Tabla de contenidos

Passaggi per creare un modello di post con Elementor
Ho deciso di scrivere questo articolo dopo aver avuto difficoltà a fare ciò che è pubblicizzato nel titolo, soprattutto perché non ho usato Elementor per molto tempo e perché i costruttori, per quanto intuitivi pretendano di essere, non sono come andare in bicicletta. Inoltre, ho effettuato l'aggiornamento a PRO non molto tempo fa.
Quindi, dato che ho dovuto cercare e giocherellare per un po' finché non ho trovato quello che cercavo, lascio qui il processo nel caso sia utile a qualcuno che si trova nella stessa situazione.
La missione consiste nel creare un modello migliorato dal suo modello attuale con Elementor e poi applicarlo a tutti i post.
Questo si può ottenere anche con la versione gratuita di Elementoranche se ricordo che sia il modo di crearlo che di applicarlo è diverso e molto meno automatizzato.
Per cominciare, se intende apportare modifiche direttamente sul modello, è ovvio che dovrebbe sempre lavorare su un tema figlio, in modo da non perdere le modifiche negli aggiornamenti del modello.
Se non ce l'ha, dovrebbe crearla e scoprire perché dovrebbe averla. Il "tema figlio" può essere realizzato manualmente o con un plugin. A proposito di questo lei ha informazioni per annoiarla.
Nel mio caso ho realizzato il modello su quello di GeneratePress PROche, tra l'altro, è un'ottima combinazione con Elementor PRO anche se il processo è lo stesso per qualsiasi altro modello.
Ecco i passaggi.
Opzione 1
Il primo passo è quello consueto per un modello. Apra il suo editor preferito, ad esempio bootstrap e digiti:
<?php
/*
* Template Name: Mi-plantilla
* Template Post Type: post
*/
get_header(); ?>
>
<main id="main" <?php generate_do_element_classes( 'main' ); ?>>
<?php
/**
* generate_before_main_content hook.
*
* @since 0.1
*/
do_action( 'generate_before_main_content' );
if ( generate_has_default_loop() ) {
while ( have_posts() ) :
the_post();
generate_do_template_part( 'single' );
endwhile;
}
/**
* generate_after_main_content hook.
*
* @since 0.1
*/
do_action( 'generate_after_main_content' );
?>
</main>
<?php
/**
* generate_after_primary_content_area hook.
*
* @since 2.0
*/
do_action( 'generate_after_primary_content_area' );
generate_construct_sidebars();
get_footer();Ora copi tutto dopo get_header(); ?> nella pagina single.php del suo modello attuale.
Quindi incolli tutto ciò che ha appena copiato appena sotto get_header(); ?> nel suo nuovo file e lo salvi all'interno della cartella del suo tema figlio con l'estensione .php e il nome che desidera. Scelga un nome che le permetta di ricordare che si tratta del suo nuovo modello, come ad esempio my-template.php
Il fatto è che come questo
Da qui ci sono due modi possibili, uno è creare un nuovo post e applicare "Il mio modello" negli Attributi di input per iniziare a impostare le cose

Quindi salvi il suo lavoro come modello, nel qual caso può saltare i passaggi fino a"Per impaginare" o seguire il secondo percorso, forse meno confuso, che è quello descritto di seguito.
Opzione 2
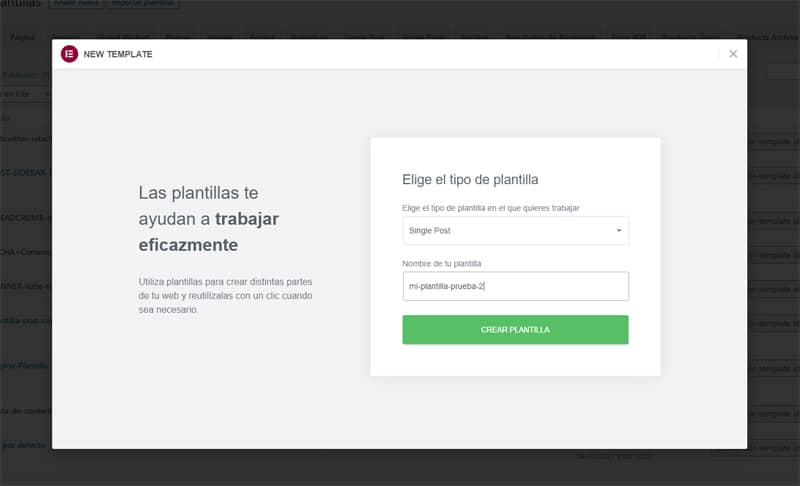
Dal menu "Modelli", selezioni Aggiungi nuovo.

Nella schermata successiva scegliamo Post singolo. Diamogli il nome che desideriamo e clicchiamo su CREA TEMPIO.

La schermata successiva ci mostrerà la libreria di modelli disponibili.

Chiudiamo questa finestra della libreria senza selezionare nulla (a meno che non voglia iniziare il layout con uno di questi design) e vedremo quanto segue (con l'aspetto del suo modello).
Normalmente vedrà già l'intestazione con la testata, i menu e il piè di pagina.
Per impaginare

Clicchi sul cerchio rosso con il simbolo + e apparirà la seguente casella per scegliere la struttura della pagina del suo post.

Qui la scelta è semplice. Se le pagine dei post del suo blog hanno una barra laterale a destra, a sinistra, entrambe o nessuna, scelga l'opzione che corrisponde.
In ogni caso, se intende replicare esattamente il layout degli elementi delle sue attuali pagine di post, questa struttura deve corrispondere. Annullare ciò che ha fatto per aggiungere spazi in seguito comporterebbe necessariamente l'eliminazione di celle e widget e la ripartenza da zero dalla fase di scelta della struttura.
Nel mio caso, poiché nel mio modello utilizzo una barra laterale a destra, ho scelto questa:
Si ricordi che se un giorno deciderà di cambiare la barra laterale da destra a sinistra o di rimuoverla, dovrà creare un nuovo modello di post con questa nuova struttura, perché ora è Elementor a governare questa opzione.
Widget Tetris
Ora è il momento di mettere tutto al suo posto, aggiungiamo la barra laterale e iniziamo a lavorare sul layout dei widget delle cose che verranno mostrate.

In generale, le opzioni

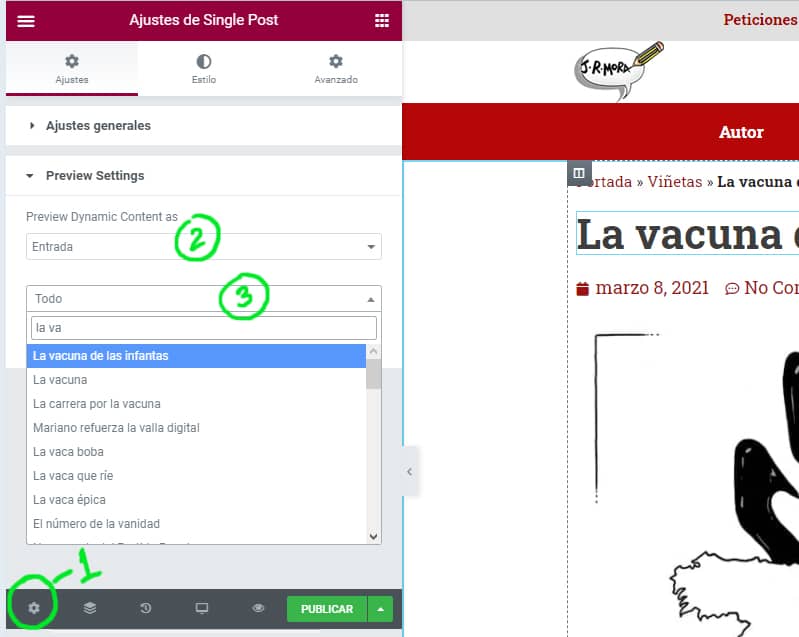
Tra le mille cose che possono essere configurate, è anche possibile selezionare qualsiasi voce come anteprima. In questo modo è possibile vedere le modifiche aggiornate in tempo reale su un contenuto specifico.

Editoria
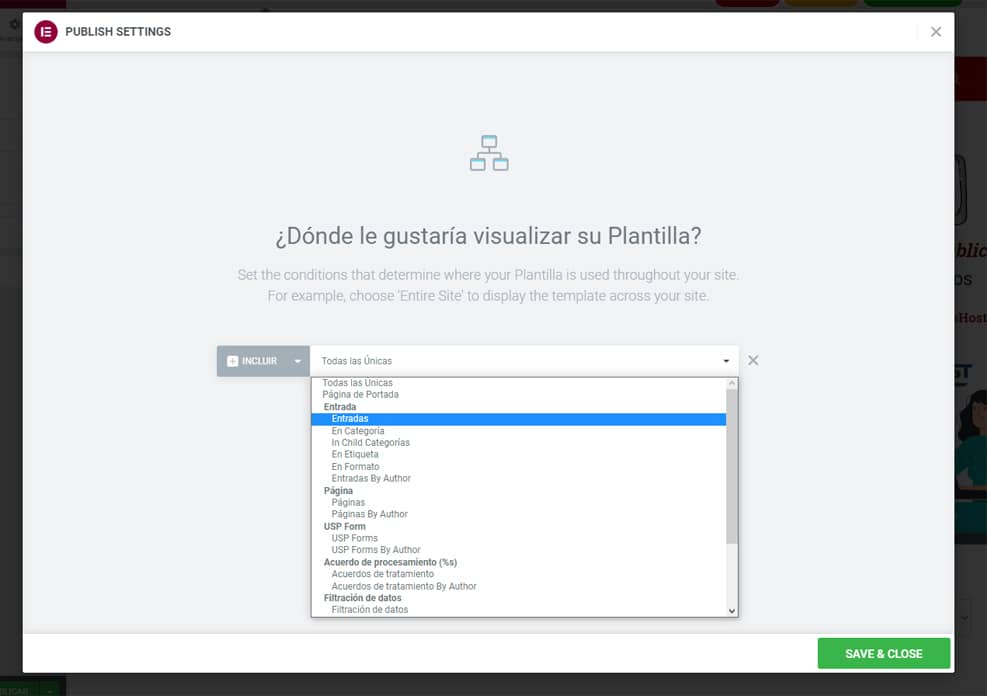
Una volta terminato, controllato che nelle impostazioni generali ci sia tutto ciò di cui abbiamo bisogno, che il sito abbia l'aspetto che desideriamo e che abbiamo realizzato le anteprime necessarie, possiamo salvarlo o pubblicarlo. Se decidiamo di pubblicarlo, può fare in modo che si applichi a tutte le iscrizioni. Oppure può scegliere di testarlo su un singolo vecchio post, se non vuole rischiare che i suoi visitatori incontrino errori inaspettati.


Lo stesso processo funziona per la creazione di modelli di post e di pagine di diverso tipo. Non abbia paura di sbagliare, per riportare tutte le modifiche al suo modello predefinito basta tornare a questa configurazione ed eliminare la condizione e tutto tornerà allo stato in cui si trovava prima di applicare il modello.








