Tabla de contenidos
Le moteur de recherche de WordPress est nul
Je ne connais aucun utilisateur de WordPress qui parle en bien de son moteur de recherche et je ne comprends toujours pas qu'il n'ait quasiment pas évolué depuis les premières versions.
Non seulement il est primitif dans son fonctionnement, mais il n'offre aucune configuration. Même l'apparence de sa page de résultats laisse à désirer. Selon le modèle que vous utilisez, elle peut avoir un design légèrement meilleur, mais en général, elle reste préhistorique
L'apparence des résultats peut être améliorée avec du CSS et de la réactivité avec un plugin gratuit (avec une version payante) comme Relevanssi (bien qu'il triple le poids de votre base de données) ou cet autre qui se connecte avec le service externe Algolia (gratuit jusqu'à 10.000 requêtes de recherche par mois).
Mais je laisserai la question de la performance pour un autre jour car je suis encore en train de me débattre avec elle et je m'occuperai des réformes purement esthétiques en utilisant GeneratePress (GP) et GenerateBlocks (GB).
GeneratePress et GenerateBlocks
GP et GB sont encore deux outils issus d'un jeune projet avec beaucoup d'ergonomie à améliorer, GB n'offre pas la même courbe d'apprentissage que celle à laquelle vous pouvez vous attendre si vous venez d'utiliser des constructeurs comme Elementor ou similaires.
Comme nous le verrons dans cet exemple, certains processus pour construire certaines choses avec GenerateBlocks sont beaucoup plus longs et laborieux et peuvent être un peu désespérés dans les premières tentatives. Au fur et à mesure que vous ajoutez des blocs, les choses se compliquent.
D'un autre côté, une fois que vous avez compris comment ils fonctionnent et que vous les maîtrisez, vous avez beaucoup plus de contrôle sur l'aspect et la convivialité de chaque élément.
la difficulté est compensée par sa documentation et un support impeccable dans lequel ses créateurs aident même à résoudre des problèmes de conception spécifiques qui ne relèvent pas de leur compétence. Il s'agit donc toujours d'une excellente alternative à prendre en compte car ils restent fidèles à leur philosophie : un code juste, propre et léger.
Éléments de bloc
Blocks Elements, ci-après Elements, a été ajouté en juillet 2020 dans la version 1.11.0 de GeneratePress Premium. Il peut être utilisé comme un crochet normal pour insérer du contenu presque partout sur votre blog sans avoir à manipuler du code.
Combiné avec GenerateBlocks, il vous permet d'utiliser l'éditeur de blocs de WordPress pour créer des crochets, des en-têtes, des pieds de page, des barres latérales, une page "Hero", des modèles de contenu, etc.
Passons aux choses sérieuses.
Modèle de structure
La première chose à faire est de créer ce que nous appellerons un "modèle de structure". Cette étape est facultative, mais il n'est pas inutile d'en créer un au cas où nous voudrions un jour changer quelque chose en quelques clics.
Je lui donne ce nom parce qu'il ne définira que les aspects structurels et non le contenu. C'est-à-dire, si nous voulons afficher ou non l'en-tête, le pied de page ou ses widgets, une barre latérale ou définir la largeur, etc, et ainsi ne pas nous confondre avec les noms des blocs du reste des étapes.
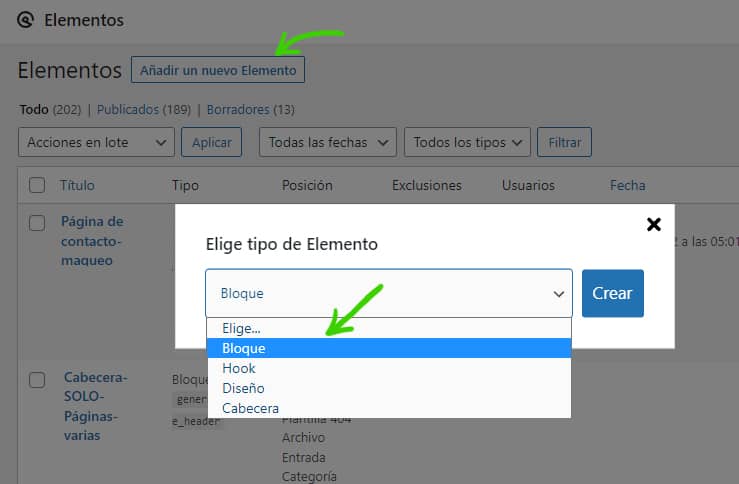
Depuis le menu principal Apparence/Éléments ou depuis le haut, on accède à la création et à la gestion des éléments.

Pour l'utilisation spécifique qui nous concerne, lors de l'ajout d'un nouvel élément, nous choisissons Design et nous appuyons sur créer.
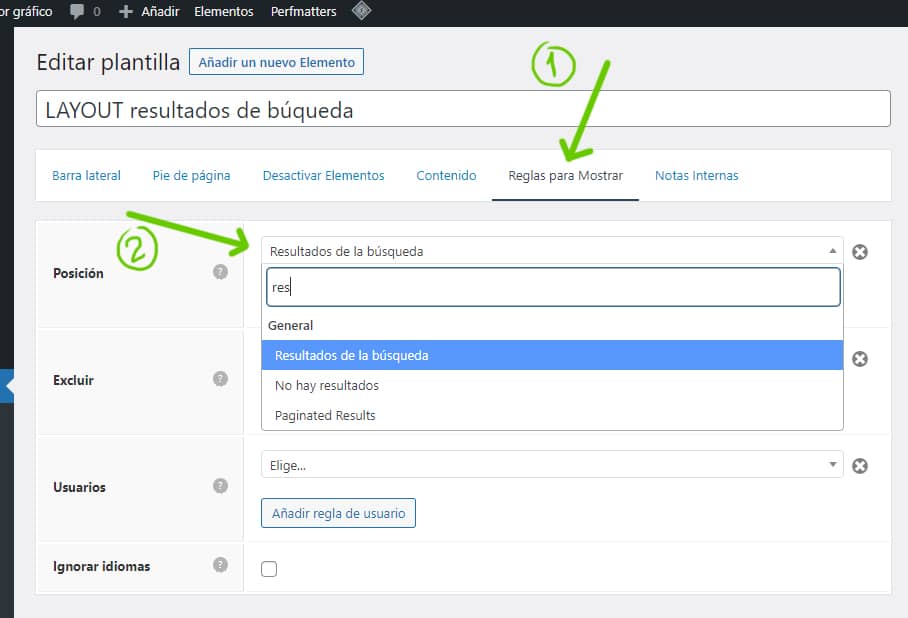
Ensuite, nous indiquons à l'élément sur quelle page nous voulons l'appliquer. Pour ce faire, nous passons à l'onglet "Règles à afficher" et, dans la position, nous sélectionnons "résultats de recherche" dans la liste déroulante.

Les éléments offrent de nombreuses possibilités de personnalisation. Comme vous le verrez, dans cette liste déroulante, vous pouvez sélectionner la plupart des positions de votre blog pour y appliquer ces paramètres.
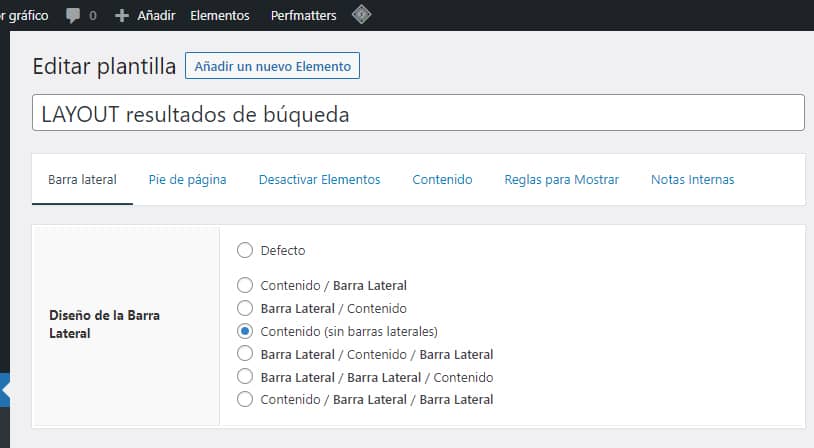
Vous pouvez également décider des éléments que vous souhaitez masquer. Dans mon cas, je n'utiliserai qu'une seule option pour me passer de la barre latérale, et je sélectionne donc"Content (No sidebars)".

Il existe d'autres façons de masquer la barre latérale, mais celle-ci, en plus d'être la plus simple et la plus rapide, nous permet d'annuler tout changement en revenant simplement ici ou en "dépubliant" directement cet élément/modèle à l'état de "brouillon", ramenant ainsi la page à son aspect d'origine.
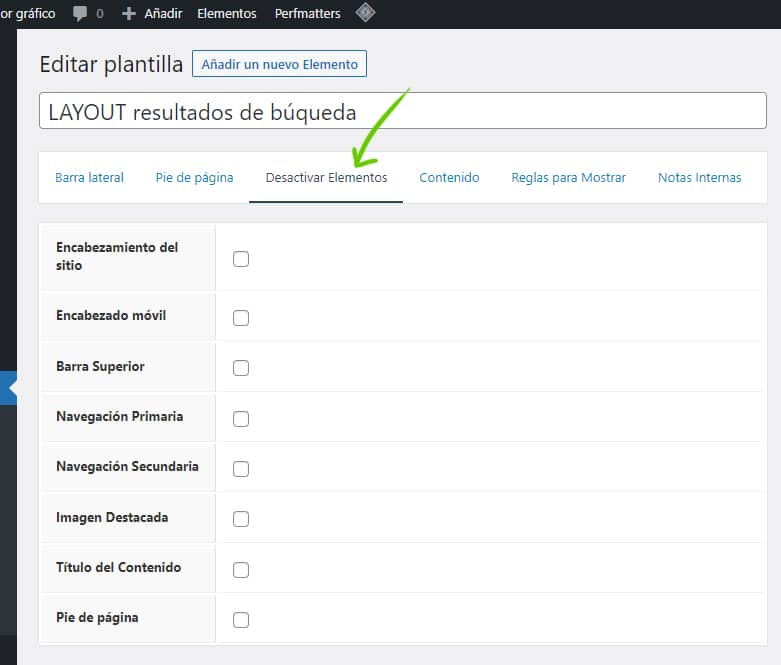
En outre, dans l'onglet"Désactiver les éléments", vous pouvez laisser la page pratiquement propre. On pourrait dire qu'il s'agit de l'équivalent du modèle de page "Canvas" d'Elementor, même s'il est légèrement amélioré et plus simple à utiliser.

Une bonne pratique, qui est également recommandée dans l'un des onglets de configuration, est de documenter ce que chaque élément fait avec des notes internes au cas où le titre n'est pas assez descriptif ou que nous ne voulons pas qu'il soit trop long.

J'ai pris l'habitude d'ajouter des notes et des commentaires à tout, parce que lorsque vous faites beaucoup de modifications et au fil du temps, il est inévitable que vous finissiez par oublier où et/ou comment elles ont été faites. Ainsi, dans les notes internes, vous aurez toujours toutes les informations dont vous avez besoin pour retracer vos étapes si quelque chose ne va pas ou si vous voulez faire de nouvelles modifications.
En publiant ce modèle, nous aurions déjà configuré la page de résultats à notre convenance, mais, bien sûr, elle serait maintenant vide lors d'une recherche, car nous devons créer et publier un nouvel élément qui déterminera l'apparence de ces recherches.
Vous pouvez laisser ce modèle en brouillon pour le moment pendant que nous faisons cela et le publier lorsque tout est prêt.
Modèle d'apparence
Bien qu'il s'agisse d'un autre élément, je l'appelle "modèle d'apparence" dans ce petit guide parce qu'à l'époque, j'étais un peu perdu dans la nomenclature des éléments et leurs différentes utilisations possibles.
C'est ici que commence le véritable travail de personnalisation.
Nous créons un nouvel élément, cette fois un bloc, et lui donnons un nom descriptif.

Nous ajoutons un conteneur GenerateBlocks et, à l'intérieur de ce conteneur, nous plaçons un bloc Query Loop.

Voici ce que nous allons voir.

J'ai choisi"Start blank" pour reproduire la structure native des résultats, mais vous pouvez choisir n'importe lequel des modèles proposés par ce bloc.
La meilleure chose à faire est de les essayer avant de prendre une décision, car une fois que vous aurez commencé à travailler sur l'un d'entre eux, vous ne pourrez plus en appliquer un autre et vous devrez recommencer tout le processus depuis le début si vous voulez le modifier (ce qui devrait résoudre GB).

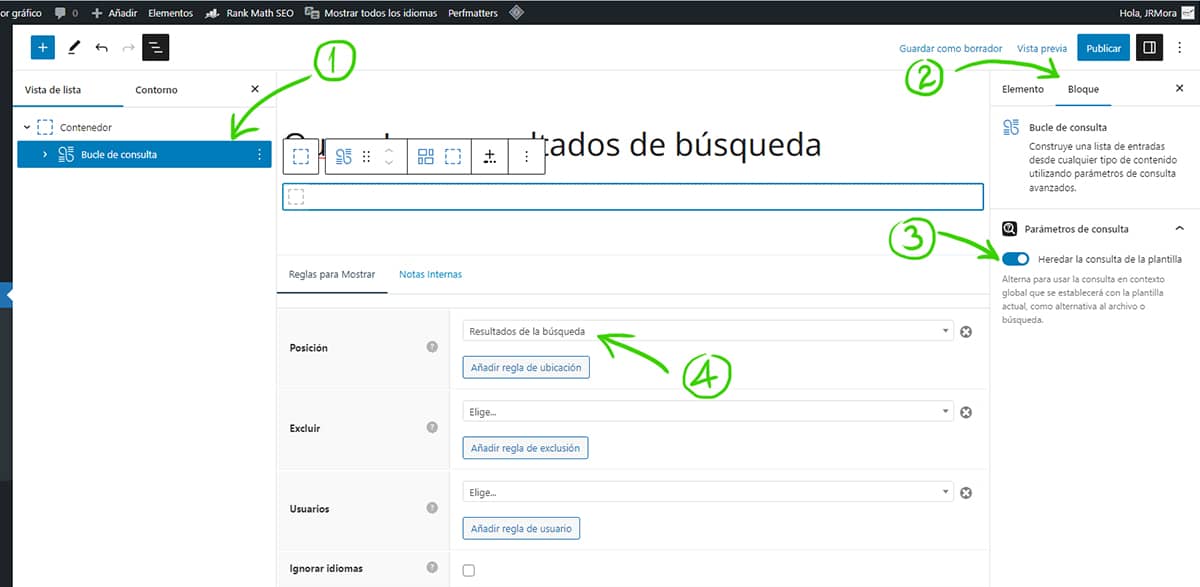
Après avoir choisi le modèle, sélectionnez le bloc de la boucle de requête (1) et vous verrez l'onglet "Block" sur la droite (2). Cliquez dessus et cochez l'option"Inherit query from template" (3) sous "Query parameters". Enfin, en bas, sous "Règles d'affichage"/"Position" (4), nous recherchons et définissons "Résultats de la recherche" et enregistrons en tant que brouillon.
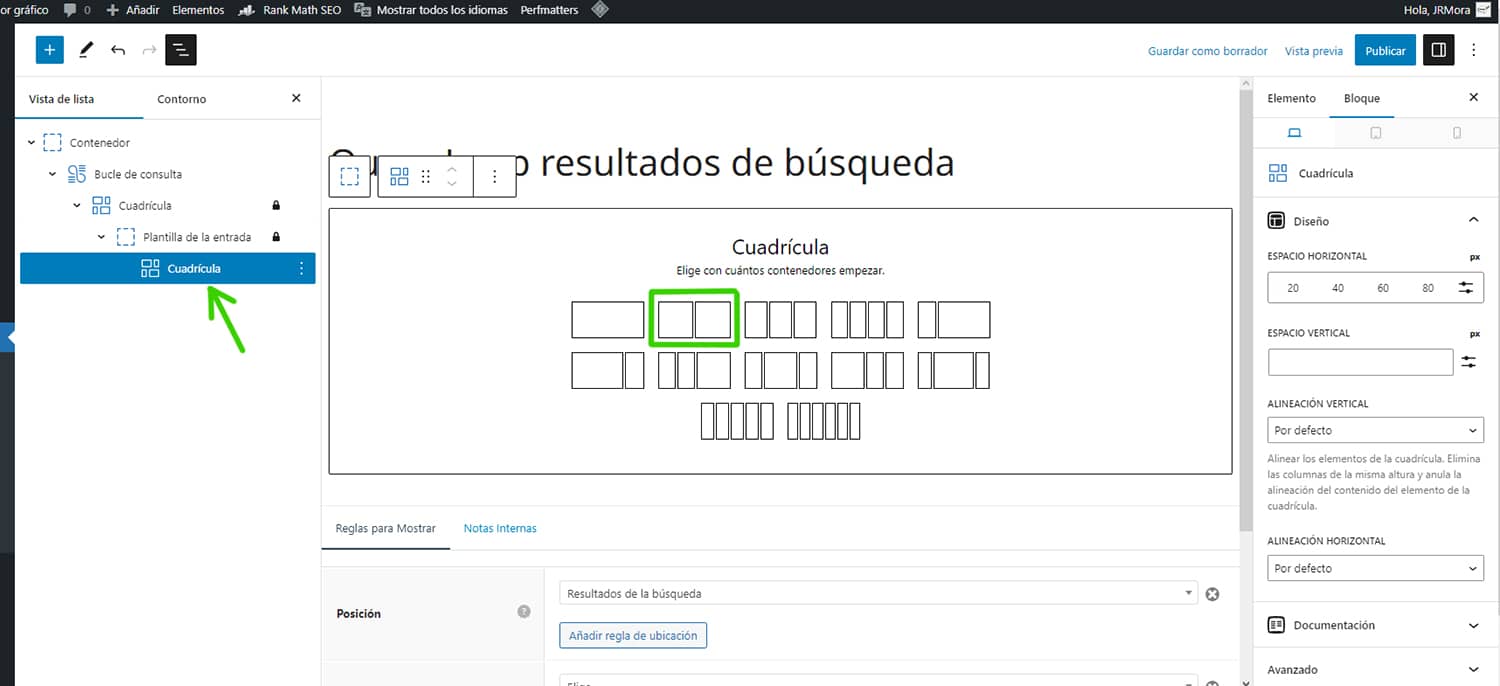
Lorsque nous déplierons la boucle de requête, nous verrons ceci :

Nous ajoutons un autre bloc de grille dans "Query Template" et sélectionnons la structure que nous voulons.

Pour l'exemple, nous allons utiliser l'un des deux conteneurs qui serviront de colonnes. La colonne de gauche accueillera l'image vedette et la colonne de droite affichera l'extrait de l'article.
Vous pouvez également jouer avec trois conteneurs et configurer le conteneur central comme un espace. J'insiste, les possibilités sont nombreuses et la meilleure chose à faire est de jouer avec elles.
Comme vous l'avez peut-être remarqué, nous construisons presque à partir de zéro un conteneur avec toutes les pièces qui constitueront l'aspect final de ce que nous voulons montrer. Dans ce cas, il s'agit des résultats de la recherche, mais vous pouvez le faire avec n'importe quel autre contenu.
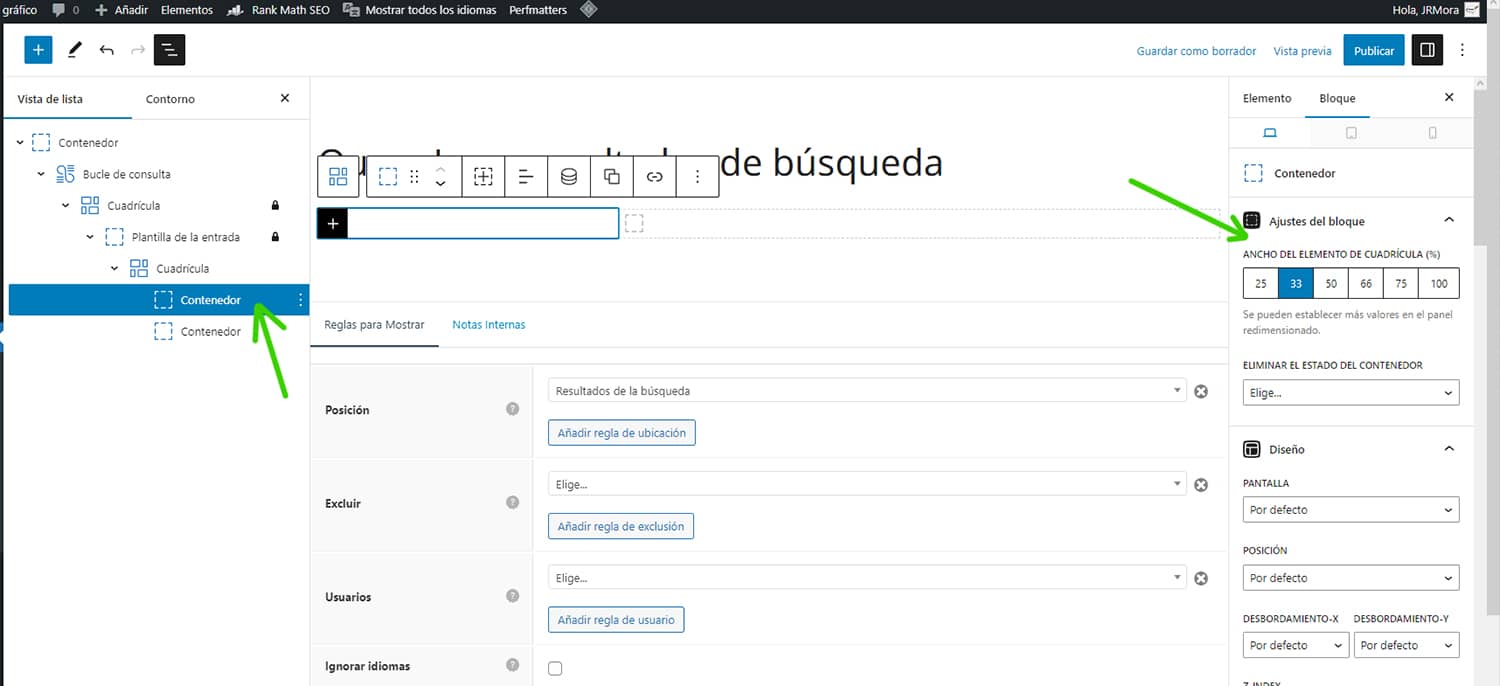
Maintenant, vidons ces deux conteneurs.

Nous sélectionnons le premier conteneur et fixons sa largeur à 33 (qui est en fait fixée à 33,33), comme vous le verrez si vous descendez jusqu'aux options de redimensionnement.

Nous faisons de même avec le deuxième conteneur et sélectionnons 66 (qui sera automatiquement fixé à 66,66). Évidemment, l'important est que tous les conteneurs que vous utilisez totalisent 100 afin qu'ils ne sortent pas de l'espace horizontal de la page et qu'ils soient affichés sur la même ligne.
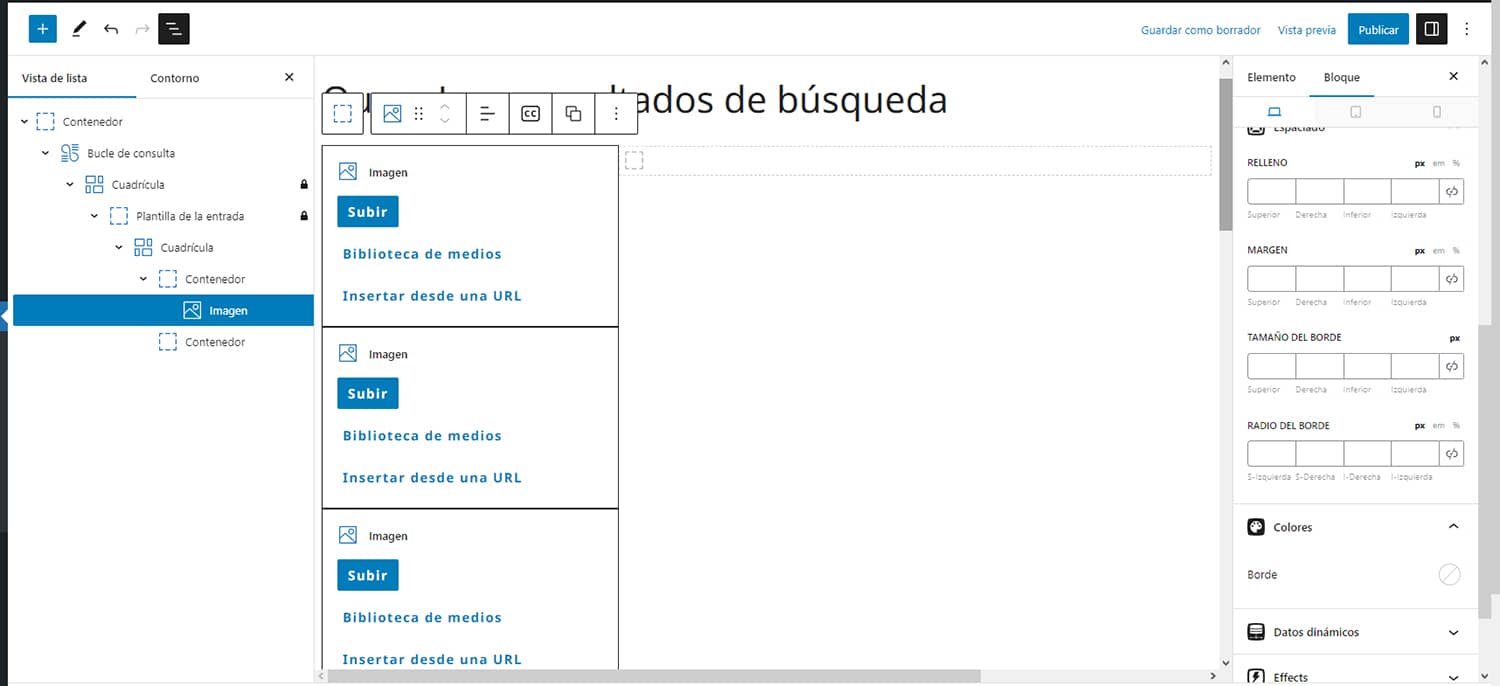
Maintenant, avec le premier conteneur sélectionné, nous ajoutons un bloc d'image GenerateBlocks à l'intérieur.

Ce qui se passera alors, c'est que des espaces d'image différents apparaîtront. Pas de panique, c'est parce que le bloc détecte la boucle et recrée son comportement. Si votre moteur de recherche affiche dix résultats, ce sont ces espaces qui apparaîtront. Continuez à travailler sur le conteneur de l'image, en laissant de côté le reste, qui n'est rien d'autre que la prévisualisation de la page de résultats.

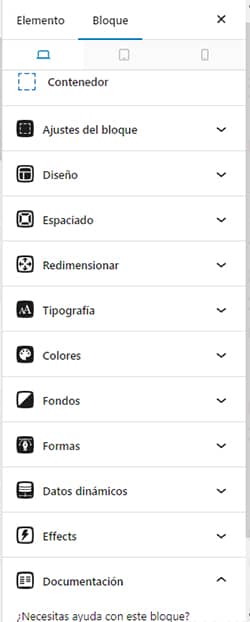
Nous sélectionnons à nouveau le conteneur contenant l'image (1). Dans le menu du bloc de droite, nous descendons à "Activer les données dynamiques" et nous l'activons (2). Sélectionnez "Featured image" dans Background image source (3) et les images apparaîtront dans l'éditeur.
Dans la source de lien, nous choisissons "Lien individuel" (4) pour que chaque image renvoie à l'article correspondant et nous sauvegardons à nouveau en tant que brouillon.

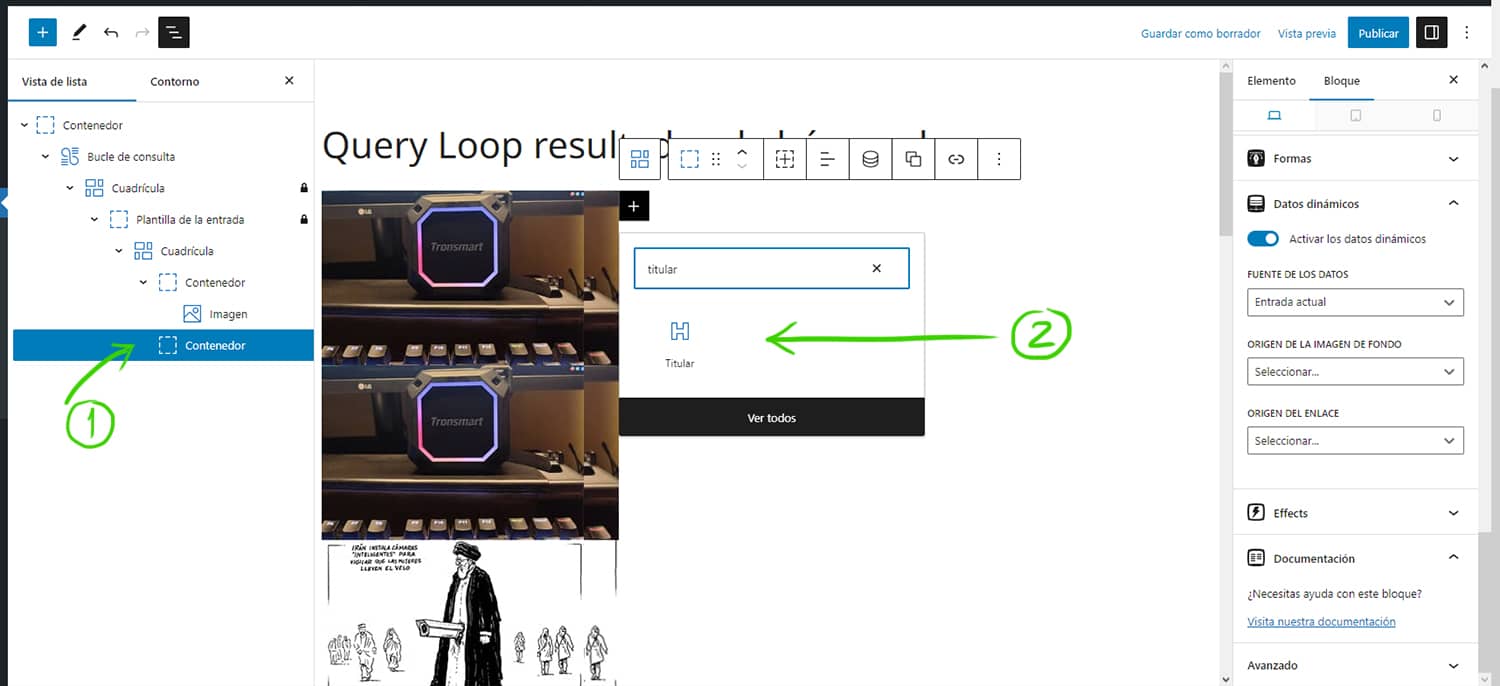
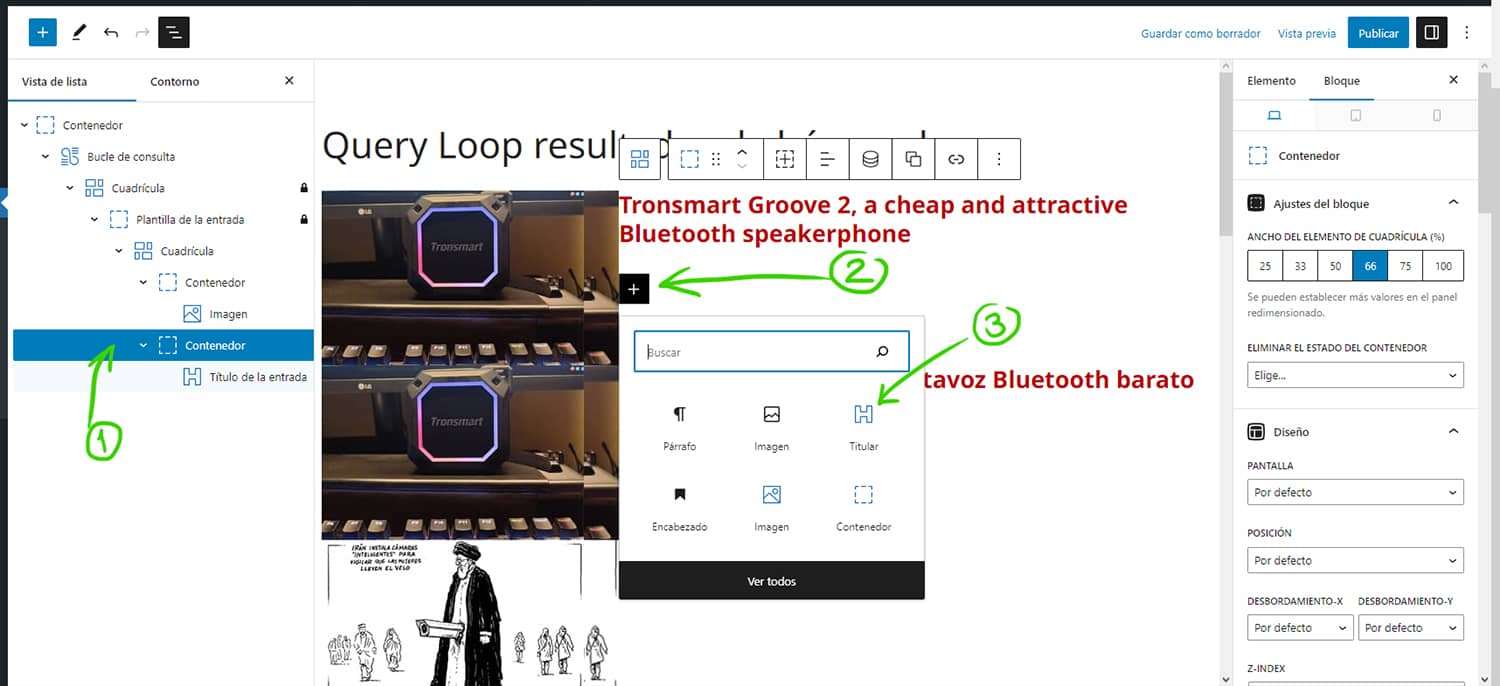
Nous allons maintenant dans le deuxième conteneur, nous le sélectionnons et nous ajoutons un bloc "Titre" à partir de GenerateBlocks.

Sélectionnez le bloc "Headline" (1) avec les données dynamiques activées (2 ) et répétez le processus précédent (3), mais cette fois en sélectionnant "Title" comme source du contenu (4) et l'entrée individuelle dans la source du lien (5)

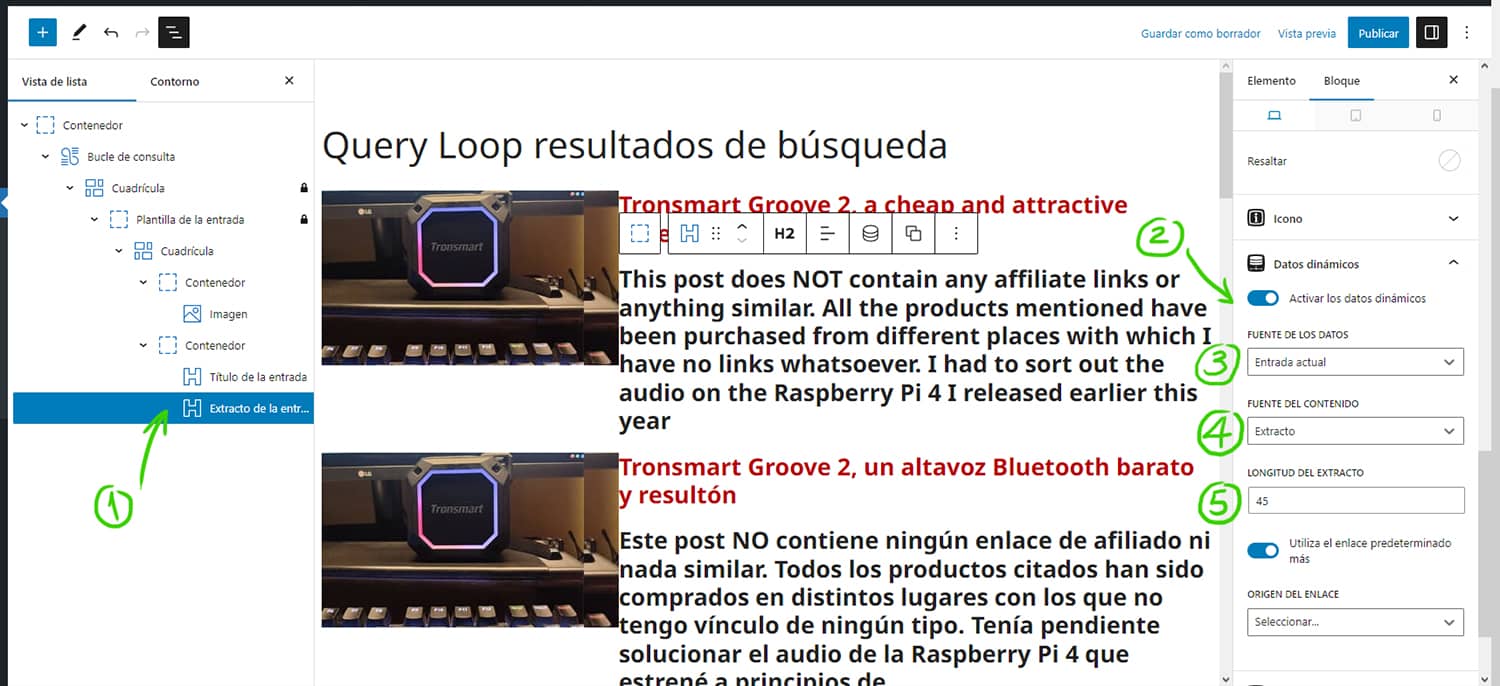
Enfin, nous ajouterons un autre bloc "Titre" ci-dessous, qui sera utilisé pour afficher l'extrait de l'entrée suivant ces étapes.

Une fois ajouté, nous répétons le même processus. Avec ce nouveau bloc sélectionné (1), nous activons les données dynamiques (2) et comme source des données (3) l'entrée actuelle et la source du contenu "Extrait" (4). Vous pouvez maintenant définir la longueur de l'extrait en mots (5).

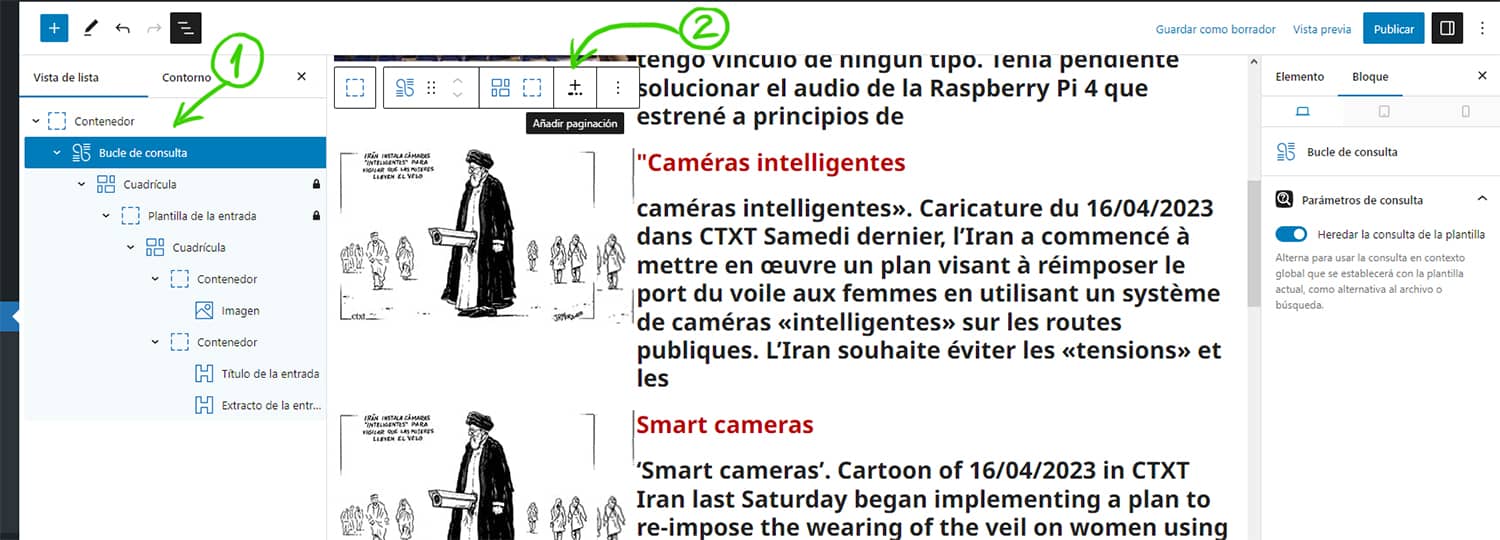
Enfin, nous allons ajouter la pagination, qui apparaîtra sous les résultats. Pour ce faire, sélectionnez le bloc de la boucle de requête (1) et cliquez sur le petit symbole + avec les points que vous trouverez dans la barre d'édition (2).

La pagination est construite avec un bloc de boutons auxquels vous devrez donner le format, la couleur et la forme qui correspondent à l'aspect que vous recherchez. Toutes les configurations possibles, qui ne sont pas rares, se trouvent dans le menu du bloc dans lequel vous aurez toujours les options pour affiner chaque bloc pour mobile, tablette et desktop.

Je vais m'arrêter là pour ne pas trop allonger ce billet.
Je vous conseille de faire tout cela d'abord dans un environnement de test pour voir comment cela fonctionne réellement au-delà de l'aperçu offert par l'éditeur et de le publier lorsque vous êtes sûr qu'il s'affiche comme il se doit.
Rappelez-vous également que si vous avez fait ce bloc de conception qui a été proposé au début et que nous appelons le Modèle de structure que nous avions laissé à l'état de projet, vous devrez le publier.
Ce sera le point de départ pour personnaliser davantage l'aspect de la page de résultats en fonction de vos préférences esthétiques.
De nombreuses possibilités de personnalisation

Vous pouvez continuer à modifier ou à ajouter ce que vous voulez, par exemple un bloc de grille avec deux conteneurs entre le titre et l'extrait et y ajouter la date de publication, le numéro de l'auteur de l'entrée ou ce que vous voulez.
Si vous le souhaitez, vous pouvez même créer un autre modèle pour cette page par défaut insipide lorsque WordPress ne trouve pas de résultats lors d'une recherche et ajouter des boutons d'aide ou tout autre élément susceptible d'aider le visiteur.
Vous pouvez changer le type et la taille de la police, la justifier d'un côté ou de l'autre, ajuster l'espacement et les dimensions des éléments, jouer avec la couleur de fond en ajoutant des images et des formes, ajouter des icônes, des bordures, des effets de survol sur les liens, des ombres sur les conteneurs, etc.
Tout cela sans quitter l'éditeur et sans avoir à manipuler les CSS ou à toucher aux fichiers de votre modèle.
Ici, vous pouvez essayer la présentation de base de mes résultats de recherche que je dois encore peaufiner, comme ajouter le temps de lecture et le nombre de visites, écrire les extraits vides et ajouter les images vedettes manquantes.
Bonus ball: Si vous avez besoin d'ajouter le typique"Showing (number) results for : ( searchedword )" aux résultats, vous trouverez ici le code nécessaire code et instructions pour le faire fonctionner avec votre bloc Query Loop, grâce à David du support GB







