
GenerateBlocks 1.7 und GenerateBlocks Pro 1.5 haben ihren ersten Release Candidate erhalten und werden bald für den Einsatz in Produktionsumgebungen verfügbar sein.
Mit dieser wichtigen Aktualisierung des Plugins, das mit vier einfachen Blöcken geboren wurde, verfügt es nun über acht, unter anderem mit einem Tab-Block und einem Akkordeon-Block.
Aber dieses Update ist viel mehr, es erweitert die Möglichkeiten, mehr und bessere Dinge zu bauen. Mit 220 Datei-Änderungen und über 10.000 Zeilen aktualisiertem Code ist der GenerateBlocks-Editor schlanker, modularer und letztlich viel leistungsfähiger. Es werden mehr Funktionen hinzugefügt, schneller und mit weniger Code.
Das ist die Philosophie seines Schöpfers, Tom Usborne:
"Bei allem, was wir tun, steht die Leistung im Vordergrund. Wenn wir etwas nicht auf eine einfache/leichte Art und Weise machen können, dann machen wir es einfach nicht".
Ich behaupte nach wie vor, dass dieser Blocksatz, wenn er sich weiter so entwickelt, bald unübertroffen sein wird. Zumindest was die Leistung und Flexibilität betrifft.
Und falls Sie noch Zweifel an der Reaktionsfähigkeit der neuen GB-Blöcke haben, hat The Admin Bar einen Leistungsvergleich mit den gleichen Kadence-Blöcken durchgeführt, und die GB-Blöcke sind immer noch leichter. Am Ende des Vergleichs gibt es ein lustiges kleines Detail über das Gewicht und die übertriebene Anzahl von Anfragen, die mit einer einfachen Elementor-Überschrift hinzugefügt werden.
Weiter zur Arbeit
Mit dem neuen Registerkartenblock können Sie eine sehr schöne und einfache Bildergalerie erstellen, wie Mike Oliver zeigt. Da ich die RC-Version getestet habe, habe ich die Gelegenheit genutzt, um eine Testgalerie zu erstellen und hier die Notizen zu diesem Vorgang zu hinterlassen.
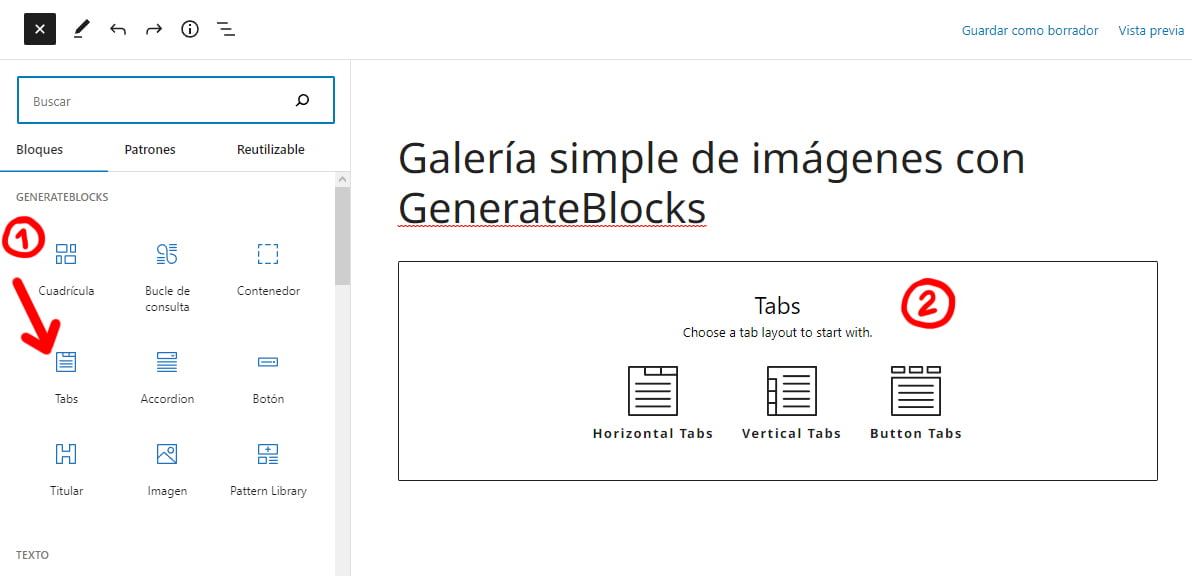
1 - Öffnen Sie den Editor und fügen Sie einen Tabs-Block hinzu.
2 - Wählen Sie die gewünschte Registerkartenvorlage aus.

3 - Fügen Sie die gewünschte Anzahl von Registerkarten hinzu, indem Sie auf + klicken

4 - Scrollen Sie die Registerkarten nach unten oder oben, je nachdem, wo Sie die Miniaturbilder anzeigen möchten. Wählen Sie dazu "Registerkarten" und klicken Sie auf den Scrollpfeil.

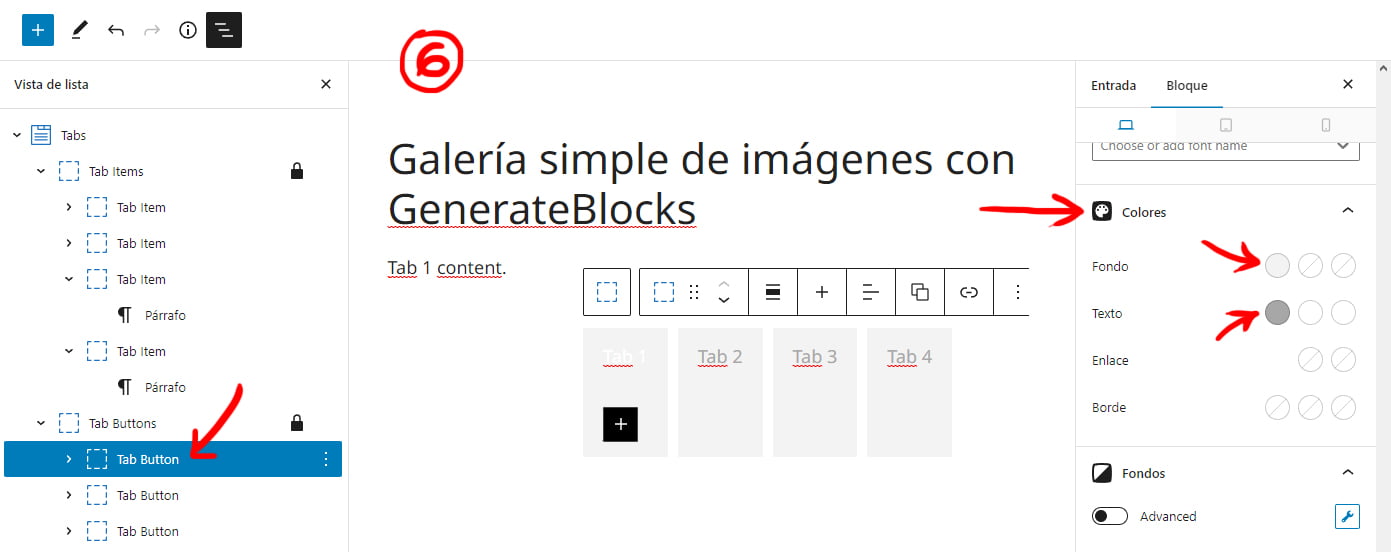
5 - Wenn Sie die Registerkarte Registerkarten ausgewählt haben, gehen Sie zur Blockkonfiguration auf der rechten Seite und ändern Sie in TAB BUTTON TYPE von "Button" zu "Container", da wir innerhalb der Schaltflächen keine Bilder hinzufügen können. Danach werden wir sehen, wie die Schaltflächen ihr Symbol in das Symbol des Containers ändern.

6 - Entfernen Sie die Stile und Texte aus den Registerkarten.

7 - Schließlich fügen wir die Bilder sowohl zu den Registerkarten-Containern als auch zu den entsprechenden Inhaltsfeldern hinzu.

Obwohl Sie Feineinstellungen für Desktop, Tablet und Mobile vornehmen können, ohne etwas zu verändern, sieht diese Galerie in der mobilen Version perfekt aus.
Von hier aus können wir die Galerie nach Ihrem Geschmack gestalten, indem wir andere Elemente hinzufügen, Stile anwenden oder was immer Sie möchten.
Sie können auch das Bild des Containers als Hintergrund festlegen, so dass Sie andere Blöcke darüber hinzufügen und Titel, Text oder andere Schaltflächen anzeigen können.
Obwohl es nicht sehr sinnvoll wäre, einen wiederverwendbaren Block zu erstellen, können wir den Code der Grundstruktur einer Galerie ohne Bilder jederzeit kopieren, um ihn in einen anderen Beitrag oder eine andere Seite einzufügen und die neuen Bilder hinzuzufügen.
Einige Links in diesem Beitrag sind Affiliate-Links







