
GenerateBlock1.7 とGenerateBlock Pro 1.5は、最初のリリース候補に入り、まもなく本番環境で使用できるようになります。
このプラグインの重要なアップデートにより、4つのシンプルなブロックで誕生したプラグインは、タブブロックとアコーディオンブロックなどが追加され、8つのブロックとなりました。
しかし、今回のアップデートはそれ以上に、より良いものを作るための可能性を広げています。220ファイルの変更と10,000行以上のコードの更新により、GenerateBlockSエディタはより合理化され、よりモジュール化され、最終的にはより良いパフォーマンスとなりました。より多くの機能を、より速く、より少ないコードで追加することができます。
それが、生みの親であるトム・アズボーンの哲学です。
"すべて "が "パフォーマンス "を意識しています。シンプルで軽量な方法でできないことは、やらないだけです」。
このまま進化を続ければ、このブロックセットは他の追随を許さない存在になると、私は今でも思っています。少なくとも、性能と柔軟性の面では。
また、新しいGBブロックの反応性に疑問を持たれた方は、The Admin Barが同じKadenceブロックとの性能比較を行っていますが、やはりGBブロックの方が軽快です。比較の最後には、シンプルなElementorのヘッドラインを使って追加されるリクエストの重さと誇張された数についての面白い小さなディテールがあります。
仕事について
新しいタブブロックでは、Mike Oliverが示すように、とても素敵で軽いシンプルな画像ギャラリーを構築することができ、私はRCバージョンをテストしていたので、テストギャラリーを作成する機会を得て、ここにプロセスのメモを残します。
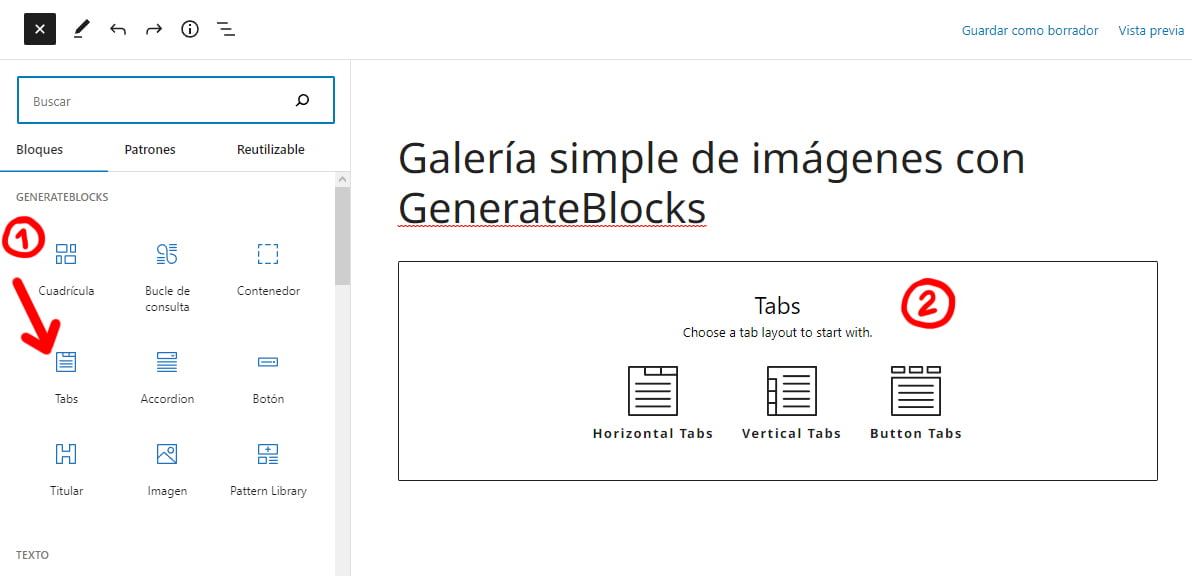
1- エディタを開き、タブブロックを追加します。
2- 必要なタブテンプレートを選択します。

3- 必要なタブの数を「+」をクリックして追加します。

4- サムネイルを表示したい場所に応じて、タブを下または上にスクロールします。これを行うには、「タブアイテム」を選択し、スクロール矢印をクリックします。

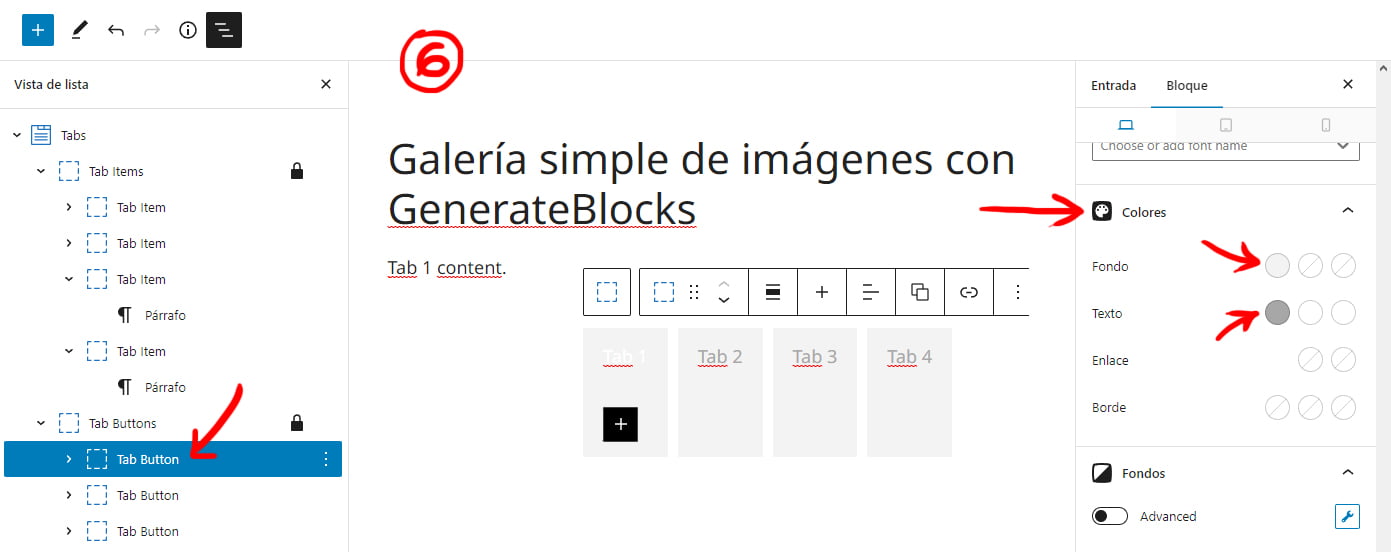
5-タブタブが選択された状態で、右側のブロック構成に移動し、TAB BUTTON TYPEで、ボタン内に画像を追加できないので、「ボタン」から「コンテナ」に変更します。この後、ボタンのアイコンがコンテナのアイコンに変更される様子をご覧ください。

6- タブのスタイルとテキストを削除します。

7- 最後に、タブコンテナとそれに対応するコンテンツボックスの両方に画像を追加します。

デスクトップ、タブレット、モバイルと細かく調整していますが、何も触らずに、このギャラリーはモバイル版で完璧に見えます。
ここから、他の要素を追加したり、スタイルを適用したり、好きなようにギャラリーを構成することができます。
また、コンテナの画像を背景に設定することで、上に他のブロックを追加したり、タイトルやテキストなどのボタンを表示することも可能です。
再利用可能なブロックを作成することはあまり意味がありませんが、画像なしのギャラリーの基本構造のコードをコピーして、他の投稿やページに貼り付けて新しい画像を追加することはいつでもできます。
この記事中の一部のリンクはアフィリエイトリンクです







