
GenerateBlocks 1.7 y GenerateBlocks Pro 1.5 가 첫 번째 릴리스 후보에 올랐으며 곧 프로덕션 현장에서 사용할 수 있게 될 예정입니다.
4개의 간단한 블록으로 탄생한 플러그인은 이번 주요 업데이트를 통해 다음과 같은 기능이 추가되어 8개의 블록을 갖추게 되었습니다, 무엇보다도, 탭 블록과 아코디언 블록으로 구성됩니다.
하지만 이번 업데이트는 그 외에도 더 많은 것을 만들 수 있는 가능성을 넓혀줍니다. 220개의 파일 변경 사항과 10,000줄 이상의 업데이트된 코드를 통해 GenerateBlocks 에디터는 더욱 간소화되고 모듈화되었으며 궁극적으로 훨씬 더 나은 성능을 제공합니다. 더 많은 기능을 더 빠르게, 더 적은 코드로 추가할 수 있습니다.
Esa es la filosofía de su creador, Tom Usborne:
"우리가 하는 모든 일에는 성능을 염두에 둡니다. 간단하고 가벼운 방법으로 무언가를 할 수 없다면 하지 않을 것입니다."
저는 여전히 이 블록 세트가 지금처럼 계속 발전한다면 곧 타의 추종을 불허하는 블록이 될 것이라고 생각합니다. 적어도 성능과 유연성 측면에서는 말이죠.
새로운 GB 블록의 반응에 대해 의문점이 있으신 경우 관리자 바에서 성능 비교 를 비교한 결과, 동일한 케이던스 블록에 대해 GB 블록이 여전히 더 가볍습니다. 비교의 마지막에는 간단한 Elementor 헤드라인을 사용하여 가중치와 과장된 요청 수에 대한 재미있는 세부 정보가 있습니다.
작업으로
새로운 탭 블록을 사용하면 아주 멋지고 가볍고 간단한 이미지 갤러리를 만들 수 있습니다., 마이크 올리버가 보여주는 것처럼 RC 버전을 테스트하고 있었기 때문에 테스트 갤러리를 만들고 그 과정에 대한 메모를 여기에 남길 기회를 가졌습니다.
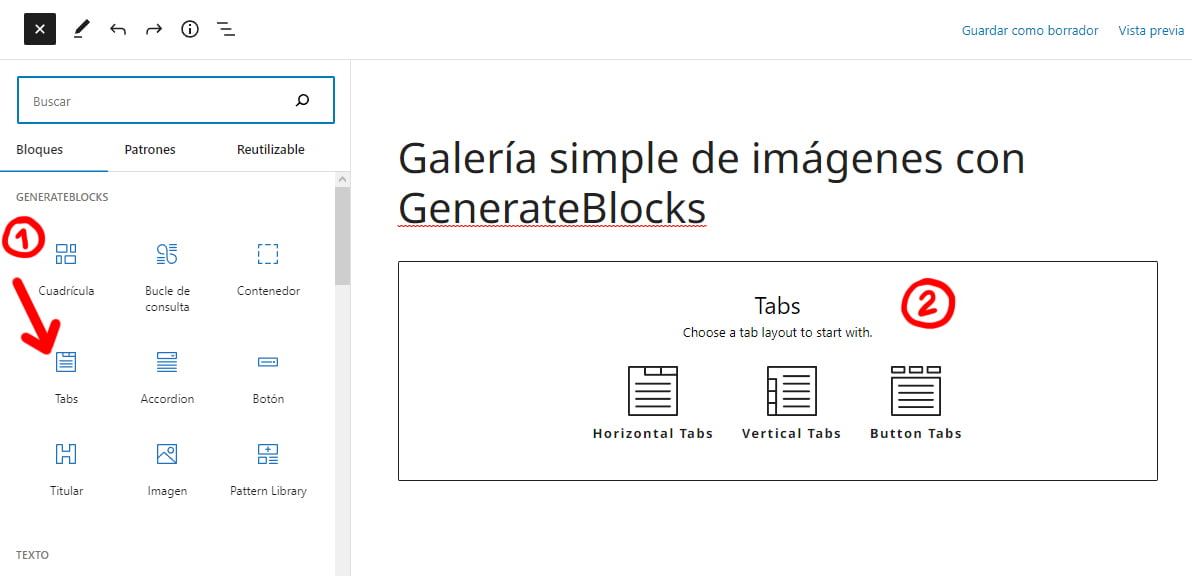
1 - 편집기를 열고 탭 블록을 추가합니다.
2 - 원하는 탭 템플릿을 선택합니다.

3 - +를 클릭하여 필요한 탭 수를 추가합니다.

4 - 썸네일을 표시할 위치에 따라 탭을 아래로 또는 위로 스크롤하고 '탭 항목'을 선택한 후 스크롤 화살표를 클릭합니다.

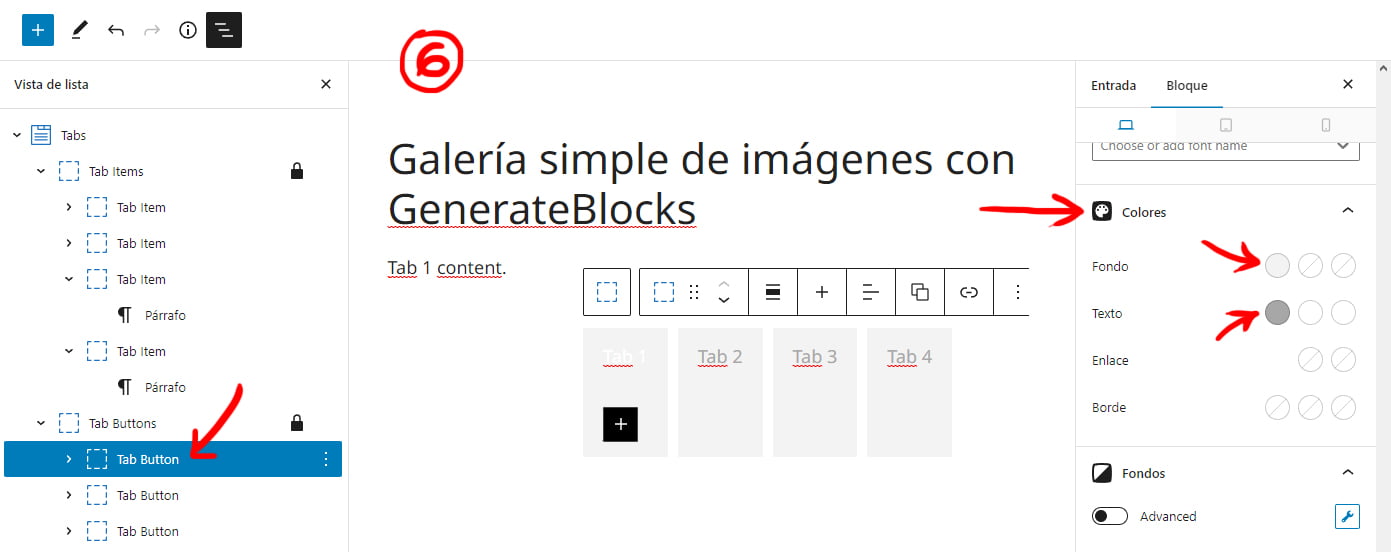
5 - 탭 탭을 선택한 상태에서 오른쪽의 블록 구성으로 이동하고 탭 버튼 유형에서 버튼 내부에 이미지를 추가할 수 없으므로 "버튼"에서 "컨테이너"로 변경합니다. 이렇게 하면 버튼의 아이콘이 컨테이너 아이콘으로 어떻게 변경되는지 확인할 수 있습니다.

6 - 탭에서 스타일과 텍스트를 제거합니다.

7 - 마지막으로 이미지를 탭 컨테이너와 해당 콘텐츠 상자에 모두 추가합니다.

데스크톱, 태블릿, 모바일에서 미세 조정이 가능하지만, 아무것도 건드리지 않고도 이 갤러리는 모바일 버전에서 완벽하게 보입니다.
여기에서 다른 요소를 추가하거나 스타일을 적용하는 등 원하는 대로 갤러리를 구성할 수 있습니다.
컨테이너의 이미지를 배경으로 설정하여 상단에 다른 블록을 추가하고 제목, 텍스트 또는 기타 버튼을 표시할 수도 있습니다.
재사용 가능한 블록을 만드는 것은 큰 의미가 없지만 이미지가 없는 갤러리의 기본 구조 코드를 복사하여 다른 글이나 페이지에 붙여넣고 새 이미지를 추가할 수 있습니다.
이 게시물의 일부 링크는 제휴사 링크입니다.







