Tabla de contenidos
Kun WordPress-asennus on metsää vanhempi ja sen sisältöä päivitetään melko säännöllisesti, kuten tässä nyt lukemassasi tapauksessa, kuvien kasaantumisesta voi tulla suuri ongelma, koskaan paremmin sanottuna.
Kuvien kasaantumisen antamisella ajan mittaan on seurauksia pitkällä aikavälillä.
Inodes tai inodes
Ne tuntemattomat. Inode on mikä tahansa tiedosto tai kansio palvelimella. Siihen kuuluvat kuvat, sähköpostit, lokit, skriptit, tyylilomakkeet jne. Kaikki lasketaan 1:ksi, olipa kyseessä mikä tahansa.
Suurimmalla osalla isännöitsijöistä on "rajattomasta tilasta" mainostamisesta huolimatta aina rajoitus inodejen määrälle. Vaikka jotkut niistä ovatkin hyvin anteliaita, esimerkiksi LucusHost rajoittaa niitä enemmän kuin riittävästi miljoonaan, mutta muissa isännöinneissä tämä määrä voi olla huomattavasti pienempi.
Ehkä jonain päivänä sinun täytyy migroida ja et voi, jos et pääse eroon valtavasta määrästä noita inodeja, minut potkittiin eräästä hostingista ulos tästä syystä.
Resurssien tuhlausta
Käyttämättömien kuvien vuorten isännöinti tuhlaa levytilaa, jota voisit käyttää johonkin tarvitsemaasi, ja se myös edistää sitä, ettei se ole niin kevyt kuin sen pitäisi olla.
On myös hyvin todennäköistä, että jos olet laiminlyönyt niitä vuosia, monet niistä eivät ole optimoituja tai ne ovat jostain syystä (esimerkiksi mallin muutos tai pluginin jäänteet) rikkoutuneet, mikä lisää ikuisia pyyntöjä ja resurssien kulutusta.
Tärkeää on, että sinulla on suunnitelma
Ja ennen suunnitelmaa tuore varmuuskopio koko blogistasi, myös tietokannasta. Tee se aina.
Tavoitteena on vähentää kuvien määrä kahteen. Alkuperäinen ladattu (riittävän kokoinen ja mallissa, jonka avulla se voidaan näyttää skaalautuvasti missä tahansa) sekä pikkukuva.
Suunnitelman lisäksi on osattava tunnistaa, mitkä kuvat ovat käytössä ja mistä kuvista voimme päästä ongelmitta eroon. Tätä varten on elintärkeää tietää, mistä ne syntyvät.
Ensimmäinen ja tärkein asia on käydä läpi kaikki käytössä olevat koot ja selvittää, mistä kukin niistä syntyy. Monissa tapauksissa ne luodaan mallista koodista, joka on yleensä functions.php-tiedostossa ja on yleensä suunnilleen tällainen (se riippuu kustakin mallista, ja sitä ei välttämättä ole edes siellä tai sitä ei edes ole olemassa, kuten GeneratePressin tapauksessa).
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 223, 137, true );
add_image_size( 'schema-featured', 680, 350, true ); // Featured.
add_image_size( 'schema-featured2', 1360, 700, true ); // Featured x 2.
add_image_size( 'schema-related', 211, 150, true ); // Related.
add_image_size( 'schema-related2', 422, 300, true ); // Related x 2.
add_image_size( 'schema-widgetthumb', 70, 60, true ); // Widget.
add_image_size( 'schema-widgetthumb2', 140, 120, true ); // Widget x 2.
add_image_size( 'schema-widgetfull', 300, 200, true ); // Sivupalkin koko leveys.
add_image_size( 'schema-slider', 772, 350, false ); // Slider.
add_image_size( 'schema-slider2', 1544, 700, false ); // Slider x 2.
Tämä esimerkki on käyttämäni Schema-mallin functions.php:stä ennen nyt käyttämääni mallia.
Tässä se oli helppoa, vaihda vain true false:ksi (tai poista rivi), jotta vältät koon luomisen, kun lataat uuden. Se kertoi myös mihin sitä käytettiin. Varmista ennen koon "kattamista", ettet aio käyttää toimintoa, jota varten se on luotu.
Tätä sovelletaan vain uusiin kuviin, joita lataat, ei kuviin, jotka olet jo ladannut. Puhumme myöhemmin siitä, miten pääset niistä eroon.
Huomaa, että jotkin liitännäisohjelmat ja widgetit saattavat myös luoda muunkokoisia kopioita tiettyä käyttötarkoitusta varten. Sinun on tutustuttava kunkin dokumentaatioon ja pidettävä silmällä kuvien polkua niiden lähteen ja määränpään paikantamiseksi.
Ennen kuin menemme pidemmälle, oletan, että tiedät jo, mistä kukin kuva tulee ja että tiedät, että voit pärjätä ilman sitä kuvaa, jonka olet päättänyt poistaa
WordPressin luomat pikkukuvat
Tämä on yleensä se laihin osa. Niitä kutsutaan edelleen pikkukuviksi, mutta kyse on siitä, että se luo myös muita paljon paksumpia kokoja.
Versiosta 5.3 lähtien WordPress luo seitsemän lisäkuvaa jokaista kuvaa kohden, jonka lataat mediakirjaston ja/tai visuaalisen editorin kautta. Joka kerta, kun lataat kuvan, lisäät siis kahdeksan kuvaa.
Jos lisäät muut mahdolliset mallin, liitännäisten ja widgettien kuvat, se voi olla jopa 12 tai enemmän.
Nämä ovat niitä, jotka WordPress luo:
Pienoiskuva (150x150px)
Keskikokoinen (300x300px)
Suuri koko (1024x1024px)
Keskikokoinen suuri 768px
2x Medium large 1536px
2x suuri 2048px
Skaalattu 2560px
Kolmesta ensimmäisestä voimme luopua 300px ja 1024px ja pienentää pikkukuvan 150x150px:stä 100x100px:iin. Voit tehdä tämän menemällä Asetukset/Media ja muuttamalla kokoja ja asettamalla 0 (nolla) niille, joita et halua luoda.

Nyt minun tapauksessani 100x100-millinen pikkukuva on se, joka näkyy mediakirjastossa. Olemme jo säästäneet muutama sata, ehkä tuhansia kuvia, ja palan kilotavua tai megatavua vähentämällä niiden määrää ja kokoa.
Muiden neljän osalta voimme "purkaa" kunkin luomisen erikseen lisäämällä nämä pätkät mallin functions.php-tiedostoon tai Code Snippets-lisäosan kautta.
Poista käytöstä 768px leveä, suhteellinen
function shapeSpace_disable_medium_large_images($sizes) {
unset($sizes['medium_large']); // 768px kokoisten kuvien poistaminen käytöstä
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_medium_large_images');Poista käytöstä 1536px leveys, suhteellinen
function shapeSpace_disable_2x_medium_large_images($sizes) {
unset($sizes['1536x1536']); // poista käytöstä 2x keskikokoisen ja suuren koon käytöstä
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_medium_large_images');Poista käytöstä 2048px leveä, suhteellinen
function shapeSpace_disable_2x_large_images($sizes) {
unset($sizes['2048x2048']); // 2x suuren koon poistaminen käytöstä
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_large_images');Poista skaalattu kuva käytöstä (2560px)
add_filter('big_image_size_threshold', '__return_false');Jos haluat mieluummin käyttää yhtä ainoaa koodia kaikille tuotetuille kokoluokille, jotka haluat poistaa käytöstä, mukaan lukien muiden mahdollisten kokojen kokoluokat, voit vetää tämän ja poistaa rivit niille, jotka haluat säilyttää tai hallita WordPressin media-asetuksista, kuten kolmen ensimmäisen kohdalla.
Poista kaikki koot käytöstä
// Poista luodut kuvakoot käytöstä
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // Poista pikkukuvan koko käytöstä
unset($sizes['medium']); // poista keskikoko käytöstä
unset($sizes['large']); // poista suuri koko käytöstä
unset($sizes['medium_large']); // poistaa käytöstä keskisuuren koon
unset($sizes['1536x1536']); // poista käytöstä 2x keskisuuri koko
unset($sizes['2048x2048']); // poista käytöstä 2x suuri koko käytöstä
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// Skaalattujen kuvakokojen poistaminen käytöstä
add_filter('big_image_size_threshold', '__return_false');
// Muiden kuvakokojen poistaminen käytöstä
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // Poista käytöstä set_post_thumbnail_size () -toiminnolla lisätyt kuvat
remove_image_size('another-size'); // Poistaa käytöstä kaikki muut lisätyt kuvakoot
}
add_action('init', 'shapeSpace_disable_other_image_sizes');
Lähde: Jeff Starrin blogi. WordPressin automaattisesti luotujen kuvien poistaminen käytöstä - Täydellinen opas. Suosittelen kopioimaan koodin tuosta postauksesta, erittäin suositeltavaa, jos jotain on liitetty tänne väärin.
Jeff Starr on myös useiden lisäosien luoja, ja yksi niistä tekee saman (en ole kokeillut sitä), jos et halua vaikeuttaa elämääsi.
Ladataan jäljelle jääneet kuvat
OK, meidän pitäisi olla jo poistaneet käytöstä kaikkien niiden ylimääräisten kokojen luomisen, joita emme tarvitse luoda, kun lataamme kuvan.
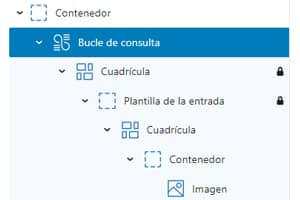
Nyt lataamme testikuvan ja varmistamme, että noita ylimääräisiä kokoja ei luoda. Minun tapauksessani se näyttää tältä:

mutta miten poistamme kaikki nuo ladatut kuvat, jotka ovat nyt jääneet yli ja käyttämättä?
On ainakin kaksi ei liian monimutkaista vaihtoehtoa.
Käsin. Hieman työläämpi ja aikaa vievämpi. Voit etsiä niitä Cpanelin tiedostonhallinnasta tai FTP-ohjelmasta niiden yksilöllisten tiedostonimijonojen, kuten 300x300, 768x, 1536x jne. perusteella ja poistaa ne.
Jos sinulla on paljon kuvia, voit käyttää Regenerate Thumbnails -lisäosaa, joka tekee työn edelleen hyvin.
Tämä Alex Millsin klassikko -lisäosa luo uudelleen ladattujen kuvien pikkukuvat. Voit tehdä sen yksitellen mediakirjastosta tai kaikki kerralla, jos kuvia ei ole liikaa.
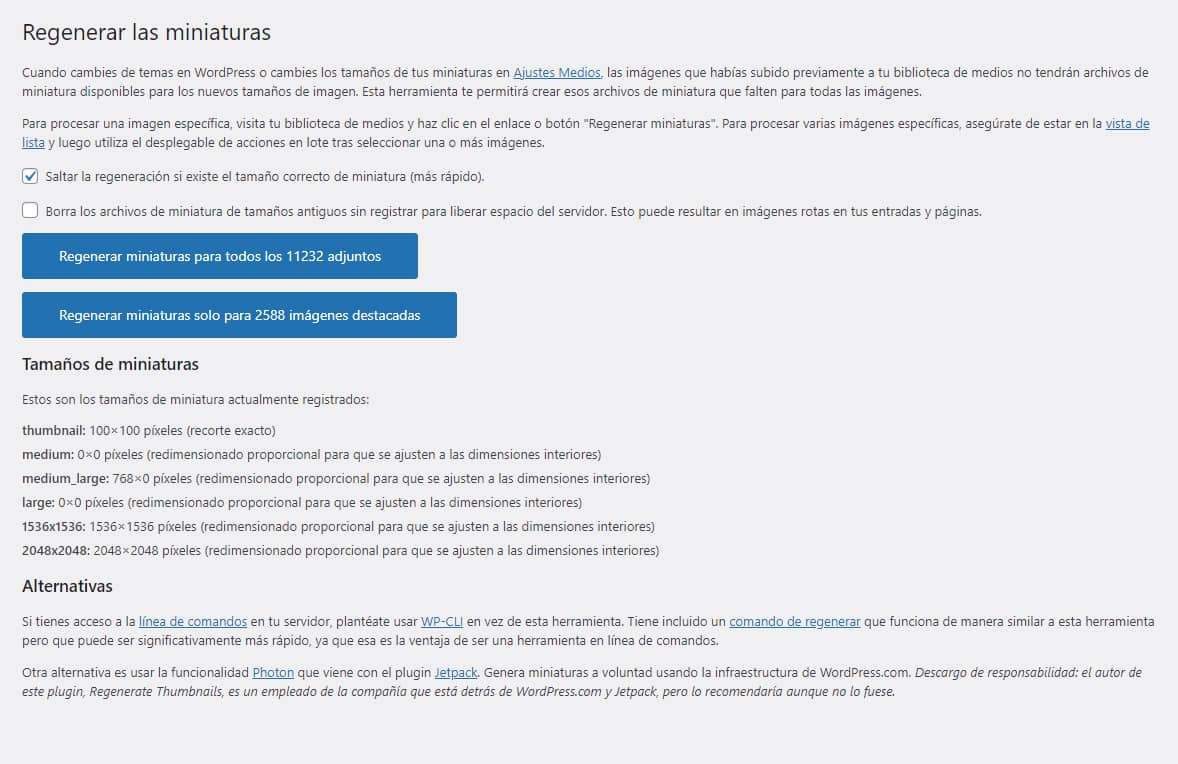
Kun olet asentanut ja aktivoinut sen, näet tämän, kun avaat sen kohdasta "Tools/Regenerate thumbnails":

Siellä näet luettelon lähes kaikista WordPressin käyttämistä kooista, mutta koska olemme jo "purkaneet" useimpien luomisen, on suositeltavaa testata yhdellä testikuvalla ruksaamalla myös vaihtoehto"Poista vanhojen kokojen pikkukuvatiedostot ilman rekisteröintiä..."

Jos kaikki sujui hyvin tuon yhden kuvan testin kanssa, voit nyt luoda massana uudelleen kaikkien XXXX liitetiedostojen pikkukuvat (ensimmäinen painike). Tämä poistaa kaikki ylimääräiset koot kerralla.
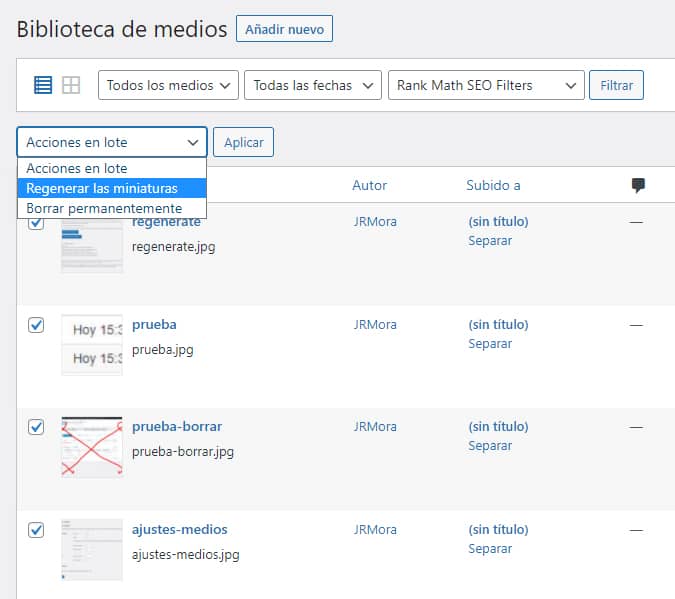
Tein tämän hiljattain ja muistan, että massaregeneraatio epäonnistui, luultavasti koska kuvia oli niin paljon (yli 20K) ja prosessi keskeytyi joissakin kohdissa, joten päätin tehdä sen 200 kuvan lohkoissa mediakirjastosta.

Kun olet suorittanut tehtävän, voit poistaa laajennuksen.
Nyt kun olet saanut tarpeeksi tilaa, on hyvä idea luoda optimoituja kopioita .jpg-kuvistasi .webp-muodossa ilmaiseksi Litespeed Cache -lisäosalla, jos hosting-järjestelmäsi toimii Litespeedillä.