
Ketika instalasi WordPress lebih tua dari hutan dan kontennya diperbarui dengan beberapa keteraturan, seperti halnya yang Anda baca sekarang, akumulasi gambar bisa menjadi masalah besar, tidak pernah lebih baik dikatakan.
Membiarkan gambar menumpuk dari waktu ke waktu, memiliki konsekuensi dalam jangka panjang.
Inode
Mereka yang tidak diketahui. Inode adalah berkas atau folder apa pun pada server. Ini termasuk gambar, gambar, email, log, skrip, stylesheet, dll. Semuanya dihitung sebagai 1, tidak peduli apa pun itu.
Sebagian besar host, meskipun mengiklankan "ruang tak terbatas", selalu memiliki batas jumlah inode. Meskipun ada beberapa yang sangat murah hati, LucusHost misalnya, mereka membatasi mereka pada jumlah yang lebih dari jumlah satu juta tetapi host-host lain membatasi jumlah inodes ke bisa turun cukup.
Mungkin suatu hari Anda perlu bermigrasi dan Anda tidak bisa jika Anda tidak menyingkirkan sejumlah besar inode tersebut, saya dikeluarkan dari hosting karena alasan ini.
Pemborosan sumber daya
Meng-hosting tumpukan gambar yang tidak terpakai akan membuang-buang ruang disk yang bisa digunakan untuk sesuatu yang diperlukan dan juga berkontribusi untuk tidak seringan yang seharusnya
Juga sangat mungkin bahwa, jika Anda telah mengabaikannya selama bertahun-tahun, banyak dari mereka tidak dioptimalkan atau, untuk alasan apa pun (perubahan templat atau sisa plugin misalnya), mereka telah rusak sehingga menambahkan lebih banyak permintaan abadi dan lebih banyak konsumsi sumber daya.
Yang penting adalah memiliki rencana
Dan sebelum rencana, backup terbaru dari seluruh blog Anda, termasuk database. Selalu lakukan itu.
Tujuannya adalah untuk mengurangi jumlah gambar menjadi dua. Gambar asli yang diunggah (berukuran cukup dan dalam templat yang memungkinkannya ditampilkan secara skalabel di mana saja) ditambah thumbnail.
Selain memiliki rencana, Anda perlu mengetahui cara mengidentifikasi gambar mana yang digunakan dan mana yang bisa Anda singkirkan tanpa masalah. Untuk melakukan ini, sangat penting untuk mengetahui apa yang menciptakannya.
Hal pertama dan terpenting adalah memeriksa semua ukuran yang digunakan dan mencari tahu di mana masing-masing ukuran dihasilkan. Dalam banyak kasus, mereka dibuat dari templat dari kode yang biasanya ada di file functions.php dan biasanya kurang lebih seperti ini (tergantung pada setiap templat dan bahkan mungkin tidak ada atau bahkan tidak ada, seperti dalam kasus GeneratePress).
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 223, 137, true ); add_image_size( 'schema-featured', 680, 350, true ); // Featured. add_image_size( 'schema-featured2', 1360, 700, true ); // Featured x 2. add_image_size( 'schema-related', 211, 150, true ); // Related. add_image_size( 'schema-related2', 422, 300, true ); // Related x 2. add_image_size( 'schema-widgetthumb', 70, 60, true ); // Widget. add_image_size( 'schema-widgetthumb2', 140, 120, true ); // Widget x 2. add_image_size( 'schema-widgetfull', 300, 200, true ); // Sidebar full width. add_image_size( 'schema-slider', 772, 350, false ); // Slider. add_image_size( 'schema-slider2', 1544, 700, false ); // Slider x 2.
Contoh ini berasal dari functions.php dari templat Schema saya gunakan sebelumnya yang saya gunakan sekarang.
Di sini mudah, hanya mengubah true ke false (atau menghapus baris) untuk menghindari menghasilkan ukuran ketika mengunggah yang baru. Ini juga memberitahu Anda untuk apa ukuran itu digunakan. Sebelum "membatasi" ukuran, pastikan Anda tidak akan menggunakan fungsi yang menghasilkan ukuran tersebut.
Ini hanya akan berlaku untuk gambar baru yang Anda unggah, bukan untuk gambar yang sudah Anda unggah. Kita akan membicarakan tentang cara menyingkirkannya nanti.
Perhatikan bahwa beberapa plugin dan widget Anda mungkin juga membuat salinan dalam ukuran lain untuk penggunaan tertentu. Anda harus berkonsultasi dengan dokumentasi untuk masing-masing dan mengawasi jalur gambar untuk menemukan sumber dan tujuannya.
Sebelum kita melangkah lebih jauh, saya asumsikan bahwa Anda sudah tahu dari mana masing-masing gambar berasal dan Anda tahu bahwa Anda bisa melakukannya tanpa gambar yang telah Anda putuskan untuk dihapus
Thumbnail yang dibuat WordPress
Ini biasanya bagian yang ramping. Mereka masih menyebutnya thumbnail, tetapi intinya adalah bahwa itu juga menciptakan ukuran lain yang jauh lebih gemuk.
Sejak versi 5.3, WordPress menghasilkan tujuh gambar tambahan untuk setiap gambar yang Anda unggah melalui pustaka media dan/atau editor visual. Jadi, setiap kali Anda mengunggah gambar, Anda menambahkan delapan ke total.
Jika Anda menambahkan kemungkinan lainnya dari templat, plugin dan widget, bisa mencapai 12 atau lebih.
Ini adalah yang dibuat WordPress:
Thumbnail (150x150px) Medium size (300x300px) Large size (1024x1024px) Medium large 768px 2x Medium large 1536px 2x large 2048px Scaled 2560px
Dari tiga yang pertama, kita bisa melakukannya tanpa 300 dan 1024 dan mengurangi thumbnail dari 150x150 menjadi 100x100. Untuk melakukan ini, cukup buka Settings/Media dan ubah ukurannya dan tetapkan 0 (nol) pada ukuran yang tidak ingin Anda hasilkan.

Sekarang, dalam kasus saya, thumbnail 100x100 akan menjadi yang ditampilkan di pustaka media. Kita telah menghemat beberapa ratus, mungkin ribuan gambar, dan banyak Kb atau Mb dengan mengurangi jumlah dan ukurannya.
Untuk empat lainnya, kita bisa "unregister" kreasi masing-masing secara terpisah dengan menambahkan cuplikan ini di functions.php dari templat kita atau melalui plugin Code Snippets.
Nonaktifkan lebar 768px, proporsional
function shapeSpace_disable_medium_large_images($sizes) {
unset($sizes['medium_large']); // disable 768px size images
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_medium_large_images');Nonaktifkan lebar 1536px, proporsional
function shapeSpace_disable_2x_medium_large_images($sizes) {
unset($sizes['1536x1536']); // disable 2x medium-large size
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_medium_large_images');Nonaktifkan lebar 2048px, proporsional
function shapeSpace_disable_2x_large_images($sizes) {
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_large_images');Nonaktifkan gambar berskala (2560px)
add_filter('big_image_size_threshold', '__return_false');Jika Anda lebih suka menggunakan satu kode untuk semua ukuran yang dihasilkan yang ingin Anda nonaktifkan, termasuk ukuran-ukuran lain yang mungkin, Anda dapat menarik yang satu ini dan menghapus baris untuk ukuran yang ingin Anda pertahankan atau kendalikan dari pengaturan media WordPress seperti dalam kasus tiga yang pertama.
Nonaktifkan semua ukuran
// Disable generated image sizes
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// Disable scaled image sizes
add_filter('big_image_size_threshold', '__return_false');
// Disable other image sizes
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // Disable images added via set_post_thumbnail_size()
remove_image_size('another-size'); // Disable any other added image sizes
}
add_action('init', 'shapeSpace_disable_other_image_sizes');
Sumber: Jeff Starr's blog How to Disable WordPress Automatically Generated Images - Complete Guide. Saya menyarankan Anda untuk menyalin kode dari postingan itu, sangat disarankan, kalau-kalau ada sesuatu yang salah ditempelkan di sini.
Jeff Starr juga merupakan pencipta berbagai plugin dan salah satu dari mereka melakukan hal ini (Saya belum mencobanya) seandainya Anda adalah salah satu dari mereka yang memilih untuk tidak mempersulit hidup Anda
Untuk memuat gambar sisa
OK, we've supposedly already disabled the creation of all those extra sizes that we don't need to be created when we upload an image
Sekarang kita unggah gambar uji dan verifikasi bahwa ukuran ekstra tersebut tidak dihasilkan. Dalam kasus saya, tampilannya seperti ini:

Tetapi, bagaimana kita menghapus semua gambar yang diunggah yang sekarang tersisa dan tidak terpakai?
Setidaknya ada dua opsi yang tidak terlalu rumit.
By hand. A bit more tedious and time consuming. You can search for them from Cpanel's file manager or from your FTP client by their unique filename strings, such as 300x300, 768x, 1536x, etc. and delete them.
If you have a lot of images, you can use the plugin Regenerate Thumbnails which still does the job well.
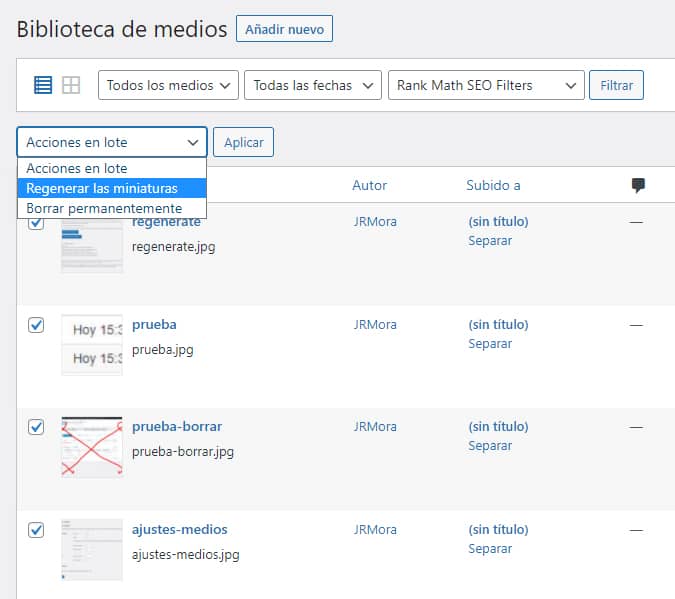
Apa plugin ini, sebuah plugin klasik Alex Mills plugin , yang dilakukan adalah membuat ulang thumbnail gambar yang Anda unggah. Anda dapat melakukannya satu per satu dari pustaka media atau sekaligus jika jumlahnya tidak terlalu banyak.
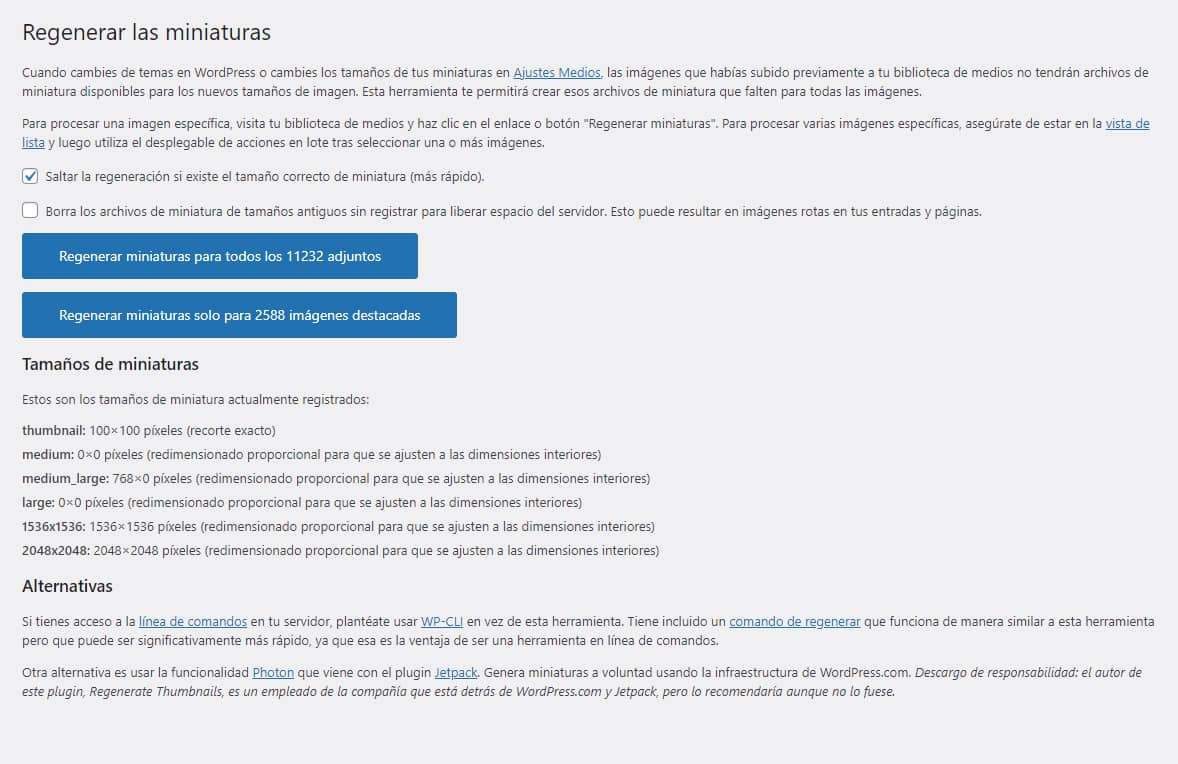
Setelah diinstal dan diaktifkan, ketika Anda membukanya dari "Tools/Regenerate thumbnails", Anda akan melihat ini:

Di sana Anda akan melihat daftar hampir semua ukuran yang digunakan WordPress, tetapi karena kami telah "tidak mendaftarkan" pembuatan sebagian besar dari mereka, disarankan untuk menguji dengan satu gambar uji dengan juga memeriksa opsi "Hapus file thumbnail ukuran lama tanpa mendaftar …"Di sana Anda akan melihat daftar hampir semua ukuran yang digunakan WordPress, tetapi karena kami telah "tidak mendaftarkan" pembuatan sebagian besar dari mereka, disarankan untuk menguji dengan satu gambar uji dengan juga memeriksa opsi "Hapus file thumbnail ukuran lama tanpa mendaftar ..."

Jika semua berjalan lancar dengan tes satu gambar itu, sekarang Anda dapat membuat ulang thumbnail secara massal untuk semua lampiran XXXX (tombol pertama). Ini akan menghapus semua kelebihan ukuran dalam sekali jalan.
Saya melakukan ini baru-baru ini dan saya ingat bahwa regenerasi massal gagal, saya kira karena ada begitu banyak gambar (lebih dari 20K) dan prosesnya terputus di beberapa titik, jadi saya memilih untuk melakukannya dalam blok 200 gambar dari pustaka media.

Setelah Anda selesai dengan tugas tersebut, Anda dapat menghapus plugin
Ide yang bagus, sekarang setelah Anda pasti mendapatkan ruang yang cukup, adalah memanfaatkan ini untuk membuat salinan .jpg Anda yang dioptimalkan dalam format .webp gratis dengan plugin Litespeed Cache jika hosting Anda berjalan di bawah Litespeed.







