
Όταν μια εγκατάσταση WordPress είναι παλαιότερη από ένα δάσος και το περιεχόμενό της ενημερώνεται με κάποια συχνότητα, όπως είναι η περίπτωση αυτού που διαβάζετε τώρα, η συσσώρευση εικόνων μπορεί να γίνει ένα μεγάλο πρόβλημα, ποτέ δεν έχει ειπωθεί καλύτερα.
Το να αφήνετε τις εικόνες να συσσωρεύονται με την πάροδο του χρόνου έχει συνέπειες μακροπρόθεσμα.
Τα inodes ή inodes
Αυτοί οι άγνωστοι. Ένα inode είναι οποιοδήποτε αρχείο ή φάκελος στον διακομιστή. Αυτό περιλαμβάνει εικόνες, μηνύματα ηλεκτρονικού ταχυδρομείου, αρχεία καταγραφής, σενάρια, φύλλα στυλ κ.λπ. Τα πάντα μετράνε ως 1, ανεξάρτητα από το τι είναι.
Η συντριπτική πλειονότητα των hosts, παρά το γεγονός ότι διαφημίζουν "απεριόριστο χώρο", έχουν πάντα ένα όριο στον αριθμό των inodes. Αν και υπάρχουν και πολύ γενναιόδωροι, LucusHostγια παράδειγμα, τους περιορίζει στην υπεραρκετή ποσότητα των ένα εκατομμύριοαλλά σε άλλους οικοδεσπότες το ποσό αυτό μπορεί να μειωθεί σημαντικά.
Ίσως μια μέρα χρειαστεί να μεταναστεύσετε και δεν μπορείτε αν δεν απαλλαγείτε από μια τεράστια ποσότητα αυτών των inodes, με έδιωξαν από μια φιλοξενία για αυτόν τον λόγο.
Σπατάλη πόρων
Η φιλοξενία βουνών αχρησιμοποίητων εικόνων είναι σπατάλη χώρου στο δίσκο που θα μπορούσατε να χρησιμοποιήσετε για κάτι που χρειάζεστε και συμβάλλει επίσης στο να μην είναι τόσο ελαφρύ όσο θα έπρεπε.
Είναι επίσης πολύ πιθανό, αν τις έχετε παραμελήσει για χρόνια, πολλές από αυτές να μην είναι βελτιστοποιημένες ή, για οποιονδήποτε λόγο (αλλαγή προτύπου ή υπολείμματα plugin για παράδειγμα), να έχουν χαλάσει προσθέτοντας περισσότερες αιώνιες αιτήσεις και περισσότερη κατανάλωση πόρων.
Το σημαντικό είναι να έχετε ένα σχέδιο
Και πριν από ένα σχέδιο, ένα πρόσφατο αντίγραφο ασφαλείας ολόκληρου του ιστολογίου σας, συμπεριλαμβανομένης της βάσης δεδομένων. Πάντα να το κάνετε αυτό.
Ο στόχος είναι να μειώσετε τον αριθμό των εικόνων σε δύο. Την αρχική που ανεβάσατε (σε επαρκές μέγεθος και σε πρότυπο που επιτρέπει να εμφανίζεται κλιμακούμενη οπουδήποτε) συν μια μικρογραφία.
Εκτός από το να έχουμε ένα σχέδιο, πρέπει να ξέρουμε πώς να εντοπίσουμε ποιες εικόνες χρησιμοποιούνται και ποιες μπορούμε να ξεφορτωθούμε χωρίς προβλήματα. Για να γίνει αυτό, είναι ζωτικής σημασίας να γνωρίζουμε τι τις δημιουργεί.
Το πρώτο και πιο σημαντικό πράγμα είναι να εξετάσουμε όλα τα μεγέθη που χρησιμοποιούνται και να βρούμε πού δημιουργείται το καθένα. Σε πολλές περιπτώσεις δημιουργούνται από το πρότυπο από έναν κώδικα που βρίσκεται συνήθως στο αρχείο functions.php και είναι συνήθως λίγο πολύ κάπως έτσι (εξαρτάται από το κάθε πρότυπο και μπορεί να μην υπάρχει ή να μην υπάρχει καν, όπως στην περίπτωση του GeneratePress).
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 223, 137, true );
add_image_size( 'schema-featured', 680, 350, true ); // Featured.
add_image_size( 'schema-featured2', 1360, 700, true ); // Featured x 2.
add_image_size( 'schema-related', 211, 150, true ); // Related.
add_image_size( 'schema-related2', 422, 300, true ); // Related x 2.
add_image_size( 'schema-widgetthumb', 70, 60, true ); // Widget.
add_image_size( 'schema-widgetthumb2', 140, 120, true ); // Widget x 2.
add_image_size( 'schema-widgetfull', 300, 200, true ); // Sidebar full width.
add_image_size( 'schema-slider', 772, 350, false ); // Slider.
add_image_size( 'schema-slider2', 1544, 700, false ); // Slider x 2.
Αυτό το παράδειγμα προέρχεται από το αρχείο functions.php του προτύπου Σχήμα template που χρησιμοποίησα προηγουμένως αυτό που χρησιμοποιώ τώρα.
Εδώ ήταν εύκολο, απλά άλλαξε το true σε false (ή διέγραψε τη γραμμή) για να αποφύγεις τη δημιουργία ενός μεγέθους όταν ανεβάζεις ένα νέο. Επίσης, σας έλεγε για ποιο λόγο χρησιμοποιήθηκε. Πριν "καλύψετε" ένα μέγεθος, βεβαιωθείτε ότι δεν πρόκειται να χρησιμοποιήσετε τη λειτουργία για την οποία δημιουργείται.
Αυτό θα ισχύει μόνο για νέες εικόνες που ανεβάζετε, όχι για εικόνες που έχετε ήδη ανεβάσει. Θα μιλήσουμε για το πώς να τις ξεφορτωθείτε αργότερα.
Σημειώστε ότι ορισμένα από τα πρόσθετα και τα widgets σας μπορεί επίσης να δημιουργούν αντίγραφα σε άλλα μεγέθη για μια συγκεκριμένη χρήση. Θα πρέπει να συμβουλευτείτε την τεκμηρίωση για το καθένα από αυτά και να παρακολουθείτε τη διαδρομή των εικόνων για να εντοπίσετε την πηγή και τον προορισμό τους.
Πριν προχωρήσουμε παρακάτω, υποθέτω ότι γνωρίζετε ήδη από πού προέρχεται κάθε εικόνα και ότι γνωρίζετε ότι μπορείτε να κάνετε χωρίς αυτήν που αποφασίσατε να διαγράψετε
Οι μικρογραφίες που δημιουργεί το WordPress
Αυτό είναι συνήθως το άπαχο κομμάτι. Εξακολουθούν να τις αποκαλούν μικρογραφίες, αλλά το θέμα είναι ότι δημιουργεί και άλλα πολύ πιο παχιά μεγέθη.
Από την έκδοση 5.3, το WordPress δημιουργεί επτά επιπλέον εικόνες για κάθε εικόνα που ανεβάζετε μέσω της βιβλιοθήκης πολυμέσων ή/και του οπτικού επεξεργαστή. Έτσι, κάθε φορά που ανεβάζετε μια εικόνα προσθέτετε οκτώ στο σύνολο.
Αν προσθέσετε και άλλες πιθανές από το πρότυπο, τα πρόσθετα και τα widgets, μπορεί να φτάσουν τις 12 ή και περισσότερες.
Αυτές είναι αυτές που δημιουργεί το WordPress:
Μικρογραφία (150x150px)
Μεσαίου μεγέθους (300x300px)
Μεγάλου μεγέθους (1024x1024px)
Μεσαίο μεγάλο 768px
2x Μεσαίο μεγάλο 1536px
2x μεγάλο 2048px
Κλιμακωτό 2560px
Από τις τρεις πρώτες, μπορούμε να αφήσουμε τα 300px και 1024px και να μειώσουμε τη μικρογραφία από 150x150px σε 100x100px. Για να το κάνετε αυτό, απλά πηγαίνετε στο Settings/Media και αλλάξτε τα μεγέθη και ορίστε 0 (μηδέν) σε αυτά που δεν θέλετε να δημιουργηθούν.

Τώρα, στην περίπτωσή μου, η μικρογραφία 100x100 θα είναι αυτή που εμφανίζεται στη βιβλιοθήκη πολυμέσων. Έχουμε ήδη εξοικονομήσει μερικές εκατοντάδες, ίσως και χιλιάδες εικόνες και ένα κομμάτι Kb ή Mb μειώνοντας τον αριθμό και το μέγεθος.
Για τις υπόλοιπες τέσσερις μπορούμε να "ξεκλειδώσουμε" τη δημιουργία της καθεμιάς ξεχωριστά προσθέτοντας τα παρακάτω αποσπάσματα στο functions.php του προτύπου μας ή μέσω του plugin Plugin Code Snippets.
Απενεργοποίηση 768px wide, proportional
function shapeSpace_disable_medium_large_images($sizes) {
unset($sizes['medium_large']); // disable 768px size images
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_medium_large_images');Απενεργοποίηση 1536px wide, proportional
function shapeSpace_disable_2x_medium_large_images($sizes) {
unset($sizes['1536x1536']); // disable 2x medium-large size
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_medium_large_images');Απενεργοποίηση 2048px wide, proportional
function shapeSpace_disable_2x_large_images($sizes) {
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_large_images');Απενεργοποίηση κλιμακωτής εικόνας (2560px)
add_filter('big_image_size_threshold', '__return_false');Αν προτιμάτε να χρησιμοποιήσετε έναν ενιαίο κωδικό για όλα τα μεγέθη που δημιουργούνται και θέλετε να απενεργοποιήσετε, συμπεριλαμβανομένων και εκείνων άλλων πιθανών μεγεθών, μπορείτε να τραβήξετε αυτόν και να αφαιρέσετε τις γραμμές για αυτά που θέλετε να διατηρήσετε ή να ελέγξετε από τη ρύθμιση των μέσων του WordPress, όπως στην περίπτωση των τριών πρώτων.
Απενεργοποίηση όλων των μεγεθών
// Deshabilitar los tamaños de imagen generados
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// Deshabilitar el tamaño de la imagen escalada
add_filter('big_image_size_threshold', '__return_false');
// Deshabilitar otros tamaños de imagen
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // Deshabilita imágenes agregadas con set_post_thumbnail_size ()
remove_image_size('another-size'); // Deshabilita cualquier otro tamaño de imagen agregado
}
add_action('init', 'shapeSpace_disable_other_image_sizes');
Πηγή: Το ιστολόγιο του Jeff Starr. Πώς να απενεργοποιήσετε τις εικόνες που δημιουργούνται αυτόματα από το WordPress - Πλήρης οδηγός. Σας συμβουλεύω να αντιγράψετε τον κώδικα από την εν λόγω ανάρτηση, συνιστάται ανεπιφύλακτα, σε περίπτωση που κάτι έχει επικολληθεί εδώ λάθος.
Ο Jeff Starr είναι επίσης ο δημιουργός πολλών διαφορετικών πρόσθετων και ένα από αυτά κάνει το ίδιο (δεν το έχω δοκιμάσει) σε περίπτωση που είστε από εκείνους που προτιμούν να μην περιπλέκουν τη ζωή τους.
Ας φορτώσουμε τις εικόνες που έχουν απομείνει
Εντάξει, υποτίθεται ότι έχουμε ήδη απενεργοποιήσει τη δημιουργία όλων αυτών των επιπλέον μεγεθών που δεν χρειάζεται να δημιουργηθούν όταν ανεβάζουμε μια εικόνα.
Τώρα ανεβάζουμε μια δοκιμαστική εικόνα και επαληθεύουμε ότι δεν δημιουργούνται αυτά τα επιπλέον μεγέθη. Στην περίπτωσή μου αυτό φαινόταν ως εξής:

πώς όμως διαγράφουμε όλες αυτές τις εικόνες που ανεβάσαμε και που τώρα έχουν μείνει και δεν χρησιμοποιούνται
Υπάρχουν τουλάχιστον δύο όχι πολύ περίπλοκες επιλογές.
Με το χέρι. Λίγο πιο κουραστική και χρονοβόρα. Μπορείτε να τις αναζητήσετε από τον διαχειριστή αρχείων του Cpanel ή από το πρόγραμμα FTP σας με βάση τις μοναδικές συμβολοσειρές ονομάτων αρχείων τους, όπως 300x300, 768x, 1536x κ.λπ. και να τις διαγράψετε.
Αν έχετε πολλές εικόνες, μπορείτε να χρησιμοποιήσετε το πρόσθετο Regenerate Thumbnails plugin, το οποίο εξακολουθεί να κάνει καλά τη δουλειά του.
Αυτό που κάνει αυτό το πρόσθετο, ένα κλασικό από τον Alex Mills, είναι να αναγεννά τις μικρογραφίες των εικόνων που ανεβάζετε. Μπορείτε να το κάνετε μία προς μία από τη βιβλιοθήκη πολυμέσων ή όλες μαζί, αν δεν είναι πάρα πολλές.
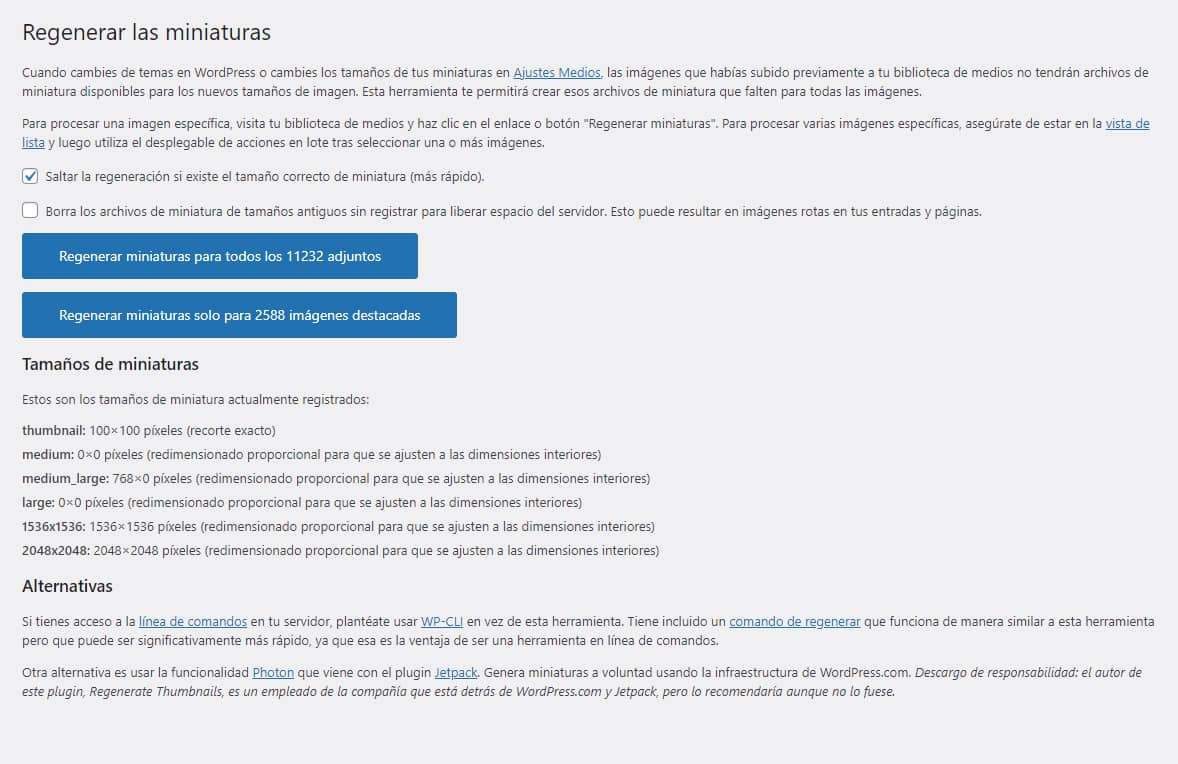
Μόλις το εγκαταστήσετε και το ενεργοποιήσετε, όταν το ανοίξετε από το "Tools/Regenerate thumbnails" θα δείτε αυτό:

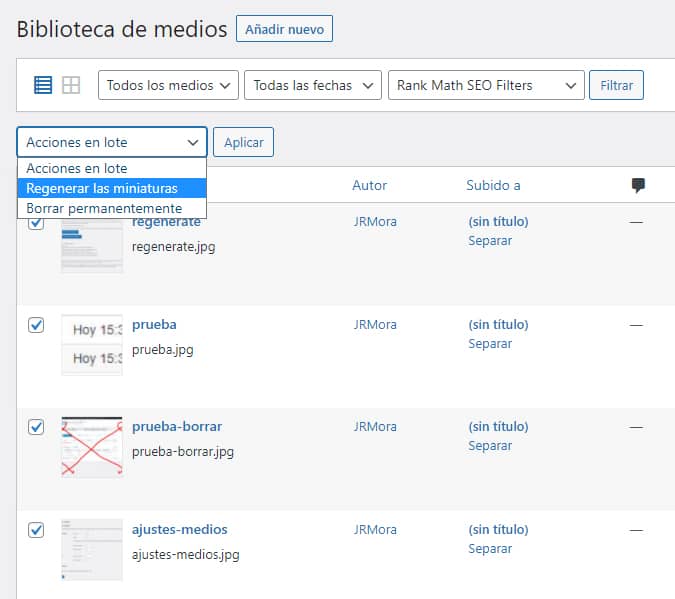
Εκεί θα δείτε τη λίστα με όλα σχεδόν τα μεγέθη που χρησιμοποιεί το WordPress, αλλά επειδή έχουμε ήδη "ξε-καταχωρίσει" τη δημιουργία των περισσότερων από αυτά, καλό είναι να δοκιμάσετε με μία μόνο δοκιμαστική εικόνα τσεκάροντας και την επιλογή"Διαγραφή αρχείων μικρογραφιών παλαιών μεγεθών χωρίς καταχώρηση..."

Αν όλα πήγαν καλά με αυτή τη δοκιμή μιας εικόνας, μπορείτε τώρα να αναδημιουργήσετε μαζικά τις μικρογραφίες για όλα τα συνημμένα XXXX (πρώτο κουμπί). Αυτό θα αφαιρέσει όλα τα πλεονάζοντα μεγέθη με μία κίνηση.
Το έκανα αυτό πρόσφατα και θυμάμαι ότι η μαζική αναγέννηση απέτυχε, υποθέτω επειδή υπήρχαν τόσες πολλές εικόνες (περισσότερες από 20K) και η διαδικασία διακόπηκε σε κάποια σημεία, οπότε επέλεξα να το κάνω σε μπλοκ των 200 εικόνων από τη βιβλιοθήκη πολυμέσων.

Μόλις τελειώσετε με την εργασία μπορείτε να απεγκαταστήσετε το πρόσθετο.
Μια καλή ιδέα, τώρα που είστε σίγουροι ότι έχετε αποκτήσει αρκετό χώρο, είναι να επωφεληθείτε από αυτό για να να δημιουργήσετε βελτιστοποιημένα αντίγραφα των εικόνων σας .jpg σε μορφή .webp μορφή χωρίς κόστος με το πρόσθετο Litespeed Cache εάν η φιλοξενία σας λειτουργεί με το Litespeed.







