
GenerateBlocks 1.7 en GenerateBlocks Pro 1.5 hebben hun eerste release candidate binnen en zullen binnenkort beschikbaar zijn voor gebruik op productiesites.
Met deze belangrijke update van de plugin, die geboren werd met vier eenvoudige blokken, zijn er nu acht met de toevoeging van, onder andere, een tabbladblok en een accordeonblok.
Maar deze update is veel meer, het breidt de mogelijkheden uit om meer en betere dingen te bouwen. Met 220 bestandswijzigingen, en meer dan 10.000 regels bijgewerkte code, is de GenerateBlocks editor gestroomlijnder, modulairder, en uiteindelijk veel beter presterend. Er worden meer functies toegevoegd, sneller en met minder code.
Dat is de filosofie van de maker, Tom Usborne:
"Bij alles wat we doen, houden we rekening met prestaties. Als we iets niet op een eenvoudige/lichtgewicht manier kunnen doen, dan doen we het gewoon niet".
Ik blijf erbij dat deze blokset, als hij zo blijft evolueren, binnenkort ongeëvenaard zal zijn. Tenminste wat betreft prestaties en flexibiliteit.
En als u twijfels heeft over de reactiesnelheid van de nieuwe GB blokken, The Admin Bar heeft een prestatievergelijking gemaakt met dezelfde Kadence blokken, en de GB blokken zijn nog steeds lichter. Aan het einde van de vergelijking staat een grappig klein detail over het gewicht en het overdreven aantal verzoeken dat wordt toegevoegd met behulp van een eenvoudige Elementor kop.
Op naar de taak
Met het nieuwe tabbladblok kunt u een zeer mooie en lichte eenvoudige galerij van afbeeldingen maken, zoals Mike Oliver laat zien en aangezien ik de RC-versie aan het testen was, heb ik de gelegenheid te baat genomen om een testgalerij te maken en hier de aantekeningen van het proces achter te laten.
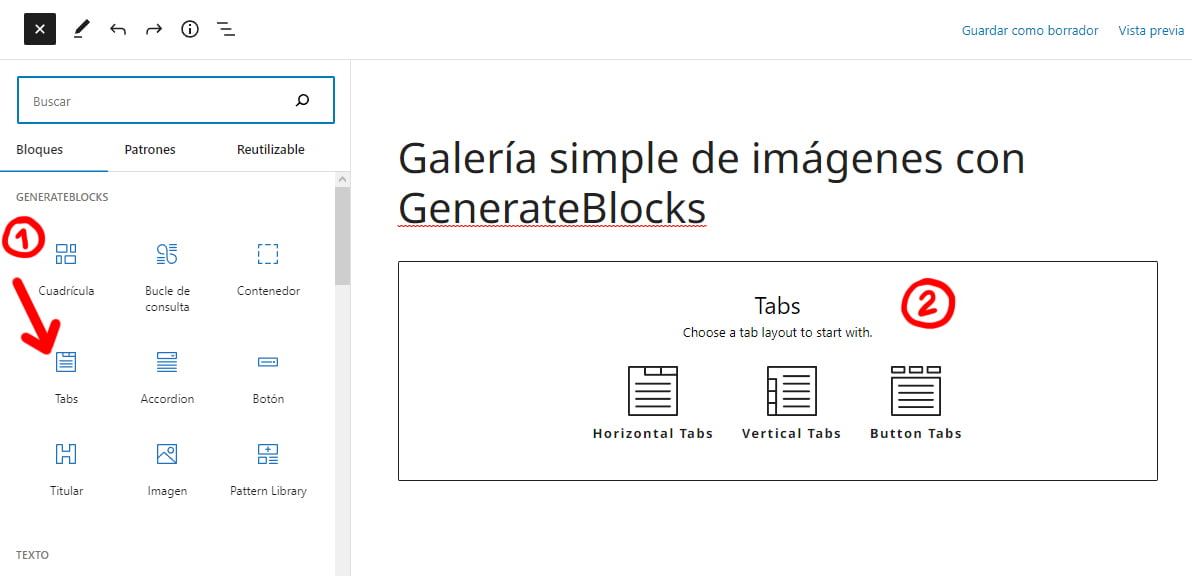
1 - Open de editor en voeg een tabbladenblok toe.
2 - Selecteer de gewenste tabsjabloon.

3 - Voeg het aantal tabbladen toe dat we nodig hebben door te klikken op

4 - Scroll de tabbladen naar beneden of naar boven, afhankelijk van waar u de miniaturen wilt weergeven, selecteer "Tabbladonderdelen" en klik op de scrollpijl.

5 - Met het tabblad Tabbladen geselecteerd gaan we naar de blokconfiguratie aan de rechterkant en in TAB BUTTON TYPE veranderen we van "Button" in "Container" omdat het niet mogelijk is om afbeeldingen binnen de knoppen toe te voegen. Hierna zullen we zien hoe de knoppen hun pictogram veranderen in het containerpictogram.

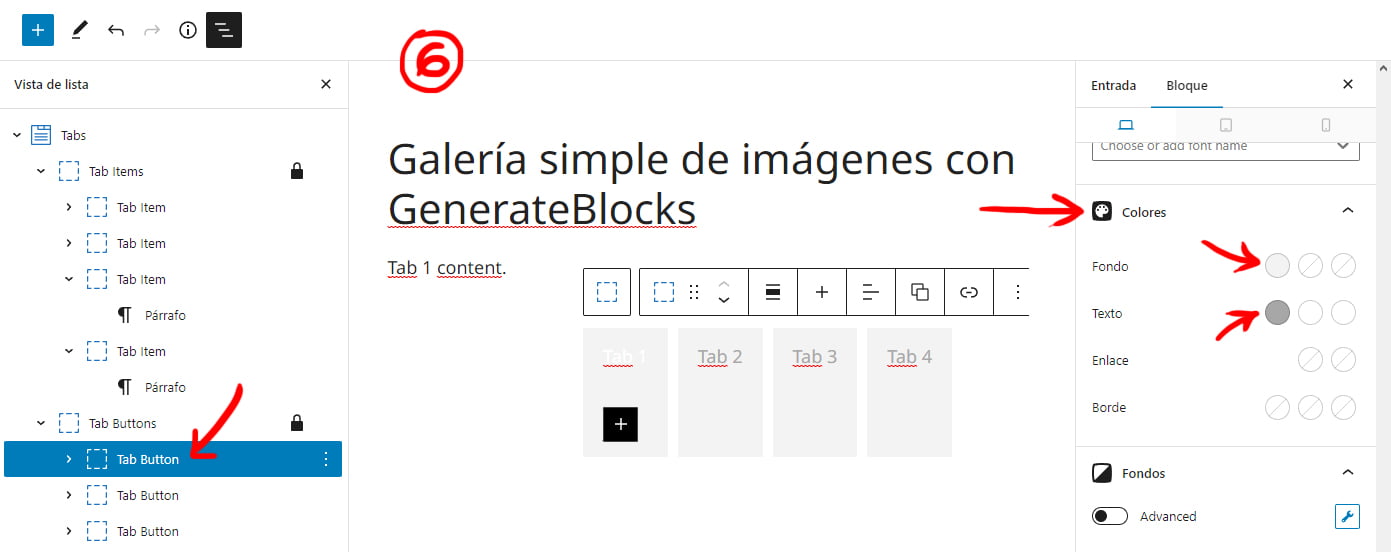
6 - Verwijder de stijlen en teksten van de tabbladen.

7 - Tot slot voegen we de afbeeldingen toe aan zowel de tabcontainers als het bijbehorende inhoudsvak.

Hoewel u fijne aanpassingen hebt voor desktop, tablet en mobiel, zonder iets aan te raken, ziet deze galerij er perfect uit in de mobiele versie.
Hier werkt het.







Vanaf hier kunnen we de galerij opmaken zoals we willen door andere elementen toe te voegen, stijlen toe te passen of wat u maar wilt.
U kunt ook de afbeelding van de container als achtergrond instellen om er andere blokken bovenop te zetten en titels, teksten of andere knoppen te tonen.
Hoewel het niet veel zin heeft om een herbruikbaar blok te maken, kunnen we altijd de code van de basisstructuur van een galerij zonder afbeeldingen kopiëren om deze in een ander bericht of pagina te plakken en de nieuwe afbeeldingen toe te voegen.
Sommige links in dit bericht zijn affiliate links














