Оновлення 1.0.104 плагіна Rank Math у його безкоштовній версії від 19 грудня додає новий блок змісту, і це було дуже вчасно.

Ця функціональність, дуже корисна для читача і сприятлива для цілей SEO, до цього часу повинна була додаватися за допомогою спеціального плагіна, такого як Simple TOC або подібного. Хоча цього можна було досягти і без плагіна, але він був громіздким і працював не у всіх випадках.
Оскільки в цьому будинку ми любителі WPO і тому використовуємо тільки ті плагіни, які строго необхідні і тільки тоді, коли немає іншого вибору, тому що немає альтернативи відтворити ту ж функцію за допомогою чистого коду, Rank Math інтегрує зміст - це хороша новина. Сьогодні ми видаляємо плагін, який був тільки для змісту.
Rank Math все ще є відносно легким плагіном, оскільки він є модульним, і ви можете деактивувати все, що вам не потрібно. Крім того, ви завжди можете покластися на диспетчер сценаріїв Perfmatters, щоб додатково контролювати, що завантажується в кожній точці.
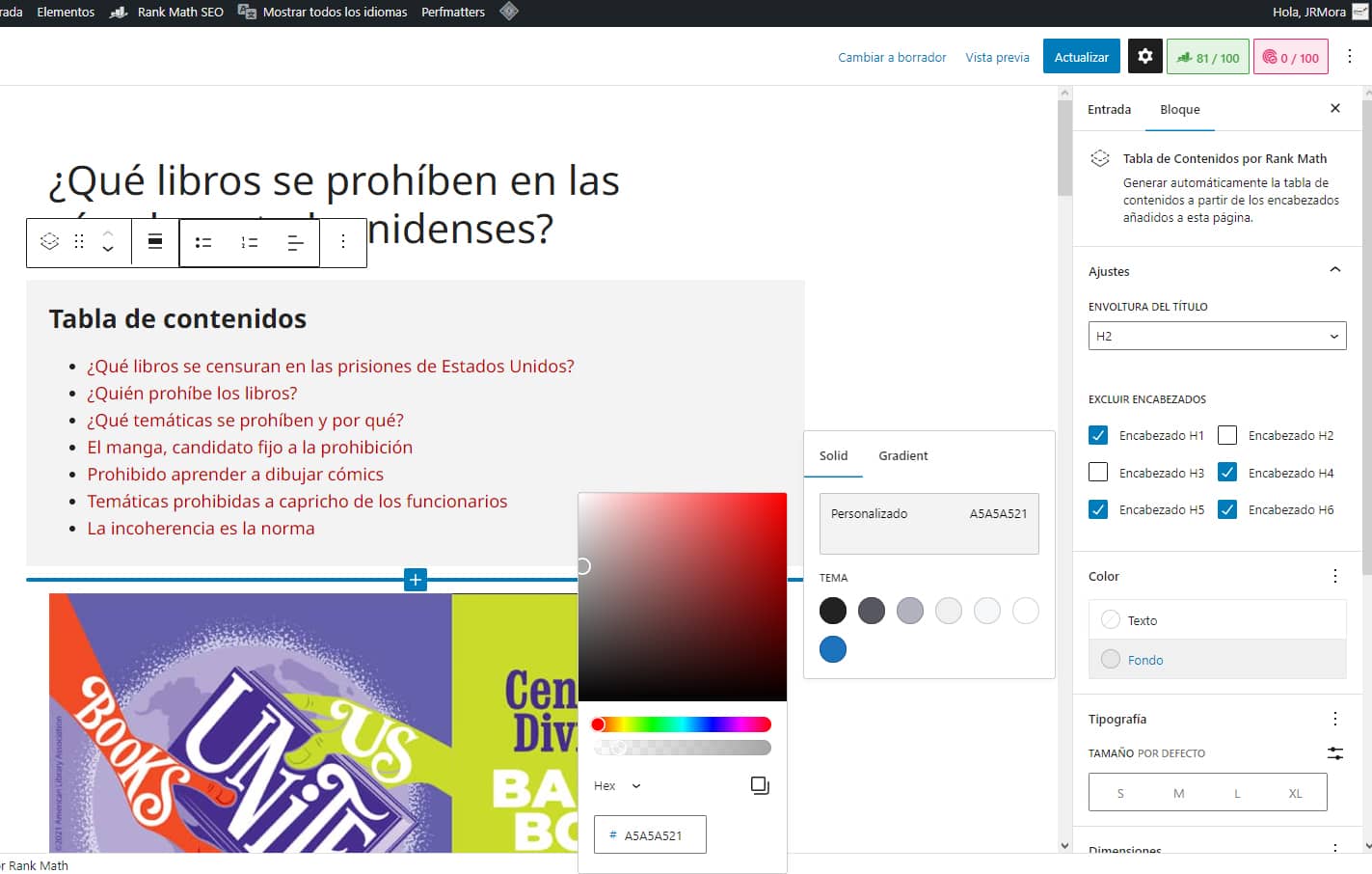
У новому блоці немає багато загадок, тому що його можливості конфігурації якраз ті, що треба, і мені це подобається, тому що це вказує на те, що він не "обтяжує" Rank Math. Його можна додати як будь-який інший блок, створивши багаторазовий, який буде використовувати загальну конфігурацію, або додавши простий, якщо потрібно, щоб він мав різні параметри тільки для конкретних входів.

Немає жодних поступок для багатьох естетичних вишукувань. Якщо ви хочете відформатувати його по-іншому, вам доведеться використовувати CSS.

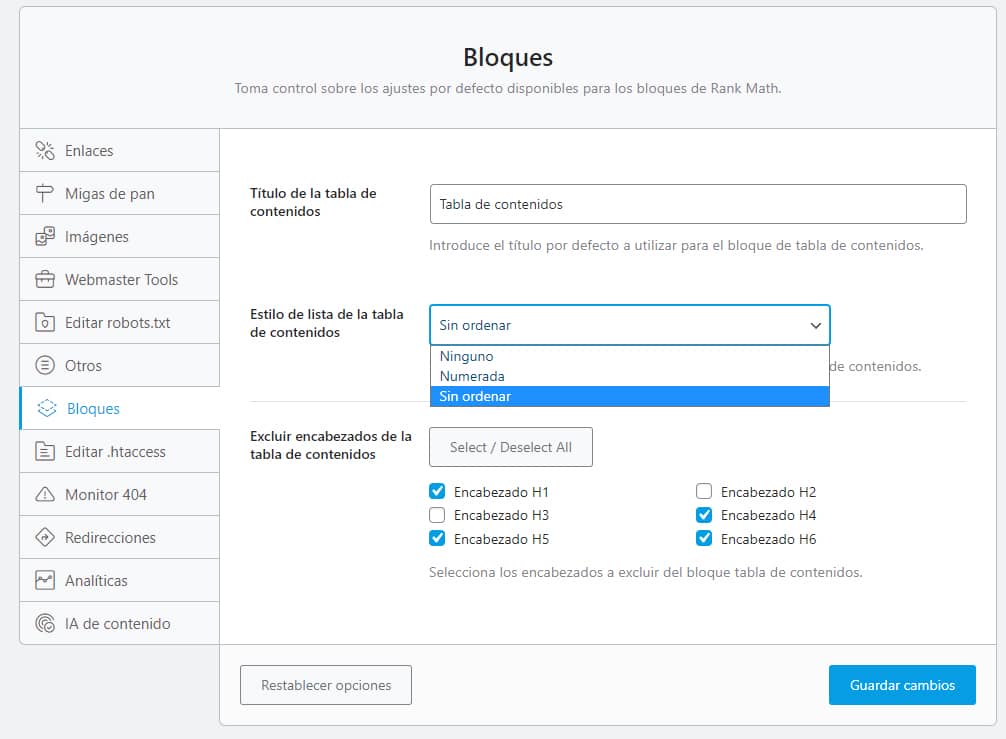
У налаштуваннях блоку в редакторі можна задати заголовок обгортки таблиці, розмір і колір посилань та фону. У розділі "Розміри" знаходяться налаштування для точного налаштування відступів та полів.

Також блок дозволяє редагувати текст якоря, який автоматично додається до заголовка посилання, якщо ви хочете направити його на іншу частину тексту. Це робиться зеленою кнопкою, червоною кнопкою ви приховуєте ті рубрики, які не хочете показувати.

Відсутня можливість автоматичного додавання таблиць за типом заголовків ваших постів, хоча на форумі підтримки кажуть, що будуть продовжувати вдосконалювати плагін і не виключають включення такої можливості в майбутньому. Це може бути його найслабшим місцем, тому що якщо у вас є багато таблиць, вже доданих іншим плагіном, вам доведеться замінити їх вручну.
Найпростіший спосіб - створити багаторазовий блок і застосувати його глобально до всіх сторінок/постів за допомогою хука або чогось подібного до"Elements" з GeneratePress.
Втім, це не всі погані новини. Таблиці, які ви додали за допомогою Дріжджі o AIOSEO ви зможете імпортувати їх під час першого налаштування Rank Math за допомогою майстра налаштування. Rank Math автоматично імпортує всі ці блоки. Або ви завжди можете зробити це після інсталяції з меню Rank Math / Status and tools / Database tools.
Проблеми з GeneratePress
Оскільки все не могло бути гарно, перше, з чим я зіткнувся, були проблеми з використанням блоку в GeneratePress. Вікно налаштувань "Розміри" не відображалося. Це відбувається тому, що в деяких шаблонах він відключений за замовчуванням і вимагає включення в темі шляхом оголошення підтримки
Щоб повернути його назад, необхідно додати наступний фрагмент в GeneratePress.
add_theme_support( 'custom-spacing' );Додавання відступів показало зміни на зворотному боці, але не на лицьовому боці, і вікно налаштувань полів також не з'являється. Я також не зміг змусити його працювати всередині контейнера GenerateBlocks для форматування.
Рішення з'явилося між форумом підтримки Rank Math (відкритим для його безкоштовної версії) та форумом GeneratePress. Ми змушені вдатися до допомоги CSS, щоб зробити столи трохи більш презентабельними і поставити бордюр і маленьку тінь, яку вони мали. На випадок, якщо хтось опиниться в такій же ситуації
.wp-block-rank-math-toc-block { { Позиція
--wp--preset--spacing--50: 15px;
--wp--preset--preset--spacing--20: 5px;
margin-bottom: 15px;
border: 1px solid;
border-radius: 20px;
box-shadow: 5px 5px 10px 10px 10px 0 rgba(0,0,0,0,0,0,0.1);
}Все це набагато краще пояснено в цій темі на чудовому форумі підтримки GeneratePress, де я також отримав цей CSS для клонування примітивного вигляду таблиць.
Наразі це будуть таблиці, які я використовую, поки Гутенберг закінчує прочісувати свій рідний блок і додає його до ядра WordPress. +інформація.
Більше інформації про зміст на сайті Rank Math.
Ця стаття містить деякі партнерські посилання.






