
워드프레스 설치가 포리스트보다 오래되었고 지금 읽고 있는 이 글의 경우처럼 콘텐츠가 정기적으로 업데이트되는 경우 이미지가 쌓이는 것은 큰 문제가 될 수 있습니다.
시간이 지남에 따라 이미지가 쌓이게 되면 장기적으로 문제가 발생합니다.
이노드 또는 이노드
그 알 수 없는 것들. 이노드는 서버에 있는 모든 파일 또는 폴더입니다. 여기에는 이미지, 이메일, 로그, 스크립트, 스타일시트 등이 포함됩니다. 무엇이든 상관없이 모두 1로 계산됩니다.
대다수의 호스트는 "무제한 공간"을 광고하지만 항상 이노드 수에 제한이 있습니다. 매우 관대한 호스트도 있지만, LucusHost는 이노드를 충분한 양인 백만그러나 다른 호스트에서는이 금액 내려갈 수 있습니다 상당히.
언젠가 마이그레이션을 해야 하는데 엄청난 양의 이노드를 제거하지 않으면 마이그레이션을 할 수 없을 수도 있습니다. 저는 이런 이유로 호스팅에서 쫓겨난 적이 있습니다.
리소스 낭비
사용하지 않는 이미지를 산더미처럼 호스팅하면 필요한 용도로 사용할 수 있는 디스크 공간을 낭비하게 되며, 호스팅이 가벼워지지 않는 원인이 되기도 합니다.
또한 몇 년 동안 방치했다면 많은 이미지가 최적화되지 않았거나 어떤 이유(예: 템플릿 변경 또는 플러그인 잔여물 등)로 인해 더 많은 영구 요청을 추가하고 리소스를 더 많이 소비할 가능성이 매우 높습니다.
중요한 것은 계획을 세우는 것입니다
그리고 계획을 세우기 전에 데이터베이스를 포함한 전체 블로그의 최근 백업을 해야 합니다. 항상 그렇게 하세요.
목표는 이미지 수를 두 개로 줄이는 것입니다. 업로드한 원본 이미지(충분한 크기와 어디서나 확장하여 표시할 수 있는 템플릿)와 썸네일 한 장입니다.
계획을 세우는 것 외에도 사용 중인 이미지와 문제 없이 제거할 수 있는 이미지를 식별하는 방법을 알아야 합니다. 이를 위해서는 무엇이 이미지를 생성하는지 아는 것이 중요합니다.
첫 번째이자 가장 중요한 것은 사용 중인 모든 크기를 살펴보고 각 크기가 어디에서 생성되는지 알아내는 것입니다. 대부분의 경우 일반적으로 functions.php 파일에 있는 코드의 템플릿에서 생성되며 일반적으로 이와 비슷합니다(각 템플릿에 따라 다르며 GeneratePress의 경우처럼 존재하지 않거나 존재하지 않을 수도 있음).
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 223, 137, true );
add_image_size( 'schema-featured', 680, 350, true ); // Featured.
add_image_size( 'schema-featured2', 1360, 700, true ); // Featured x 2.
add_image_size( 'schema-related', 211, 150, true ); // Related.
add_image_size( 'schema-related2', 422, 300, true ); // Related x 2.
add_image_size( 'schema-widgetthumb', 70, 60, true ); // Widget.
add_image_size( 'schema-widgetthumb2', 140, 120, true ); // Widget x 2.
add_image_size( 'schema-widgetfull', 300, 200, true ); // Sidebar full width.
add_image_size( 'schema-slider', 772, 350, false ); // Slider.
add_image_size( 'schema-slider2', 1544, 700, false ); // Slider x 2.
이 예는 템플릿의 functions.php에서 가져온 것입니다 스키마 템플릿의 functions.php에서 가져온 것입니다 과 지금 사용하는.
여기에서는 참을 거짓으로 변경하거나 줄을 삭제하여 새 파일을 업로드할 때 크기가 생성되지 않도록 하는 것이 간단했습니다. 또한 어떤 용도로 사용되었는지도 알려주었습니다. 크기를 '제한'하기 전에 해당 크기가 생성되는 기능을 사용하지 않을 것인지 확인하세요.
이 기능은 업로드하는 새 이미지에만 적용되며 이미 업로드한 이미지에는적용되지 않습니다. 이 기능을 제거하는 방법은 나중에 설명하겠습니다.
일부 플러그인 및 위젯은 특정 용도를 위해 다른 크기의 사본을 생성할 수도 있습니다. 각 플러그인의 설명서를 참조하고 이미지의 경로를 주시하여 출처와 대상을 찾아야 합니다.
더 진행하기 전에 각 이미지의 출처를 이미 알고 있고 삭제하기로 결정한 이미지 없이도 할 수 있다는 것을 알고 있다고 가정합니다
워드프레스에서 생성하는 썸네일
이것은 일반적으로 린 부분입니다. 여전히 썸네일이라고 부르지만 요점은 다른 훨씬 더 뚱뚱한 크기도 생성한다는 것입니다.
버전 5.3부터 워드프레스는 미디어 라이브러리 및/또는 시각적 편집기를 통해 업로드하는 이미지마다 7개의 이미지를 추가로 생성합니다. 따라서 이미지를 업로드할 때마다 총 8개의 이미지가 추가됩니다.
템플릿, 플러그인, 위젯에서 가능한 다른 이미지를 추가하면 12개 이상까지 늘어날 수 있습니다.
워드프레스에서 생성하는 이미지는 다음과 같습니다:
썸네일(150x150px)
중간 크기(300x300px)
큰 크기(1024x1024px)
중간 크기 768px
2배 중간 크기 1536px
2배 큰 크기 2048px
배율 2560px
처음 세 가지 중에서 300px와 1024px를 제외하고 썸네일을 150x150px에서 100x100px로 줄일 수 있습니다. 이렇게 하려면 설정/미디어로 이동하여 크기를 변경하고 생성하지 않으려는 크기를 0(0)으로 설정하면 됩니다.

이제 제 경우에는 100x100 썸네일이 미디어 라이브러리에 표시될 것입니다. 이미 수백, 수천 개의 이미지를 저장했으며 이미지 수와 크기를 줄임으로써 몇 킬로바이트 또는 몇 메가바이트의 용량을 절약했습니다.
나머지 네 개의 경우 템플릿의 functions.php에 다음 코드 조각을 추가하거나 플러그인을 통해 각 이미지의 생성을 개별적으로 "등록 취소"할 수 있습니다 코드 조각 플러그인.
너비 768px, 비례 비활성화
function shapeSpace_disable_medium_large_images($sizes) {
unset($sizes['medium_large']); // disable 768px size images
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_medium_large_images');1536px 너비, 비례 비활성화
function shapeSpace_disable_2x_medium_large_images($sizes) {
unset($sizes['1536x1536']); // disable 2x medium-large size
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_medium_large_images');2048px 너비, 비례 비활성화
function shapeSpace_disable_2x_large_images($sizes) {
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_large_images');배율 이미지 비활성화 (2560px)
add_filter('big_image_size_threshold', '__return_false');다른 가능한 크기를 포함하여 비활성화하려는 모든 생성된 크기에 대해 단일 코드를 사용하려면 이 코드를 가져와서 처음 세 가지의 경우처럼 워드프레스 미디어 설정에서 유지하거나 제어하려는 크기에 대한 줄을 제거할 수 있습니다.
모든 크기 비활성화
// Deshabilitar los tamaños de imagen generados
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// Deshabilitar el tamaño de la imagen escalada
add_filter('big_image_size_threshold', '__return_false');
// Deshabilitar otros tamaños de imagen
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // Deshabilita imágenes agregadas con set_post_thumbnail_size ()
remove_image_size('another-size'); // Deshabilita cualquier otro tamaño de imagen agregado
}
add_action('init', 'shapeSpace_disable_other_image_sizes');
출처: Jeff Starr의 블로그. 워드프레스 자동 생성 이미지를 비활성화하는 방법 - 전체 가이드. 여기에 잘못 붙여넣은 것이 있을 경우를 대비하여 해당 게시물의 코드를 복사하는 것이 좋습니다.
제프 스타는 여러 플러그인을 만든 사람이기도 하며 그 중 하나도 같은 기능을 합니다 (사용해 보지는 않았지만) 삶을 복잡하게 만들고 싶지 않은 분들을 위한 플러그인입니다.
남은 이미지를 로드해 봅시다
자, 이미지를 업로드할 때 만들 필요가 없는 모든 추가 크기의 생성을 이미 비활성화했어야 합니다.
이제 테스트 이미지를 업로드하고 이러한 추가 크기가 생성되지 않는지 확인합니다. 제 경우에는 다음과 같이 보입니다:

하지만 이제 남은 채로 사용되지 않는 업로드된 이미지를 모두 삭제하려면 어떻게 해야 할까요?
복잡하지 않은 두 가지 이상의 옵션이 있습니다.
손으로. 조금 더 지루하고 시간이 많이 걸립니다. Cpanel 파일 관리자 또는 FTP 클라이언트에서 300x300, 768x, 1536x 등과 같은 고유한 파일명 문자열로 검색하여 삭제할 수 있습니다.
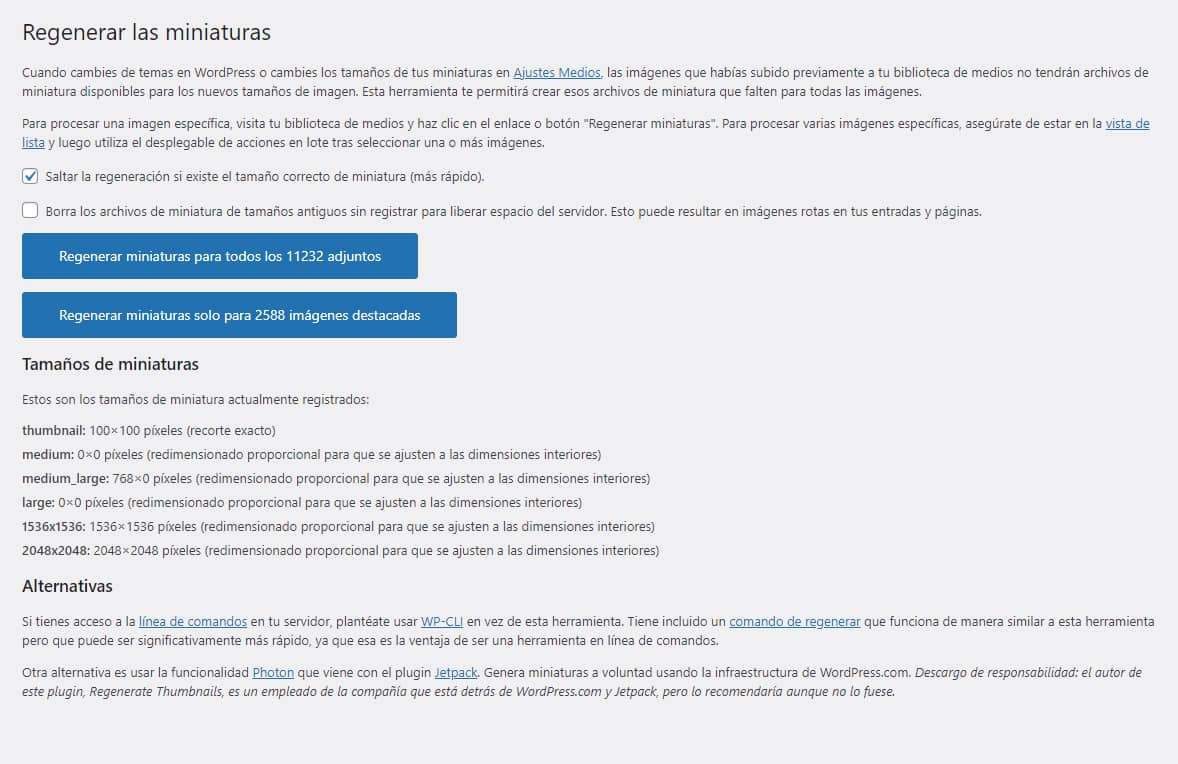
이미지가 많은 경우 플러그인을 사용할 수 있습니다 썸네일 재생성 플러그인을 사용하면 여전히 잘 작동합니다.
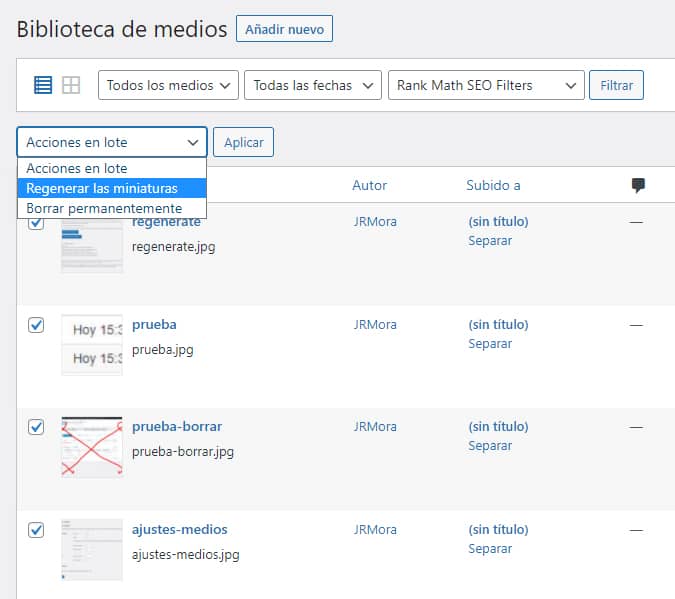
알렉스 밀스가 만든 이 플러그인은 업로드한 이미지의 썸네일을 다시 생성하는 기능을 합니다. 미디어 라이브러리에서 하나씩 재생성할 수도 있고, 너무 많지 않은 경우 한 번에 모두 재생성할 수도 있습니다.
설치하고 활성화한 후 '도구/섬네일 재생성'에서 열면 이런 화면이 표시됩니다:

워드프레스에서 사용하는 거의 모든 크기의 목록이 표시되지만 이미 대부분의 크기 생성을 "등록 취소"했으므로"등록하지 않고 이전 크기의 썸네일 파일 삭제..." 옵션도 선택하여 단일 테스트 이미지로 테스트하는 것이 좋습니다

하나의 이미지 테스트로 모든 것이 잘 되었다면 이제 모든 XXXX 첨부파일의 미리보기 이미지를 대량 재생성할 수 있습니다(첫 번째 버튼). 이렇게 하면 모든 초과 크기가 한 번에 제거됩니다.
최근에 이 작업을 수행했는데 대량 재생성이 실패한 것으로 기억하는데, 이미지가 너무 많아서(20K 이상) 프로세스가 어느 지점에서 중단되었기 때문에 미디어 라이브러리에서 200개 이미지 블록으로 재생성을 수행하기로 선택했습니다.

작업을 완료하면 플러그인을 제거할 수 있습니다.
이제 충분한 공간을 확보했다고 확신한다면 이 기능을 활용하여 플러그인을 사용하여 .jpg 이미지의 최적화된 사본을 .webp 형식으로 만드는 것입니다 형식으로 최적화된 사본을 만드는 것입니다 라이트스피드 캐시 플러그인을 사용하여 무료로 최적화된 이미지 사본을 만들 수 있습니다.







