
When a WordPress installation is older than a forest and its content is updated with some regularity, as is the case of this one you are reading now, the accumulation of images can become a big problem, never better said.
Letting images pile up over time has consequences in the long run.
The inodes
Those unknowns. An inode is any file or folder on the server. This includes images, images, emails, logs, scripts, stylesheets, etc. Everything counts as 1, no matter what.
The vast majority of hosts, despite advertising "unlimited space", always have a limit to the number of inodes. Although there are some very generous ones, LucusHostfor example, they limit them to the more than generous amount of one millionbut other hosts limit the number of inodes to can go down considerably.
Maybe one day you need to migrate and you can't if you don't get rid of a huge amount of those inodes, I was kicked out of a hosting for this reason.
Waste of resources
Hosting mountains of unused images is wasting disk space that could be used for something necessary and also contributes to it not being as light as it should be
It is also very likely that, if you have neglected them for years, many of them are not optimised or, for whatever reason (a template change or plugin leftovers for example), they have broken adding more eternal requests and more resource consumption.
The important thing is to have a plan
And before a plan, a recent backup of your entire blog, including the database. Always do that.
The goal is to reduce the number of images to two. The original uploaded one (sufficiently sized and in a template that allows it to be displayed scalable anywhere) plus a thumbnail.
As well as having a plan, you need to know how to identify which images are in use and which ones you can get rid of without any problems. To do this it is vital to know what creates them.
The first and most important thing is to go through all the sizes in use and find out where each one is generated. In many cases they are created from the template from a code that is usually in the functions.php file and is usually more or less like this (it depends on each template and may not even be there or not even exist, as in the case of GeneratePress).
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 223, 137, true ); add_image_size( 'schema-featured', 680, 350, true ); // Featured. add_image_size( 'schema-featured2', 1360, 700, true ); // Featured x 2. add_image_size( 'schema-related', 211, 150, true ); // Related. add_image_size( 'schema-related2', 422, 300, true ); // Related x 2. add_image_size( 'schema-widgetthumb', 70, 60, true ); // Widget. add_image_size( 'schema-widgetthumb2', 140, 120, true ); // Widget x 2. add_image_size( 'schema-widgetfull', 300, 200, true ); // Sidebar full width. add_image_size( 'schema-slider', 772, 350, false ); // Slider. add_image_size( 'schema-slider2', 1544, 700, false ); // Slider x 2.
This example is from the functions.php of the template Schema i used before the one I use now.
Here it was easy, just change true to false (or remove the line) to avoid generating a size when uploading a new one. It also told you what it was used for. Before "capping" a size make sure you are not going to use the function for which it is generated.
This will only apply to new images you upload, not to images you have already uploaded. We'll talk about how to get rid of them later.
Note that some of your plugins and widgets may also be creating copies in other sizes for a specific use. You'll have to consult the documentation for each one and keep an eye on the path of the images to locate their source and destination.
Before we go any further, I assume that you already know where each image comes from and that you know that you can do without the one you have decided to delete
The thumbnails that WordPress creates
This is usually the lean part. They still call them thumbnails, but the point is that it also creates other much fatter sizes.
Since version 5.3, WordPress generates seven additional images for each image you upload through the media library and/or the visual editor. So every time you upload an image you add eight to the total.
If you add other possible ones from the template, plugins and widgets, it can go up to 12 or more.
These are the ones WordPress creates:
Thumbnail (150x150px) Medium size (300x300px) Large size (1024x1024px) Medium large 768px 2x Medium large 1536px 2x large 2048px Scaled 2560px
Of the first three we can do without the 300 and the 1024 and reduce the thumbnail from 150x150 to 100x100. To do this, just go to Settings/Media and change the sizes and set 0 (zero) on the ones you don't want to be generated.

Now, in my case, the 100x100 thumbnail will be the one shown in the media library. We have already saved a few hundred, maybe thousands of images, and a bunch of Kb or Mb by reducing the amount and size.
For the other four we can "unregister" the creation of each of them separately by adding these snippets in the functions.php of our template or through the plugin Code Snippets.
Disable 768px wide, proportional
function shapeSpace_disable_medium_large_images($sizes) {
unset($sizes['medium_large']); // disable 768px size images
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_medium_large_images');Disable 1536px wide, proportional
function shapeSpace_disable_2x_medium_large_images($sizes) {
unset($sizes['1536x1536']); // disable 2x medium-large size
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_medium_large_images');Disable 2048px wide, proportional
function shapeSpace_disable_2x_large_images($sizes) {
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_large_images');Disable scaled image (2560px)
add_filter('big_image_size_threshold', '__return_false');If you prefer to use a single code for all sizes generated that you want to disable, including those of other possible sizes, you can pull this one and remove the lines for the ones you want to keep or control from the WordPress media setting as in the case of the first three.
Disable all sizes
// Disable generated image sizes
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// Disable scaled image sizes
add_filter('big_image_size_threshold', '__return_false');
// Disable other image sizes
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // Disable images added via set_post_thumbnail_size()
remove_image_size('another-size'); // Disable any other added image sizes
}
add_action('init', 'shapeSpace_disable_other_image_sizes');
Source: Jeff Starr's blog How to Disable WordPress Automatically Generated Images - Complete Guide. I advise you to copy the code from that post, highly recommended, in case something has been pasted here wrong.
Jeff Starr is also the creator of different plugins and one of them does this very thing (I haven't tried it) in case you are one of those who prefer not to complicate your life
To load the leftover images
OK, we've supposedly already disabled the creation of all those extra sizes that we don't need to be created when we upload an image
Now we upload a test image and verify that those extra sizes are not generated. In my case it looked like this:

But how do we delete all those uploaded images that are now left over and unused?
There are at least two not too complicated options.
By hand. A bit more tedious and time consuming. You can search for them from Cpanel's file manager or from your FTP client by their unique filename strings, such as 300x300, 768x, 1536x, etc. and delete them.
If you have a lot of images, you can use the plugin Regenerate Thumbnails which still does the job well.
What this plugin, a classic Alex Mills plugin , does is to regenerate the thumbnails of your uploaded images. You can do it one by one from the media library or all at once if there aren't too many.
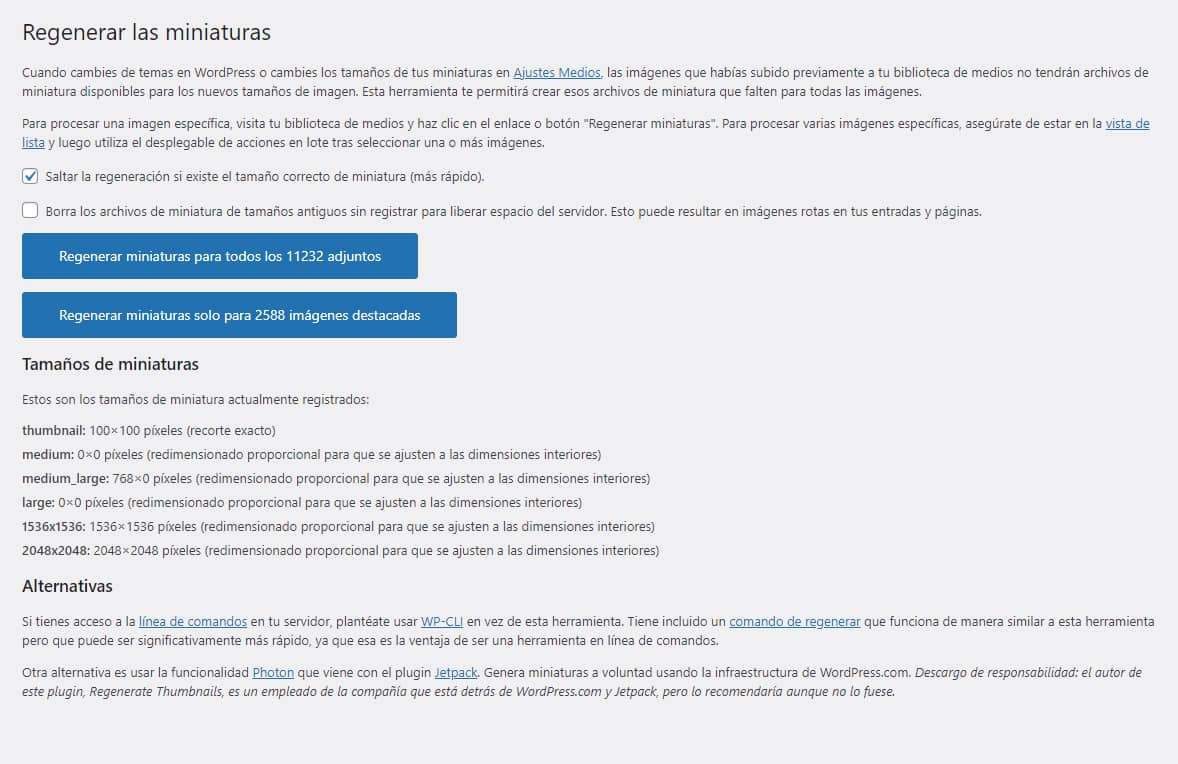
Once installed and activated, when you open it from "Tools/Regenerate thumbnails" you'll see this:

There you will see the list of almost all the sizes that WordPress uses, but as we have already "unregistered" the creation of most of them, it is advisable to test with a single test image by also checking the option"Delete thumbnail files of old sizes without registering..."

If all went well with that one image test, you can now mass regenerate the thumbnails for all XXXX attachments (first button). This will remove all the excess sizes in one go.
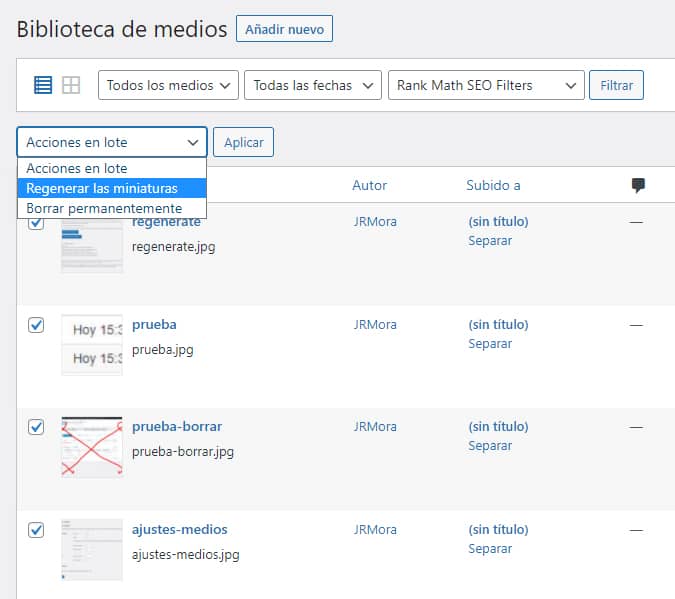
I did this recently and I remember that the bulk regeneration failed, I guess because there were so many images (more than 20K) and the process was interrupted at some points, so I opted to do it in blocks of 200 images from the media library.

Once you are done with the task you can uninstall the plugin
A good idea, now that you have surely gained enough space, is to take advantage of this to create optimised copies of your .jpg's in .webp format free of charge with the plugin Litespeed Cache if your hosting runs under Litespeed.







