Tabla de contenidos

Elementor로 포스트 템플릿을 만드는 단계
엘리멘터를 오랫동안 사용하지 않았고 빌더가 직관적 인 척하지만 자전거를 타는 것과 같지 않기 때문에 제목에 발표 된 내용을 수행하는 데 어려움을 겪은 후이 글을 쓰기로 결정했습니다. 게다가 얼마 전에 PRO로 업그레이드했습니다.
그래서 원하는 것을 찾을 때까지 한동안 검색하고 조작해야 했기 때문에 같은 상황에 처한 누군가에게 유용 할 경우를 대비하여 여기에 프로세스를 남겨 둡니다.
임무는 현재 템플릿에서 Elementor를 사용하여 개선된 템플릿을 만든 다음 모든 게시물에 적용하는 것입니다.
이 작업은 무료 버전의 Elementor의 무료 버전으로도 이 작업을 수행할 수 있지만, 템플릿을 만드는 방법과 적용하는 방법이 다르고 자동화가 훨씬 덜 되어 있는 것으로 기억합니다.
우선 템플릿을 직접 변경하려는 경우 템플릿 업데이트에서 변경 사항을 잃지 않도록 항상 하위 테마에서 작업해야 한다는 것은 말할 필요도 없습니다.
하위 테마가 없는 경우 하위 테마를 만들어야 하는 이유를 찾아야 합니다. "하위 테마"는 수동으로 또는 플러그인을 사용하여 만들 수 있습니다. 이에 대해 정보가 있습니다 당신을 지루하게합니다.
제 경우에는 다음에서 템플릿을 만들었습니다 생성 프레스 프로에서 템플릿을 만들었는데, 그건 그렇고, 훌륭한 조합입니다 엘리멘터 프로 프로세스는 다른 템플릿과 동일하지만.
단계는 다음과 같습니다.
옵션 1
첫 번째 단계는 템플릿의 일반적인 단계입니다. 부트스트랩과 같은 선호하는 편집기를 열고 입력합니다:
<?php
/*
* Template Name: Mi-plantilla
* Template Post Type: post
*/
get_header(); ?>
>
<main id="main" <?php generate_do_element_classes( 'main' ); ?>>
<?php
/**
* generate_before_main_content hook.
*
* @since 0.1
*/
do_action( 'generate_before_main_content' );
if ( generate_has_default_loop() ) {
while ( have_posts() ) :
the_post();
generate_do_template_part( 'single' );
endwhile;
}
/**
* generate_after_main_content hook.
*
* @since 0.1
*/
do_action( 'generate_after_main_content' );
?>
</main>
<?php
/**
* generate_after_primary_content_area hook.
*
* @since 2.0
*/
do_action( 'generate_after_primary_content_area' );
generate_construct_sidebars();
get_footer();이제 get_header(); ?> 이후의 모든 내용을 현재 템플릿의 single.php 페이지에 복사합니다.
그런 다음 get_header(); ?> 바로 아래에 복사한 모든 내용을 새 파일에 붙여넣고 확장자 .php와 원하는 이름을 사용하여 하위 테마의 폴더에 저장합니다. 내 템플릿.php와 같이 새 템플릿임을 기억할 수 있는 이름을 선택하세요
다음과 같이 표시됩니다 다음과 같이 보입니다.
여기에서 두 가지 방법이 있는데, 하나는 새 글을 작성하고 입력 속성에 "내 템플릿"을 적용하여 설정을 시작하는 것입니다

그런 다음 작업을 템플릿으로 저장하면 되는데, 이 경우"레이아웃으로"까지의 단계를 건너뛰거나 아래에 설명된 덜 혼란스러운 두 번째 경로를 사용할 수 있습니다.
옵션 2
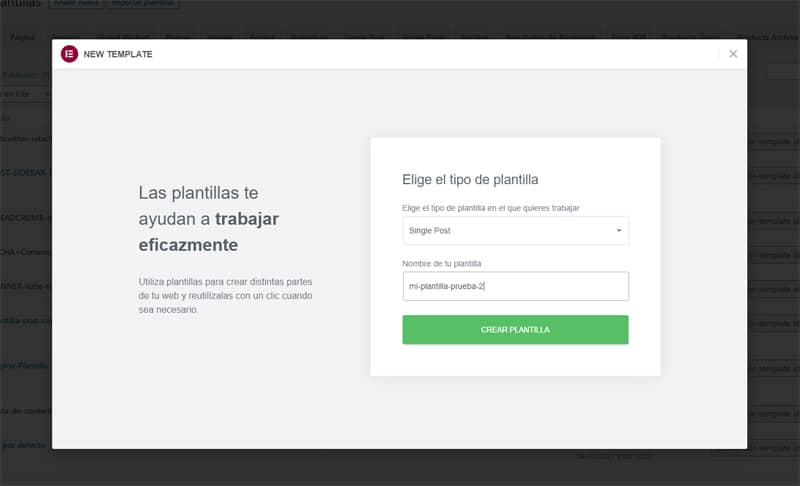
"템플릿" 메뉴에서 새로 추가를 선택합니다.

다음 화면에서 단일 글을 선택합니다. 원하는 이름을 지정하고 템플릿 만들기를 클릭합니다.

다음 화면에 사용 가능한 템플릿 라이브러리가 표시됩니다.

아무 것도 선택하지 않고 이 라이브러리 창을 닫으면(해당 디자인 중 하나로 레이아웃을 시작하지 않는 한) 다음과 같은 템플릿이 표시됩니다(템플릿의 모양).
일반적으로 머리글, 메뉴 및 바닥글이 있는 머리글이 이미 표시됩니다.
레이아웃하려면

기호가 있는 빨간색 원을 클릭하면 글 페이지의 구조를 선택할 수 있는 다음 상자가 나타납니다.

여기서 선택은 간단합니다. 블로그 글 페이지의 사이드바가 오른쪽, 왼쪽, 둘 다 또는 둘 다 없는 경우 일치하는 옵션을 선택합니다.
어떤 경우든 현재 글 페이지의 요소 레이아웃을 정확히 복제하려면 이 구조가 일치해야 합니다. 나중에 공백을 추가하기 위해 수행한 작업을 실행 취소하려면 셀과 위젯을 삭제하고 구조를 선택하는 단계부터 처음부터 다시 시작해야 합니다.
제 경우에는 템플릿에서 오른쪽에 사이드바를 사용하므로 이 템플릿을 선택합니다:
언젠가 사이드바를 오른쪽에서 왼쪽으로 변경하거나 제거하기로 결정한 경우 이제 Elementor가 이 옵션에서 규칙을 적용하므로 새로운 구조로 새 글 템플릿을 만들어야 한다는 점을 기억하세요.
위젯 테트리스
이제 모든 것을 제자리에 배치하고 사이드바를 추가하고 표시할 항목의 위젯 레이아웃 작업을 시작할 차례입니다.

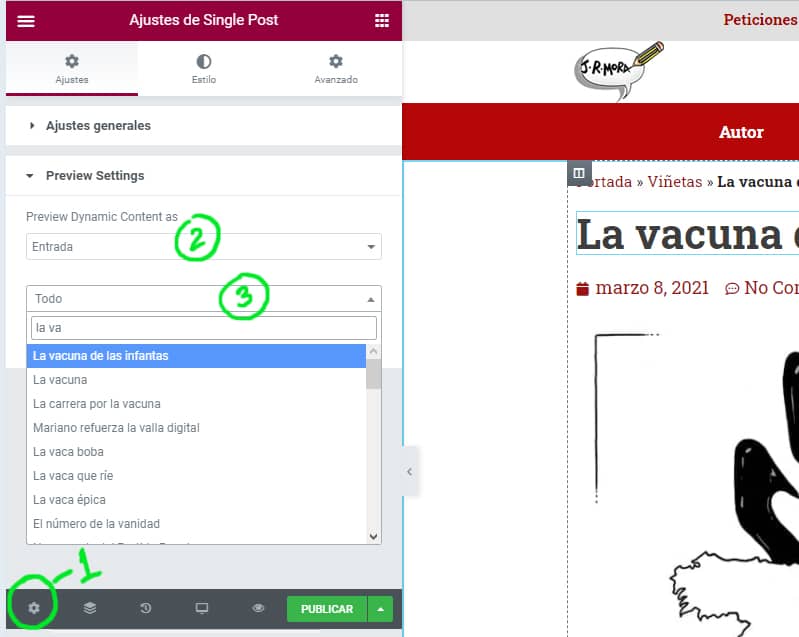
일반 옵션

구성할 수 있는 수천 가지 항목 중에서 원하는 항목을 미리 보기로 선택할 수도 있습니다. 이렇게 하면 특정 콘텐츠에서 실시간으로 새로 고쳐지는 변경 사항을 확인할 수 있습니다.

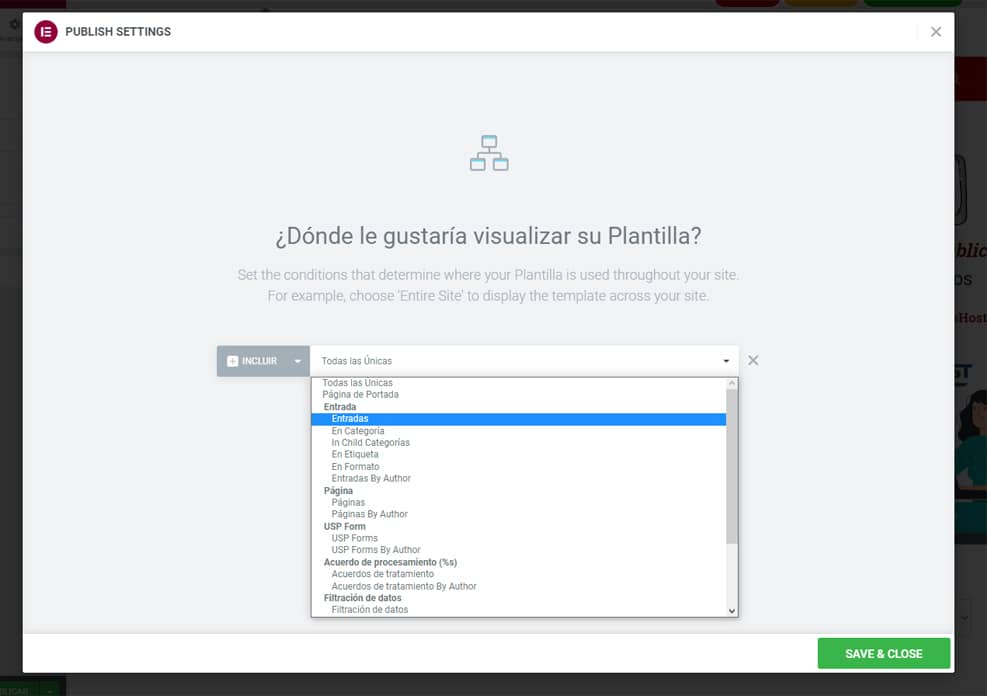
게시
일반 설정에서 필요한 모든 항목이 있고 사이트가 원하는 대로 표시되는지, 필요한 미리 보기를 만들었는지 확인했으면 저장하거나 게시할 수 있습니다. 게시를 선택하면 모든 항목에 적용되도록 설정할 수 있습니다. 또는 방문자에게 예기치 않은 오류가 발생할 위험을 감수하고 싶지 않다면 하나의 오래된 글에서 테스트하도록 선택할 수 있습니다.


다른 유형의 글 템플릿과 페이지 템플릿을 만들 때도 동일한 프로세스가 적용됩니다. 실수하는 것을 두려워하지 말고 모든 변경 사항을 기본 템플릿으로 되돌리려면 이 구성으로 돌아가서 조건을 삭제하면 모든 것이 템플릿을 적용하기 전 상태로 돌아갑니다.








