Tabla de contenidos
워드프레스 검색 엔진은 형편없다
워드프레스를 사용하는 사람 중 검색 엔진에 대해 호평하는 사람을 본 적이 없으며, 검색 엔진이 첫 번째 버전 이후로 거의 발전하지 않았다는 사실도 여전히 이해가 가지 않습니다.
작동 방식이 원시적일 뿐만 아니라 구성 기능도 전혀 제공하지 않습니다. 심지어 결과 페이지의 모양도 개선할 점이 많습니다. 사용하는 템플릿에 따라 약간 더 나은 디자인을 가질 수 있지만 일반적으로는 여전히 선사 시대입니다
결과의 모양은 Relevanssi (데이터베이스의 무게를 세 배로 늘릴 수 있지만)와 같은 무료 플러그인 (유료 버전 포함) 또는 외부 서비스 Algolia (월 최대 10,000 건의 검색 요청 무료)와 연결되는이 플러그인을 사용하여 CSS 및 응답 성을 약간 개선 할 수 있습니다.
그러나 성능 문제는 아직 씨름 중이므로 다음 날로 미루고 다음을 사용하여 순전히 미적 개혁을 처리하겠습니다 GeneratePress (GP) 및 GenerateBlocks (GB)를 사용해서 다루겠습니다.
GeneratePress 및 블록 생성
GP와 GB는 아직 초기 프로젝트의 두 가지 도구이며 사용성을 개선해야 할 부분이 많기 때문에 Elementor와 같은 빌더를 사용하는 경우와 같은 학습 곡선을 제공하지 않습니다.
이 예제에서 볼 수 있듯이 GenerateBlocks를 사용하여 특정 것을 빌드하는 일부 프로세스는 훨씬 더 길고 힘들며 처음 시도할 때는 약간 절망적일 수 있습니다. 블록을 점점 더 많이 추가하면 상황이 더 복잡해집니다.
반면에 작동 원리를 이해하고 익숙해지면 각 요소의 모양과 느낌을 훨씬 더 잘 제어할 수 있습니다.
난이도는 문서와 제작자가 자신의 역량이 아닌 특정 디자인 문제까지 도와주는 완벽한 지원으로 균형을 이루기 때문에 공정하고 깔끔하며 가벼운 코드라는 철학에 충실하기 때문에 고려할 만한 훌륭한 대안입니다.
블록 요소
블록 엘리먼트(이하 엘리먼트)는 2020년 7월에 생성프레스 프리미엄 버전 1.11.0에 추가되었습니다. 코드를 조작할 필요 없이 블로그의 거의 모든 위치에 콘텐츠를 삽입하는 일반 훅으로 사용할 수 있습니다.
GenerateBlocks와 함께 사용하면 워드프레스 블록 편집기를 사용하여 후크, 헤더, 푸터, 사이드바, "히어로" 페이지, 콘텐츠 템플릿 등을 만들 수 있습니다.
이제 본격적으로 시작해 보겠습니다.
구조 템플릿
가장 먼저 할 일은 "구조 템플릿"이라고 부르는 것을 만드는 것입니다. 이 단계는 선택 사항이지만 언젠가 클릭 몇 번으로 무언가를 변경하고 싶을 때를 대비해 만들어 두는 것도 나쁘지 않습니다.
구조 템플릿은 구조적인 측면만 정의하고 내용은 정의하지 않기 때문에 이 이름을 붙였습니다. 즉, 머리글, 바닥글 또는 위젯, 사이드바를 표시하거나 표시하지 않거나 너비 등을 정의하여 나머지 단계의 블록 이름과 혼동하지 않도록 하려는 경우입니다.
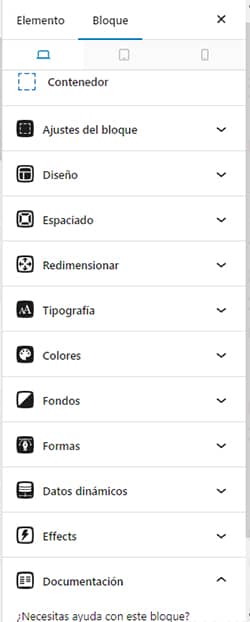
기본 메뉴인 모양/요소 또는 상단에서 요소의 생성 및 관리에 액세스할 수 있습니다.

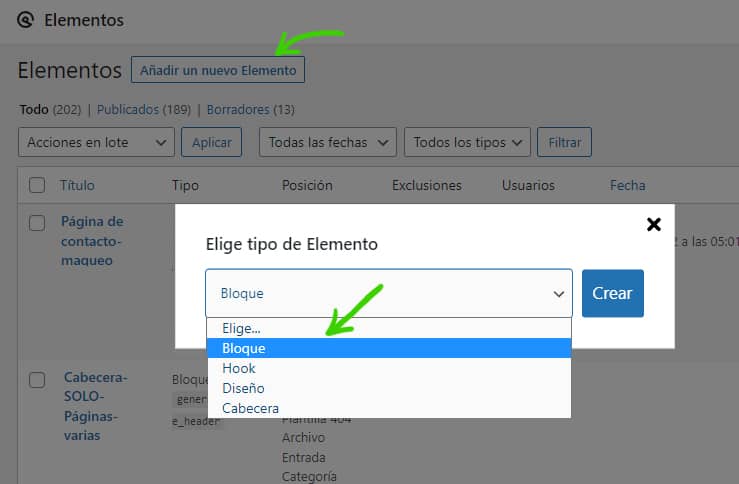
특정 용도에 맞게 새 요소를 추가할 때 디자인을 선택하고 생성을 누릅니다.
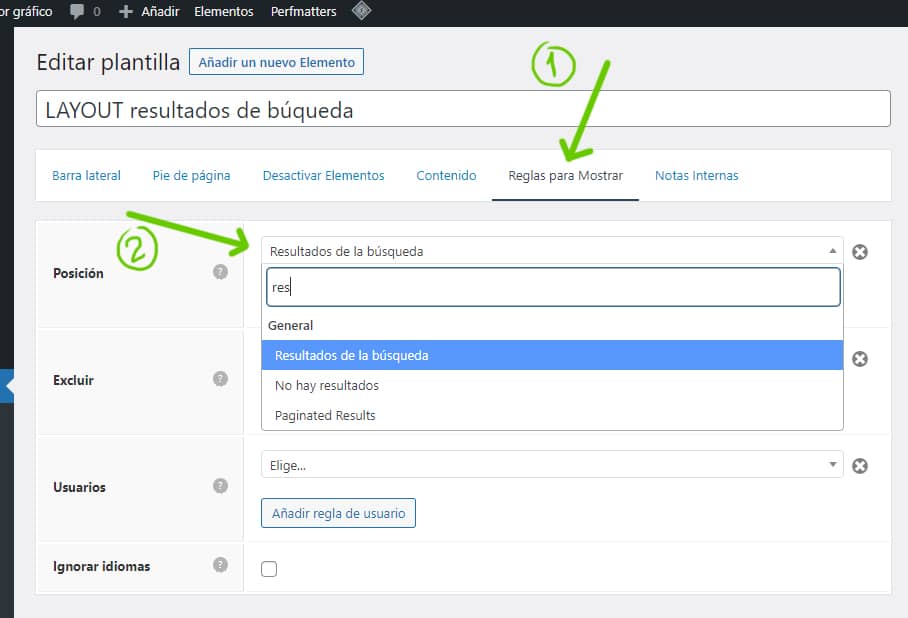
그런 다음 어느 페이지에 적용할 요소를 지정합니다. 이를 위해 "표시할 규칙" 탭으로 이동하고 해당 위치에서 드롭다운에서 "검색 결과"를 선택합니다.

요소는 다양한 사용자 정의 가능성을 제공합니다. 보시다시피 해당 드롭다운에서 블로그의 대부분의 위치를 선택하여 해당 설정을 적용할 수 있습니다.
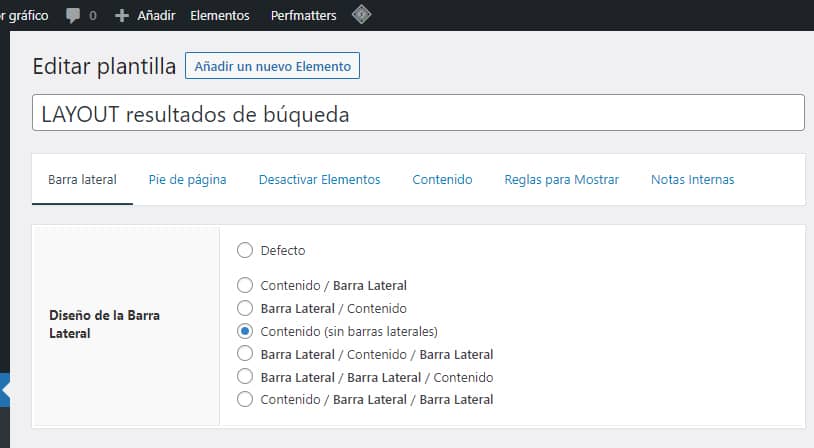
어떤 요소를 숨길지 결정할 수도 있습니다. 제 경우에는 사이드바 없이 한 가지 옵션만 사용하려고 하므로"콘텐츠(사이드바 없음)"를 선택했습니다.

사이드바를 숨기는 다른 방법도 있지만, 이 방법은 가장 쉽고 빠를 뿐만 아니라 여기로 돌아가거나 이 요소/템플릿을 직접 "게시 취소"하여 페이지를 원래 모양으로 되돌려 변경 사항을 되돌릴 수 있습니다.
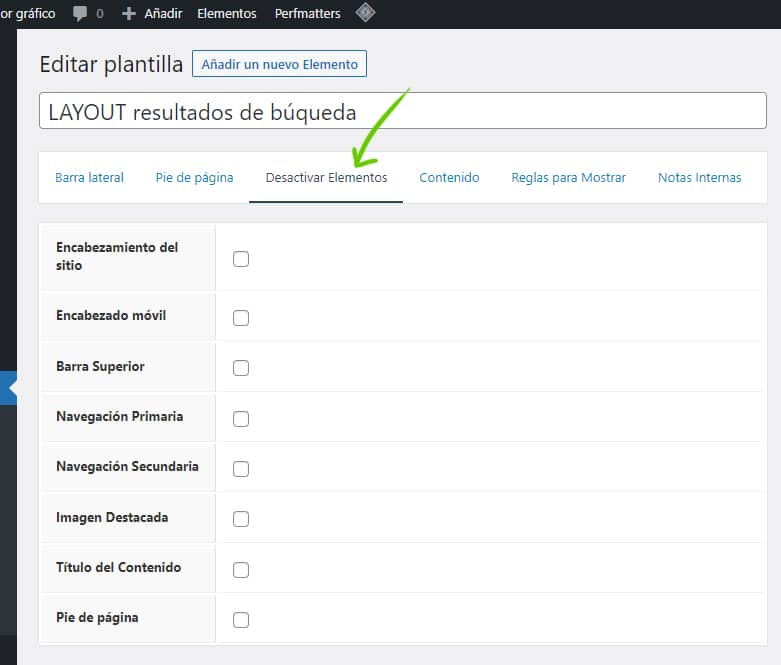
또한'요소 비활성화' 탭에서는 페이지를 거의 깔끔하게 유지할 수 있습니다. Elementor의 "캔버스" 페이지 템플릿과 동일하며 약간 개선되고 사용하기 더 간단하다고 말할 수 있습니다.

구성 탭 중 하나에서 권장하는 좋은 방법은 제목이 충분히 설명적이지 않거나 너무 길어지는 것을 원하지 않는 경우 내부 메모로 각 요소가 수행하는 작업을 문서화하는 것입니다.

저는 모든 요소에 메모와 코멘트를 추가하는 데 익숙해졌는데, 수정이 많고 시간이 지나면 어디서 어떻게 수정했는지 잊어버릴 수밖에 없기 때문입니다. 따라서 내부 노트에는 문제가 발생하거나 새로운 수정을 하고 싶을 때 단계를 되짚어보는 데 필요한 모든 정보가 항상 담겨 있습니다.
이 템플릿을 게시하면 이미 원하는 대로 결과 페이지가 구성되어 있지만, 검색의 모양을 결정할 새로운 요소를 만들어 게시해야 하므로 검색을 수행할 때는 당연히 비어 있게 됩니다.
이 작업을 하는 동안 이 템플릿을 초안으로 남겨두었다가 모든 준비가 완료되면 게시할 수 있습니다.
표시 템플릿
이것은 또 다른 요소에 불과하지만, 당시에는 사물의 명명법과 다양한 용도에 대해 약간 혼란스러웠기 때문에 이 작은 가이드에서는 '모양 템플릿'이라고 부릅니다.
여기서부터 본격적인 커스터마이징 작업이 시작됩니다.
이번에는 블록이라는 새 요소를 만들고 설명이 포함된 이름을 지정합니다.

GenerateBlocks 컨테이너를 추가하고 그 컨테이너 안에 쿼리 루프 블록을 넣습니다.

그리고 이것이 우리가 보게 될 것입니다.

결과의 기본 구조를 복제하기 위해"빈 상태로 시작"을 선택했지만 이 블록이 제공하는 템플릿 중 원하는 것을 선택할 수 있습니다.
템플릿 중 하나에서 작업을 시작하면 다른 템플릿을 적용할 수 없고 변경하려면 전체 프로세스를 처음부터 다시 시작해야 하므로 결정하기 전에 템플릿을 사용해 보는 것이 가장 좋습니다(GB를 해결해야 함).

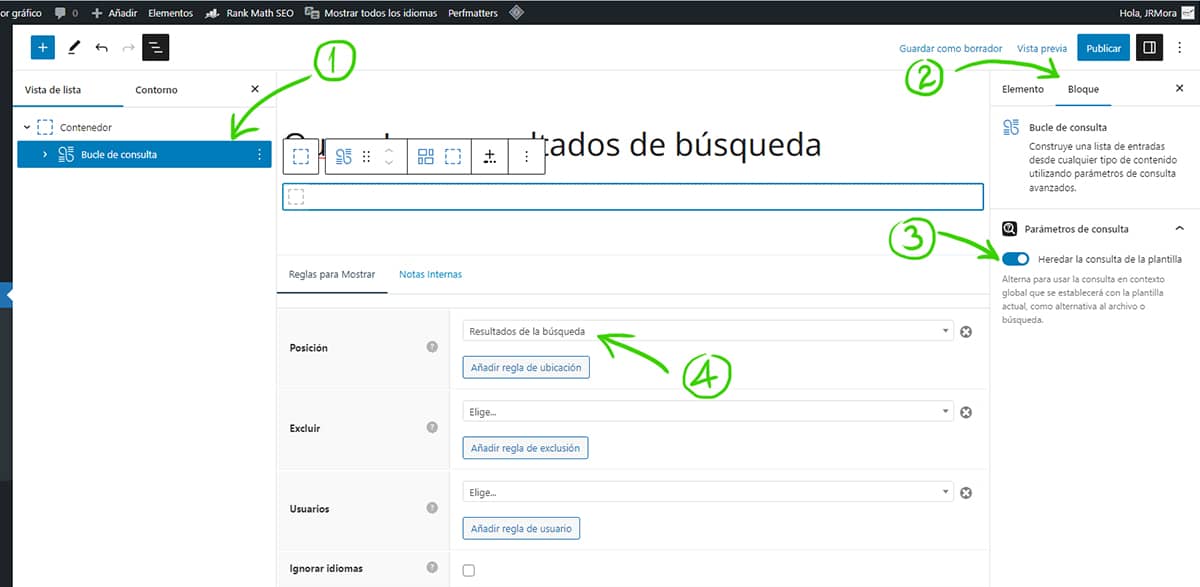
템플릿을 선택한 후 쿼리 루프 블록 (1) 을 선택하면 오른쪽에 "블록" 탭이 표시됩니다( 2). 이를 클릭하고 "쿼리 매개 변수"에서"템플릿에서 쿼리 상속" (3 ) 옵션을 선택합니다. 마지막으로 하단의 "표시 규칙"/"위치" (4 )에서 "검색 결과"를 검색 및 설정하고 초안으로 저장합니다.
쿼리 루프를 펼치면 다음과 같은 내용을 볼 수 있습니다:

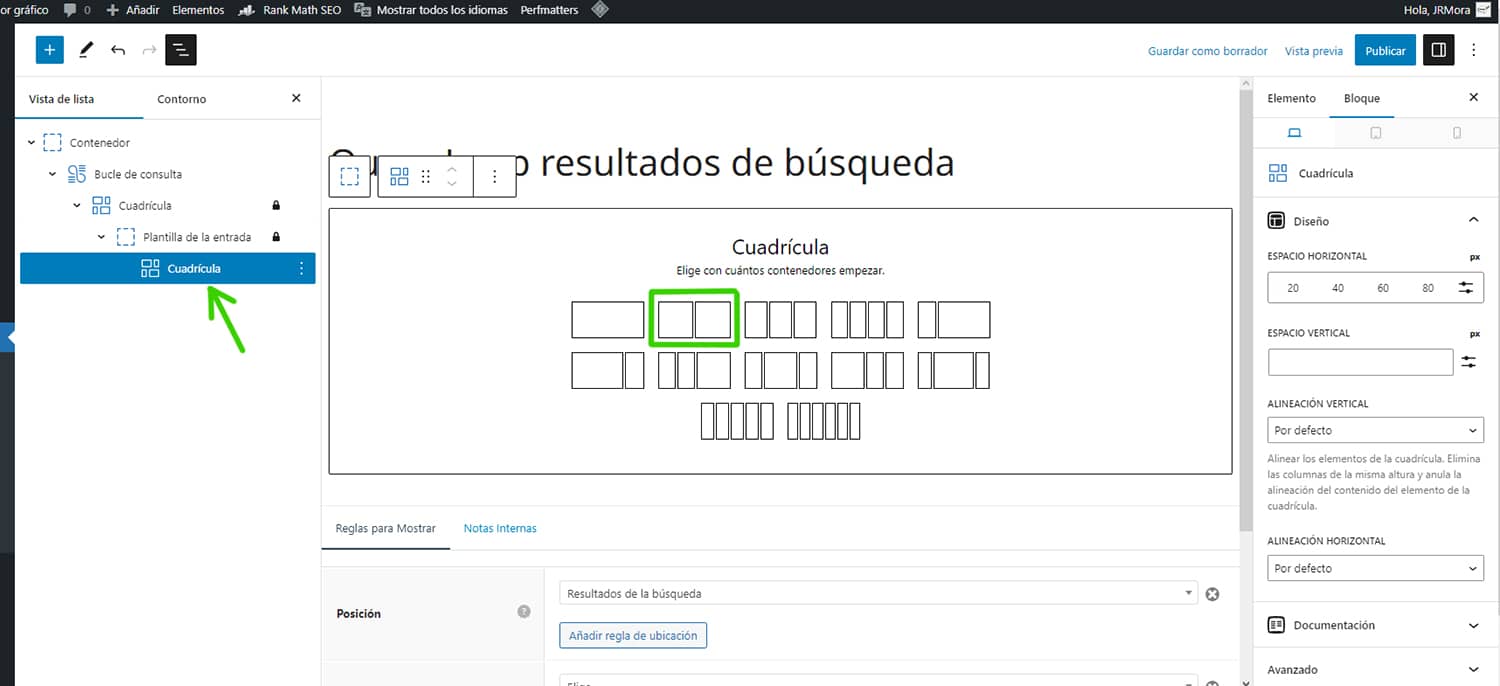
"쿼리 템플릿" 안에 그리드 블록을 하나 더 추가하고 원하는 구조를 선택합니다.

이 예에서는 열 역할을 할 두 개의 컨테이너 중 하나를 사용하겠습니다. 왼쪽 열에는 추천 이미지가 표시되고 오른쪽 열에는 항목의 발췌문이 표시됩니다.
세 개의 컨테이너로 플레이하고 중앙 컨테이너를 공간으로 구성할 수도 있습니다. 가능성은 무궁무진하며, 가장 좋은 방법은 이것들을 가지고 노는 것입니다.
눈치 채셨겠지만, 저희는 보여주고자 하는 콘텐츠의 최종 측면을 구성할 모든 요소로 거의 처음부터 컨테이너를 구축하고 있습니다. 이 경우에는 검색 결과이지만 다른 콘텐츠로도 할 수 있습니다.
이제 두 개의 컨테이너를 비워 보겠습니다.

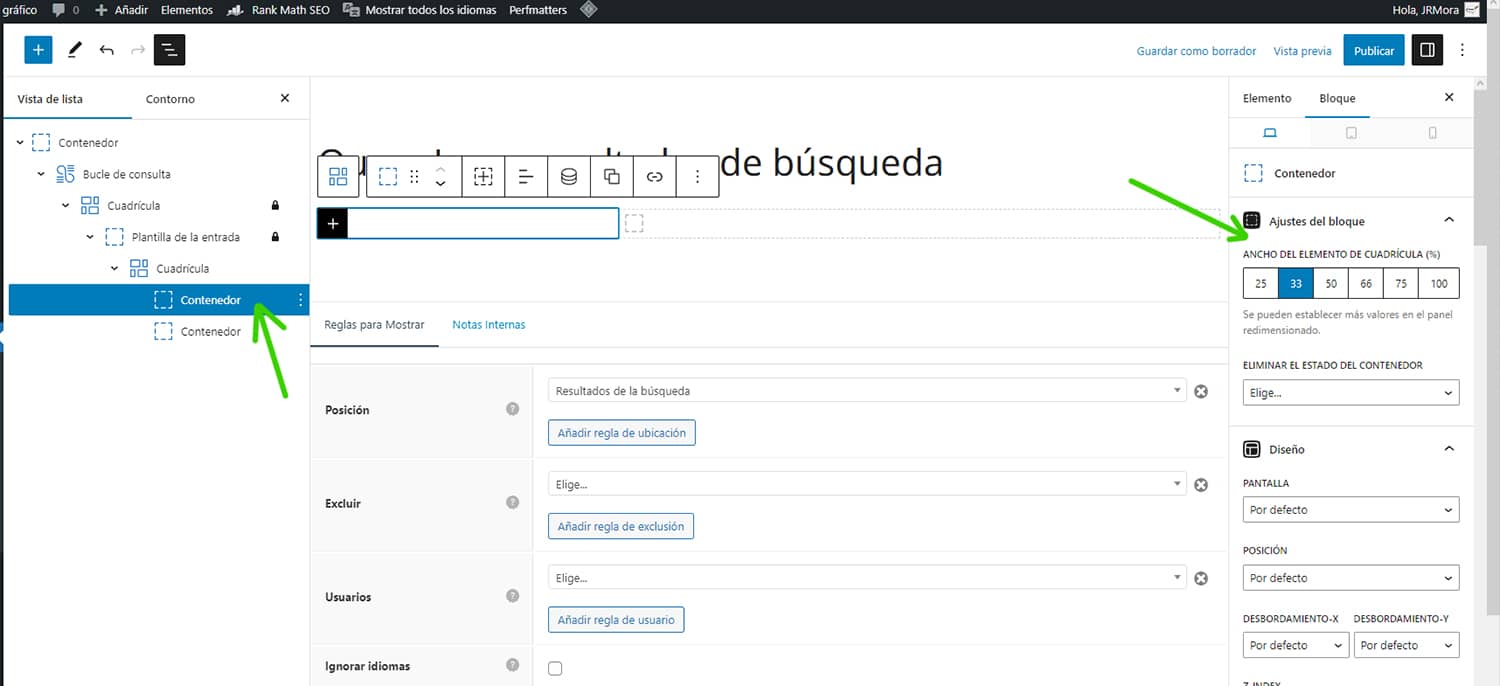
크기 조정 옵션으로 스크롤하면 볼 수 있듯이 첫 번째 컨테이너를 선택하고 너비를 33으로 설정합니다(실제로는 33.33으로 설정됨).

두 번째 컨테이너에 대해서도 동일한 작업을 수행하여 66을 선택합니다(자동으로 66.66으로 설정됨). 여기서 중요한 점은 사용하는 모든 컨테이너가 최대 100까지 더해져 페이지의 가로 공간을 벗어나지 않고 같은 줄에 표시된다는 것입니다.
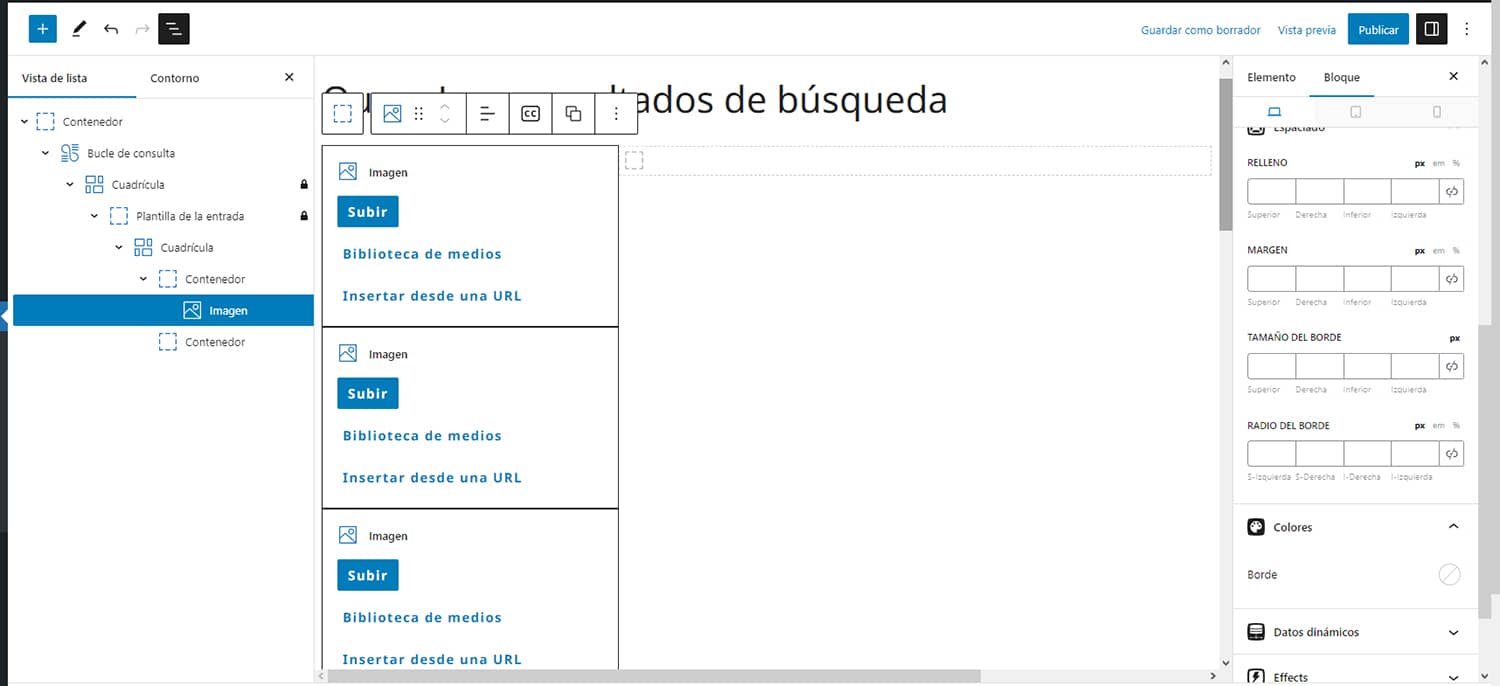
이제 첫 번째 컨테이너를 선택한 상태에서 내부에 GenerateBlocks 이미지 블록을 추가합니다.

그러면 다른 이미지 공간이 나타납니다. 당황하지 마세요. 블록이 루프를 감지하고 그 동작을 재현하기 때문입니다. 검색 엔진에 10개의 결과가 표시되는 경우 해당 스페이스가 표시됩니다. 결과 페이지의 미리 보기에 지나지 않는 나머지 대부분은 이미지 컨테이너에서 계속 작업하세요.

이미지가 들어있는 컨테이너 (1)를 다시 선택합니다. 오른쪽 블록의 메뉴에서 '동적 데이터 활성화 및 활성화 (2)'로 이동합니다. 배경 이미지 소스 (3 )에서 "추천 이미지"를 선택하면 이미지가 편집기에 표시됩니다.
링크 소스에서 "개별 링크" (4) 를 선택하여 각 이미지가 해당 글에 링크되도록 하고 초안으로 다시 저장합니다.

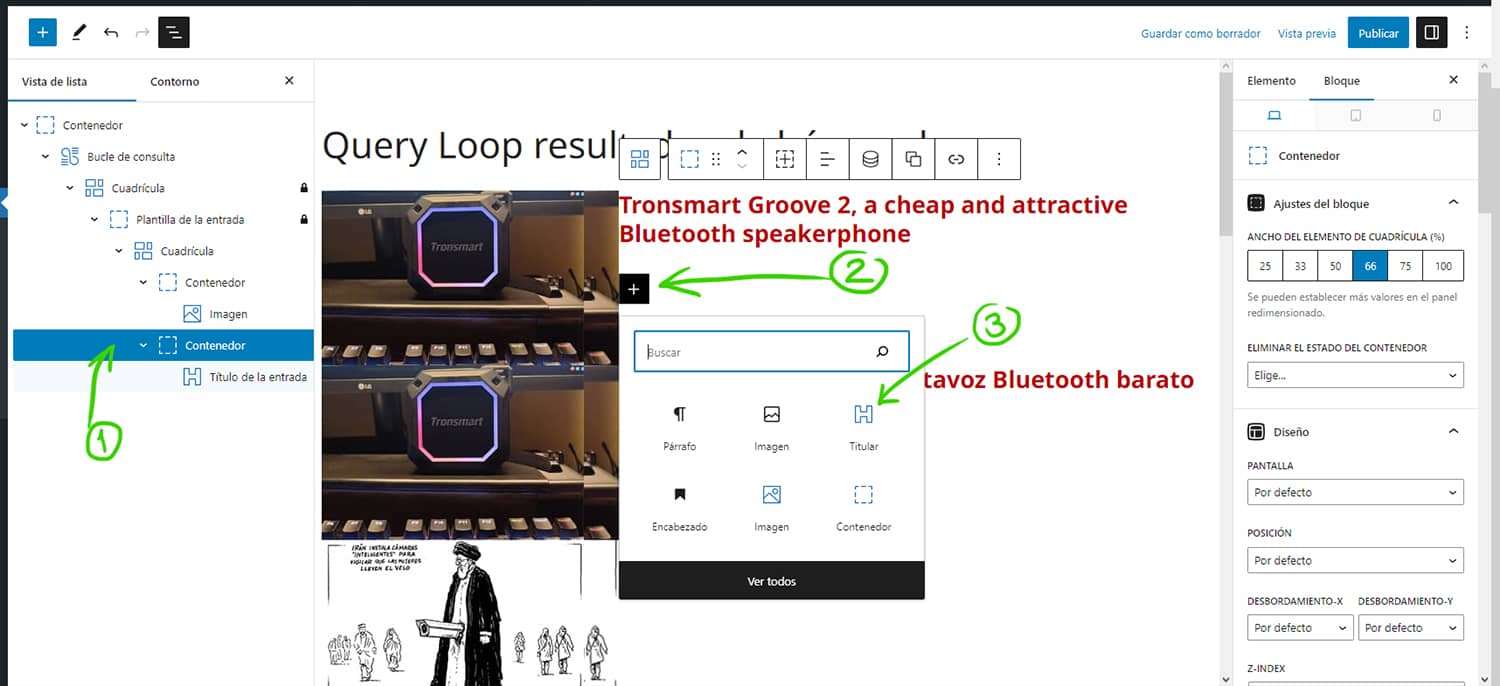
이제 두 번째 컨테이너로 이동하여 해당 컨테이너를 선택하고 블록 생성에서 "헤드라인" 블록을 추가합니다.

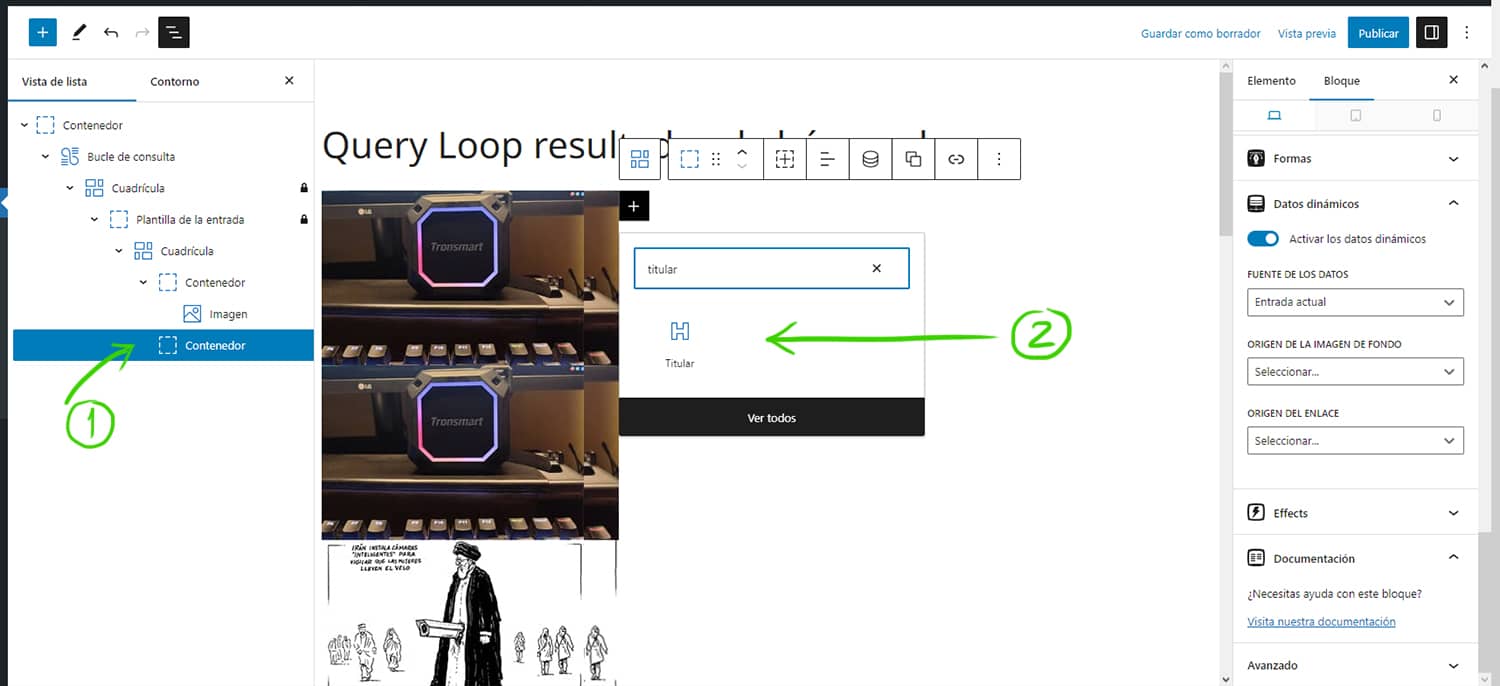
동적 데이터가 활성화된 "헤드라인" 블록 (1 )을 선택하고 (2) 이전 프로세스 (3)를 반복하되 이번에는 콘텐츠 소스 (4) 로 "제목"을 선택하고 링크 소스에서 개별 항목을 선택합니다 (5)

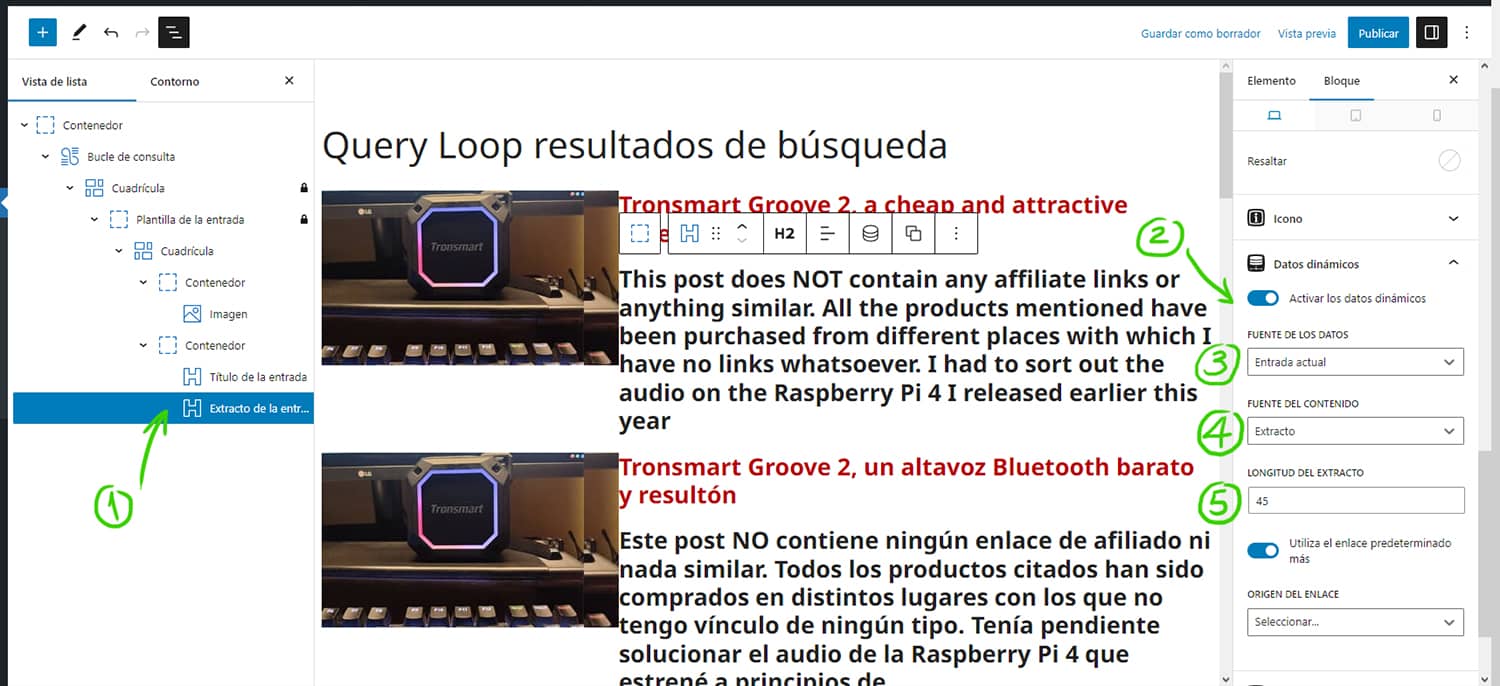
마지막으로 아래에 또 다른 "제목" 블록을 추가하여 다음 단계에 따라 항목의 발췌문을 표시하는 데 사용합니다.

추가한 후 동일한 과정을 다시 반복합니다. 이 새 블록을 선택하면 (1) 동적 데이터 (2) 를 활성화하고 데이터 소스(3)로 현재 항목과 콘텐츠 "추출" (4)의 소스를 활성화합니다. 이제 추출의 길이를 단어 단위로 설정할 수도 있습니다 (5).

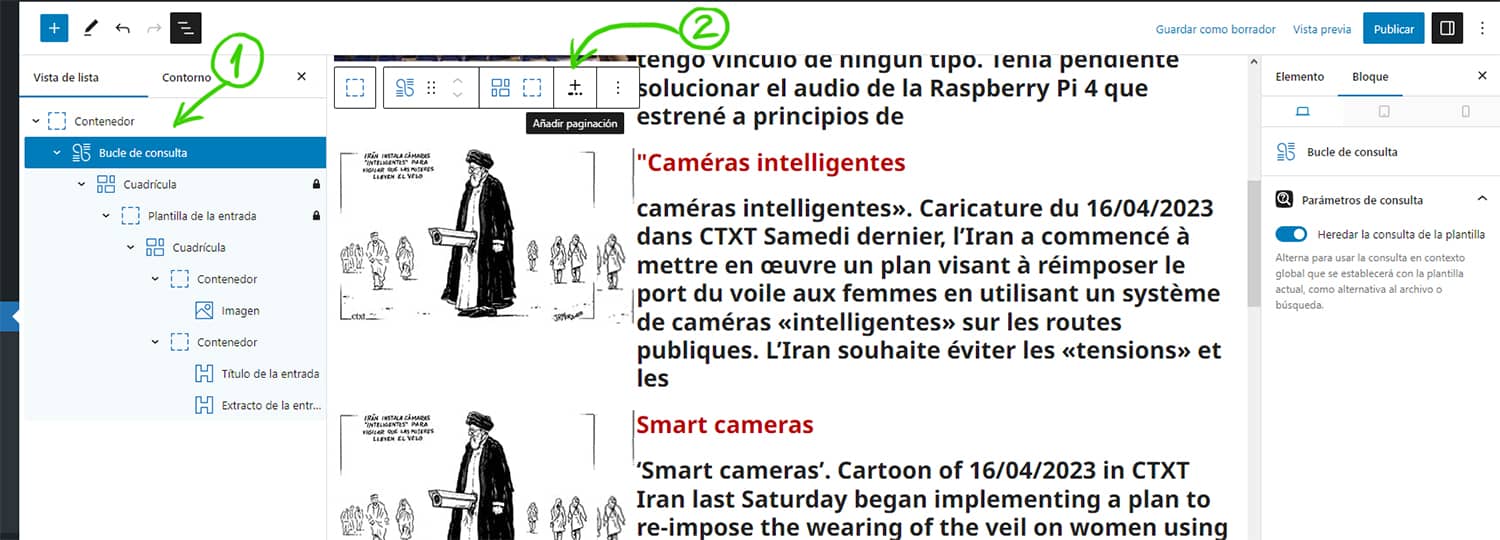
마지막으로 결과 아래에 표시되는 페이지 매김을 추가합니다. 이렇게하려면 쿼리 루프 블록 (1)을 선택하고 편집 표시 줄 (2)에서 찾을 수있는 점이있는 작은 + 기호를 클릭합니다.

페이지 매김은 원하는 모양에 맞는 형식, 색상 및 모양을 지정해야하는 버튼 블록으로 구성됩니다. 가능한 모든 구성은 적지 않은 블록의 메뉴에 있으며 모바일, 태블릿 및 데스크톱 용으로 각 블록을 미세 조정할 수있는 옵션이 항상 있습니다.

이 게시물을 너무 많이 확장하지 않도록 여기에 남겨 두겠습니다.
먼저 테스트 환경에서 이 모든 작업을 수행하여 편집기에서 제공하는 미리 보기를 넘어 실제로 어떻게 작동하는지 확인하고 제대로 표시되는지 확인한 후에 게시하는 것이 좋습니다.
또한 처음에 제안한 디자인 블록을 만들었으면 이 블록을 구조 템플릿 이라고 부르는 디자인 블록을 초안으로 남겨두었다면 게시해야 합니다.
이것은 미적 선호도에 따라 결과 페이지의 모양을 추가로 사용자 지정할 수 있는 출발점이 될 것입니다.
다양한 사용자 정의 가능성

제목과 발췌문 사이에 두 개의 컨테이너가 있는 격자 블록 등 원하는 것을 계속 편집하거나 추가하고 게시 날짜, 항목 작성자 번호 또는 원하는 내용을 추가할 수 있습니다.
원한다면 워드프레스에서 검색 시 결과를 찾지 못하는 단조로운 기본 페이지에 다른 템플릿을 만들어 도움말 버튼이나 방문자에게 도움이 되는 다른 요소를 추가할 수도 있습니다.
글꼴 유형과 크기를 변경하고, 한쪽으로 또는 다른쪽으로 맞춤을 지정하고, 요소의 간격과 크기를 조정하고, 이미지와 도형을 추가하여 배경색을 바꾸고, 아이콘, 테두리, 링크에 호버 효과, 컨테이너에 그림자를 추가하는 등의 작업을 할 수 있습니다.
편집기를 벗어나지 않고도, CSS를 조작하거나 템플릿 파일을 건드리지 않고도 이 모든 것이 가능합니다.
여기에서 읽은 시간과 방문 횟수 추가, 빈 발췌문 작성, 누락된 추천 이미지 추가 등 아직 다듬어야 할 몇 가지 사항이 있는 검색 결과의 기본 레이아웃을 사용해 볼 수 있습니다.
보너스 공: 결과에 일반적인'(숫자) 결과 표시: ( 검색어)에 대한 결과 표시'를 추가해야 하는 경우, 여기에서 필요한 코드를 찾을 수 있습니다 쿼리 루프 블록과 함께 작동하도록 하는 코드와 지침을 GB 지원팀의 David가 제공했습니다







