Tabla de contenidos
Jag har använt GenerateBlocks i ungefär två månader nu och jag är mycket nöjd med förändringen från Elementor, här är anledningarna.
1-Enkel och minimalistisk

Inga onödiga distraktioner, enkelt och minimalistiskt, kännetecknet för Tom Usborne, skapare av GeneratePress. Sex block(snart åtta) med vilka de meddelar att du kan göra nästan vad som helst. Och så är det, för för vissa saker måste du jonglera lite. Om du föredrar att ha färre men mer mångsidiga saker och inte behöver en massa krusiduller är dessa sex block - container, grid, headline, image, buttons och Query Loop - en mycket bra startpunkt.
2-Lätt och snabb
Den har en ren HTML-utdata och genererar bara 1 fil med den strikt nödvändiga CSS som vanligtvis inte är mer än 2 KB och använder absolut inget javascript eller jQuery så prestandapåverkan är försumbar, om inte obefintlig.
3-Ren kod
Koden innehåller inga onödiga tillägg som kan göra sidan fetare och påverka laddningshastigheten, som med Elementor och andra byggare, men utan att offra funktioner, användarvänlighet, stabilitet eller prestanda för att uppnå rena och snabba sidor med HTML5 och dynamisk CSS.
4 Gratis version
GenerateBlocks är gratis i WordPress repository och den här versionen är mer än tillräcklig för att bygga allt du kan tänka dig. Betalversionen lägger till några avancerade funktioner och mallbiblioteket.
5-100% responsiv

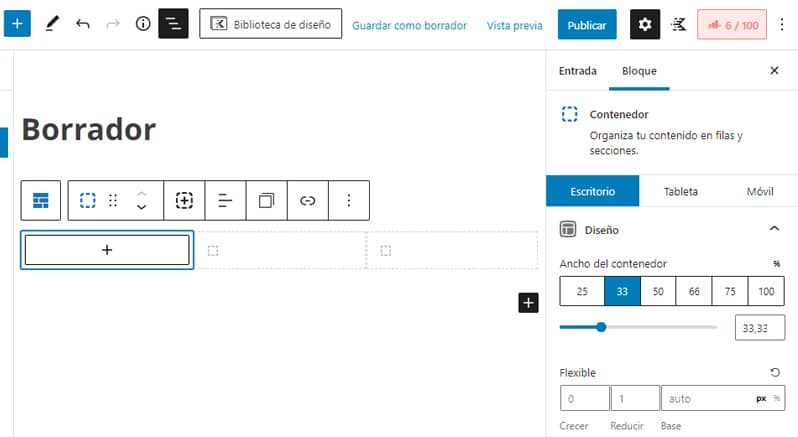
Blocken är responsiva med finjustering för mobil, surfplatta och stationär dator. De är sömlöst integrerade i Gutenberg, den inbyggda blockredigeraren i WordPress, så pluginet stör inte kärnan.
6-Inlärningskurva
Där vissa ser inlärningskurvan som ett problem, ser jag bara fördelar och fördelar.
Om du kommer från att använda en byggare som gav dig allt nästan färdigt och tuggat är det möjligt att du känner dig lite vilsen i början, men om du tvingar dig själv lite att lära dig att bygga blocken från grunden kommer du att komma ut ur den tråkiga och korsetterade världen av templating och kanske till och med stimulera din kreativitet.
7-Utveckling, ny version kommer snart med stora förändringar

Nya ikoner för nästa version av GenerateBlocks designade av Mike Oliver.
GeneratePress Pro har under flera månader arbetat på en ny huvudversion med viktiga nya funktioner. Med tanke på de nya ikonerna är det tänkt att den ska innehålla ett nytt bildblock, eventuellt ett inläggsmallblock och ett Query Loop-block. Detta kommer att öka antalet block från fyra till minst sex .
På deras GitHub kan du hålla ett öga på utvecklingen av arbetet.
Uppdatering. Den 3 maj släppte de version 1.5.0 Alpha 1 och kort därefter beta.1 som jag redan testar.
Den 31 maj släpptes beta 2 för gratisversionen av GeneratePress med två nya block: Query Loop och image.
När vi läser tvivlen och förslagen på GitHub upptäcker vi att intressanta saker kommer för Pro-versionen, bland dem, hoppas jag, den slutliga integrationen av WP Show Post eller åtminstone att kunna relatera inläggen efter taxonomi för att kunna återskapa det.

8-WP Show Post integration

Nästa version av GeneratePress Pro kommer att integrera Wp Show Post, som är ett fristående plugin, också av Tom Usborne, som gör att du kan visa olika innehåll från din blogg var som helst på sidan och som många av oss använder för att skapa den typiska relaterade inläggsmodulen.
De nya Query Loop-alternativen plus möjligheterna med Wp Show Post kommer att ge GenerateBlocks mer kraft och flexibilitet
9-Gemenskap

Som med GeneratePress, när antalet GenerateBlocks-användare växer, finns det fler och fler människor som delar sina mallar, tricks och handledning.
Ett bra exempel är Skool House's Creators Blocks, där Math har skapat en sida med en gratis samling av 32 färdiga förbyggda block.
Det finns också mycket användbara tutorials, som den senaste av Kyle Van Deusen, från The Admin Bar, som har spelat in en 1 timme och en halv video med den fullständiga processen (tre timmar) för att bygga om från grunden med GenerateBlocks och GeneratePress en sida gjord med Elementor.
I det här inlägget jag skrev när jag lämnade Elementor kan du hitta andra länkar till några fler tutorials.
10-Support
Även om det har rättvis men anständig dokumentation, växer dess communityforum, som med GeneratePress, fortfarande och kommer säkert att bli en omfattande kunskapspool.
Till skillnad från supporten för andra plugins, är supportpersonalen inte begränsad till att bara lösa potentiella pluginproblem. De går ofta långt utöver sin kompetens och tar även hand om designfrågor eller hjälper dig med specifika inställningar. Det bästa är att alla dessa frågor publiceras här och kan läsas även utan att vara registrerad i forumet.
11-Den kan användas med vilken mall som helst
Jag har testat GenerateBlocks i andra mallar och det fungerar perfekt, både i native-mallar, andra från WordPress repository och i flera Premium-mallar.
Det återstår att se när GeneratePress och GenerateBlocks kommer att omfamna Full Site Edition ( FSE) av WordPress. I forumet läser jag att de överväger det, men att de för tillfället kommer att fortsätta att vänta tills FSE (fortfarande i beta) är slutgiltigt, helt stabilt och konsoliderat.
12-betalversion till ett rimligt pris

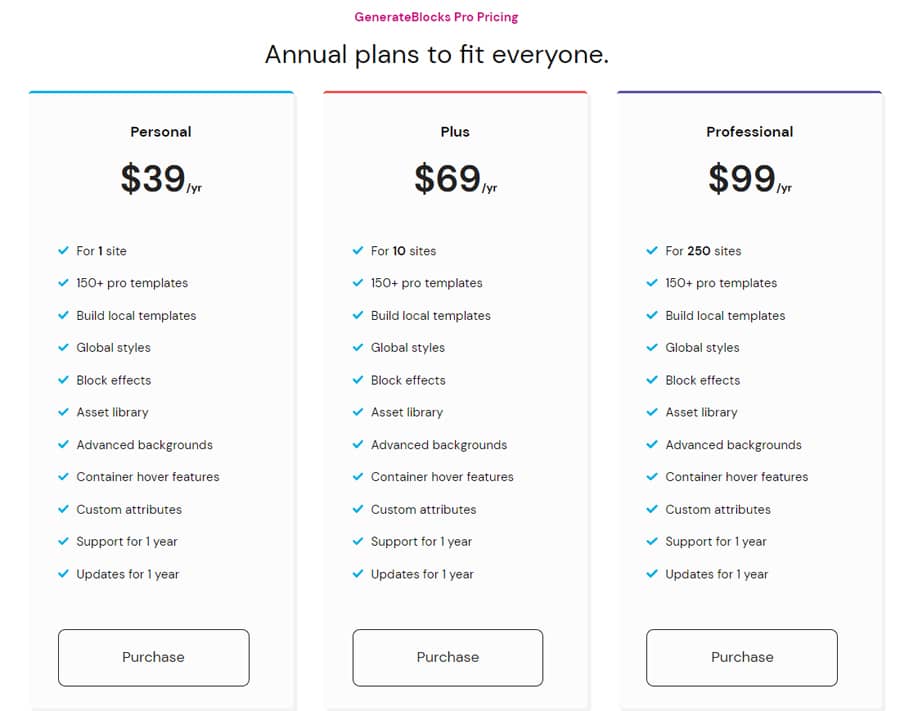
Dess årliga licens för en webbplats kostar 39 dollar jämfört med Elementors 49, även om det är logiskt, eftersom Elementor erbjuder vissa saker för vilka du måste hitta din egen väg i GenerateBlocks, till exempel formulär (i mitt fall valde jag Kadence) eller modala fönster, för att nämna några.
13-Goda resultat med GeneratePress
Även om det är uppenbart eftersom GenerateBlocks var tänkt att fungera med GeneratePress, är det inte överflödigt att tillägga att resultaten av dessa två verktyg som arbetar tillsammans är rundade.
Detta inlägg innehåller några GeneratePress och GenerateBlocks affiliate länkar