
GenerateBlocks 1.7 and GenerateBlocks Pro 1.5 have entered their first release candidate and will soon be available for use on production sites.
With this important update of the plugin, which was born with four simple blocks, now has eight with the addition, among other things, of a tab block and an accordion block.
But this update is much more, it expands its possibilities to build more and better things. With 220 file changes, and over 10,000 lines of updated code, the GenerateBlocks editor is more streamlined, more modular, and ultimately much better performing. More features are added, faster and with less code.
That's the philosophy of its creator, Tom Usborne:
"Everything we do has performance in mind. If we can't do something in a simple/lightweight way, we simply won't do it".
I still maintain that this block set, if it continues to evolve as it is doing, will soon be unrivalled. At least in terms of performance and flexibility.
And if you have any doubts about the responsiveness of the new GB blocks, The Admin Bar has made a performance comparison with the same Kadence blocks, and the GB blocks are still lighter. At the end of the comparison there is a funny little detail about the weight and the exaggerated number of requests that are added using a simple Elementor headline.
On to the job
With the new tab block you can build a very nice and light simple gallery of images, as Mike Oliver shows and since I was testing the RC version, I took the opportunity to create a test gallery and leave here the notes of the process.
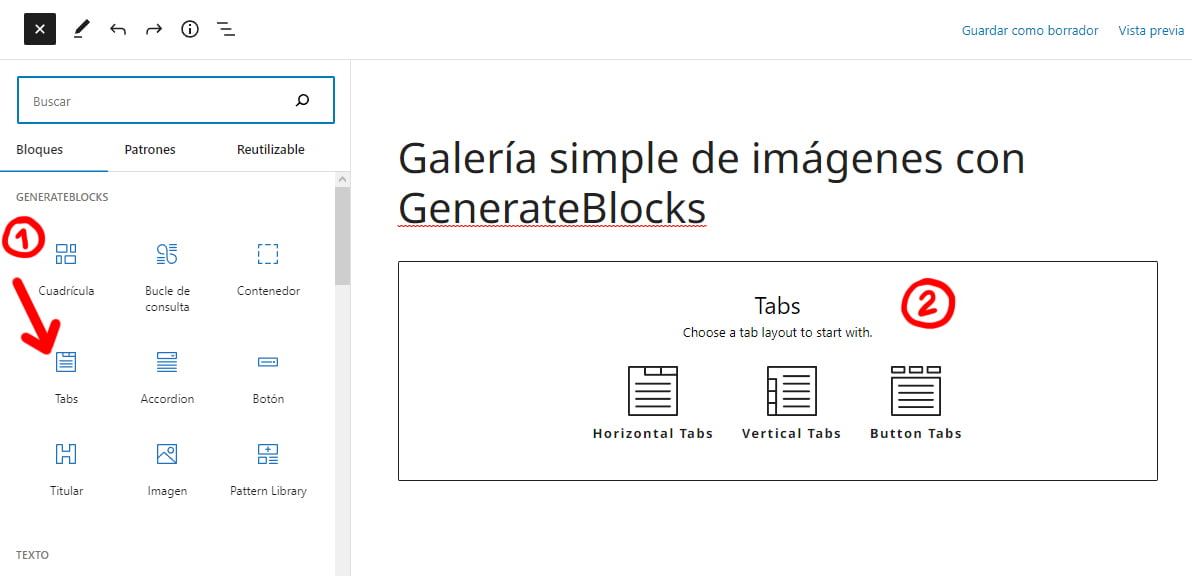
1 - Open the editor and add a Tabs block.
2 - Select the tab template you want.

3 - Add the number of tabs you need by clicking on +

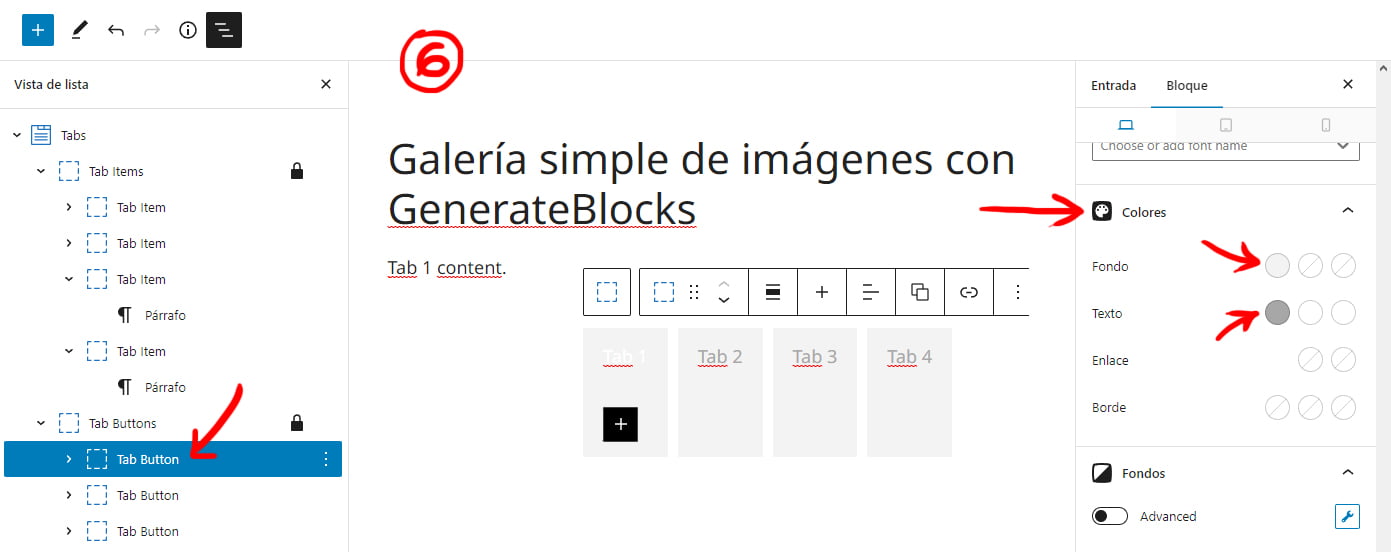
4 - Scroll the tabs down or up depending on where you want to show the thumbnails, to do this select "Tab Items" and click on the scroll arrow.

5 - With the Tabs tab selected we go to the block configuration on the right side and in TAB BUTTON TYPE, we change from "Button" to "Container" as we can't add images inside the buttons. After doing this we will see how the buttons change their icon to the container icon.

6 - Remove the styles and texts from the tabs.

7 - Finally we add the images to both the tab containers and their corresponding content box.

Although you have fine adjustments for desktop, tablet and mobile, without touching anything, this gallery looks perfect in its mobile version.
From here we can make up the gallery to taste by adding other elements, applying styles or whatever you want.
You can also set the image of the container as a background so that you can add other blocks on top and display titles, text or other buttons.
Although it wouldn't make much sense to create a reusable block, we can always copy the code of the basic structure of a gallery without images to paste it in any other post or page and add the new images.
Some links in this post are affiliate links







