Tabla de contenidos
Die WordPress-Suchmaschine ist mies
Ich kenne niemanden, der WordPress verwendet und die Suchmaschine in den höchsten Tönen lobt, und ich verstehe immer noch nicht, dass sie sich seit den ersten Versionen kaum weiterentwickelt hat.
Sie ist nicht nur primitiv, was ihre Funktionsweise angeht, sondern bietet auch keinerlei Konfigurationsmöglichkeiten. Auch das Aussehen der Ergebnisseite lässt zu wünschen übrig. Je nachdem, welche Vorlage Sie verwenden, kann das Design etwas besser sein, aber im Allgemeinen ist es immer noch prähistorisch
Das Aussehen der Ergebnisse kann mit CSS und der Reaktionsfähigkeit mit einem kostenlosen Plugin (mit einer kostenpflichtigen Version) wie Relevanssi (obwohl es das Gewicht Ihrer Datenbank verdreifacht) oder diesem, das eine Verbindung mit dem externen Dienst Algolia herstellt (kostenlos bis zu 10.000 Suchanfragen pro Monat), ein wenig verbessert werden.
Aber ich werde die Frage der Leistung für einen anderen Tag aufheben, da ich immer noch damit ringe, und ich werde mich mit den rein ästhetischen Reformen befassen, indem ich GeneratePress (GP) und GenerateBlocks (GB).
GeneratePress und GenerateBlocks
GP und GB sind noch zwei Tools aus einem jungen Projekt und die Benutzerfreundlichkeit muss noch verbessert werden. GB bietet nicht die gleiche Lernkurve, die Sie vielleicht erwarten, wenn Sie von der Verwendung von Buildern wie Elementor oder ähnlichem kommen.
Wie wir in diesem Beispiel sehen werden, sind einige Prozesse, um bestimmte Dinge mit GenerateBlocks zu bauen, viel länger und mühsamer und können bei den ersten Versuchen ein wenig verzweifeln. Wenn Sie mehr und mehr Blöcke hinzufügen, werden die Dinge komplizierter.
Andererseits haben Sie, wenn Sie erst einmal verstanden haben, wie die Blöcke funktionieren, viel mehr Kontrolle über das Aussehen und die Wirkung der einzelnen Elemente.
die Schwierigkeit wird durch die Dokumentation und den tadellosen Support ausgeglichen, bei dem die Entwickler sogar bei speziellen Designfragen helfen, die nicht in ihren Zuständigkeitsbereich fallen. Es ist also immer noch eine großartige Alternative, die Sie in Betracht ziehen sollten, da sie ihrer Philosophie treu bleiben: fairer, sauberer und leichter Code.
Block-Elemente
Blocks Elements, im Folgenden Elements genannt, wurde im Juli 2020 in der GeneratePress Premium Version 1.11.0 hinzugefügt. Es kann wie ein normaler Hook verwendet werden, um Inhalte fast überall in Ihrem Blog einzufügen, ohne dass Sie mit Code hantieren müssen.
In Kombination mit GenerateBlocks können Sie mit dem WordPress-Block-Editor Hooks, Kopf- und Fußzeilen, Seitenleisten, eine "Hero"-Seite, Inhaltsvorlagen und so weiter erstellen.
Lassen Sie uns zur Sache kommen.
Vorlage strukturieren
Als Erstes erstellen wir eine so genannte "Strukturvorlage". Dieser Schritt ist optional, aber es kann nicht schaden, eine zu erstellen, falls wir eines Tages etwas mit ein paar Klicks ändern möchten.
Ich nenne sie so, weil sie nur die strukturellen Aspekte und nicht den Inhalt definiert. Das heißt, ob wir die Kopfzeile, die Fußzeile oder ihre Widgets, eine Seitenleiste oder die Breite usw. einblenden wollen oder nicht, und damit wir nicht mit den Namen der Blöcke der übrigen Schritte durcheinander kommen.
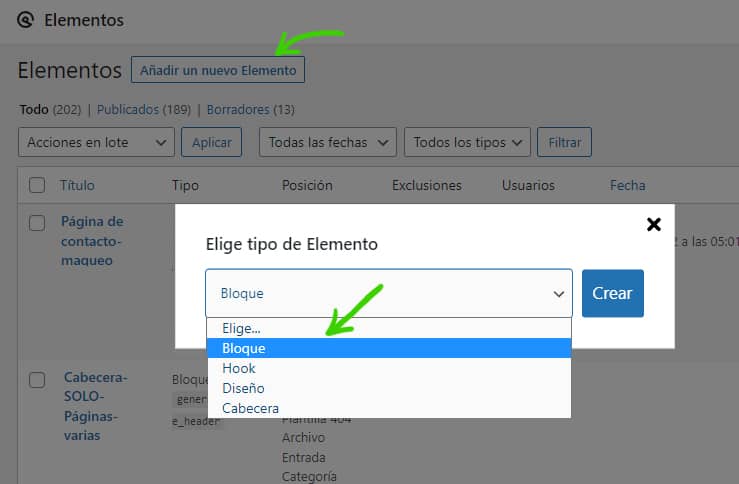
Über das Hauptmenü Erscheinungsbild/Elemente oder von oben können wir auf die Erstellung und Verwaltung der Elemente zugreifen.

Für die spezielle Anwendung, die uns interessiert, wählen wir beim Hinzufügen eines neuen Elements Design und drücken auf Erstellen.
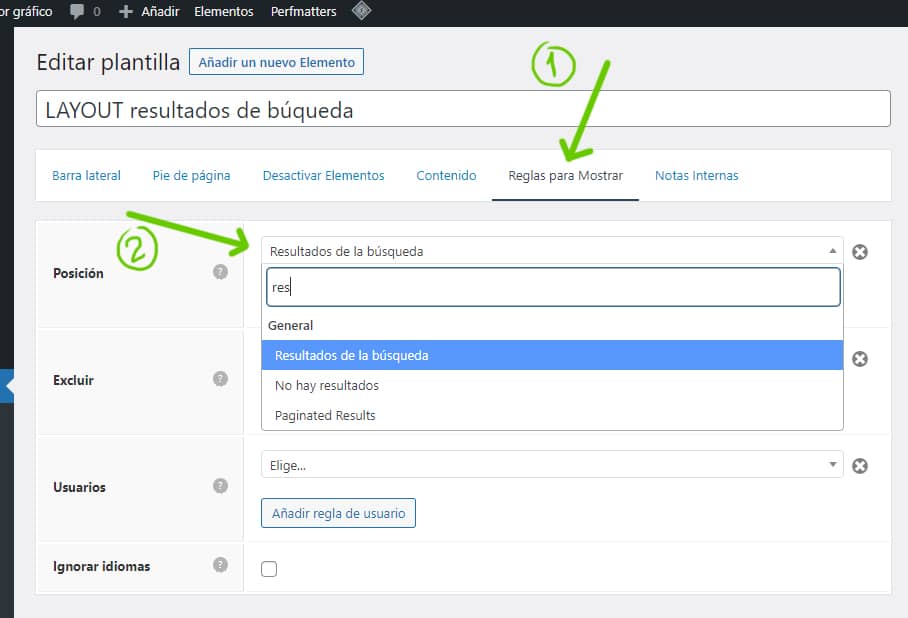
Dann teilen wir dem Element mit, auf welcher Seite es angewendet werden soll. Dazu gehen wir auf die Registerkarte "Anzuzeigende Regeln" und wählen in der Position "Suchergebnisse" aus dem Dropdown-Menü aus.

Elemente bieten viele Anpassungsmöglichkeiten. Wie Sie sehen werden, können Sie in diesem Dropdown-Menü die meisten Positionen Ihres Blogs auswählen, um diese Einstellungen dort anzuwenden.
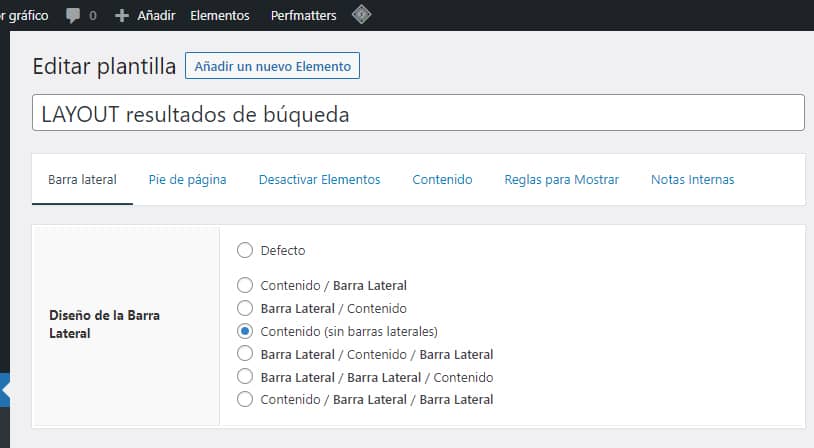
Wir können auch entscheiden, welche Elemente wir ausblenden möchten. In meinem Fall werde ich nur eine Option verwenden, um auf die Seitenleiste zu verzichten, also wähle ich"Inhalt (Keine Seitenleisten)".

Es gibt noch andere Möglichkeiten, die Seitenleiste auszublenden, aber diese ist nicht nur die einfachste und schnellste, sondern ermöglicht es uns auch, alle Änderungen rückgängig zu machen, indem wir einfach hierher zurückkehren oder dieses Element/diese Vorlage direkt auf den Status "Entwurf" zurücksetzen, so dass die Seite wieder ihr ursprüngliches Aussehen erhält.
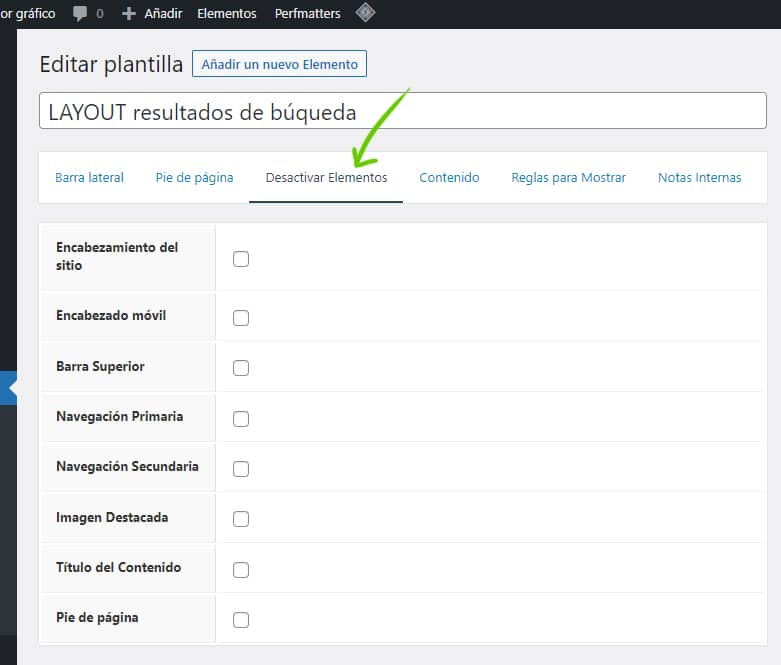
Außerdem können Sie auf der Registerkarte"Elemente deaktivieren" die Seite praktisch unberührt lassen. Man könnte sagen, dass dies das Äquivalent zur Seitenvorlage "Canvas" von Elementor ist, wenn auch leicht verbessert und einfacher in der Anwendung.

Eine gute Praxis, die auch in einer der Konfigurationsregisterkarten empfohlen wird, ist es, die Funktionen der einzelnen Elemente mit internen Notizen zu dokumentieren, für den Fall, dass der Titel nicht beschreibend genug ist oder wir nicht wollen, dass er zu lang wird.

Ich habe mir angewöhnt, alles mit Notizen und Kommentaren zu versehen, denn wenn man viele Änderungen vornimmt, ist es unvermeidlich, dass man im Laufe der Zeit vergisst, wo und/oder wie sie vorgenommen wurden. In internen Notizen haben Sie also immer alle Informationen, die Sie brauchen, um Ihre Schritte zurückzuverfolgen, wenn etwas schief geht oder Sie neue Änderungen vornehmen wollen.
Wenn wir diese Vorlage veröffentlichen, haben wir die Ergebnisseite bereits nach unseren Vorstellungen konfiguriert, aber natürlich ist sie jetzt leer, wenn wir eine Suche durchführen, weil wir ein neues Element erstellen und veröffentlichen müssen, das das Aussehen dieser Suchen bestimmt.
Sie können diese Vorlage vorerst im Entwurf belassen, während wir dies tun, und sie veröffentlichen, wenn alles fertig ist.
Vorlage für das Erscheinungsbild
Obwohl es sich hierbei nur um ein weiteres Element handelt, nenne ich es in diesem kleinen Leitfaden "Erscheinungsbildvorlage", weil ich zu diesem Zeitpunkt etwas verwirrt war von der Nomenklatur der Dinge und ihren verschiedenen Verwendungsmöglichkeiten.
Hier beginnt die eigentliche Anpassungsarbeit.
Wir erstellen ein neues Element, dieses Mal einen Block, und geben ihm einen beschreibenden Namen.

Wir fügen einen GenerateBlocks-Container hinzu und fügen innerhalb dieses Containers einen Query Loop-Block ein.

Und genau das werden wir sehen.

Ich habe"Start blank" gewählt, um die ursprüngliche Struktur der Ergebnisse zu replizieren, aber Sie können jede der Vorlagen wählen, die dieser Block bietet.
Am besten probieren Sie sie aus, bevor Sie sich entscheiden, denn wenn Sie einmal mit einer Vorlage begonnen haben, können Sie keine andere mehr anwenden und müssen den gesamten Prozess von vorne beginnen, wenn Sie ihn ändern möchten (was GB lösen sollte).

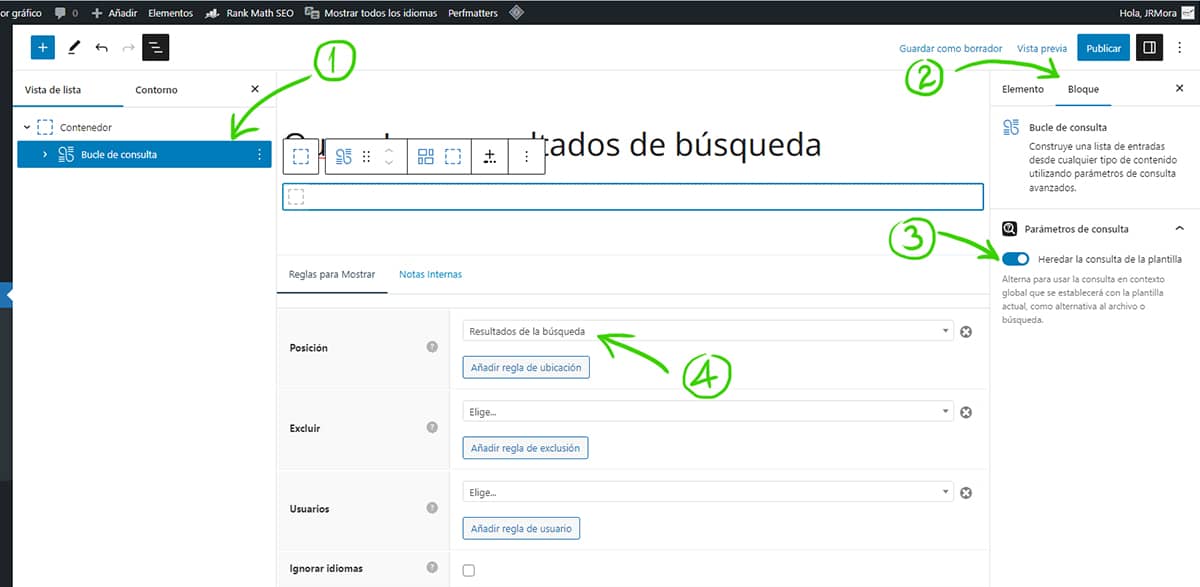
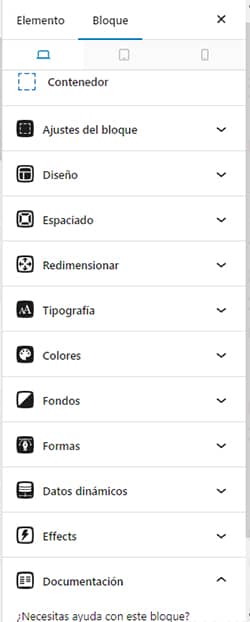
Nachdem Sie die Vorlage ausgewählt haben, markieren Sie den Abfrageschleifenblock (1) und Sie sehen auf der rechten Seite die Registerkarte "Block" (2). Klicken Sie darauf und aktivieren Sie unter "Abfrageparameter" die Option"Abfrage von Vorlage erben" (3 ). Schließlich suchen wir unten unter "Anzeigeregeln"/"Position" (4 ) und legen "Suchergebnisse" fest und speichern als Entwurf.
Wenn wir die Abfrageschleife ausklappen, sehen wir dies:

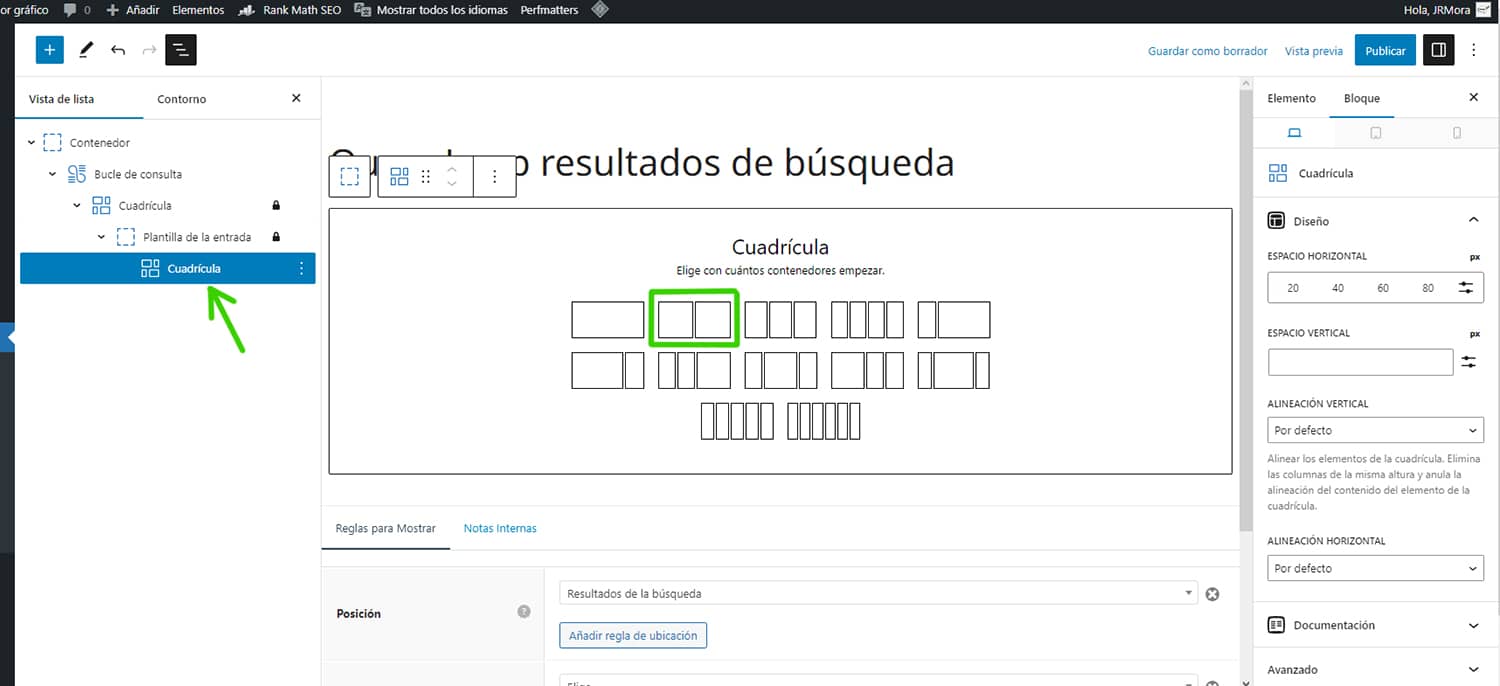
Wir fügen einen weiteren Gitterblock innerhalb der "Abfragevorlage" hinzu und wählen die gewünschte Struktur aus.

Für unser Beispiel werden wir einen von zwei Containern verwenden, die als Spalten fungieren. Die linke Spalte ist der Platz für das Bild und die rechte Spalte zeigt den Auszug des Eintrags.
Sie können auch mit drei Containern spielen und den mittleren als Raum konfigurieren. Ich bestehe darauf, die Möglichkeiten sind vielfältig und am besten ist es, wenn Sie damit herumspielen.
Wie Sie vielleicht bemerkt haben, bauen wir fast von Grund auf einen Container mit all den Teilen, die den endgültigen Aspekt dessen ausmachen, was wir zeigen wollen. In diesem Fall die Suchergebnisse, aber Sie können dies auch mit jedem anderen Inhalt tun.
Lassen Sie uns nun diese beiden Container leeren.

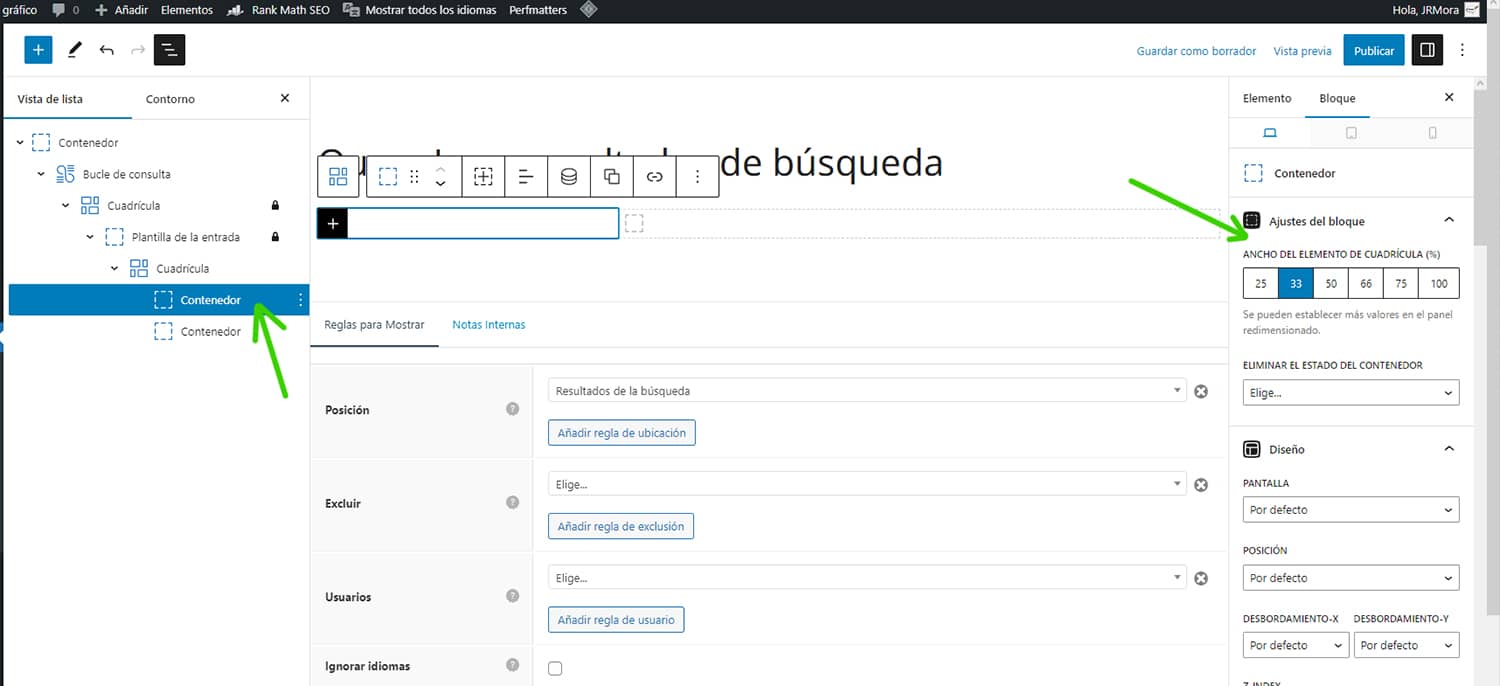
Wählen Sie den ersten Container aus und setzen Sie seine Breite auf 33 (die in Wirklichkeit 33,33 beträgt), wie Sie sehen werden, wenn Sie zu den Optionen für die Größenanpassung scrollen.

Wir machen dasselbe mit dem zweiten Container und wählen 66 (der automatisch auf 66,66 eingestellt wird). Es geht natürlich darum, dass alle Container, die Sie verwenden, zusammen 100 ergeben, damit sie nicht über den horizontalen Bereich der Seite hinausgehen und in derselben Zeile angezeigt werden.
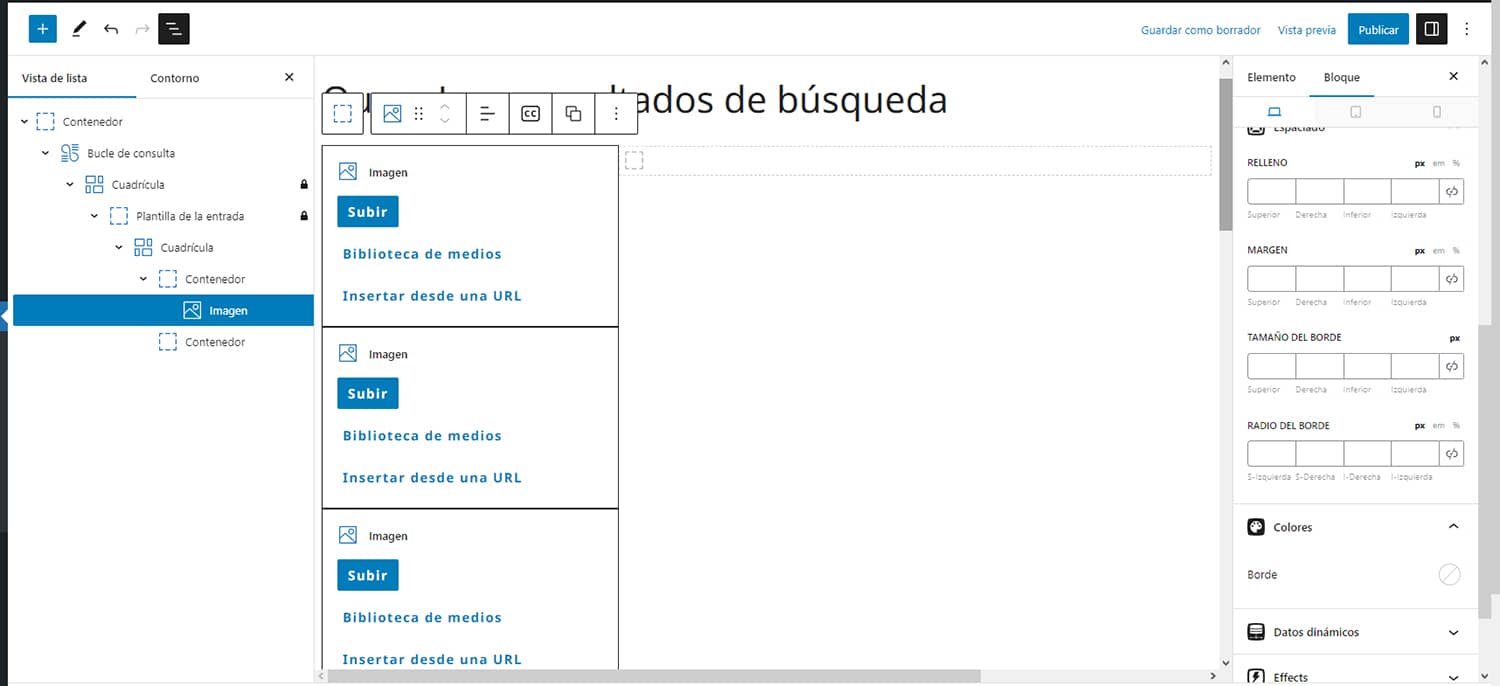
Jetzt, wo der erste Container ausgewählt ist, fügen wir einen GenerateBlocks Bildblock hinzu.

Das Ergebnis ist, dass unterschiedliche Bildbereiche angezeigt werden. Keine Panik, das liegt daran, dass der Block die Schleife erkennt und ihr Verhalten nachbildet. Wenn Ihre Suchmaschine zehn Ergebnisse anzeigt, sind das die Bereiche, die erscheinen werden. Arbeiten Sie einfach mit dem Bildcontainer weiter und übergehen Sie den Rest, der nichts weiter als die Vorschau der Ergebnisseite ist.

Wir wählen wieder den Container mit dem Bild (1). Im Menü des Blocks auf der rechten Seite gehen wir zu "Dynamische Daten aktivieren" und aktivieren es (2). Wählen Sie "Featured image" in Background image source (3 ) und die Bilder werden im Editor angezeigt.
Unter Linkquelle wählen wir "Individueller Link" (4 ), damit jedes Bild mit dem entsprechenden Beitrag verlinkt wird, und speichern erneut als Entwurf.

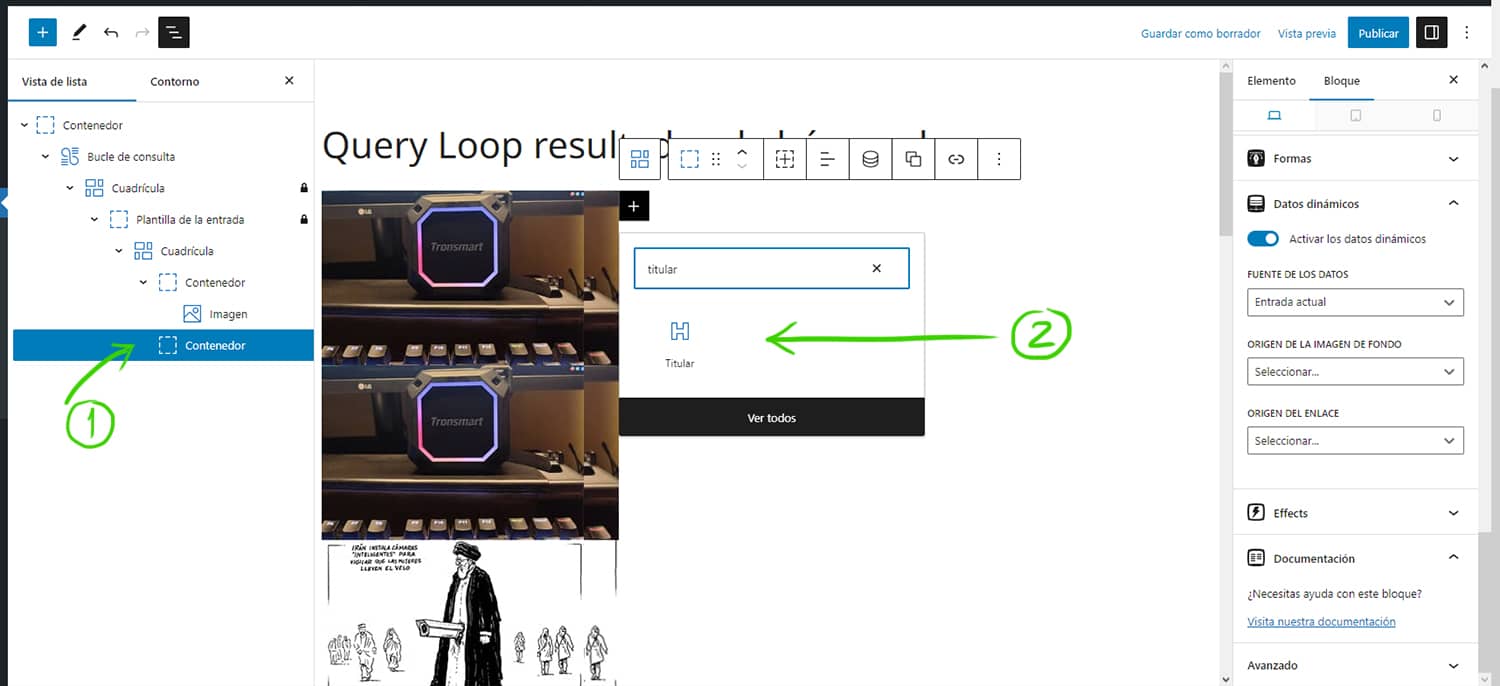
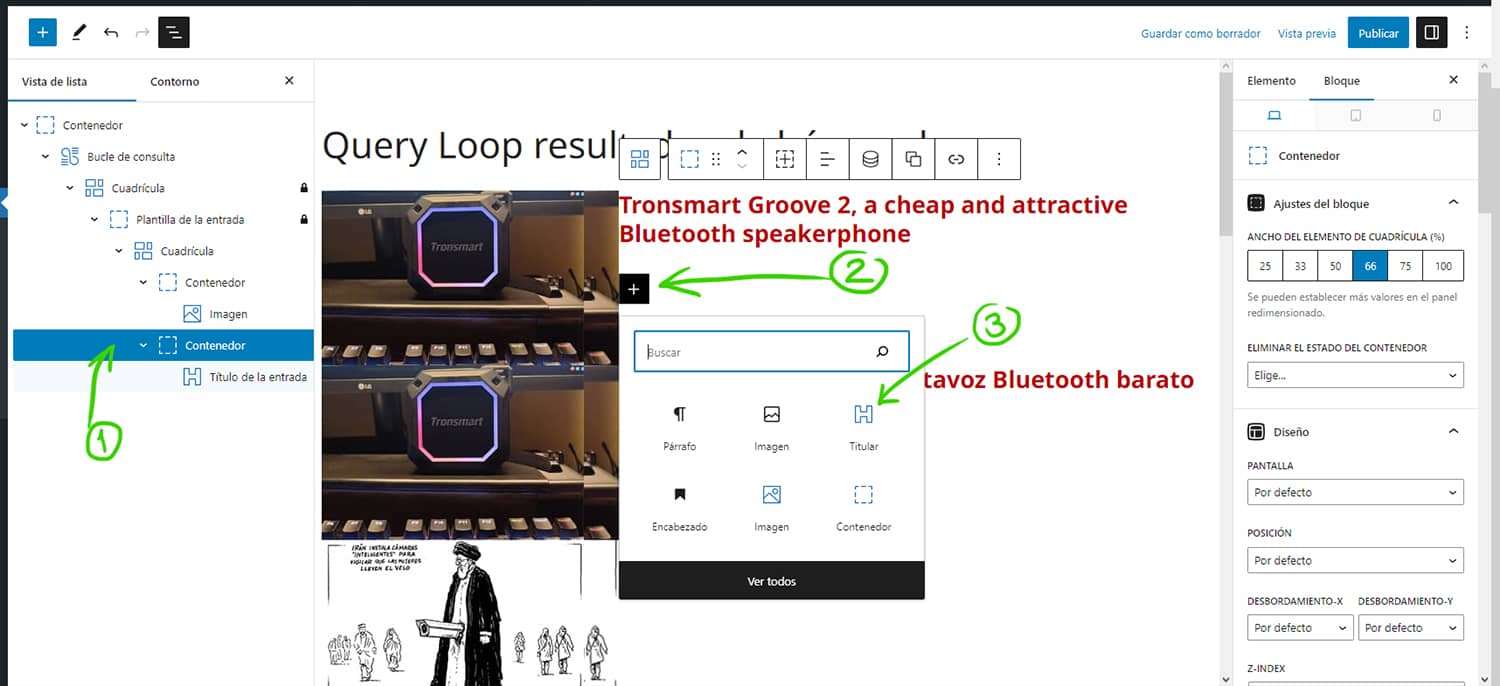
Jetzt gehen wir zum zweiten Container, wählen ihn aus und fügen einen "Headline"-Block aus GenerateBlocks hinzu.

Wählen Sie den "Headline"-Block (1) mit den aktivierten dynamischen Daten (2) und wiederholen Sie den vorherigen Vorgang (3), aber wählen Sie diesmal "Title" als Quelle des Inhalts (4) und einen individuellen Eintrag in der Quelle des Links (5)

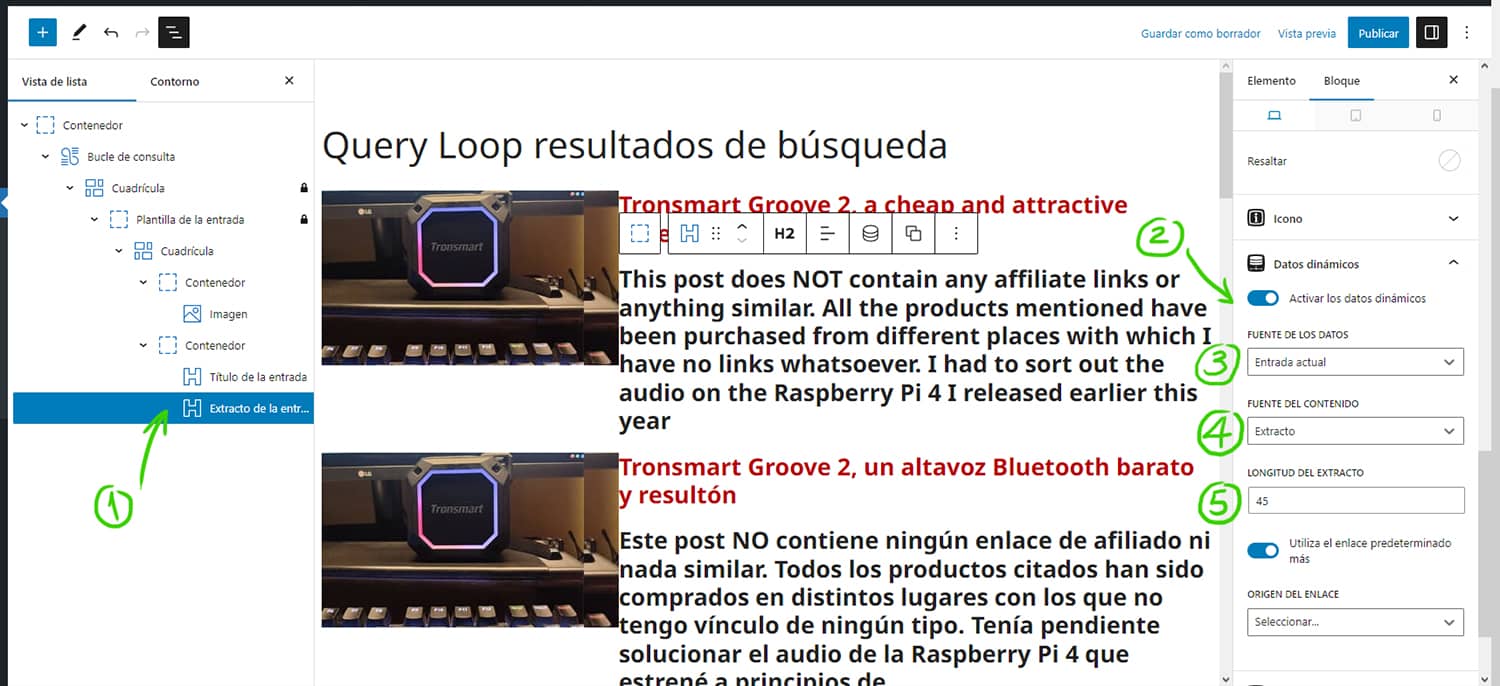
Zum Schluss fügen wir unten einen weiteren "Titel"-Block hinzu, der dazu dient, den Auszug des Eintrags nach diesen Schritten anzuzeigen.

Sobald er hinzugefügt wurde, wiederholen wir den gleichen Vorgang. Wenn dieser neue Block ausgewählt ist (1 ), aktivieren wir die dynamischen Daten (2) und als Quelle der Daten (3) den aktuellen Eintrag und die Quelle des Inhalts "Auszug" (4). Jetzt können Sie auch die Länge des Auszugs in Wörtern festlegen (5).

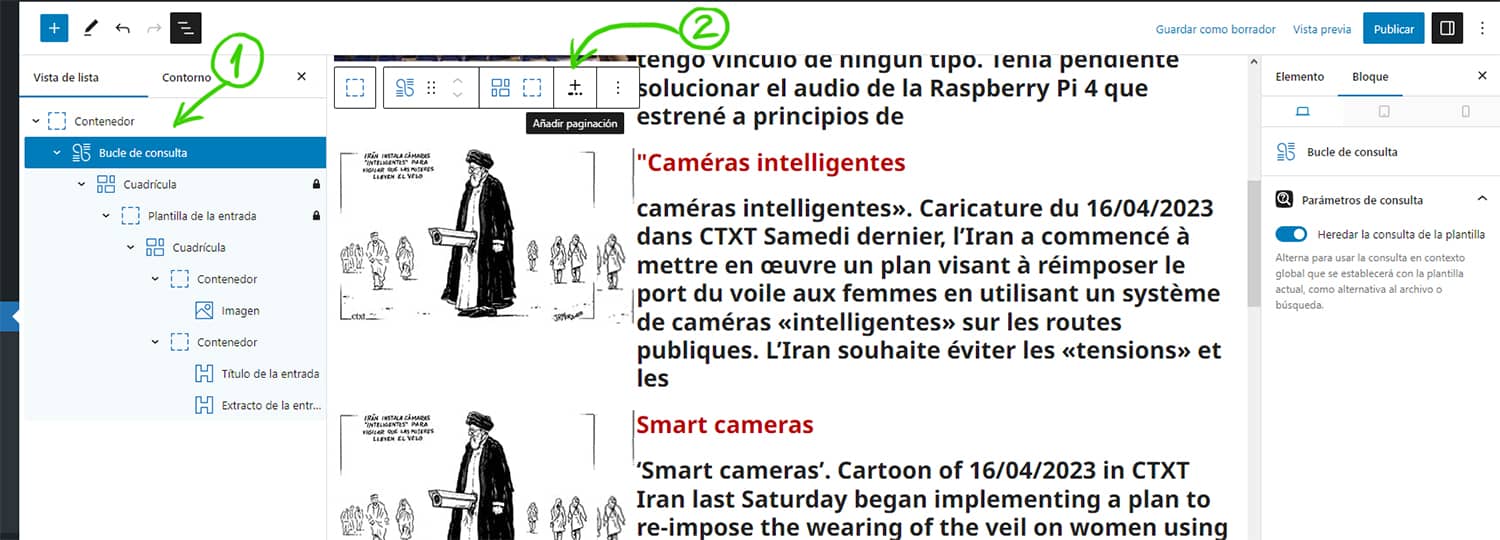
Schließlich fügen wir die Paginierung hinzu, die unterhalb der Ergebnisse erscheint. Wählen Sie dazu den Block Abfrageschleife (1) und klicken Sie auf das kleine + Symbol mit den Punkten, das Sie in der Bearbeitungsleiste finden (2).

Die Paginierung besteht aus einem Block von Schaltflächen, denen Sie das Format, die Farbe und die Form geben müssen, die zu dem von Ihnen gewünschten Aussehen passt. Alle möglichen Konfigurationen, von denen es nicht wenige gibt, finden Sie im Menü des Blocks, in dem Sie immer die Möglichkeit haben, jeden Block für Mobilgeräte, Tablets und Desktops fein abzustimmen.

Ich belasse es an dieser Stelle, um diesen Beitrag nicht zu sehr auszudehnen.
Ich empfehle Ihnen, all dies zunächst in einer Testumgebung zu tun, um zu sehen, wie es über die vom Editor angebotene Vorschau hinaus wirklich funktioniert, und es zu veröffentlichen, wenn Sie sicher sind, dass es so aussieht, wie es soll.
Denken Sie auch daran, dass Sie, wenn Sie den eingangs vorgeschlagenen Designblock, den wir als Struktur-Vorlage im Entwurf belassen haben, müssen Sie ihn veröffentlichen.
Dies wäre der Ausgangspunkt für weitere Anpassungen des Aussehens der Ergebnisseite je nach Ihren ästhetischen Vorlieben.
Viele Möglichkeiten zur Anpassung

Sie können weiter bearbeiten oder hinzufügen, was immer Sie möchten, z.B. einen Gitterblock mit zwei Containern zwischen dem Titel und dem Auszug und dort das Veröffentlichungsdatum, die Nummer des Autors des Eintrags oder was immer Sie möchten, einfügen.
Wenn Sie Lust haben, können Sie sogar eine weitere Vorlage für diese fade Standardseite erstellen, wenn WordPress bei der Suche keine Ergebnisse findet, und Hilfe-Schaltflächen oder andere Elemente hinzufügen, die dem Besucher helfen.
Sie können die Schriftart und -größe ändern, sie an der einen oder anderen Seite ausrichten, die Abstände und Abmessungen der Elemente anpassen, mit der Hintergrundfarbe spielen, indem Sie Bilder und Formen hinzufügen, Icons, Rahmen, Hover-Effekte auf den Links, Schatten auf den Containern usw. hinzufügen.
All dies, ohne den Editor zu verlassen und ohne dass Sie mit CSS herumspielen oder Ihre Vorlagendateien anfassen müssen.
Hier können Sie das Grundlayout meiner Suchergebnisse ausprobieren, an dem ich noch einige Dinge feilen muss, wie das Hinzufügen der Lesezeit und der Anzahl der Besuche, das Schreiben der leeren Auszüge und das Hinzufügen der fehlenden Featured Images.
Bonus-Ball: Wenn Sie die typischen"Zeige (Anzahl) Ergebnisse für: ( gesuchtesWort )" zu den Ergebnissen hinzufügen möchten, finden Sie hier den notwendigen Code code und Anweisungen, damit es mit Ihrem Query Loop Block funktioniert, dank David vom GB Support







