Pembaruan 1.0.104 dari plugin Rank Math, dalam versi gratisnya pada 19 Desember, menambahkan blok daftar isi baru dan sudah waktunya.

Fungsionalitas ini, yang sangat berguna bagi pembaca dan bermanfaat untuk tujuan SEO, hingga saat ini harus ditambahkan dengan plugin khusus seperti Simple TOC atau sejenisnya. Walaupun bisa dicapai tanpa plugin, namun hal itu tidak praktis dan tidak berfungsi dalam semua kasus.
Seperti di rumah ini kami adalah pecinta WPO dan oleh karena itu hanya menggunakan plugin yang sangat diperlukan dan hanya jika tidak ada pilihan lain karena tidak ada alternatif untuk membuat ulang fungsi yang sama dengan kode murni, Rank Math mengintegrasikan daftar isi adalah kabar baik. Hari ini kami menghapus plugin yang hanya untuk daftar isi.
Rank Math masih merupakan plugin yang relatif ringan karena bersifat modular dan Anda dapat menonaktifkan semua yang tidak Anda butuhkan. Selain itu, Anda selalu dapat mengandalkan Perfmatters Script Manager untuk mengontrol lebih lanjut apa yang dimuat di setiap titik.
Blok baru ini tidak memiliki banyak misteri karena kemungkinan konfigurasinya hanya yang tepat dan saya menyukainya karena ini menunjukkan bahwa blok ini tidak "menggemukkan" Rank Math. Ini dapat ditambahkan seperti blok lainnya dengan membuat blok yang dapat digunakan kembali, yang akan menggunakan konfigurasi umum, atau dengan menambahkan blok sederhana jika Anda membutuhkannya untuk memiliki parameter yang berbeda hanya untuk input tertentu.

Tidak ada kelonggaran untuk banyak perkembangan estetika. Jika Anda ingin memformatnya secara berbeda, Anda harus menggunakan CSS.

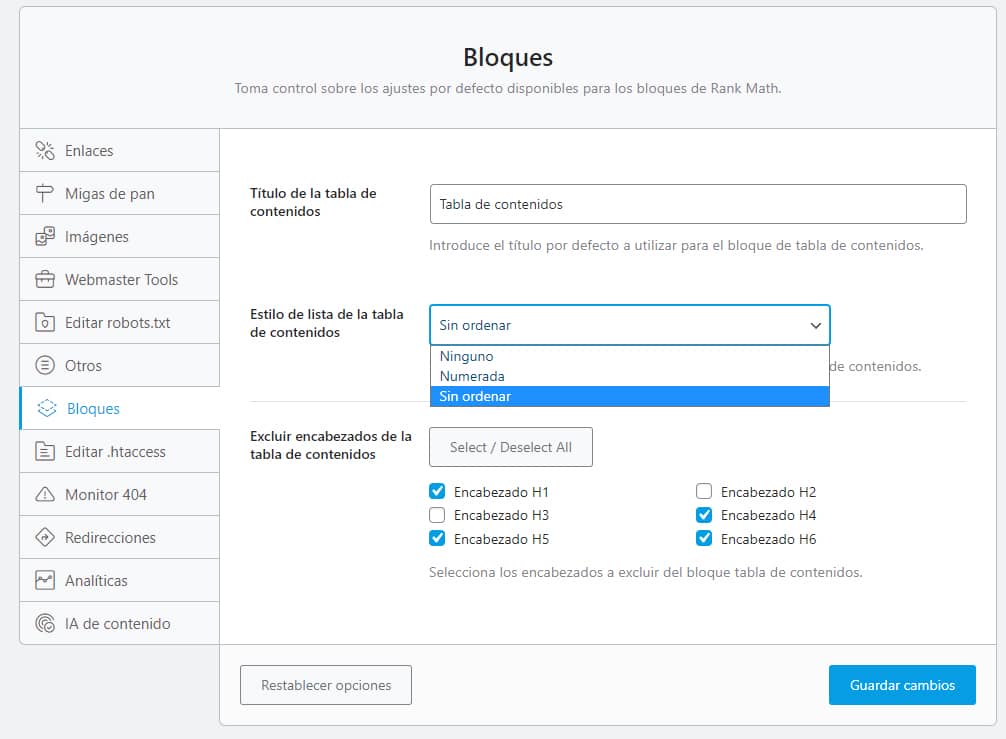
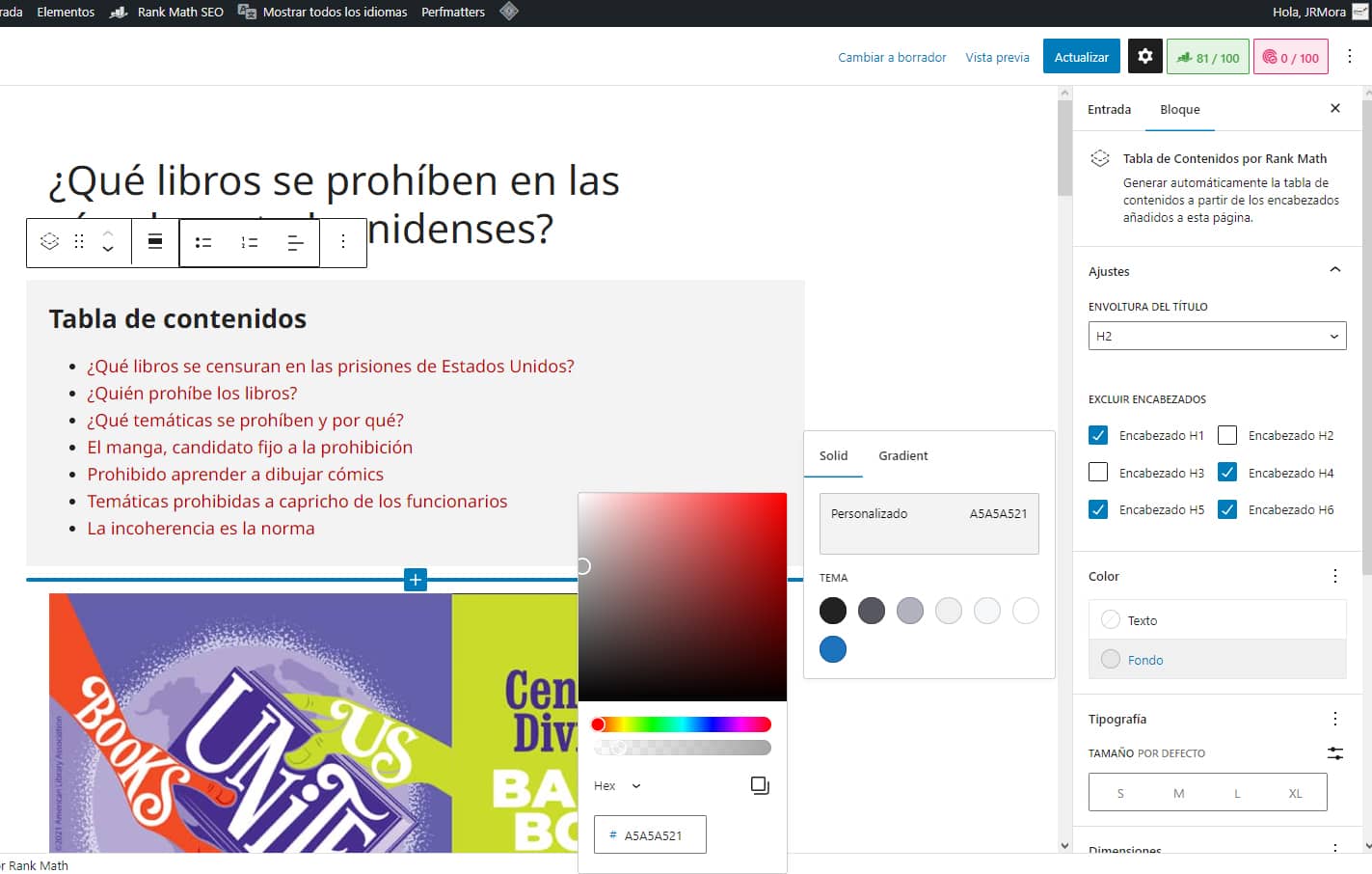
Dari pengaturan blok di editor, Anda dapat mengatur judul pembungkus tabel, ukuran dan warna tautan serta latar belakang. Di bawah "dimensions" adalah pengaturan untuk menyempurnakan padding dan margin.

Hal lain yang dapat Anda lakukan adalah mengedit teks jangkar yang secara otomatis ditambahkan ke tautan header jika Anda ingin mengarahkannya ke bagian lain dari teks. Ini dilakukan dengan tombol hijau, dengan tombol merah Anda menyembunyikan judul yang tidak ingin Anda tampilkan.

Tidak ada kemungkinan untuk menambahkan tabel secara otomatis sesuai dengan jenis judul postingan Anda, meskipun di forum dukungan mereka memastikan bahwa mereka akan terus meningkatkan plugin dan tidak menutup kemungkinan untuk menyertakan fitur ini di masa mendatang. Ini mungkin titik terlemahnya, karena jika Anda memiliki banyak tabel yang sudah ditambahkan dengan plugin lain, Anda harus menggantinya dengan tangan.
Cara termudah adalah dengan membuat blok yang dapat digunakan kembali dan menerapkannya secara global ke semua halaman/postingan menggunakan hook atau sesuatu yang mirip dengan"Elements" dari GeneratePress.
Namun demikian, tidak semuanya berita buruk. Tabel yang sudah Anda tambahkan menggunakan Yoast o AIOSEO anda akan dapat mengimpornya saat Anda menyiapkan Rank Math untuk pertama kalinya menggunakan wizard pengaturannya. Rank Math akan secara otomatis mengimpor semua blok tersebut. Atau Anda selalu dapat melakukannya setelah instalasi dari menu Rank Math / Status and tools / Database tools.
Masalah dengan GeneratePress
Karena semuanya tidak bisa cantik, hal pertama yang saya temui adalah masalah dalam menggunakan blok di GeneratePress. Kotak pengaturan "Dimensions" tidak ditampilkan. Hal ini terjadi karena di beberapa templat, ini dinonaktifkan secara default dan perlu diaktifkan di tema dengan mendeklarasikan dukungan
Untuk mendapatkannya kembali, Anda perlu menambahkan cuplikan berikut ke GeneratePress.
add_theme_support( 'custom-spacing' );Menambahkan padding menunjukkan perubahan di bagian belakang, tetapi tidak di bagian depan dan kotak pengaturan margin juga tidak muncul. Saya juga tidak bisa membuatnya bekerja di dalam wadah GenerateBlocks untuk pemformatan.
Solusinya muncul di antara forum dukungan Rank Math (terbuka untuk versi gratisnya) dan forum GeneratePress. Kita harus menggunakan CSS untuk membuat tabel sedikit lebih rapi dan menempatkan perbatasan dan bayangan kecil yang mereka miliki. Ini dia kalau-kalau seseorang berada dalam situasi yang sama
.wp-block-rank-math-toc-block {
--wp--preset--spacing--50: 15px;
--wp--preset--preset--spacing--20: 5px;
margin-bawah: 15px;
perbatasan: 1px solid;
radius batas: 20px;
box-shadow: 5px 5px 10px 10px 0 rgba(0,0,0,0,0,0.1);
}Semua ini jauh lebih baik dijelaskan dalam utas ini pada forum dukungan GeneratePress yang mengagumkan, yang juga merupakan tempat saya mendapatkan CSS untuk mengkloning tampilan primitif tabel.
Untuk saat ini, ini akan menjadi tabel yang saya gunakan sementara Gutenberg selesai menyisir blok asli mereka dan menambahkannya ke inti WordPress. +Info.
Info selengkapnya mengenai daftar isi di Rank Math.
Artikel ini mengandung beberapa tautan afiliasi.







