ligeros
Estos bloques son realmente ligeros. Solo cargan CSS o Javascript cuando se necesita y solo para los bloques en uso en cada página donde hayan sido añadidos.

La opción gratuita de los bloques de Kadence es más que suficiente para diseños básicos con funciones habituales, si es que realmente necesitas algo de lo que ofrece. También tienen una plantilla considerada por muchos de sus usuarios como de las más rápidas.

Wp Show Post
Plugin para añadir entradas relacionadas, también del desarrollador de GeneratePress, que funciona con cualquier tema. Se elige porque es ligero, simple y cumple.
Muchas plantillas no tienen de serie la movida para poder mostrar los post relacionados por categorías, tags u otros parámetros, GeneratePress es uno de esos.
Aunque se puede tirar de otros plugins o incluso añadir un poco de código para crear los post relacionados y luego meterle un maqueo con CSS, WP Show Post es un complemento liviano que reduce la tarea a unos pocos clics.
Además, pronto desaparecerá como plugin y se integrará en GenerateBlocks. Así que un plugin menos. Ya saben, el plugin más ligero es el que no se añade.

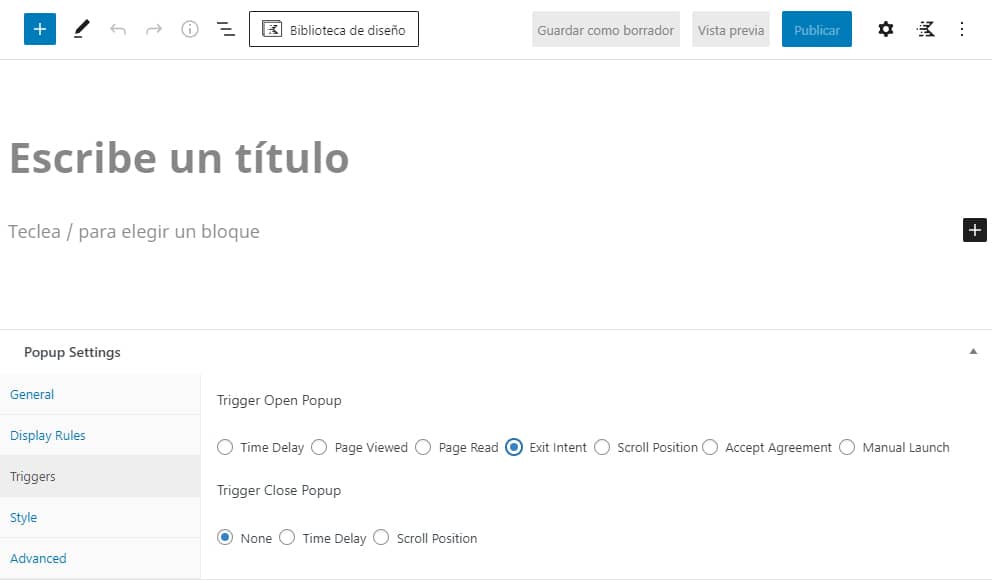
Advanced Popups
Esto, que con Elementor se hacía con tres clics, se complica ya que no resulta fácil añadirlo sin tirar de otro plugin y este, además de gratuito es el más completo y ligero de los que he probado. No está de más advertir que, aunque funciona bien, se actualiza poco y encontré algunos errores de renderizado con Gutenberg.
Gratuito pero completo
Incluye opciones de disparadores y otras características avanzadas como las que se encuentran en otros complementos de pago. Permite incluso colocar un bloque en el popup.
Aquí lo uso para mostrar solo 1 vez a los visitantes nuevos una sugerencia de suscripción al abandonar la página.

Otra alternativa es el de Nelio, que anda preparando también una versión Pro.
Resumiendo, hay vida (muy ligera) más allá de Elementor.
Relacionado: herramientas que recomiendo.
















Pues no entiendo mucho (ni poco) de todo esto, pero si te sirve de algo, te diré que ahora la página se carga más rápidamente que antes.
Genial, ese era el objetivo de este fregao.