Tabla de contenidos
Wyszukiwarka WordPressa jest do bani
Nie znam nikogo, kto używa WordPressa i dobrze wypowiada się o jego wyszukiwarce, a ja nadal nie rozumiem, że od pierwszych wersji prawie nie ewoluowała.
Nie dość, że działa prymitywnie, to jeszcze nie można jej w żaden sposób skonfigurować. Nawet wygląd strony wyników pozostawia wiele do życzenia. W zależności od użytego szablonu, może mieć nieco lepszy wygląd, ale ogólnie jest to nadal prehistoria
Wygląd wyników można nieco poprawić za pomocą CSS i responsywności za pomocą darmowej wtyczki (z wersją płatną), takiej jak Relevanssi (chociaż potroi ona ciężar Państwa bazy danych) lub tej innej, która łączy się z zewnętrznym serwisem Algolia (bezpłatnie do 10.000 zapytań wyszukiwania miesięcznie).
Ale kwestię wydajności zostawię na inny dzień, ponieważ wciąż się z nią zmagam i zajmę się reformami czysto estetycznymi przy użyciu GeneratePress (GP) i GenerateBlocks (GB).
GeneratePress i GenerateBlocks
GP i GB to wciąż dwa narzędzia z młodego projektu, które mają jeszcze wiele do poprawienia, GB nie oferuje takiej krzywej uczenia się, jakiej można by się spodziewać, gdyby używali Państwo takich builderów jak Elementor lub podobnych.
Jak zobaczymy na tym przykładzie, niektóre procesy budowania pewnych rzeczy za pomocą GenerateBlocks są znacznie dłuższe i bardziej pracochłonne, a przy pierwszych próbach mogą być nieco rozpaczliwe. W miarę dodawania kolejnych bloków, sprawy stają się coraz bardziej skomplikowane.
Z drugiej strony, gdy już zrozumie się, jak one działają i opanuje się je, ma się znacznie większą kontrolę nad wyglądem i działaniem każdego elementu.
trudność równoważy dokumentacja i nienaganne wsparcie, w ramach którego twórcy pomagają nawet w specyficznych kwestiach projektowych, które nie leżą w ich kompetencjach, więc nadal jest to świetna alternatywa, którą warto wziąć pod uwagę, ponieważ pozostają wierni swojej filozofii: uczciwy, czysty i lekki kod.
Elementy bloku
Elementy blokowe, zwane dalej Elements, zostały dodane w lipcu 2020 roku w wersji 1.11.0 GeneratePress Premium. Można go używać jako zwykłego haka do wstawiania treści prawie w każdym miejscu na Państwa blogu, bez konieczności manipulowania kodem.
W połączeniu z GenerateBlocks pozwala na wykorzystanie edytora bloków WordPress do tworzenia haków, nagłówków, stopek, pasków bocznych, strony "Hero", szablonów treści itp.
Przejdźmy do rzeczy.
Szablon strukturalny
Pierwszą rzeczą, którą zrobimy, jest stworzenie czegoś, co nazwiemy "szablonem struktury". Ten krok jest opcjonalny, ale nie zaszkodzi go stworzyć na wypadek, gdybyśmy pewnego dnia chcieli coś zmienić za pomocą kilku kliknięć.
Nadaję mu taką nazwę, ponieważ będzie on określał tylko aspekty strukturalne, a nie jego zawartość. To znaczy, czy chcemy pokazać lub nie nagłówek, stopkę lub jej widżety, pasek boczny lub zdefiniować jego szerokość, itd. i żeby nie pomylić się z nazwami bloków w pozostałych krokach.
Z menu głównego Wygląd/Elementy lub od góry mamy dostęp do tworzenia i zarządzania elementami.

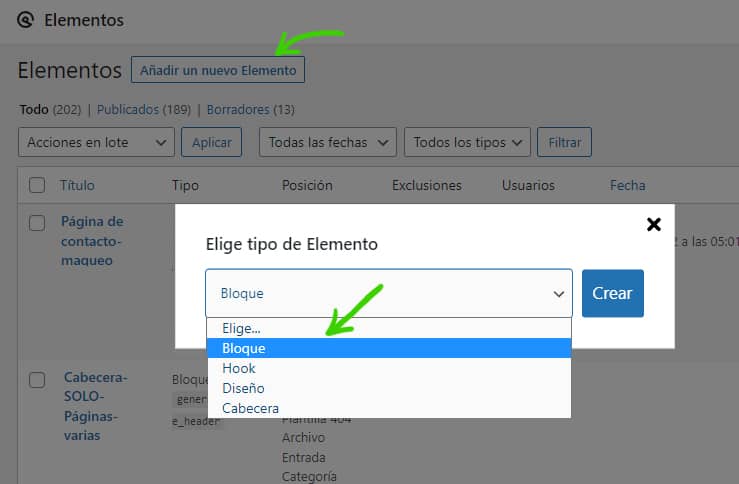
Dla konkretnego zastosowania, które nas dotyczy, przy dodawaniu nowego elementu wybieramy Projekt i naciskamy Utwórz.
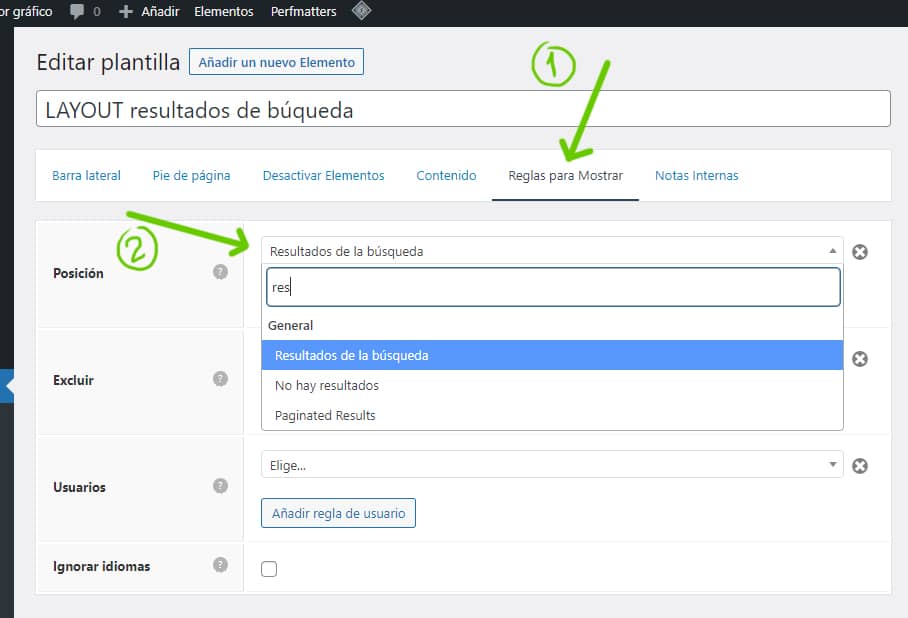
Następnie informujemy, na której stronie chcemy zastosować ten element. W tym celu przechodzimy do zakładki "Zasady wyświetlania" i w pozycji wybieramy z rozwijanej listy "Wyniki wyszukiwania".

Elementy oferują wiele możliwości personalizacji. Jak Państwo zobaczą, w tym menu można wybrać większość pozycji na blogu, aby zastosować tam te ustawienia.
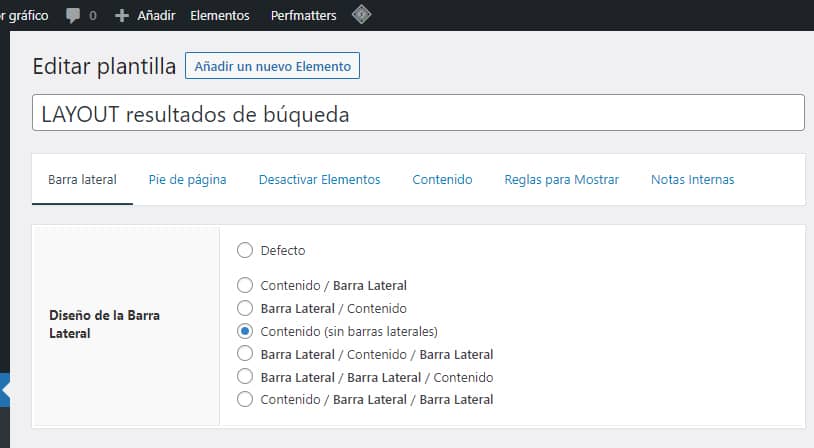
Możemy również zdecydować, które elementy chcemy ukryć. W moim przypadku zamierzam skorzystać tylko z jednej opcji, aby obejść się bez paska bocznego, więc wybieram"Zawartość (Bez pasków bocznych)".

Istnieją inne sposoby ukrywania paska bocznego, ale ten, oprócz tego, że jest najłatwiejszy i najszybszy, pozwala nam na cofnięcie wszelkich zmian poprzez zwykły powrót tutaj lub bezpośrednie "odpublikowanie" tego elementu/szablonu do statusu "Draft", a tym samym przywrócenie stronie jej pierwotnego wyglądu.
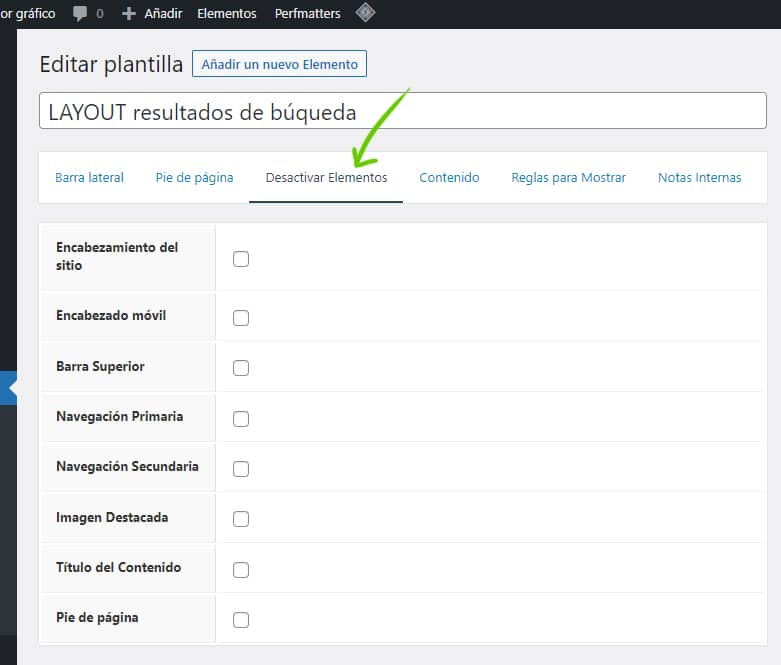
Ponadto w zakładce"Dezaktywuj elementy" można pozostawić stronę praktycznie czystą. Można powiedzieć, że jest to odpowiednik szablonu strony "Canvas" firmy Elementor, nawet nieco ulepszony i prostszy w obsłudze.

Dobrą praktyką, która jest również zalecana w jednej z zakładek konfiguracyjnych, jest udokumentowanie tego, co robi każdy element, za pomocą wewnętrznych notatek, na wypadek, gdyby tytuł nie był wystarczająco opisowy lub gdybyśmy nie chcieli, aby był zbyt długi.

Przyzwyczaiłam się do dodawania notatek i komentarzy do wszystkiego, ponieważ kiedy dokonuje się wielu modyfikacji i z czasem nieuniknione jest, że w końcu zapomina się, gdzie i/lub jak zostały one wykonane. Tak więc w wewnętrznych notatkach zawsze będą Państwo mieli wszystkie informacje, które są potrzebne, aby prześledzić swoje kroki, jeżeli coś pójdzie nie tak lub jeżeli będą Państwo chcieli wprowadzić nowe modyfikacje.
Publikując ten szablon, mielibyśmy już stronę wyników skonfigurowaną według naszych upodobań, ale oczywiście teraz byłaby ona pusta podczas wyszukiwania, ponieważ musimy stworzyć i opublikować nowy element, który będzie określał wygląd tych wyszukiwań.
Na razie może Pan zostawić ten szablon w wersji roboczej, a następnie opublikować go, gdy wszystko będzie gotowe.
Szablon wyglądu
Chociaż jest to kolejny element, w tym małym przewodniku nazywam go "szablonem wyglądu", ponieważ w tym czasie byłem trochę zdezorientowany nazewnictwem rzeczy i ich różnymi możliwymi zastosowaniami.
W tym miejscu zaczyna się prawdziwa praca nad dostosowaniem.
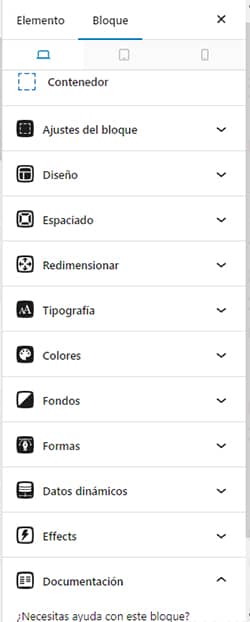
Tworzymy nowy element, tym razem Block i nadajemy mu opisową nazwę.

Dodajemy kontener GenerateBlocks i wewnątrz tego kontenera umieszczamy blok Query Loop.

I oto, co zobaczymy.

Wybrałem"Start blank", aby odtworzyć natywną strukturę wyników, ale mogą Państwo wybrać dowolny szablon, który oferuje ten blok.
Najlepiej wypróbować je przed podjęciem decyzji, ponieważ po rozpoczęciu pracy na jednym z nich nie będzie można zastosować innego i trzeba będzie rozpocząć cały proces od nowa, jeżeli chce się go zmienić (co powinno rozwiązać GB).

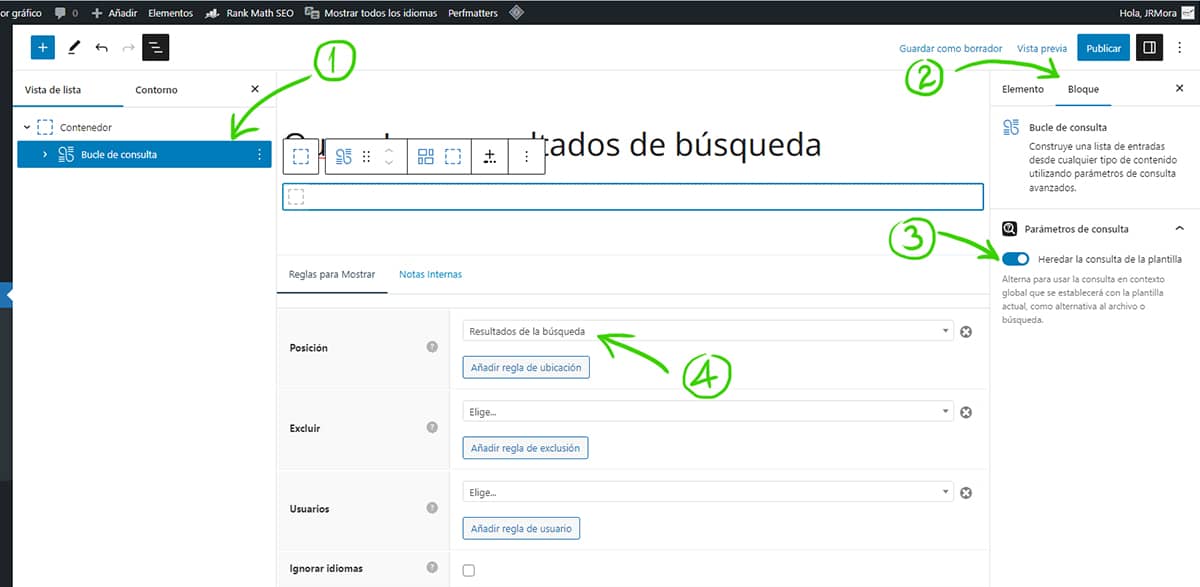
Po wybraniu szablonu należy wybrać blok pętli zapytania (1), a po prawej stronie pojawi się zakładka "Blok" (2). Kliknąć na niego i w zakładce "Parametry zapytania" zaznaczyć opcję "Przejmij zapytanie z szablonu" (3). Na koniec, na dole, pod "Reguły wyświetlania"/"Pozycja" ( 4) wyszukujemy i ustawiamy "Wyniki wyszukiwania" i zapisujemy jako wersję roboczą.
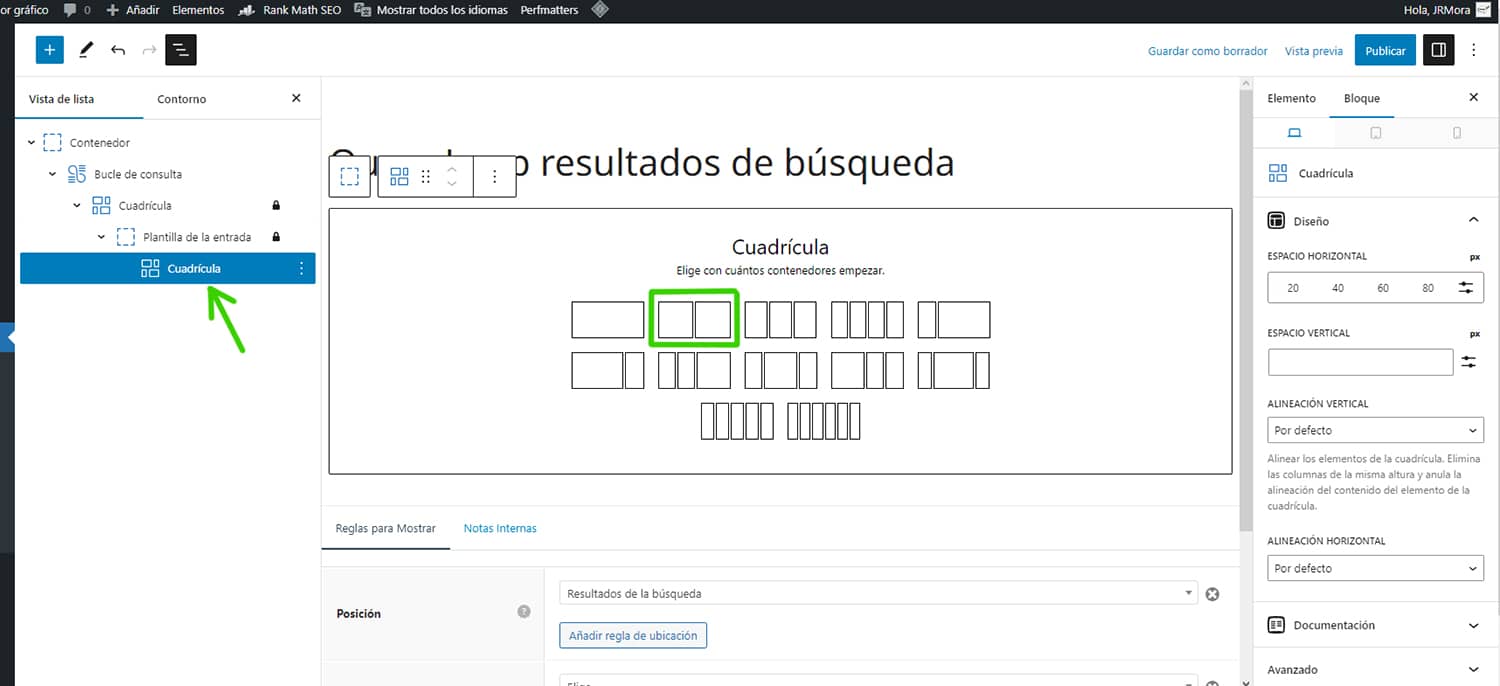
Po rozwinięciu pętli zapytania zobaczymy to:

Dodajemy kolejny blok siatki wewnątrz "Szablonu zapytania" i wybieramy strukturę, którą chcemy.

W tym przykładzie użyjemy jednego z dwóch pojemników , które będą pełnić rolę kolumn. Lewa kolumna będzie miejscem dla wyróżnionego zdjęcia, a prawa kolumna będzie pokazywać fragment wpisu.
Można również pobawić się trzema kontenerami i skonfigurować środkowy jako przestrzeń. Podkreślam, możliwości jest wiele i najlepiej jest się nimi pobawić.
Jak zapewne Państwo zauważyli, budujemy prawie od podstaw kontener ze wszystkimi elementami, które będą tworzyły ostateczny aspekt tego, co chcemy pokazać. W tym przypadku są to wyniki wyszukiwania, ale można to zrobić z każdą inną treścią.
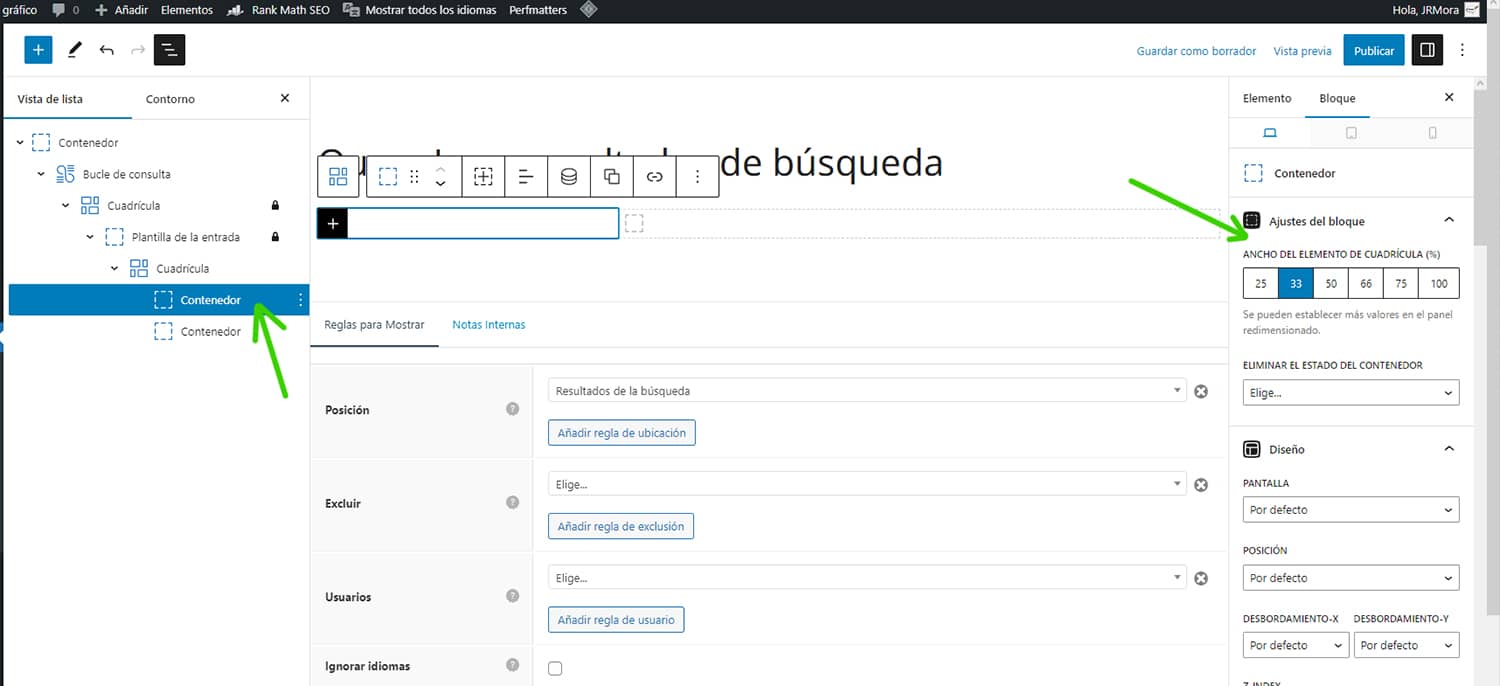
Teraz opróżnijmy te dwa kontenery.

Wybieramy pierwszy kontener i ustawiamy jego szerokość na 33 (w rzeczywistości jest to 33,33), co widać po przewinięciu w dół do opcji zmiany rozmiaru.

To samo robimy z drugim pojemnikiem i wybieramy 66 (który automatycznie zostanie ustawiony na 66,66). Oczywiście chodzi o to, aby wszystkie użyte przez Państwa pojemniki sumowały się do 100, aby nie wychodziły poza poziomą przestrzeń strony i były wyświetlane w tej samej linii.
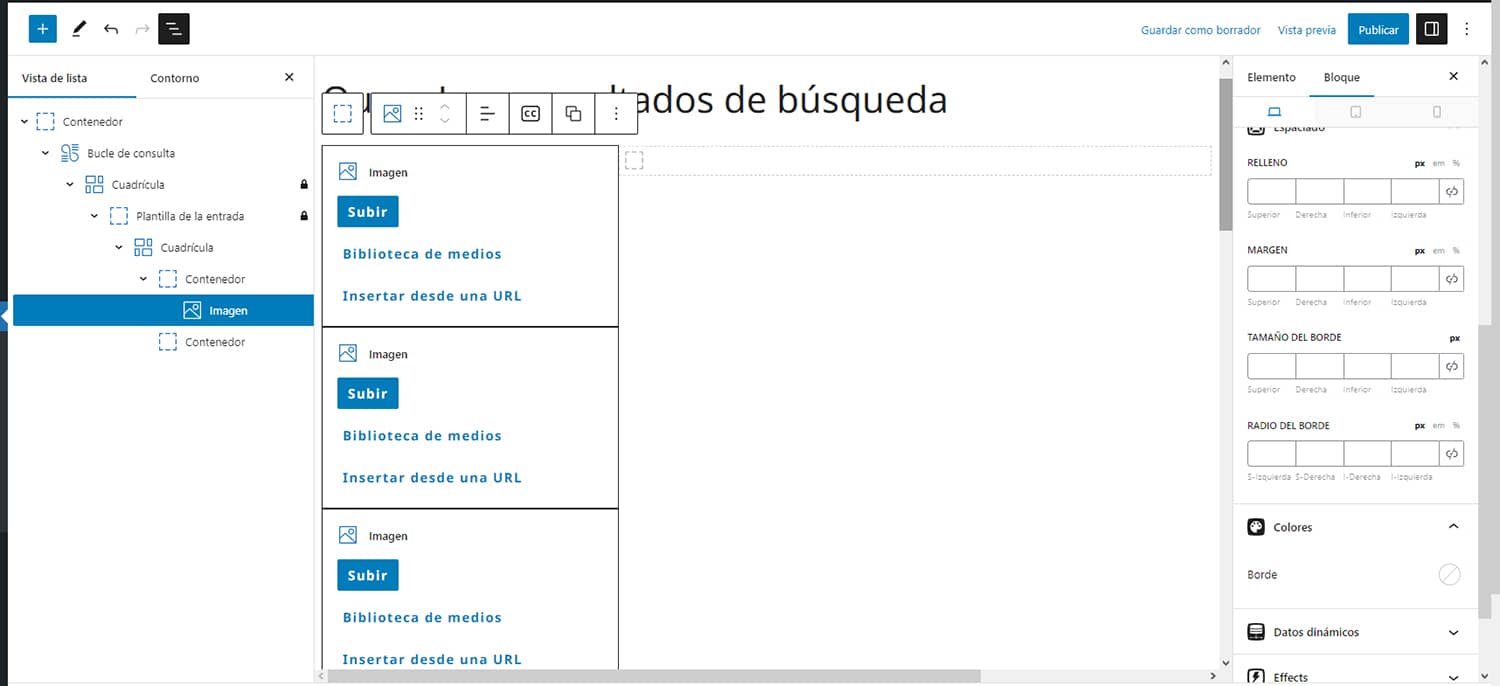
Teraz, mając wybrany pierwszy pojemnik, dodajemy wewnątrz blok obrazu GenerateBlocks.

Co się wtedy stanie, to pojawią się różne przestrzenie obrazów. Proszę nie panikować, to dlatego, że blok wykrywa pętlę i odtwarza jej zachowanie. Jeżeli Państwa wyszukiwarka pokaże dziesięć wyników, to właśnie te przestrzenie się pojawią. Proszę dalej pracować nad kontenerem z obrazem, pomijając całą resztę, która jest niczym innym jak podglądem strony z wynikami.

Wybieramy ponownie kontener zawierający obraz (1). W menu bloku po prawej stronie przechodzimy do "Włącz dane dynamiczne i aktywujemy je (2). W źródle obrazu tła wybieramy "Featured image" (3) i obrazy pojawiają się w edytorze.
W źródle linków wybieramy "Indywidualny link" (4), aby każdy obrazek linkował do odpowiedniego postu i ponownie zapisujemy jako wersję roboczą.

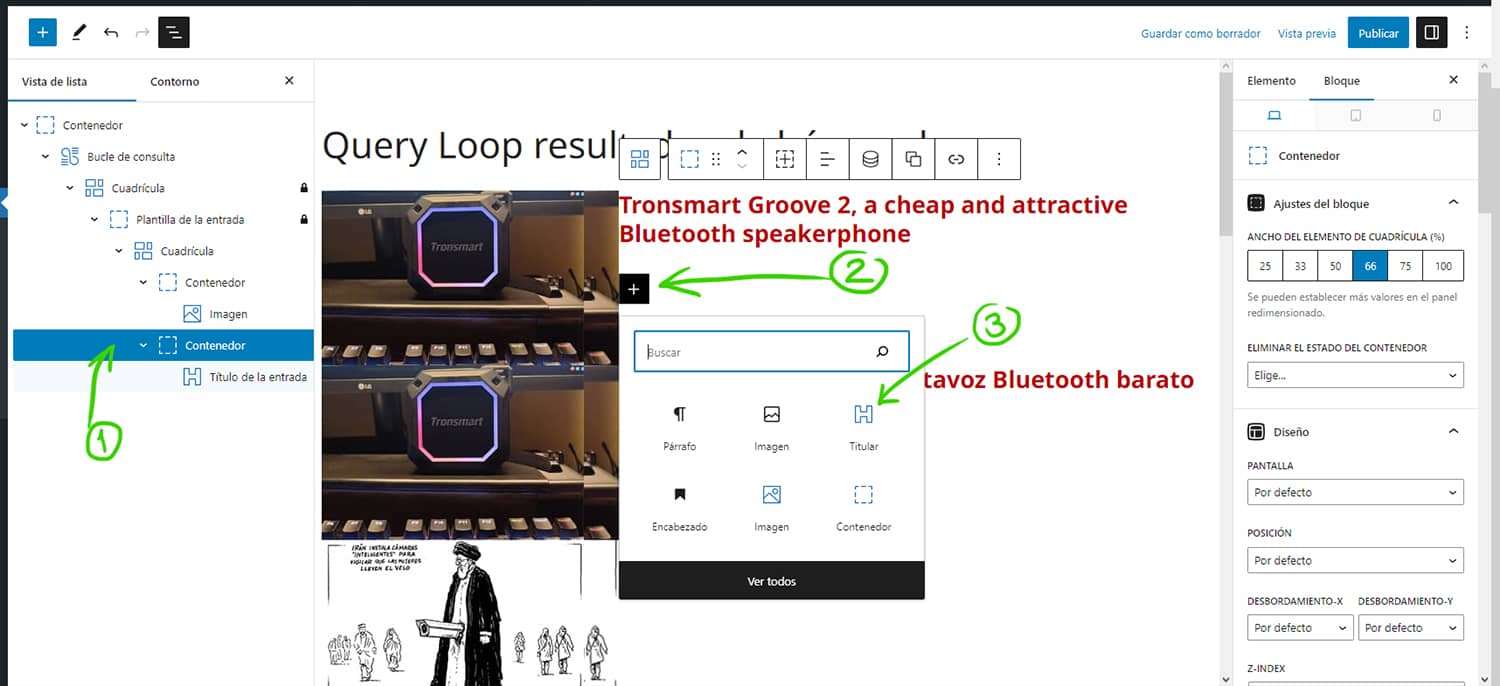
Teraz przechodzimy do drugiego kontenera, zaznaczamy go i dodajemy blok "Headline" z GenerateBlocks.

Zaznaczamy blok "Headline" (1) z aktywnymi danymi dynamicznymi ( 2 ) i powtarzamy poprzedni proces (3), ale tym razem wybieramy "Title" jako źródło treści ( 4 ) i pojedynczy wpis w źródle linku (5)

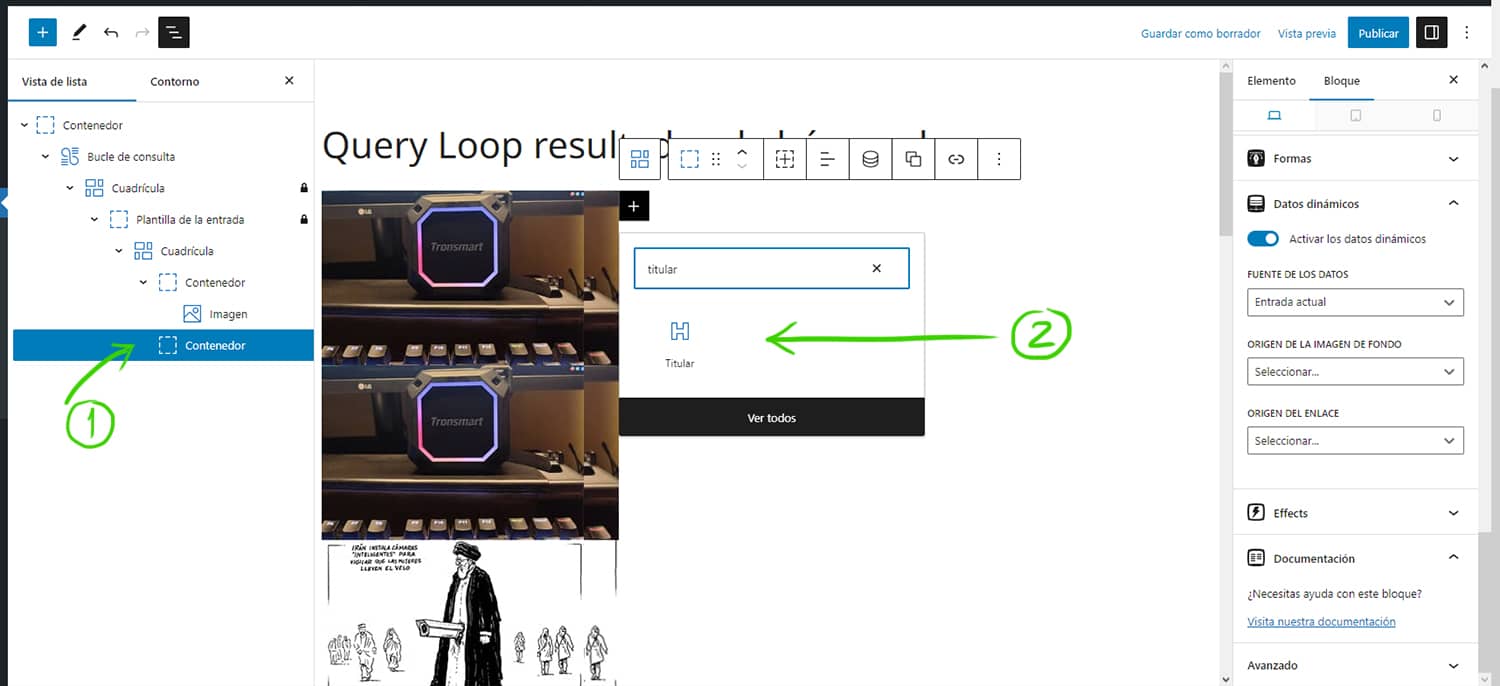
Na koniec dodamy poniżej kolejny blok "Tytuł", który będzie służył do wyświetlania fragmentu wpisu po wykonaniu tych kroków.

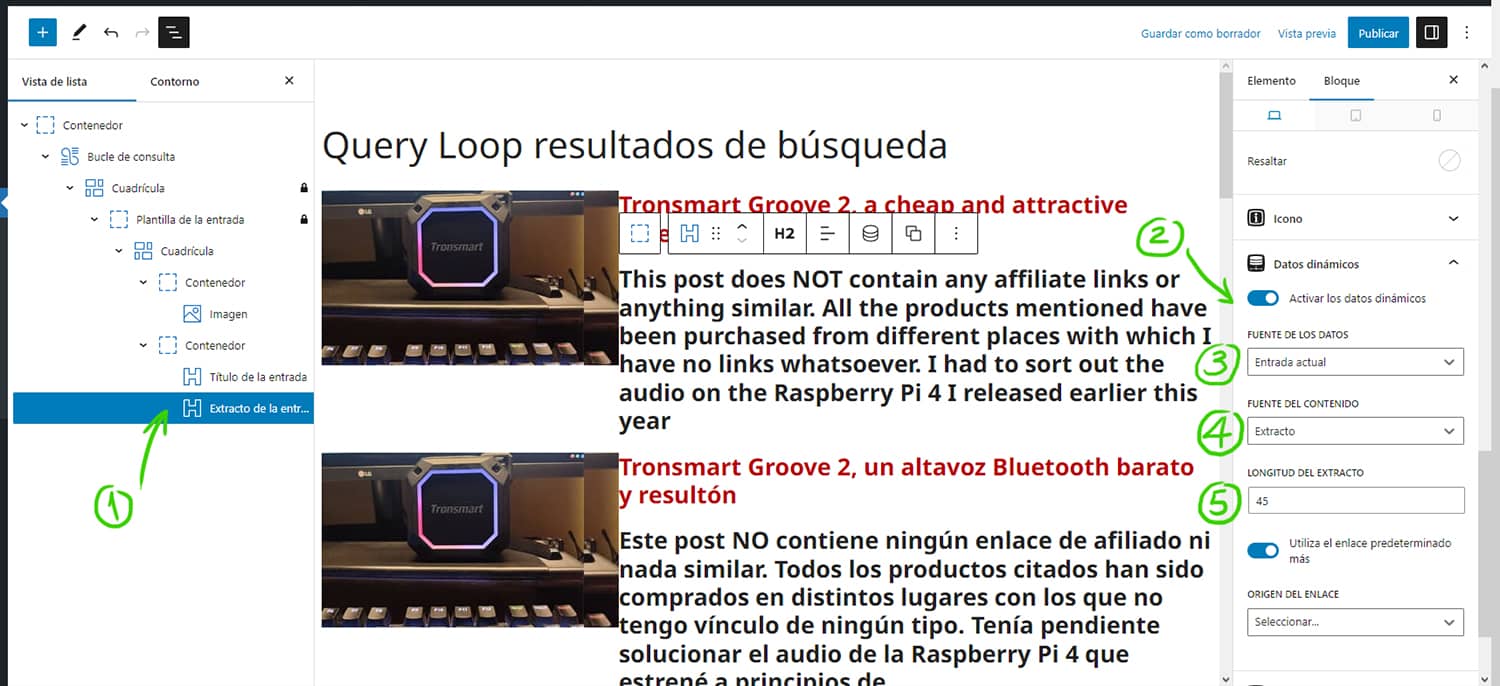
Po dodaniu powtarzamy ten sam proces jeszcze raz. Z zaznaczonym nowym blokiem (1) aktywujemy dane dynamiczne ( 2 ), a jako źródło danych (3) aktualny wpis i źródło treści "Wyciąg" ( 4). Teraz można również ustawić długość wyciągu w słowach (5).

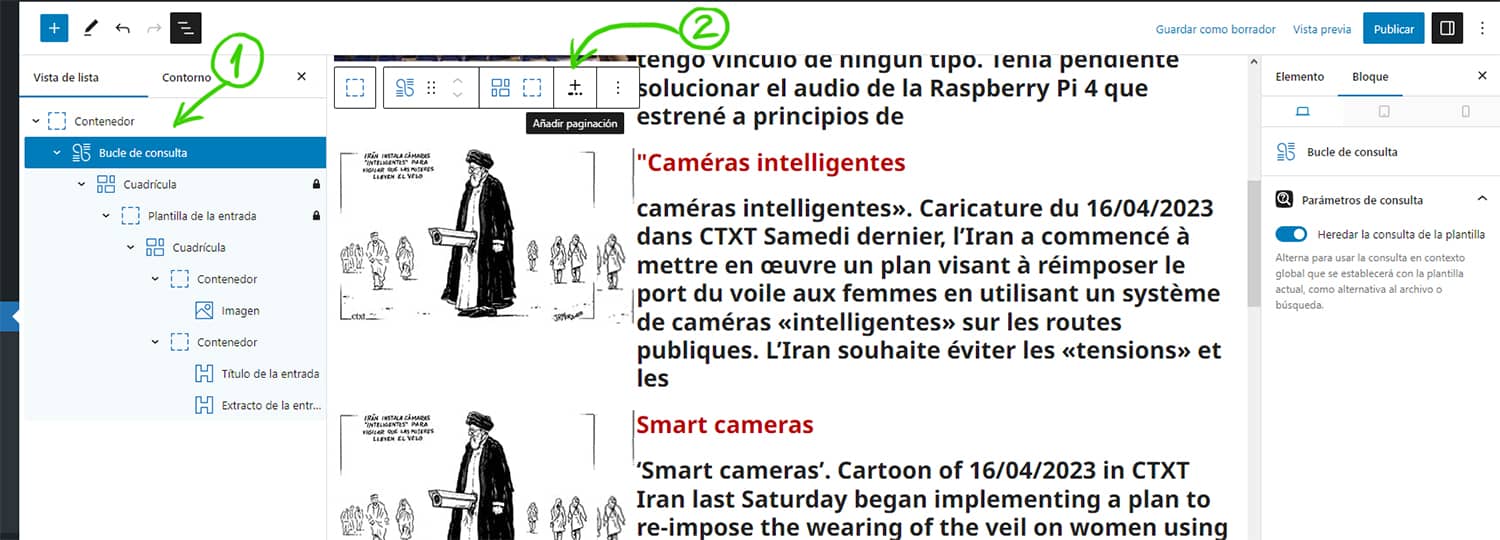
Na koniec dodamy paginację, która pojawi się pod wynikami. W tym celu należy wybrać blok pętli zapytania (1) i kliknąć na mały symbol + z kropkami, który znajdą Państwo na pasku edycji (2).

Paginacja jest zbudowana z bloku przycisków, którym trzeba będzie nadać format, kolor i kształt odpowiadający Państwa oczekiwaniom. Wszystkie możliwe konfiguracje, których nie jest mało, znajdują się w menu bloku, w którym zawsze będą Państwo mieli możliwość dostrojenia każdego bloku dla urządzeń mobilnych, tabletów i komputerów stacjonarnych.

Pozostawię to tutaj, aby nie przedłużać zbytnio tego wpisu.
Radzę zrobić to wszystko najpierw w środowisku testowym, aby zobaczyć, jak to naprawdę działa poza podglądem oferowanym przez edytor i opublikować, gdy będzie Pani pewna, że wszystko wygląda tak, jak powinno.
Proszę również pamiętać, że jeżeli zrobili Państwo ten blok konstrukcyjny, który został zaproponowany na początku i który nazywamy Szablon struktury który zostawiliśmy w wersji roboczej, należy go opublikować.
Byłby to punkt wyjścia do dalszego dostosowywania wyglądu strony wyników w zależności od Państwa preferencji estetycznych.
Mnóstwo możliwości dostosowania

Można dalej edytować lub dodawać, co się chce, np. blok siatki z dwoma kontenerami między tytułem a fragmentem i dodać tam datę publikacji, numer autora wpisu lub cokolwiek, co się Państwu podoba.
Jeżeli ma Pan ochotę, może Pan nawet stworzyć inny szablon dla tej nijakiej strony domyślnej, gdy WordPress nie znajduje wyników wyszukiwania i dodać przyciski pomocy lub inne elementy, które pomagają odwiedzającym.
Można zmienić rodzaj i wielkość czcionki, wyrównać ją do jednej lub drugiej strony, dostosować odstępy i wymiary elementów, pobawić się kolorem tła, dodając obrazy i kształty, dodać ikony, obramowania, efekty hover na linkach, cienie na kontenerach itd.
Wszystko to bez wychodzenia z edytora i bez konieczności manipulowania CSS lub dotykania Państwa plików szablonów.
Tutaj mogą Państwo wypróbować podstawowy układ moich wyników wyszukiwania, które muszę jeszcze dopracować, np. dodać czas czytania i liczbę odwiedzin, wpisać puste fragmenty i dodać brakujące wyróżnione zdjęcia.
Bonusowa piłka: Jeżeli chcą Państwo dodać do wyników typowy napis"Showing (number) results for: ( searchedword )", tutaj znajdą Państwo niezbędny kod kod i instrukcję, jak to zrobić z Państwa blokiem Query Loop, dzięki Davidowi z GB Support






