Tabla de contenidos

Kroki do stworzenia szablonu postu za pomocą Elementora
Postanowiłem to napisać po tym, jak miałem problem z wykonaniem tego, co jest zapowiedziane w tytule, głównie dlatego, że od dawna nie używałem Elementora, a Buildery, tak intuicyjne jak udają, nie są jak jazda na rowerze. Również nie tak dawno temu uaktualniłem się do wersji PRO.
Tak więc, ponieważ musiałem szukać i skrzypiec przez jakiś czas, dopóki nie znalazłem tego, czego szukałem, zostawiam tutaj proces na wypadek, gdyby był przydatny dla kogoś, kto jest w tej samej sytuacji.
Misją jest stworzenie ulepszonego szablonu z twojego obecnego szablonu za pomocą Elementora, a następnie zastosowanie go do wszystkich postów.
Można to również osiągnąć za pomocą darmowej wersji Elementorchoć pamiętam, że zarówno sposób jej tworzenia, jak i stosowania jest inny i znacznie mniej zautomatyzowany.
Na początek, jeśli zamierzasz wprowadzać zmiany bezpośrednio na szablonie, nie trzeba dodawać, że zawsze powinieneś pracować na motywie dziecka, aby nie utracić zmian w aktualizacjach szablonu.
Jeśli go nie masz, powinieneś go stworzyć i dowiedzieć się, dlaczego powinieneś go mieć. "Child theme" można zrobić ręcznie lub za pomocą wtyczki. O tym masz informacje by cię zanudzić.
W moim przypadku wykonałem szablon na wzór tego z GeneratePress PROco, nawiasem mówiąc, jest świetnym połączeniem z Elementor PRO chociaż proces jest taki sam dla każdego innego szablonu.
Oto kroki.
Opcja 1
Pierwszy krok jest zwykły dla szablonu. Otwórz swój preferowany edytor, taki jak bootstrap i wpisz:
<?php
/*
* Template Name: Mi-plantilla
* Template Post Type: post
*/
get_header(); ?>
>
<main id="main" <?php generate_do_element_classes( 'main' ); ?>>
<?php
/**
* generate_before_main_content hook.
*
* @since 0.1
*/
do_action( 'generate_before_main_content' );
if ( generate_has_default_loop() ) {
while ( have_posts() ) :
the_post();
generate_do_template_part( 'single' );
endwhile;
}
/**
* generate_after_main_content hook.
*
* @since 0.1
*/
do_action( 'generate_after_main_content' );
?>
</main>
<?php
/**
* generate_after_primary_content_area hook.
*
* @since 2.0
*/
do_action( 'generate_after_primary_content_area' );
generate_construct_sidebars();
get_footer();Teraz skopiuj wszystko po get_header(); ?> do strony single.php swojego obecnego szablonu.
Następnie wklej wszystko, co właśnie skopiowałeś tuż poniżej get_header(); ?> do swojego nowego pliku i zapisz go wewnątrz folderu motywu dziecka z rozszerzeniem .php i dowolną nazwą. Wybierz nazwę, która pozwoli Ci zapamiętać, że jest to Twój nowy szablon, np. my-template.php
Rzecz w tym, że podobnie jak to
Stąd są dwa możliwe sposoby, jeden to stworzenie nowego postu i zastosowanie "Mojego szablonu" w Input Attributes, aby rozpocząć ustawianie rzeczy

Następnie po prostu zapisz swoją pracę jako szablon, w którym to przypadku możesz pominąć kroki aż do"Do układu" lub podjąć drugą, być może mniej zagmatwaną ścieżkę, która jest tą opisaną poniżej.
Opcja 2
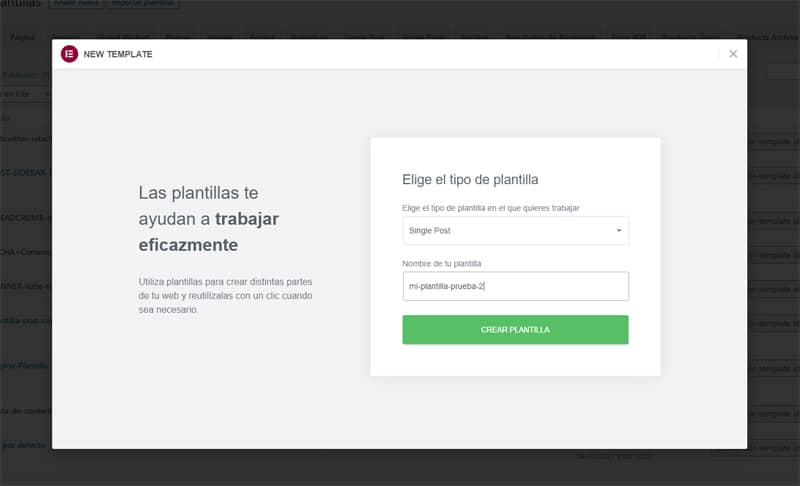
Z menu "Szablony" wybierz opcję Dodaj nowy.

Na kolejnym ekranie wybieramy Single Post. Nadajemy mu pożądaną przez nas nazwę i klikamy na CREATE TEMPLATE.

Kolejny ekran pokaże nam bibliotekę dostępnych szablonów.

Zamykamy to okno biblioteki nie wybierając niczego (chyba, że chcesz zacząć układ od jednego z tych wzorów) i zobaczymy co następuje (z wyglądem Twojego szablonu).
Zazwyczaj widać już nagłówek z headerem, menu i stopkę.
Do układu

Kliknij czerwone koło z symbolem +, a pojawi się następujące pole, aby wybrać strukturę strony twojego postu.

Tutaj wybór jest prosty. Jeśli strony postów Twojego bloga mają pasek boczny po prawej, lewej stronie, oba lub żaden, wybierz opcję, która pasuje.
W każdym razie, jeśli zamierzasz dokładnie powielić układ elementów swoich obecnych stron postów, ta struktura musi być zgodna. Cofnięcie tego, co zrobiłeś, aby dodać przestrzenie później, wiązałoby się koniecznie z usunięciem komórek i widżetów i rozpoczęciem od zera od kroku wyboru struktury.
W moim przypadku, jako że w moim szablonie używam sidebara po prawej stronie, wybieram właśnie ten:
Pamiętaj, że jeśli pewnego dnia zdecydujesz się zmienić pasek boczny z prawej na lewą lub usunąć go, będziesz musiał stworzyć nowy szablon postu z tą nową strukturą, ponieważ teraz Elementor rządzi w tej opcji.
Widget Tetris
Teraz czas umieścić wszystko na swoim miejscu, dodajemy sidebar i zaczynamy pracować nad układem widgetów rzeczy, które będą się wyświetlać.

W opcjach ogólnych

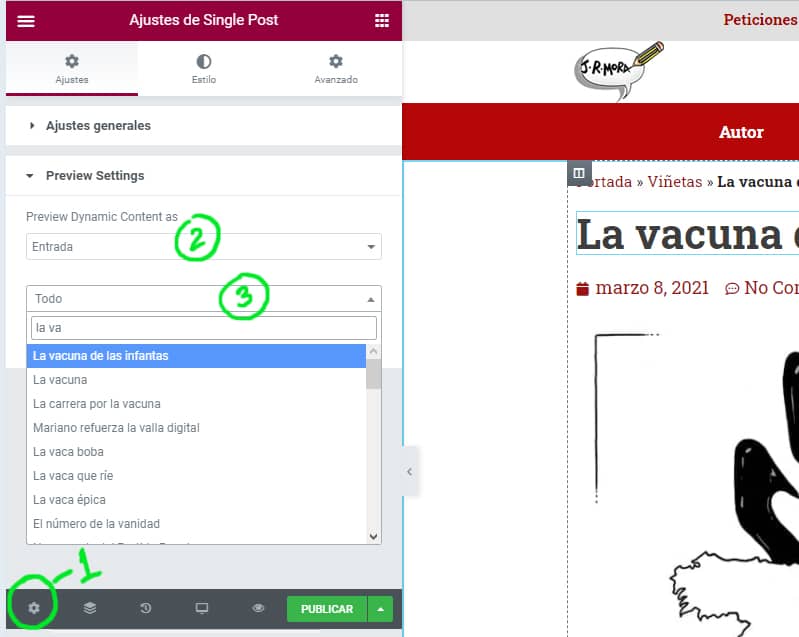
Wśród tysiąca rzeczy, które można skonfigurować jest również możliwość wybrania dowolnego wpisu jako podglądu. W ten sposób można zobaczyć zmiany odświeżane w czasie rzeczywistym na konkretnej treści.

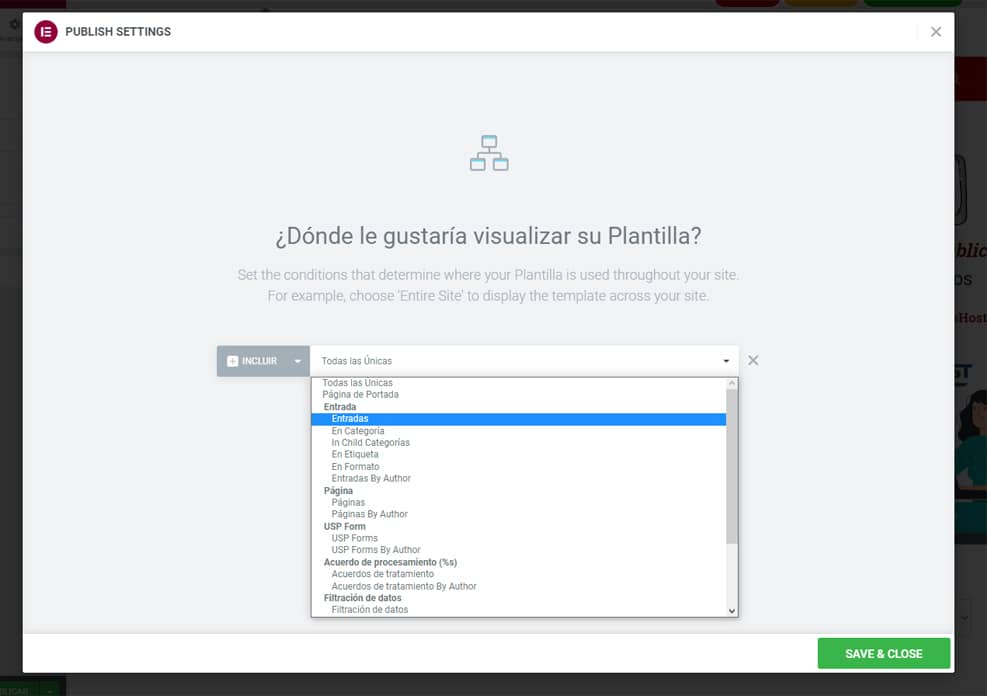
Publikacja
Gdy już skończymy, sprawdzimy, że w ustawieniach ogólnych mamy wszystko co trzeba, że strona wygląda tak jak chcemy i zrobiliśmy niezbędne podglądy możemy ją zapisać lub opublikować. Jeśli zdecydujemy się na jego publikację, możesz sprawić, że będzie on dotyczył wszystkich wpisów. Lub możesz zdecydować się na przetestowanie go na pojedynczym starym poście, jeśli nie chcesz ryzykować, że Twoi goście napotkają nieoczekiwane błędy.


Ten sam proces działa w przypadku tworzenia szablonów postów i szablonów stron różnych typów. Nie bój się popełnić błędu, aby przywrócić wszystkie zmiany do domyślnego szablonu wystarczy wrócić do tej konfiguracji i usunąć warunek, a wszystko wróci do stanu w jakim było przed zastosowaniem szablonu.







