
GenerateBlocks 1.7 och GenerateBlocks Pro 1.5 har gått in i sin första release candidate och kommer snart att vara tillgängliga för användning på produktionssajter.
Med denna viktiga uppdatering av pluginet, som föddes med fyra enkla block, har nu åtta med tillägg, bland annat, av ett flikblock och ett dragspelsblock.
Men den här uppdateringen är mycket mer än så, den utökar möjligheterna att bygga fler och bättre saker. Med 220 filändringar och över 10 000 rader uppdaterad kod är GenerateBlocks-editorn mer strömlinjeformad, mer modulär och i slutändan mycket bättre. Fler funktioner läggs till, snabbare och med mindre kod.
Det är filosofin hos dess skapare, Tom Usborne:
"Allt vi gör har prestanda i åtanke. Om vi inte kan göra något på ett enkelt och lättviktigt sätt så gör vi det helt enkelt inte".
Jag vidhåller fortfarande att denna blockuppsättning, om den fortsätter att utvecklas som den gör, snart kommer att vara oöverträffad. Åtminstone när det gäller prestanda och flexibilitet.
Och om du tvivlar på hur snabba de nya GB-blocken är så har The Admin Bar gjort en prestandajämförelse med samma Kadence-block, och GB-blocken är fortfarande lättare. I slutet av jämförelsen finns en rolig liten detalj om vikten och det överdrivna antalet förfrågningar som läggs till med hjälp av en enkel Elementor-rubrik.
Vidare till jobbet
Med det nya tab-blocket kan du bygga ett mycket trevligt och lätt enkelt galleri med bilder, som Mike Oliver visar och eftersom jag testade RC-versionen tog jag tillfället i akt att skapa ett testgalleri och lämnar här anteckningarna från processen.
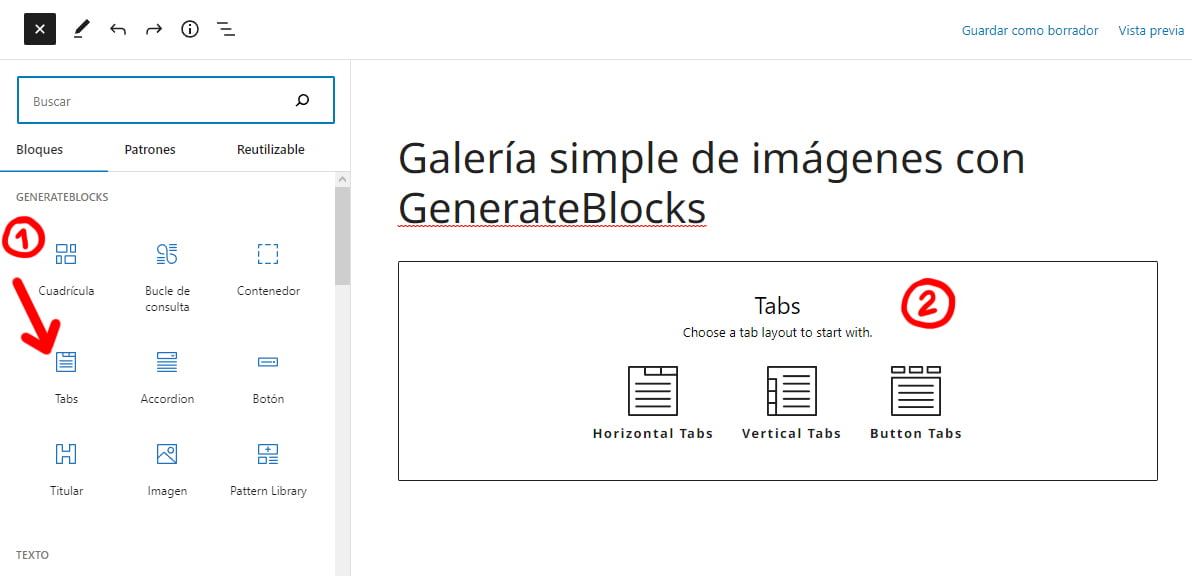
1 - Öppna editorn och lägg till ett flikblock.
2 - Välj den flikmall du vill ha.

3 - Lägg till det antal flikar du behöver genom att klicka på

4 - Scrolla flikarna nedåt eller uppåt beroende på var du vill visa miniatyrbilderna, för att göra detta välj "Flikobjekt" och klicka på scrollpilen.

5 - Med fliken Tabs vald går vi till blockkonfigurationen på höger sida och i TAB BUTTON TYPE ändrar vi från "Button" till "Container" eftersom vi inte kan lägga till bilder inuti knapparna. Efter att ha gjort detta kommer vi att se hur knapparna ändrar sin ikon till containerikonen.

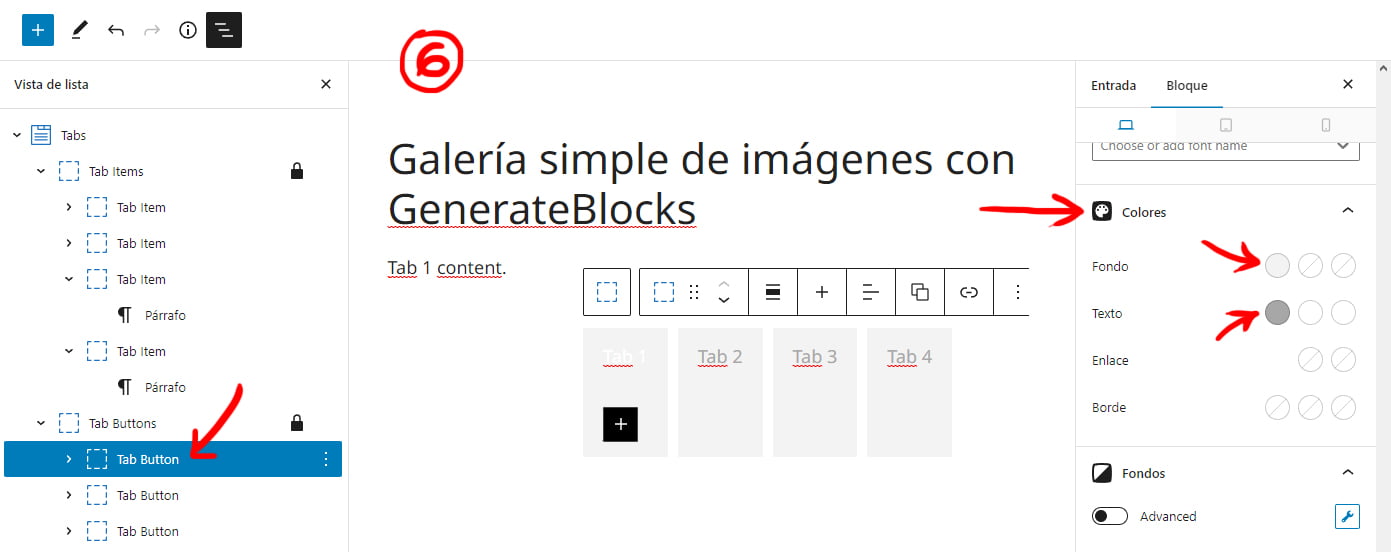
6 - Ta bort stilarna och texterna från flikarna.

7 - Slutligen lägger vi till bilderna i både flikcontainrarna och deras motsvarande innehållsruta.

Även om du har finjusteringar för skrivbord, surfplatta och mobil, utan att röra någonting, ser det här galleriet perfekt ut i sin mobilversion.
Härifrån kan vi skapa galleriet efter smak genom att lägga till andra element, tillämpa stilar eller vad du vill.
Du kan också ställa in containerns bild som bakgrund så att du kan lägga till andra block ovanpå och visa titlar, text eller andra knappar.
Även om det inte skulle vara särskilt meningsfullt att skapa ett återanvändbart block, kan vi alltid kopiera koden för den grundläggande strukturen för ett galleri utan bilder för att klistra in den i något annat inlägg eller sida och lägga till de nya bilderna.
Vissa länkar i detta inlägg är affiliate-länkar







