Tabla de contenidos

Кроки для створення шаблону публікації в Elementor
Я вирішив написати це після того, як мені було важко зробити те, що рекламується в заголовку, головним чином тому, що я давно не користувався Elementor, і тому, що будівельники, якими б інтуїтивними вони не були, не схожі на їзду на велосипеді. Крім того, не так давно я перейшов на PRO.
Тому, оскільки мені довелося довго шукати і возитися, поки я не знайшов те, що шукав, я залишаю тут процес на випадок, якщо він стане в нагоді комусь, хто опиниться в такій же ситуації.
Завдання полягає в тому, щоб зробити покращений шаблон з вашого поточного шаблону за допомогою Elementor, а потім застосувати його до всіх постів.
Цього також можна досягти за допомогою безкоштовної версії Elementorхоча пам'ятаю, що і спосіб його створення, і спосіб застосування - інший і набагато менш автоматизований.
Почнемо з того, що якщо ви маєте намір вносити зміни безпосередньо в шаблон, то само собою зрозуміло, що завжди слід працювати на дочірній темі, щоб не втратити зміни при оновленнях шаблону.
Якщо у вас його немає, ви повинні його створити і з'ясувати, навіщо він вам потрібен. "Дитячу тему" можна зробити вручну або за допомогою плагіна. Про це ви володієте інформацією щоб набриднути тобі.
У моєму випадку я зробив шаблон на основі шаблону від GeneratePress PROщо, до речі, чудово поєднується з Elementor PRO хоча процес аналогічний для будь-якого іншого шаблону.
Ось ці кроки.
Варіант 1
Перший крок - звичайний для шаблону. Відкрийте ваш улюблений редактор, наприклад, bootstrap і введіть текст:
<?php
/*
* Template Name: Mi-plantilla
* Template Post Type: post
*/
get_header(); ?>
>
<main id="main" <?php generate_do_element_classes( 'main' ); ?>>
<?php
/**
* generate_before_main_content hook.
*
* @since 0.1
*/
do_action( 'generate_before_main_content' );
if ( generate_has_default_loop() ) {
while ( have_posts() ) :
the_post();
generate_do_template_part( 'single' );
endwhile;
}
/**
* generate_after_main_content hook.
*
* @since 0.1
*/
do_action( 'generate_after_main_content' );
?>
</main>
<?php
/**
* generate_after_primary_content_area hook.
*
* @since 2.0
*/
do_action( 'generate_after_primary_content_area' );
generate_construct_sidebars();
get_footer();Тепер скопіюйте все після get_header(); ?> в сторінку single.php вашого поточного шаблону.
Потім вставте все, що ви щойно скопіювали трохи нижче get_header(); ?> у ваш новий файл і збережіть його в папці вашої дочірньої теми з розширенням .php і будь-якою назвою, яку ви хочете. Виберіть ім'я, яке дозволить вам запам'ятати, що це ваш новий шаблон, наприклад, my-template.php
Справа в тому, що ось так
Звідси є два можливих шляхи, один - створити нове повідомлення і застосувати "Мій шаблон" у вхідних атрибутах, щоб почати налаштування

Потім просто збережіть свою роботу як шаблон, і в цьому випадку ви можете пропустити кроки до"До макета" або піти другим, можливо, менш заплутаним шляхом, який описаний нижче.
Варіант 2
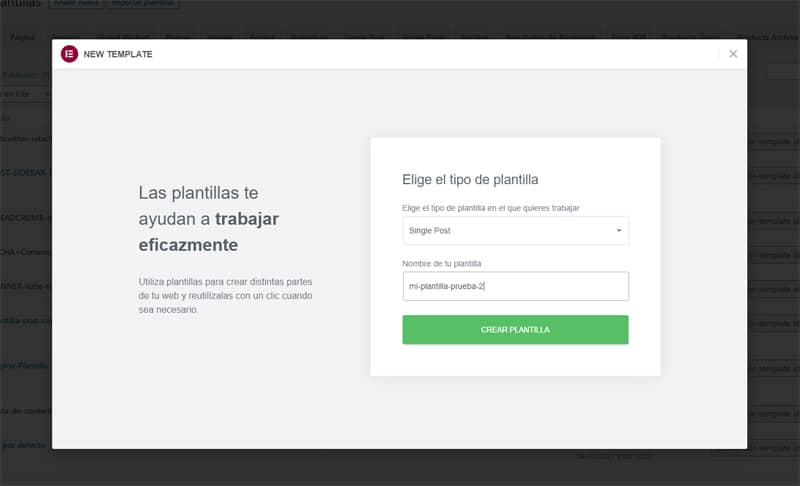
У меню "Шаблони" оберіть пункт "Додати новий".

На наступному екрані обираємо Single Post. Даємо йому потрібну назву і натискаємо на кнопку СТВОРИТИ ШАБлон.

На наступному екрані нам буде показана бібліотека доступних шаблонів.

Закриваємо це вікно бібліотеки, нічого не вибираючи (якщо тільки ви не хочете почати верстку з одного з цих дизайнів) і бачимо наступне (з виглядом вашого шаблону).
Зазвичай ви вже бачите верхній колонтитул із заголовком, меню та нижній колонтитул.
До макету

Натисніть на червоний кружечок із символом + і з'явиться наступне вікно для вибору структури сторінки вашого допису.

Тут вибір простий. Якщо сторінки публікацій вашого блогу мають бічну панель праворуч, ліворуч, обидві або жодної, оберіть варіант, який вам підходить.
У будь-якому випадку, якщо ви маєте намір точно повторити розташування елементів сторінок вашого поточного поста, ця структура повинна збігатися. Скасування того, що було зроблено для додавання пробілів пізніше, обов'язково включатиме видалення комірок і віджетів і початок з нуля з кроку вибору структури.
У моєму випадку, оскільки в моєму шаблоні я використовую бічну панель праворуч, я обираю цю:
Пам'ятайте, що якщо одного разу ви вирішите змінити бічну панель з правої на ліву або видалити її, вам доведеться створити новий шаблон повідомлення з такою новою структурою, оскільки тепер за цю опцію відповідає Elementor.
Віджет Тетріс
Тепер прийшов час розставити все на свої місця, додаємо бічну панель і починаємо працювати над макетом віджетів того, що буде відображатися.

У загальних варіантах

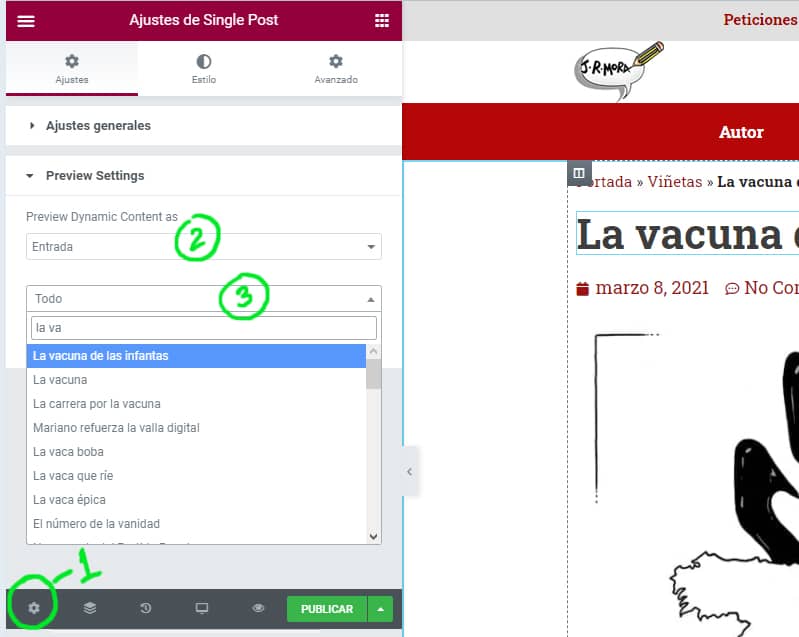
Серед тисячі речей, які можна налаштувати, також можна вибрати будь-який запис в якості попереднього перегляду. Таким чином, можна в режимі реального часу спостерігати за оновленням змін на конкретному контенті.

Видавнича справа
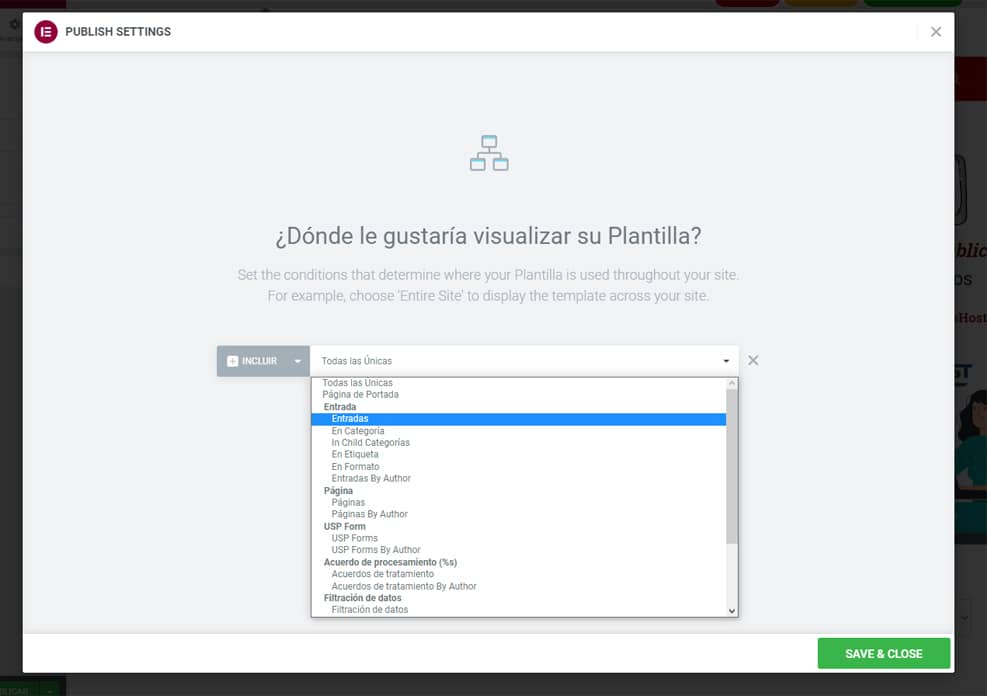
Після того, як ми закінчили, перевірили, що в загальних налаштуваннях у нас є все необхідне, що сайт виглядає так, як ми хочемо, і ми зробили необхідні попередні перегляди, ми можемо зберегти його або опублікувати. Якщо ми вирішимо його опублікувати, ви можете зробити так, щоб він застосовувався до всіх конкурсних робіт. Або ви можете протестувати його на одному старому дописі, якщо не хочете, щоб ваші відвідувачі зіткнулися з несподіваними помилками.


Аналогічний процес працює для створення шаблонів постів та шаблонів сторінок різних типів. Не бійтеся помилитися, щоб повернути всі зміни назад до шаблону за замовчуванням, просто поверніться до цієї конфігурації і зніміть умову і все повернеться до стану, в якому було до застосування шаблону.







