Tabla de contenidos
O motor de busca do WordPress é uma porcaria
Não conheço ninguém que utilize o WordPress e que fale bem do seu motor de busca e continuo a não compreender que não tenha evoluído muito desde as primeiras versões.
Não só é primitivo em termos de funcionamento, como não oferece qualquer tipo de configuração. Mesmo o aspecto da sua página de resultados deixa muito a desejar. Dependendo do modelo que utiliza, pode ter um design ligeiramente melhor, mas, em geral, continua a ser pré-histórico
O aspecto dos resultados pode ser melhorado um pouco com CSS e a capacidade de resposta com um plugin gratuito (com uma versão paga) como o Relevanssi (embora triplique o peso da sua base de dados) ou este outro que se liga ao serviço externo Algolia (gratuito até 10.000 pedidos de pesquisa por mês).
Mas vou deixar a questão do desempenho para outro dia, pois ainda estou a debater-me com ela, e vou tratar das reformas puramente estéticas utilizando o GeneratePress (GP) e GenerateBlocks (GB).
GeneratePress e GenerateBlocks
GP e GB são ainda duas ferramentas de um projecto jovem com muita usabilidade para melhorar, GB não oferece a mesma curva de aprendizagem que pode esperar se vier de construtores como Elementor ou similares.
Como veremos neste exemplo, alguns processos para construir certas coisas com o GenerateBlocks são muito mais longos e trabalhosos e podem ser um pouco desesperantes nas primeiras tentativas. À medida que vai adicionando mais e mais blocos, as coisas complicam-se.
Por outro lado, depois de perceber como funcionam e de se familiarizar com eles, tem muito mais controlo sobre o aspecto e a sensação de cada elemento.
a dificuldade é compensada pela sua documentação e por um suporte impecável em que os seus criadores até ajudam com questões específicas de design que não são da sua competência, pelo que continua a ser uma óptima alternativa a ter em conta, uma vez que se mantêm fiéis à sua filosofia; código justo, limpo e leve.
Elementos do bloco
O Blocks Elements, a seguir designado por Elements, foi adicionado em Julho de 2020 na versão 1.11.0 do GeneratePress Premium. Pode ser usado como um gancho normal para inserir conteúdo em quase qualquer lugar do seu blogue sem ter de mexer no código.
Quando combinado com GenerateBlocks, permite-lhe utilizar o editor de blocos do WordPress para criar ganchos, cabeçalhos, rodapés, barras laterais, uma página "Hero", modelos de conteúdo, etc.
Vamos ao que interessa.
Modelo de estrutura
A primeira coisa que vamos fazer é criar o que chamaremos de "modelo de estrutura". Este passo é opcional, mas não custa nada criar um para o caso de um dia querermos mudar alguma coisa com apenas alguns cliques.
Dou-lhe este nome porque só vai definir aspectos estruturais e não o seu conteúdo. Ou seja, se quisermos mostrar ou não o cabeçalho, o rodapé ou os seus widgets, uma barra lateral ou definir a largura, etc., e para não nos confundirmos com os nomes dos blocos do resto dos passos.
A partir do menu principal Aparência/Elementos ou a partir do topo, pode aceder à criação e gestão dos elementos.

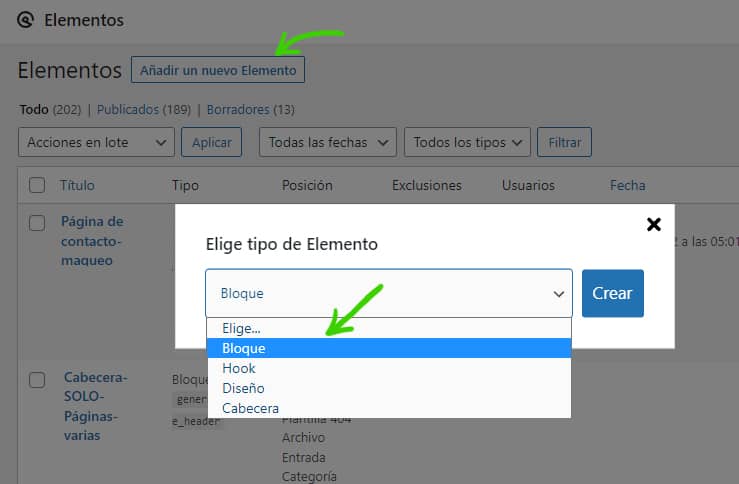
Para a utilização específica que nos interessa, quando adicionamos um novo elemento, escolhemos Design e premimos criar.
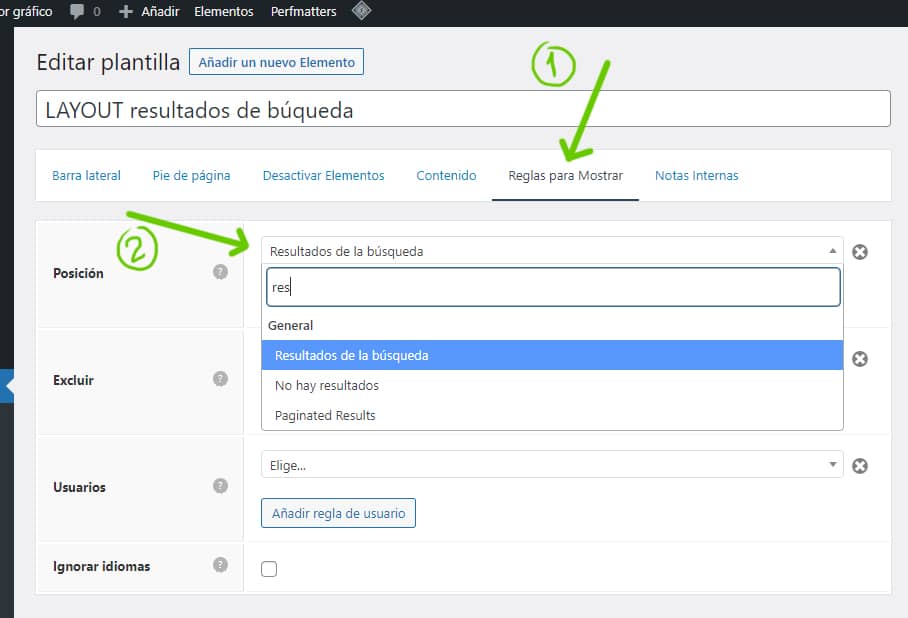
De seguida, indicamos-lhe em que página queremos que o elemento seja aplicado. Para tal, passamos para o separador "Regras a apresentar" e, na posição, seleccionamos "resultados da pesquisa" no menu pendente.

Os elementos oferecem-lhe muitas possibilidades de personalização. Como verá, nesse menu suspenso pode seleccionar a maioria das posições do seu blogue para aplicar essas definições.
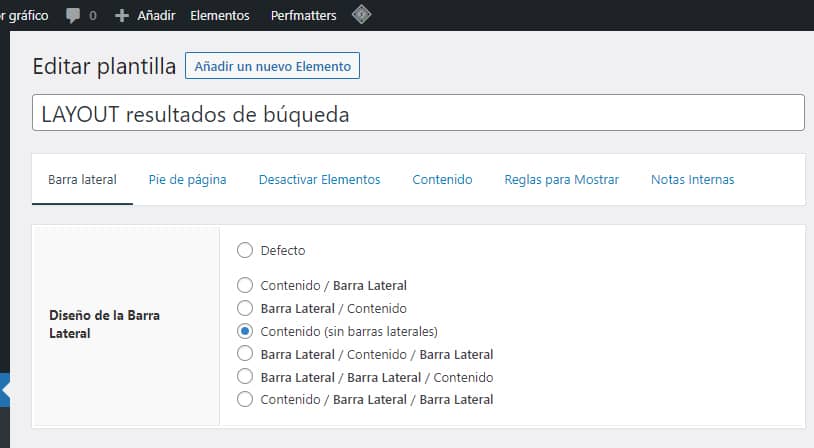
Também pode decidir quais os elementos que pretende ocultar. No meu caso, vou utilizar apenas uma opção para prescindir da barra lateral, pelo que selecciono"Content (No sidebars)".

Existem outras formas de ocultar a barra lateral, mas esta, para além de ser a mais fácil e rápida, permite-nos reverter qualquer alteração, bastando para isso voltar aqui ou "despublicar" directamente este elemento/template para o estado "Draft", voltando assim a página ao seu aspecto original.
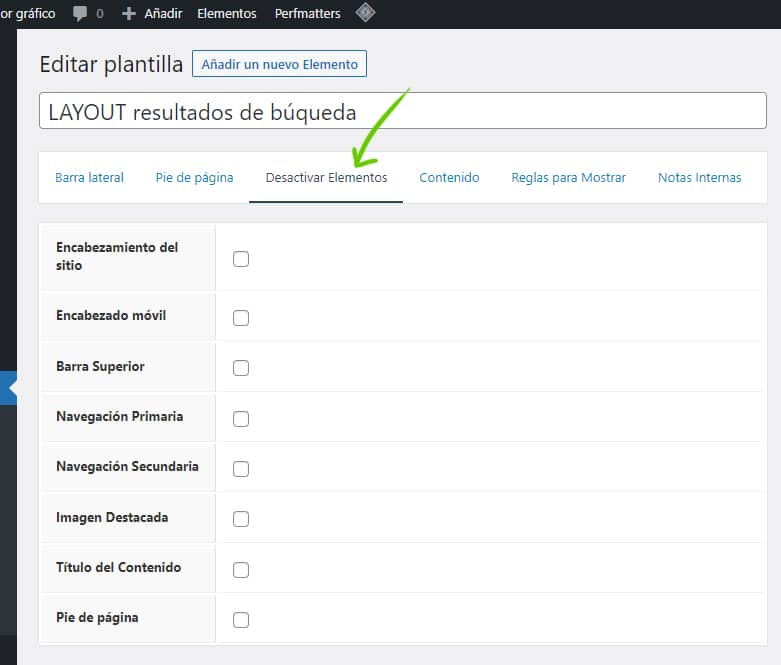
Além disso, no separador"Desactivar elementos", pode deixar a página praticamente limpa. Pode dizer-se que é o equivalente ao modelo de página "Canvas" do Elementor, ainda que ligeiramente melhorado e mais simples de utilizar.

Uma boa prática, que também é recomendada num dos separadores de configuração, é documentar o que cada Elemento faz com notas internas, caso o título não seja suficientemente descritivo ou não queiramos que seja demasiado longo.

Habituei-me a adicionar notas e comentários a tudo, porque quando faz muitas modificações e ao longo do tempo é inevitável que acabe por se esquecer de onde e/ou como foram feitas. Assim, nas notas internas terá sempre toda a informação de que necessita para refazer os seus passos se algo correr mal ou se quiser fazer novas modificações.
Ao publicar este modelo, já teria a página de resultados configurada a seu gosto, mas, claro, agora estaria em branco quando fizesse uma pesquisa, porque precisamos de criar e publicar um novo elemento que determinará o aspecto dessas pesquisas.
Pode deixar este modelo em rascunho por enquanto, enquanto fazemos isto, e publicá-lo quando tudo estiver pronto.
Modelo de aparência
Embora este seja apenas mais um elemento, chamo-lhe "modelo de aparência" para este pequeno guia porque, na altura, estava um pouco confuso com a nomenclatura das coisas e as suas diferentes utilizações possíveis.
É aqui que começa o verdadeiro trabalho de personalização.
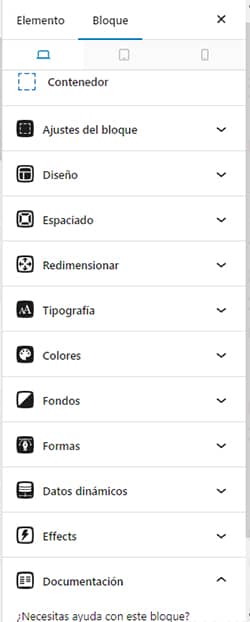
Criamos um novo elemento, desta vez um Bloco e damos-lhe um nome descritivo.

Adicionamos um contentor GenerateBlocks e, dentro desse contentor, colocamos um bloco Query Loop.

E é isto que vamos ver.

Escolhi"Start blank" para replicar a estrutura nativa dos resultados, mas pode escolher qualquer um dos modelos que este bloco oferece.
A melhor coisa a fazer é experimentá-los antes de decidir, porque uma vez que comece a trabalhar num deles não poderá aplicar outro e terá de começar todo o processo do zero se o quiser alterar (algo que deve resolver o GB).

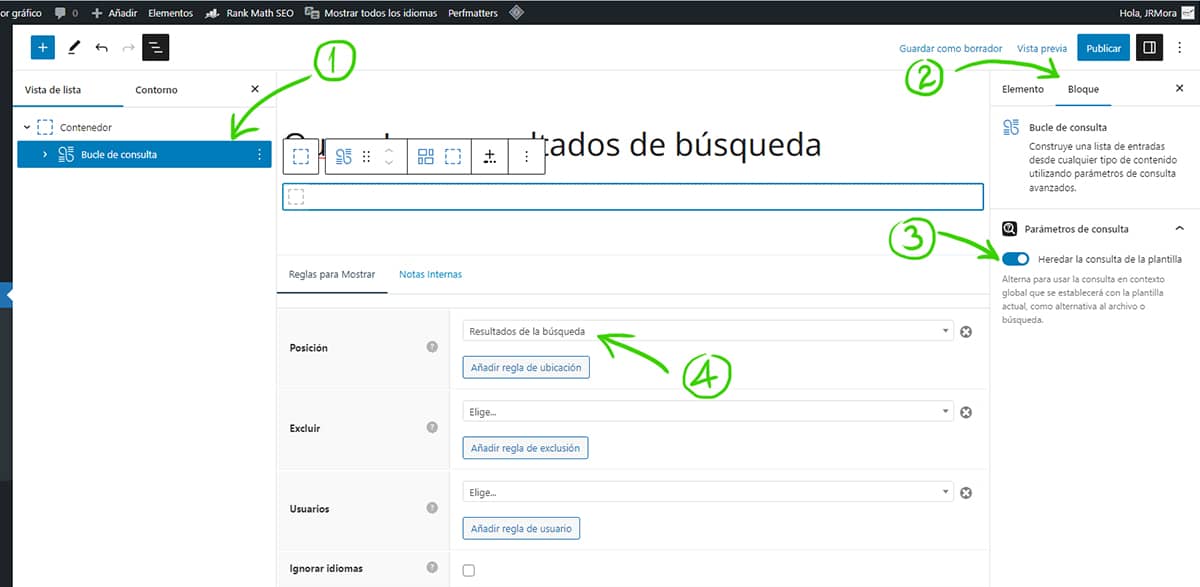
Depois de escolher o modelo, seleccione o bloco do loop de consulta (1) e verá o separador "Block" à direita (2). Clique nele e marque a opção"Inherit query from template" (3) em "Query parameters" (Parâmetros de consulta). Por fim, na parte inferior, em "Display Rules"/"Position" (4), pesquisamos e definimos "Search Results" (Resultados da pesquisa) e guardamos como rascunho.
Quando desdobrarmos o ciclo de consulta, veremos isto:

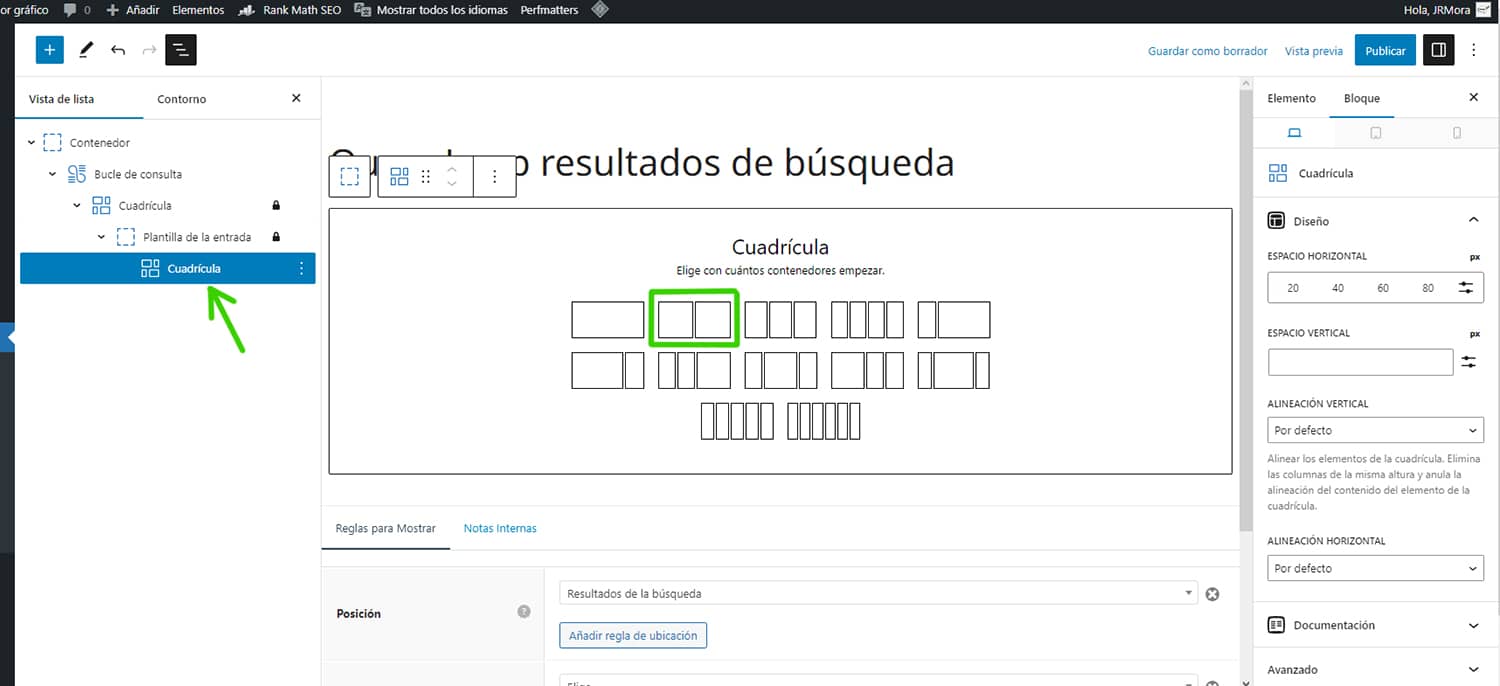
Adicionamos outro bloco de grelha em "Query Template" e seleccionamos a estrutura que pretendemos.

Para o exemplo, vamos utilizar um de dois contentores que actuarão como colunas. A coluna da esquerda será o local para a imagem em destaque e a coluna da direita mostrará o excerto da entrada.
Também pode jogar com três contentores e configurar o central como um espaço. Insisto, as possibilidades são muitas e o melhor que tem a fazer é brincar com elas.
Como deve ter reparado, estamos a construir quase de raiz um contentor com todas as peças que vão compor o aspecto final do que queremos mostrar. Neste caso, os resultados da pesquisa, mas pode fazê-lo com qualquer outro conteúdo.
Agora vamos esvaziar esses dois contentores.

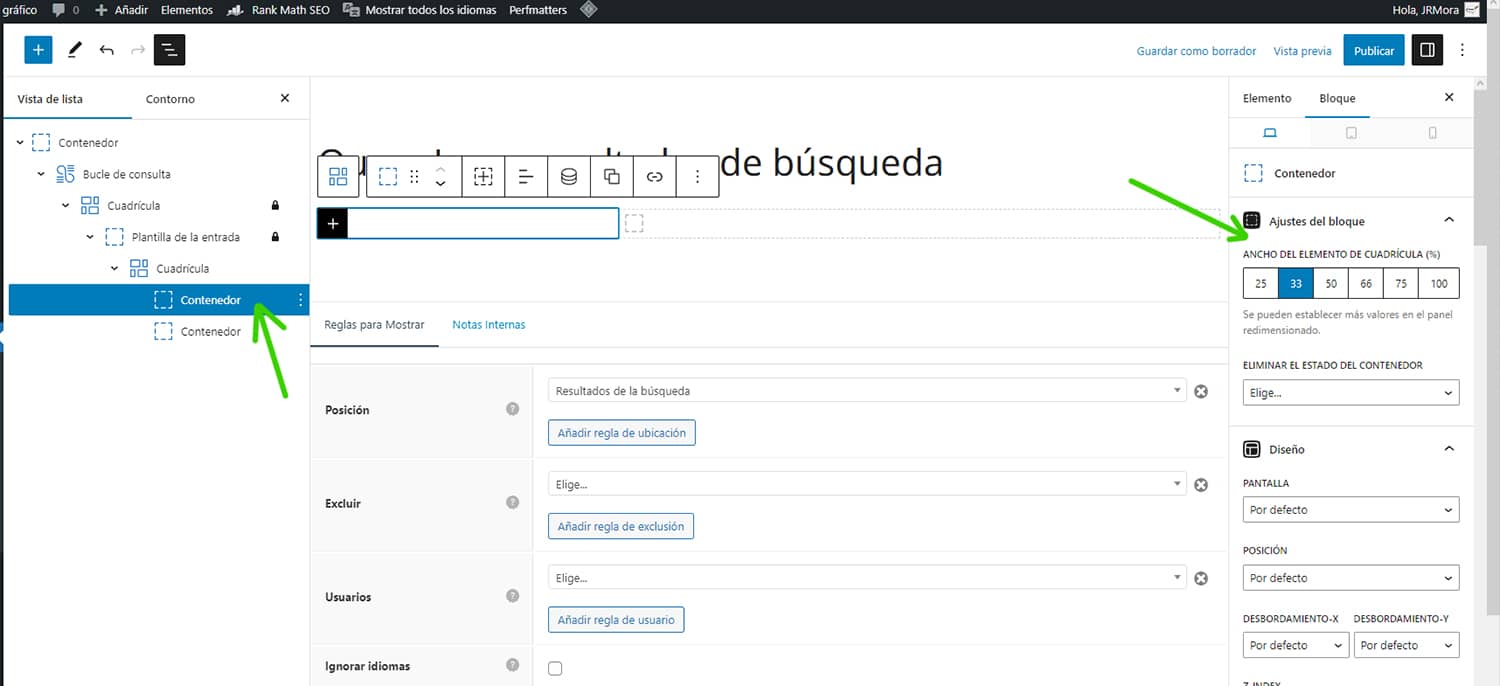
Seleccionamos o primeiro contentor e definimos a sua largura para 33 (que, na verdade, está definida para 33,33), como verá se descer até às opções de redimensionamento.

Fazemos o mesmo com o segundo contentor e seleccionamos 66 (que será automaticamente definido para 66,66). Obviamente, o objectivo é que todos os contentores que utilizar somem 100 para que não saiam do espaço horizontal da página e sejam apresentados na mesma linha.
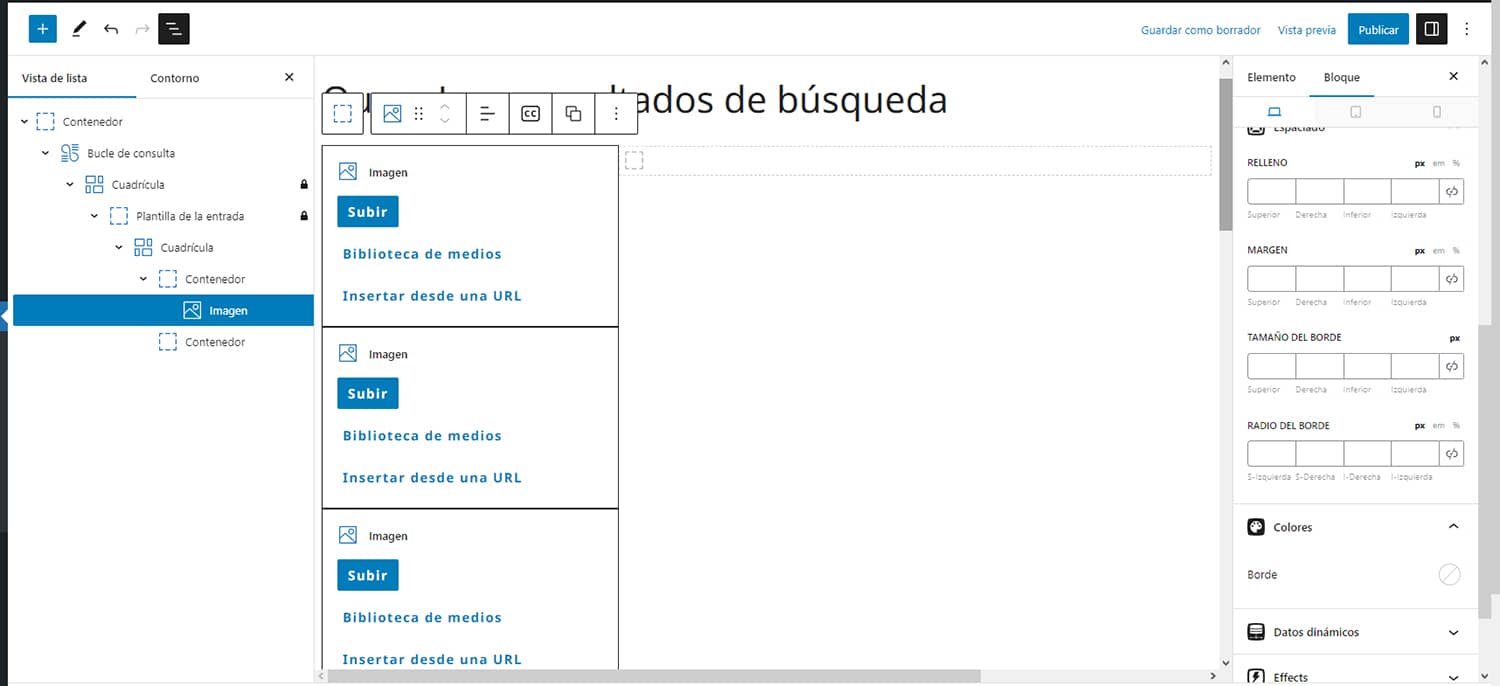
Agora, com o primeiro contentor seleccionado, adicione um bloco de imagem GenerateBlocks no seu interior.

O que vai acontecer é que vão aparecer espaços de imagem diferentes. Não entre em pânico, isto acontece porque o bloco detecta o Loop e recria o seu comportamento. Se o seu motor de busca mostrar dez resultados, são esses os espaços que vão aparecer. Continue a trabalhar no contentor da imagem, deixando passar grande parte do resto, que não é mais do que a pré-visualização da página de resultados.

Voltamos a seleccionar o contentor que contém a imagem (1). No menu do bloco da direita, desça até "Enable dynamic data" (Activar dados dinâmicos) e active-o (2). Seleccione "Featured image" em Background image source (3) e as imagens aparecerão no editor.
Na fonte do link, seleccionamos "Individual link" (4) para que cada imagem se ligue ao seu post correspondente e guardamos novamente como rascunho.

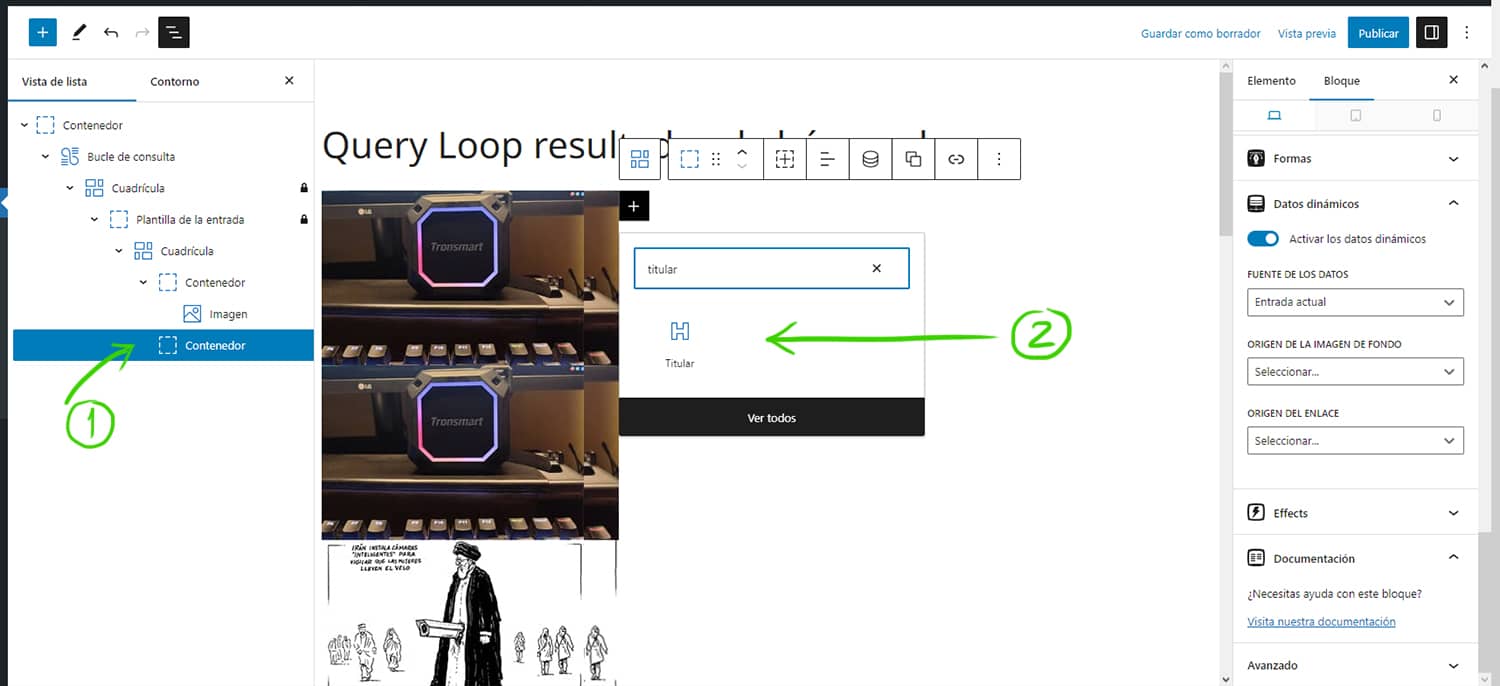
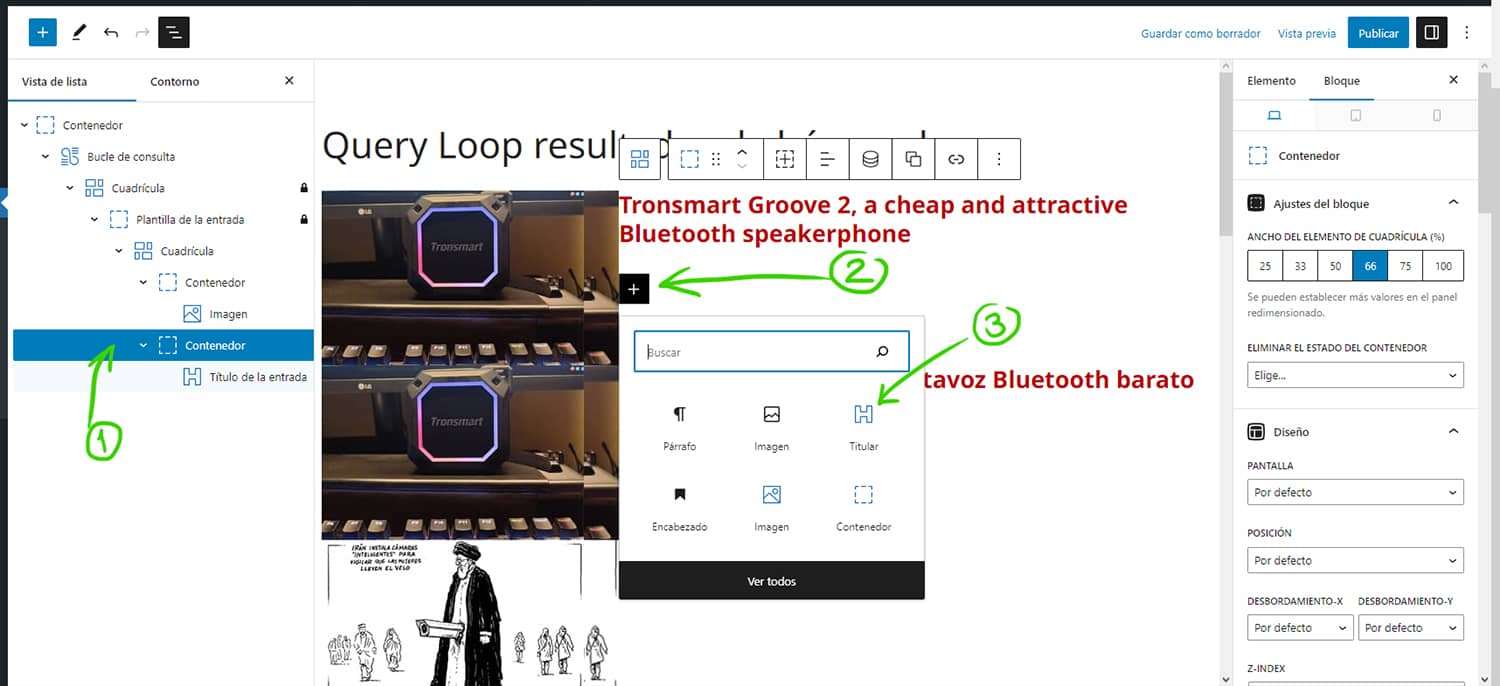
Agora, vá para o segundo contentor, seleccione-o e adicione um bloco "Headline" (Título) do GenerateBlocks.

Seleccione o bloco "Headline" (1) com os dados dinâmicos activados (2) e repita o processo anterior (3), mas desta vez seleccionando "Title" como fonte do conteúdo (4) e uma entrada individual na fonte do link (5)

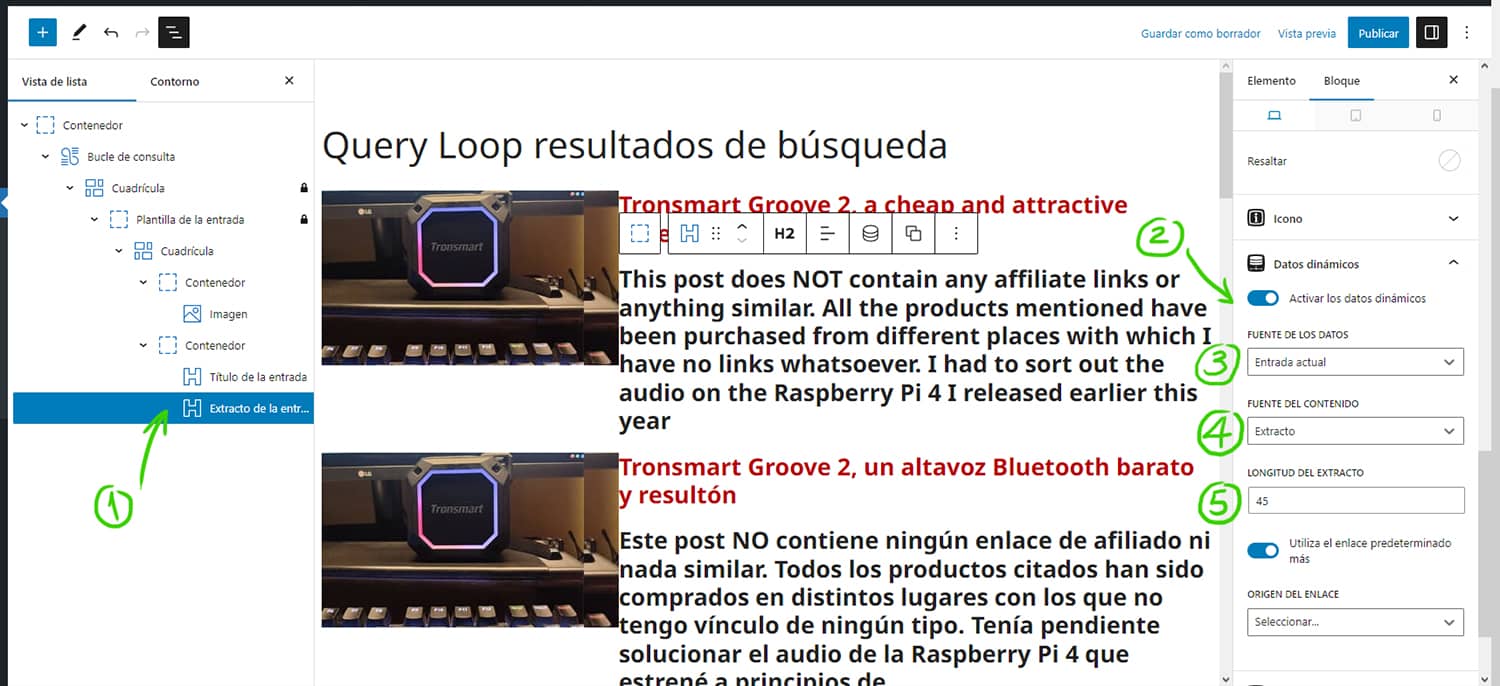
Finalmente, adicionaremos outro bloco "Title" abaixo, que será utilizado para mostrar o extracto da entrada seguindo estes passos.

Uma vez adicionado, repita novamente o mesmo processo. Com este novo bloco seleccionado (1), activamos os dados dinâmicos (2) e, como fonte dos dados (3), a entrada actual e a fonte do conteúdo "Extract" (4). Agora também pode definir o comprimento do extracto em palavras (5).

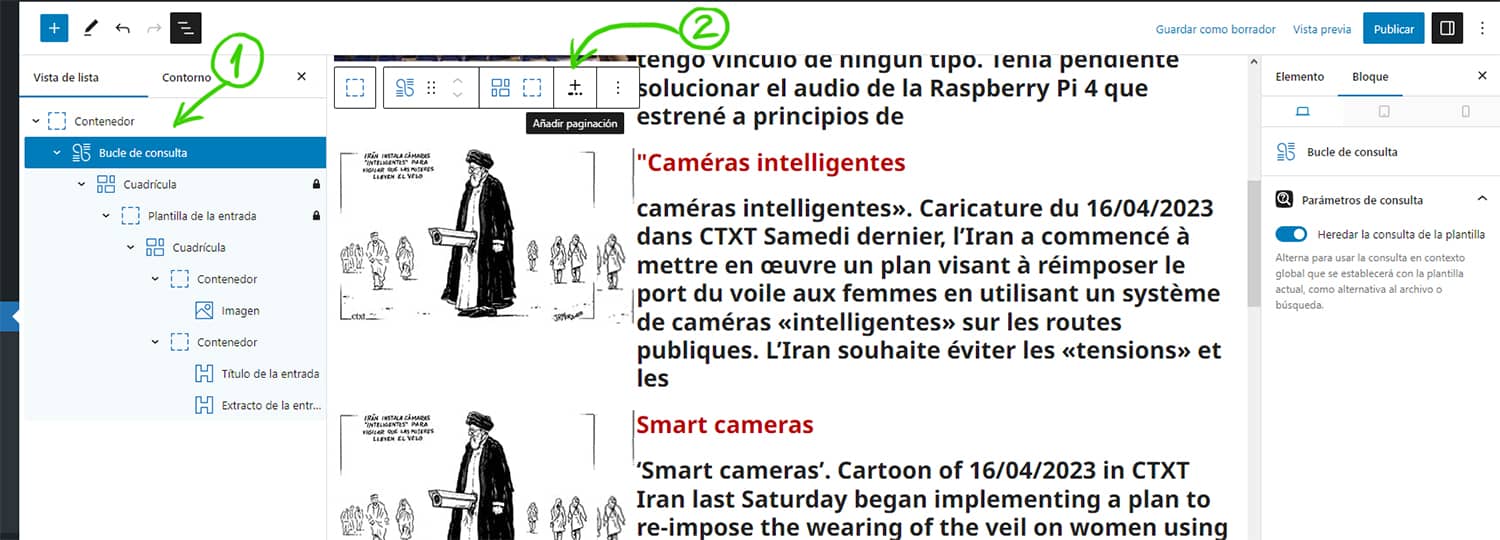
Por fim, vamos adicionar a paginação, que aparecerá por baixo dos resultados. Para o fazer, seleccione o bloco do loop de consulta (1) e clique no pequeno símbolo + com os pontos que encontra na barra de edição (2).

A paginação é construída com um bloco de botões aos quais terá de dar o formato, a cor e a forma que se adequam ao aspecto que procura. Todas as configurações possíveis, que não são poucas, estão no menu do bloco, no qual terá sempre as opções para afinar cada bloco para telemóvel, tablet e computador.

Vou deixá-lo aqui para não prolongar demasiado este post.
Aconselho-o a fazer tudo isto primeiro num ambiente de teste para ver como funciona realmente, para além da pré-visualização oferecida pelo editor, e a publicá-lo quando tiver a certeza de que aparece como deve.
Lembre-se também que se fez aquele bloco de design que foi proposto no início e a que chamamos Modelo de estrutura que tínhamos deixado em rascunho, vai ter de o publicar.
Este seria o ponto de partida para personalizar ainda mais o aspecto da página de resultados, consoante as suas preferências estéticas.
Muitas possibilidades de personalização

Pode continuar a editar ou acrescentar o que quiser, como um bloco de grelha com dois contentores entre o título e o excerto e acrescentar aí a data de publicação, o número do autor da entrada ou o que quiser.
Se lhe apetecer, pode até criar outro modelo para aquela página padrão sem graça quando o WordPress não encontra resultados na pesquisa e adicionar botões de ajuda ou qualquer outro elemento que ajude o visitante.
Pode alterar o tipo e o tamanho do tipo de letra, justificá-lo para um lado ou para o outro, ajustar o espaçamento e as dimensões dos elementos, brincar com a cor de fundo adicionando imagens e formas, adicionar ícones, margens, efeitos de pairar nos links, sombras nos contentores, etc.
Tudo isto sem sair do editor e sem ter de mexer nas CSS ou nos seus ficheiros de modelos.
Aqui pode experimentar o esquema básico dos meus resultados de pesquisa, que ainda tenho de polir, como adicionar o tempo de leitura e o número de visitas, escrever os excertos vazios e adicionar as imagens em destaque que faltam.
Bola de bónus: Se precisar de adicionar o típico"Mostrando (número) resultados para: (palavra pesquisada)" aos resultados, aqui pode encontrar o código necessário código e instruções para o fazer funcionar com o seu bloco Query Loop, graças ao David do suporte da GB







