Tabla de contenidos
8 лютого я завершив процес, який привів мене до вогонь і остаточно деінсталювати Elementor після використання його майже рік і тиражування всього на блозі з безкоштовними альтернативами, або не надто дорогими як GenerateBlocks.

Прощавай, Елементоре
Я прощаюся з Елемором не зі злістю, хоча і з певним почуттям полегшення. Особливо, коли йдеться про оптимізацію, яка зараз значно покращилася
Я вважаю, що це все ще найкращий і найповніший конструктор, принаймні серед тих, що я пробував, навіть якщо це не зовсім інструмент для мінімалістів
Він має помірну ціну, ним можна швидко навчитися користуватися, і він дозволяє робити дуже гарні речі. Це також економить вам багато плагінів.
З іншого боку, це вимагає додаткової роботи з оптимізації. Це дуже жирний інструмент, код, який він малює, не такий чистий, як мав би бути, і, як кажуть, вплив на навантаження досить помітний навіть в адмін-панелі WordPress
Все це можна виправити. Мабуть, найстрашніше в "Елементі" - це ефект Вавилонської вежі. Якщо ви маєте справу зі складними макетами, зробленими повністю за допомогою цього конструктора в багатьох частинах вашого сайту, його видалення може бути травматичним. Попрощайтеся з ними з драмою необхідності переробляти їх з нуля.
До речі, Elementor після видалення залишає в базі даних багато таблиць, сюди розповідають, як їх прибрати.
Ось формула, обрана для заміни Elementor:
GenerateBlocks Pro + Kadence Blocks + WP Show Posts + Advanced Popups
І ви, можливо, зараз думаєте, і правильно, хіба заміна одного плагіна на чотири не є поганою угодою з точки зору оптимізації?
Не поспішайте, тому що між цими чотирма плагінами вони не важать і не споживають навіть частки того, що раніше споживав Elementor Pro.
Ось загальне пояснення, що це таке і чому вони були обрані.

GenerateBlocks Pro
GenerateBlocks - це не конструктор, це набір з чотирьох (тобто шести) легких будівельних блоків, з яких можна зібрати практично все, що завгодно. Хоча він створений для роботи з GeneratePressале його можна використовувати з будь-яким шаблоном.
Швидші сторінки
Його обирають тому, що він дуже легкий. Він має чистий HTML-вивід і генерує лише 1 файл із суворо необхідним CSS, який зазвичай не перевищує 2 КБ, і абсолютно не використовує javascript або jQuery.

Не чекайте чогось схожого на "Елементор", це зовсім інша куля з воску. І якщо ви не знайомі з редагуванням блоків, крива навчання може бути трохи крутою. Зізнаюся, мені знадобився певний час, щоб звикнути до нового сценарію, але оскільки я люблю ускладнювати собі життя і займатися дослідженнями, то не так вже й сумую за легкістю пінг-понгу Елементора.
Тепер все будується з нуля, хоча можна відштовхуватися і від кількох доступних шаблонів.

Я також зізнаюся, що тоді вона не привернула моєї уваги, але після знайомства з нею я думаю, що вона має набагато більше можливостей, ніж здається на перший погляд, навіть якщо доведеться змінити свої звички і пороки, щоб звикнути до неї. Як би там не було, ви отримуєте сторінки з набагато меншою кількістю коду і чистіші, а отже, набагато швидші.
Більше того, ризикну стверджувати, що з бібліотеки Elementor можна побудувати і тиражувати практично будь-який шаблон, хоча попрацювати доведеться значно більше.
Існує безкоштовна версіяхоча бібліотека шаблонів, ефектів і щось інше який додає про-версія може бути корисним.
Він має чесна документація і все ще не так багато інформації, як ви можете знайти на потужному форумі підтримки GeneratePress, але він також має його форум і є низка цікавих уроків та прикладів від що ви можете зробити які можуть слугувати першими практичними заняттями для ознайомлення з його використанням.
Це ті відео, які я використовував як практику.
- Як оформити сторінку за допомогою Gutenberg, GeneratePress і GenerateBlocks
- Створення власного шаблону посту за допомогою GenerateBlocks
- Кастомний нижній колонтитул з функціями GeneratePress Block Elements і GenerateBlocks
- Поле автора бічної панелі з блочним елементом, динамічним контентом та GenerateBlocks
- Кастомна мета метапосту з модулем GeneratePesss Block Element, динамічним контентом і GenerateBlocks
- Створіть бічну панель "Sticky" за допомогою GenerateBlocks (пост і відео)
Сподіваюся, що ваші розробники будуть нарощувати темпи оновлень для покращення системи.
ЕКСТРА М'ЯЧ: Тут у вас є гарна купа блоків безкоштовно GenerateBlocks, просто скопіюйте, вставте та адаптуйте до свого ролика.

Блоки Kadence
Набір блоків, які розширюють можливості Gutenberg, якщо ви не хочете ускладнювати собі життя деякими речами, яких вам не вистачатиме в Elementor (на даний момент я використовую його тільки для форм і змісту, поки не знайду альтернативу без плагіна)
Ви обираєте кілька блоків, таких як вкладки(варіант без плагіна), акордеони (також є варіант без плагіна), зміст (варіант без плагіна) та форми (також можуть бути додані без плагіна), які після видалення Elementor залишаються сиротами. Я не розумію, чому WordPress досі не вирішив додати форми та зміст до свого ядра як рідні.
Полегшені блоки
Ці блоки дійсно легкі. Вони завантажують CSS або Javascript тільки тоді, коли це необхідно, і тільки для блоків, що використовуються на кожній сторінці, куди вони були додані.

Безкоштовного варіанту блоків Kadence більш ніж достатньо для базових конструкцій зі звичайними функціями, якщо вам дійсно потрібно щось з того, що вони пропонують. Вони також мають шаблон вважається багатьма користувачами однією з найшвидших.

Wp Show Post
Плагін для додавання пов'язаних постів, також від розробника GeneratePress, який працює з будь-якою темою. Його обирають, тому що він легкий, простий і податливий
Багато шаблонів не мають вбудованої функції показу пов'язаних публікацій за категоріями, тегами або іншими параметрами, GeneratePress - один з таких шаблонів
Хоча ви можете підключити інші плагіни або навіть додати трохи коду для створення відповідних публікацій, а потім возитися з CSS, WP Show Post - це легке доповнення, яке зводить завдання до декількох кліків.
Крім того, незабаром він зникне як плагін і об'єднає в GenerateBlocks. Отже, одним плагіном менше. Знаєте, найлегший плагін - це той, який не додається.

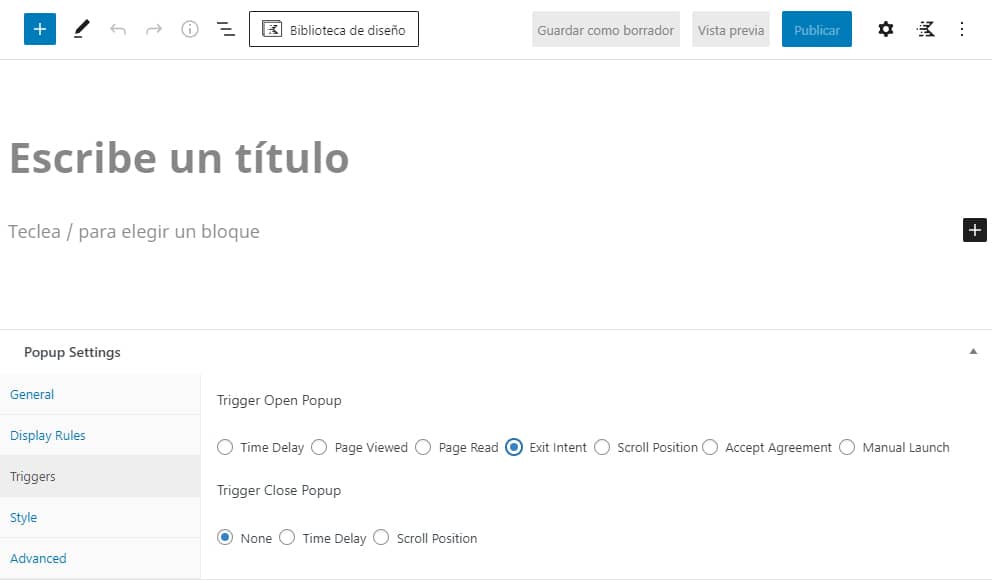
Розширені спливаючі вікна
Це, що з Elementor було зроблено трьома клацаннями миші, ускладнюється тим, що його нелегко додати, не витягуючи інший плагін, а цей, крім того, що він безкоштовний, є найповнішим і найлегшим з тих, що я тестував. Варто зазначити, що, хоча він працює добре, він не дуже часто оновлюється, і я знайшов деякі помилки рендерингу з Гутенбергом.
Безкоштовно, але повноцінно
Включає опції запуску та інші розширені функції, які можна знайти в інших платних доповненнях. Навіть дозволяє розмістити блок у спливаючому вікні.
Тут я використовую його, щоб показати тільки 1 раз новим відвідувачам підказку від підписка при виході зі сторінки.

Іншою альтернативою є Неліоякий має підготовка також має Pro-версію.
Одним словом, життя (дуже світле) є і за межами Елементора
Пов'язано: інструменти, які я рекомендую.







