GenerateBlocks 1.7 y GenerateBlocks Pro 1.5 han entrado ya en su primera versión candidata y pronto estarán disponibles para su uso en sitios en producción.
Con esta importante actualización del plugin, que nació con cuatro bloques simples, pasa a tener ocho con la incorporación, entre otras cosas, de un bloque de pestañas y otro de acordeones.
Pero esta actualización es mucho más, amplía mucho más sus posibilidades de construir más y mejores cosas. Con 220 cambios de archivos, y más de 10.000 líneas de código actualizadas, el editor de GenerateBlocks es más ágil, más modular, y en última instancia con mucho mejor rendimiento. Se añaden más funciones, más rápidas y con menos código.
Esa es la filosofía de su creador, Tom Usborne:
"Todo lo que hacemos tiene en mente el rendimiento. Si no podemos hacer algo de una manera sencilla/ligera, simplemente no lo haremos".
Sigo manteniendo que este conjunto de bloques, de seguir evolucionando como lo está haciendo hasta ahora, muy pronto no tendrá rival. Al menos en cuanto a rendimiento y flexibilidad se refiere.
Y si tienes dudas sobre la respuesta de los nuevos bloques de GB, en The Admin Bar han hecho una comparativa de rendimiento con respecto a los mismos bloques de Kadence y los de GB siguen siendo más ligeros. Al final de la comparativa hay un detallito gracioso sobre el peso y el número exagerado de peticiones que se añaden usando un simple titular de Elementor.
A la faena
Con el nuevo bloque de pestañas se puede construir una muy resultona y ligera galería simple de imágenes, como muestra Mike Oliver y ya que andaba probando a saco la versión RC, aproveché para crear una galería de prueba y dejar aquí las notas del proceso.
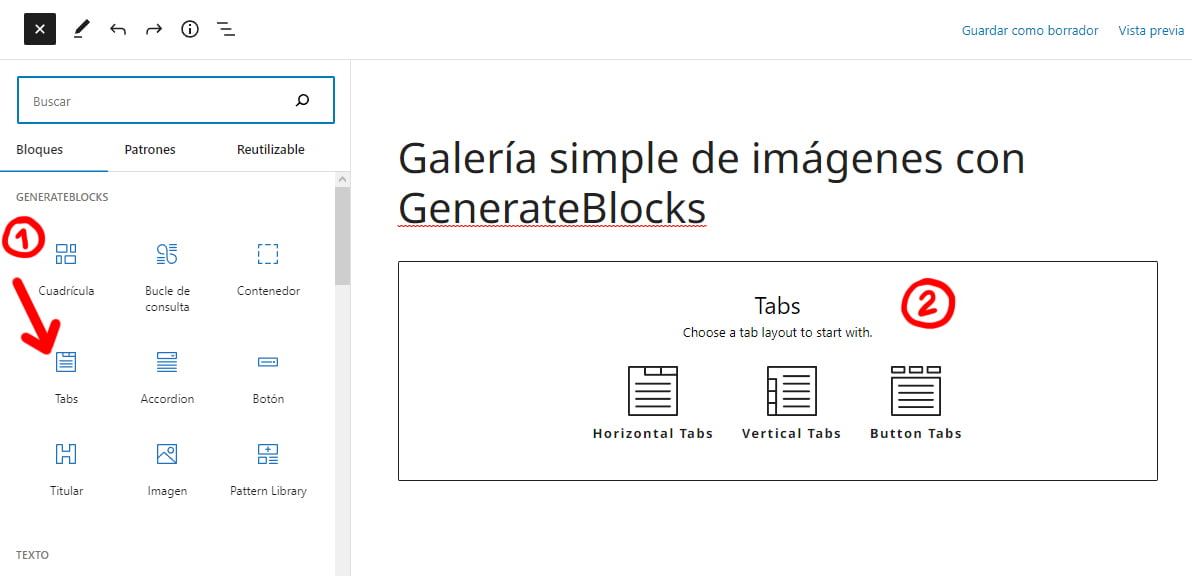
1 - Abrimos el editor y añadimos un bloque Tabs.
2 - Seleccionamos la plantilla de pestañas que queramos.

3 - Añadimos el número de pestañas que necesitemos pulsando en +

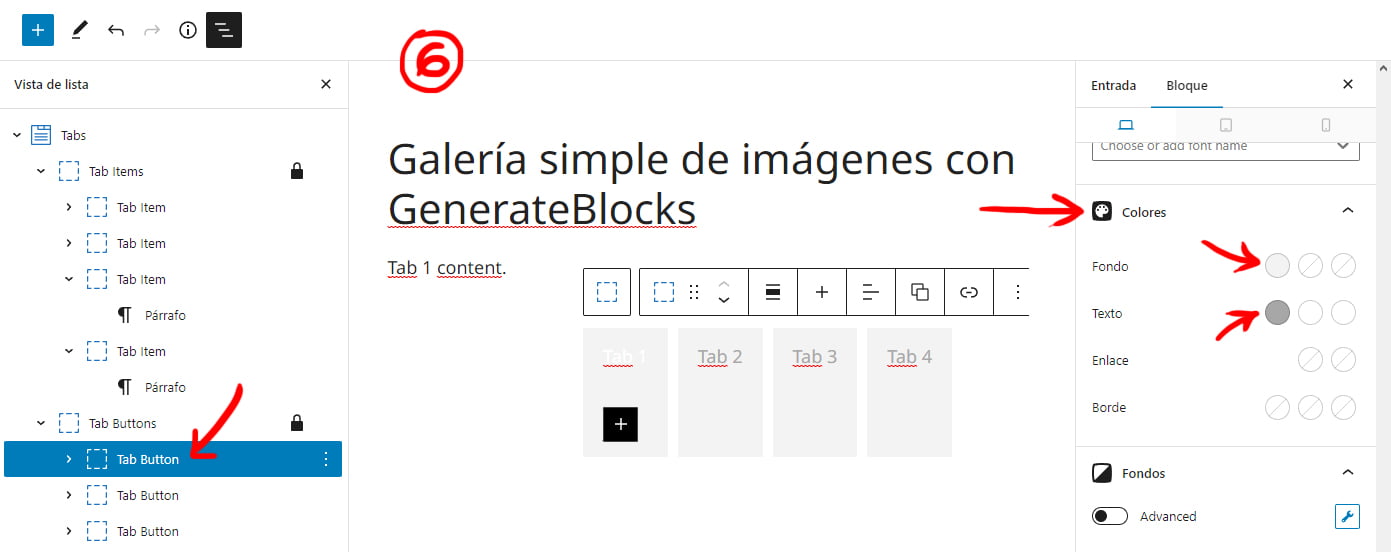
4 - Desplazamos las pestañas hacia abajo o hacia arriba según donde queramos mostrar las miniaturas, para ello seleccionamos "Tab Items" y pinchamos en la flecha de desplazamiento.

5 - Con la pestaña Tabs seleccionada vamos a la configuración del bloque al lado derecho y en TAB BUTTON TYPE, cambiamos de "Button" a "Container" ya que no se pueden añadir imágenes dentro de los botones. Tras hacer esto veremos como los botones cambian su icono al del contenedor.

6 - Quitamos los estilos y textos de las pestañas.

7 - Por último añadimos las imágenes tanto a los contenedores de pestañas como a su correspondiente caja de contenido.

Aunque tienes ajustes finos para escritorio, tablet y móvil, sin tocar nada, esta galería se muestra perfecta en su versión móvil.
Aquí la tienes funcionando.







A partir de aquí podemos maquear la galería al gusto añadiendo otros elementos, aplicando estilos o lo que te venga en gana.
También se puede establecer la imagen del contenedor como fondo para poder añadir encima otros bloques y mostrar títulos, textos u otros botones.
Aunque no tendría mucho sentido crear un bloque reutilizable, siempre podemos copiar el código de la estructura básica de una galería sin imágenes para pegarlo en cualquier otro post o página y añadir las nuevas imágenes.
Algunos enlaces de este post son de afiliado